目录
写在前面
(一)初步使用router
1.安装react-router-dom
2.创建router结构
3.嵌套路由
4.配置not found页面
(1)确切路由报错页面
(2)未配置路由报错页面
5.重定向
(二)路由跳转
1.组件跳转
3.js跳转
(三)传递参数
1.searchParams(query)参数
2.params参数
(四)新增route配置项
1.loader
2.action
3.lazy
(六)总结
写在前面
目前准备先学习react-router 6的版本,后续旧版本的可能会另外记录
(一)初步使用router
Home v6.23.1 | React Router
1.安装react-router-dom
npm i react-router-dom
2.创建router结构
直接来看代码!
路由可以选择多种类型:
createBrowserRouter:history路由(推荐)
createHashRouter:哈希路由(不推荐)
createMemoryRouter:有自己的一套路由记忆栈,用于生产开发工具、无浏览器环境使用
createStaticRouter:用于服务器
Picking a Router v6.23.1 | React Router
// src/router/index.jsx
import { createBrowserRouter } from "react-router-dom";
import Home from "../views/Home";
import Login from "../views/Login";const router = createBrowserRouter([{path:'/',element: <Home />,},{path:'/login',element: <Login />,}
])export default router这个文件后缀必须是jsx,js解析不了组件
首先能看到开始使用方法来搭建router,而不是使用<BrowserRouter />这种组件式创建路由
createBrowserRouter这种称之为 data API,是6.4版本的新型api,虽然目前react native不支持,但很快就会支持这种写法。
静态组件:
创建components文件夹存放静态组件,基本操作了

路由组件:
创建views文件夹存放路由组件
// src/views/Home.jsx
export default function Home(){return (<><div className="main"><h1>这里是home页</h1></div></>)
}将router挂载到app.jsx(直接挂载到main.jsx也ok的)
使用RouterProvider组件将路由组件放到header和footer组件之间,再将刚刚配置的router传入router项
有点意思嗷,这不就是vue的router-view??不过目前还不确定具体有什么相似之处
import { RouterProvider } from "react-router-dom"
import router from "./router"
import Header from "./components/Header"
import Footer from "./components/Footer"
import './app.css'function App() {return (<><div className="app"><Header></Header><RouterProvider router={router} /><Footer></Footer></div></>)
}export default App
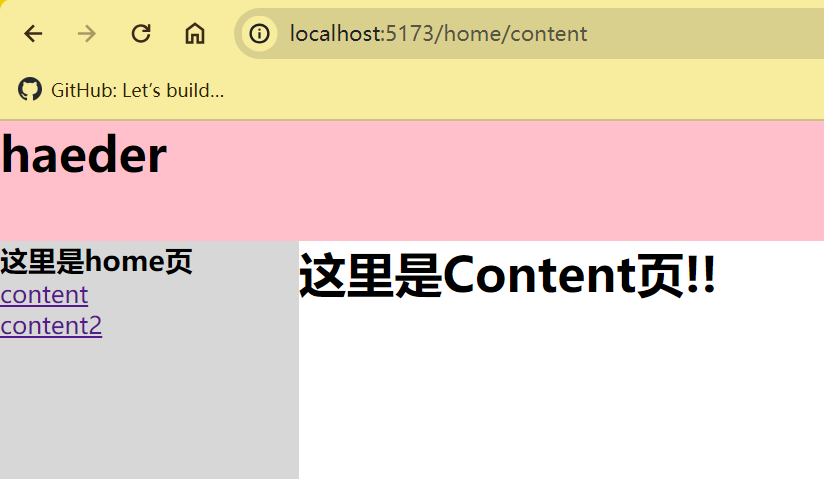
3.嵌套路由
在有路由子组件的路由父组件上放一个<Outlet />组件占位
// home.jsx
import { Outlet } from "react-router-dom"
<div className="main"><h1>这里是home页</h1><div className="layout"></div><div className="content"><Outlet /></div>
</div>再在router结构中配置子路由:
// router/index.jsx{path:'/home',element: <Home />,errorElement:<ErrorPage />,children: [{path: "content",element: <Content />,},],},欧了,能显示子路由了!这个Outlet的功能跟vue的router-view肯定就是一模一样了

4.配置not found页面
先编写一个通用的errorPage页面
useRouteError hook会获取到该路由报错信息
import { useRouteError } from "react-router-dom"export default function ErrorPage(){const routerError = useRouteError()return (<><div className="main"><h1>this page is not found!</h1><p>{routerError}</p></div></>)
}(1)确切路由报错页面
errorElement v6.23.1 | React Router
当loader、actions配置项或者组件渲染抛出错误时,会展示errorPage页面
const router = createBrowserRouter([{path:'/',element: <Home />,errorElement:<ErrorPage />},{path:'/login',element: <Login />,errorElement: <ErrorPage />},
])还没学到loader、action,要晚点才能展示这个的作用了
(2)未配置路由报错页面
和router以前版本一样 路径写成通配符
const router = createBrowserRouter([{path:'/',element: <Home />,errorElement:<ErrorPage />},{path:'/login',element: <Login />,errorElement: <ErrorPage />},{path:'*', // 通配符 代表除上面提到的路径,其他都会直接显示errorPage页面element:<ErrorPage />}
])
5.重定向
Navigate v6.23.1 | React Router
使用Navigate组件实现路由重定向
to:前往路由 replace:是否替换历史堆栈中的当前条目
<Navigate to="/xxx" replace={true} />
既可以在组件处重定向,也可以在router结构里重定向
const router = createBrowserRouter([{path:'/',element: <Navigate to="/home" replace />,errorElement:<ErrorPage />,},{path:'/home',element: <Home />,errorElement:<ErrorPage />,children: [{path: "content",element: <Content />,},],},这样网页打开时/路径就直接跳转到/home路由了
(二)路由跳转
1.组件跳转
Link v6.23.1 | React Router
用法和vue的router-link差不多,哎哟这小味上来了
要注意的是:to的路径写成content是跳转到/home/content,写成/content会直接跳转到/content路径!
