我们现在来说说这2个之间的关系,因为昨天的我也没有弄清楚这2者的关系,总感觉迷迷糊糊的。
xss这个漏洞是大家并不怎么陌生,导致xss漏洞的产生是服务器没有对用户提交数据过滤不严格,导致浏览器把用户输入的当作js代码返回客户端进行执行,这样就导致了攻击。
xss(跨站脚本攻击)可以说简单一点前端js代码可以干什么我们就可以干什么,我们可以获取到用户的cookie,获取键盘记录,钓鱼等等的操作
我们来说说csrf这个漏洞
csrf(跨站请求伪造)这个是利用用户的cookie来进行恶意的操作,我们举一个例子
小白有错????
小白在登录了网上某银行的网站,准备进行给女朋友小红进行转账,这个银行的接口存在csrf这个漏洞,在小白转账的时候,我(hack)给小白发了一个钓鱼邮件,小白看见邮件有美女图片就点击进去看看,然后在点击的时候,我就通过这个漏洞用银行转账系统给我自己转了88888元。当小白看完了美女图片过后,重新回去给女朋友转钱,一付款就提示余额不足,把小白给急到了。为此,小红还要跟小白分手。我们小白有什么错???不就是看看其他的网站吗???
其实通过上面的这个故事,就知道了,hack并没有拿到(明文)cookie,但是为什么就能当做正常的用户进行操作,这就是csrf了,它与xss不同的事,csrf不能获取到cookie,但是通过xss漏洞可以获取到对方的cookie信息。我在上面的故事中在小白访问的时候就加了一段js代码,当小白点进去过后,主页加载的是图片,但是恶意代码我在宽度和长度进行了隐藏,所以点击就给我的账号进行转钱的操作。这个可以通过bp帮你生成payload。 我后面在跟大家说怎么生成payload。
csrf能进行伪造成正常用户进行登录,但是它的实现非常的严格,你要知道它在当前登录了哪些网站,是存在的crsf,而且当时它点击你的链接或者其他的图片的时候,它要是登录的状态。你要知道它是谷歌还是eg还是火狐来进行访问的,这些等等的操作。是不是感觉比较的严格。

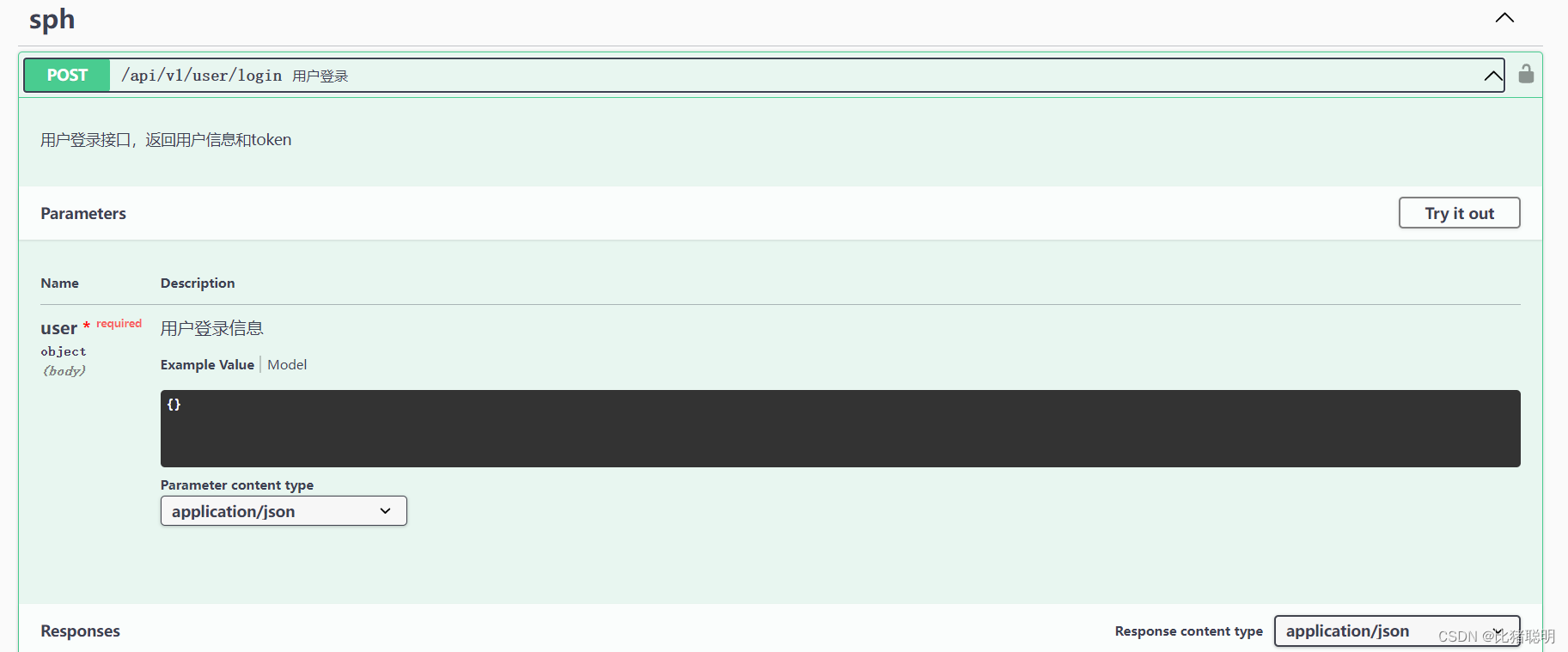
下面的这个是pikachu的post的payload
<html><!-- CSRF PoC - generated by Burp Suite Professional --><body><script>history.pushState('', '', '/')</script><form action="http://192.168.163.130/pikachu-master/vul/csrf/csrfget/csrf_get_login.php"><input type="hidden" name="username" value="lili" /><input type="hidden" name="password" value="123456" /><input type="hidden" name="submit" value="Login" /><input type="submit" value="Submit request" /></form></body>
</html>在正常用户小白的眼里是正常的,就访问了一个图片是正常的操作,自己也没有输出账号和密码,为什么就被攻击了呢??也就是自己登录了那个网上转账的cookie然后在没有退出登录的时候,访问了攻击者构造的网站,就被莫名其妙的攻击了。
我们来看看pikachu的靶场,怎么进行伪造的,我们先看正常的用户:

进行登录操作:

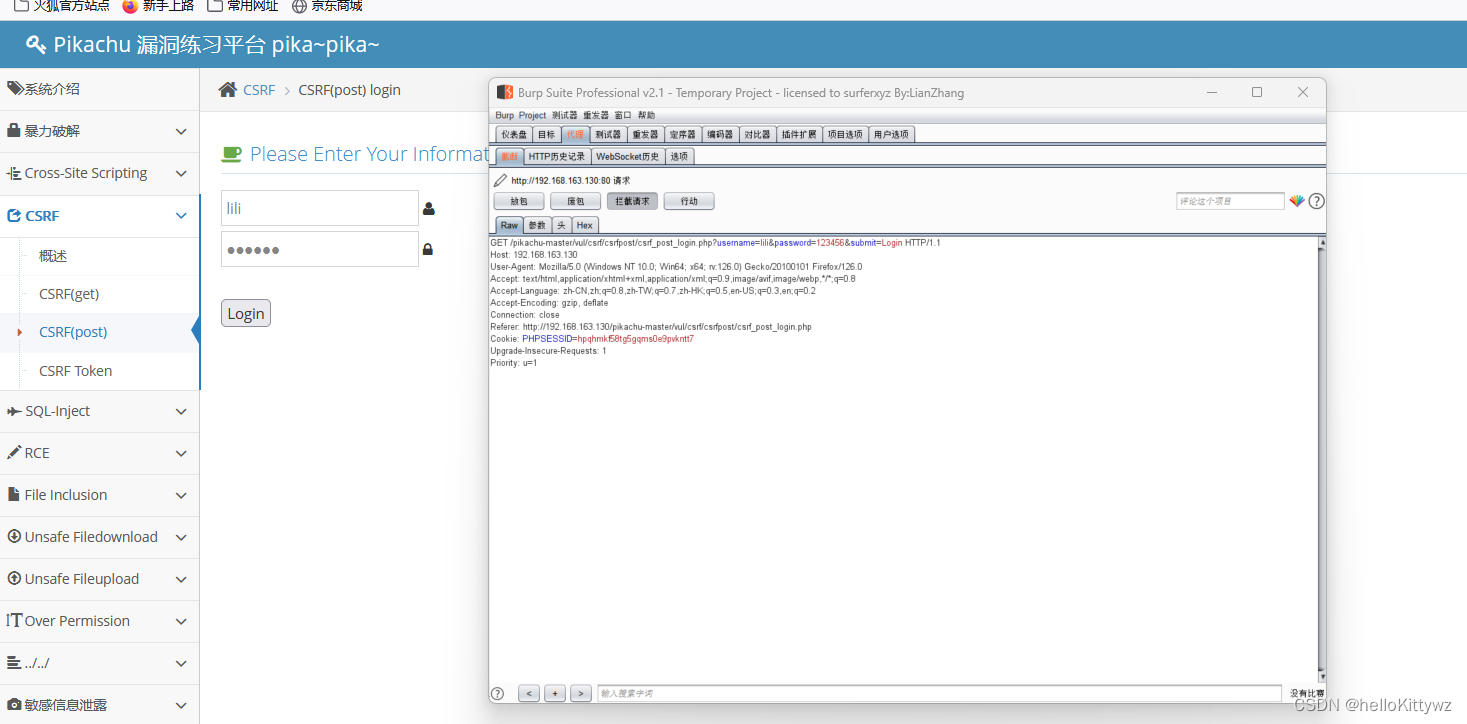
进行抓包处理

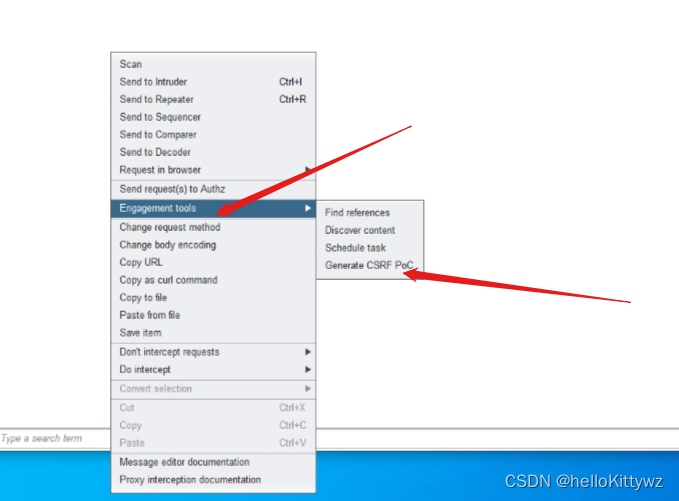
生成你的payload,然后我们在对方的同样的浏览器进行访问操作

用户这边是登录进去了的,然后我们去攻击者那边得到的payload看是怎么实现

点击登录的框就以及冒充用户登录了它的账号了。

这个时候我们想干什么就干什么,如果是xss的话还可以这样:
我们可以获取它的键盘信息,如果用户输出的有自己的支付密码或者登录密码账号等等,都是可以获取到的。
get方式也可以使用bp工具帮你获取,其实还有一个自动化的工具可以帮你找到这点是不是存在csrf的漏洞,但是我还没有运行起,我弄好了会发出来的。

然后我们在来试试token的绕过,我们要想要找到token是比较难,我们不知道它的哪给字段里面隐藏起来的,然后我们该怎么办,我们要使用bp工具
还是pikachu靶场
登录到表面过后,然后不是可以进行修改操作吗,我们在进行抓包的操作