// home.jsx
<div className="main home"><div className="layout"><h3>这里是home页</h3><Link to="content">content</Link><Link to="content2">content2</Link></div><div className="content"><Outlet /></div>
</div> 
2.NavLink
NavLink v6.23.1 | React Router
使用navlink跳转和link的操作都一致,唯一不同的是,使用navlink跳转到目标路由后,该a标签会新增一个active类
因此,可以用于列表栏展示活跃标签的功能,将active的a标签颜色改为红色
<NavLink to="content">content</NavLink>
<NavLink to="content2">content2</NavLink>.active{color: red;
}
当需要active的样式太多, 可以改变a标签活跃的类名
<NavLink to="content" className={({ isActive }) => (isActive ? 'nav-active' : '')
}>content</NavLink>
<NavLink to="content2" className={({ isActive }) => (isActive ? 'nav-active' : '')
}>content2</NavLink>.nav-active{color: red;
}或者是直接修改样式
<NavLink to="content" style={({ isActive }) => ({ color: isActive ? 'red' : '' })
}>content</NavLink>
<NavLink to="content2" style={({ isActive }) => ({ color: isActive ? 'red' : '' })
}>content2</NavLink>style和className属性都需要传递一个回调函数,取得的形参就是react提供的数据,更多数据直接看文档吧,毕竟这个组件不常用
3.js跳转
useNavigate v6.23.1 | React Router
使用useNavigate hook跳转, 第一个参数:路径,第二个参数:路由选项,剩余选项直接看文档
import { useNavigate } from "react-router-dom"
export default function Home() {const navigate = useNavigate()const goLogin = () => {// 代码跳转路由navigate('/login', { replace: false })}return (<><div className="main home"><div className="layout"><h3>这里是home页</h3><button onClick={goLogin} >登录</button>...</>)(三)传递参数
1.searchParams(query)参数
useSearchParams v6.23.1 | React Router
通过路径传参
// home.jsx
const navigate = useNavigate()
const goLogin = () => {// 代码跳转路由navigate('/login?name=csq&age=100', { replace: false })}通过useSearchParams hook接收
import { useSearchParams } from "react-router-dom"
export default function Login(){const [searchParams, setSearchParams] = useSearchParams()const name = searchParams.get('name')const age = searchParams.get('age')return (<><div className="main"><h1>这里是Login页</h1><p>name:{name}</p><p>age:{age}</p></div></>)
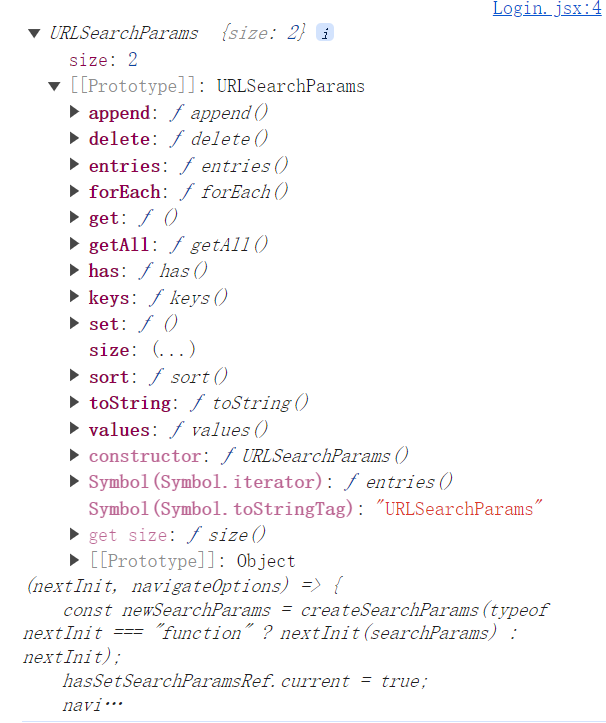
}这个hook除了获取query参数外,结构还蛮丰富的,甚至还能setSearchParams。。
就是不太清楚具体用处,后面遇到了就补