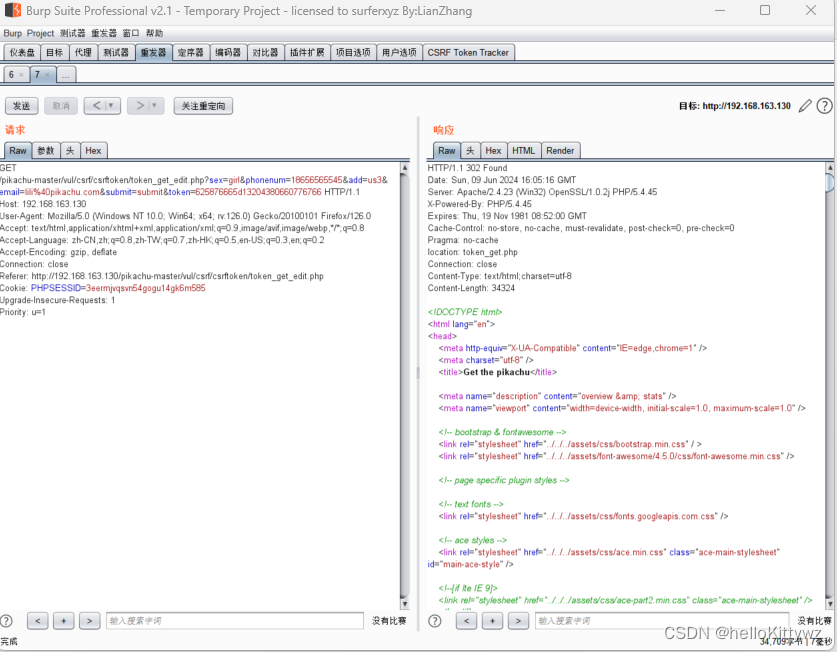
然后发现包中有token这个值

我们就要下一个插件来帮助我们进行找重定向的token

先开始是没有的,我是测试过后然后有的token,然后我们就可以进行改参数了,随便操作了。

前面是抓包还没有放的,然后放包进行操作。

成功下班!!!!!
防御方法:
http中的referer字段可以知道是从哪进行请求的(可以进行绕过)
加入验证码或者token
token是这样的验证的,用户登录过后,服务器会自己存token值在session中然后客户端的token在隐藏的字符中(这个说不定在哪)
然后用户进行访问的时候会带着token来进行访问,如果token与服务器存放的不一样,那么就帮你进行访问,用户退出,session没了,然后token也没了。



![[ue5]建模场景学习笔记(5)——必修内容可交互的地形,交互沙(3)](https://img-blog.csdnimg.cn/direct/1d6b503f4b894614bab27861914d6ea3.png)