2.params参数
这种直接用斜杠分隔路径和数据
// home.jsxconst navigate = useNavigate()const goLogin = () => {// params传参navigate('/login/csq/100')}在router结构里先声明
:表示params参数, ?表示可选
{path:'/login/:name/:age?',element: <Login />,errorElement: <ErrorPage />},在login组件获取传递来的参数
使用useParams hook获取传递来的params参数,这种方式拿参数比较方便,直接解构就能拿,上一个要一个一个get,有点麻烦 ;不过上一种不需要配置router,蛮难选哈QAQ
import { useParams } from "react-router-dom";
export default function Login(){const {name, age} = useParams()return (<><div className="main"><h1>这里是Login页</h1><p>name:{name}</p><p>age:{age}</p></div></>)
}(四)新增route配置项
1.loader
loader v6.23.1 | React Router
在路由组件渲染前使用loader获取数据
可以进行异步操作,如果抛出错误会被useRouteError获取到
只有data api可以使用该配置
// router/index.jsx
import Content, { loader as contentLoader } from "../views/Content";
{path: "content",element: <Content />, errorElement: <ErrorPage />,loader: contentLoader,
},用promise模拟请求失败的情况,在1s后抛出错误,页面被更改为errorpage页面
// content.jsx
// 用于请求
export const loader = async () => {// 模拟请求失败return new Promise((resolve, reject) => {setTimeout(() => {reject('请求失败!')}, 1000)}).then(res => {console.log(res);}).catch(err => {throw (err)})
}export default function Content() {return (<><h1>这里是Content页!!</h1></>)
} 
2.action
action v6.23.1 | React Router
Route actions are the "writes" to route loader "reads". They provide a way for apps to perform data mutations with simple HTML and HTTP semantics while React Router abstracts away the complexity of asynchronous UI and revalidation. This gives you the simple mental model of HTML + HTTP (where the browser handles the asynchrony and revalidation) with the behavior and UX capabilities of modern SPAs.
路由操作是对路由加载程序“读取”的“写入”。它们为应用程序提供了一种通过简单的HTML和HTTP语义执行数据突变的方法,而React Router则抽象掉了异步UI和重新验证的复杂性。这为您提供了HTML+HTTP的简单心理模型(其中浏览器处理异步和重新验证)以及现代SPAs的行为和用户体验功能。
。。。说实话有点理解不到,也没理解到和loader的关系。。先都放在这里 后续来补充
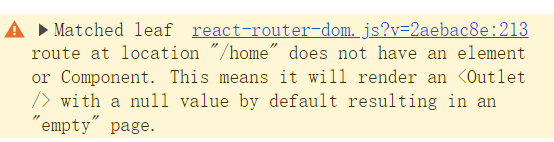
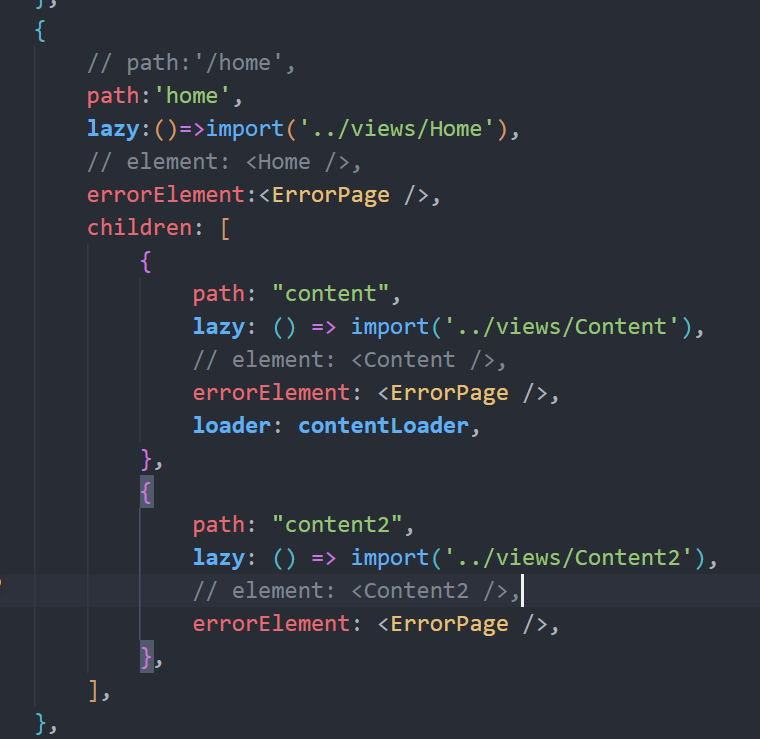
3.lazy
lazy v6.23.1 | React Router
照着文档写的懒加载怎么没有用。。


后面再来看看吧 累了 哎
(五)路由守卫
(六)总结
终于学到router了!
今天主要是根据文档学的6.4相关的router,和现在常用的应该还是有点出入,肯定多看看就完事儿了!