实现:
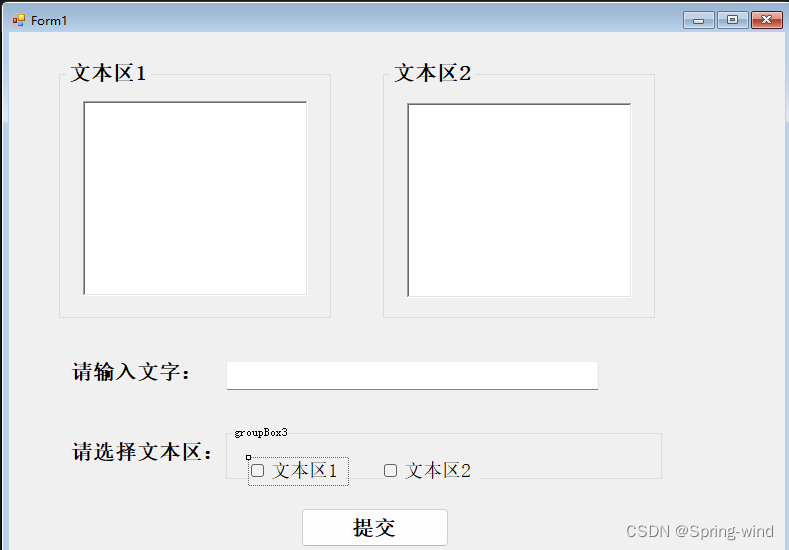
(1).控件:group Box,text Box,check Box,label,botton,richtextbox

控件拉取见:https://blog.csdn.net/m0_74749240/article/details/139409510?spm=1001.2014.3001.5502
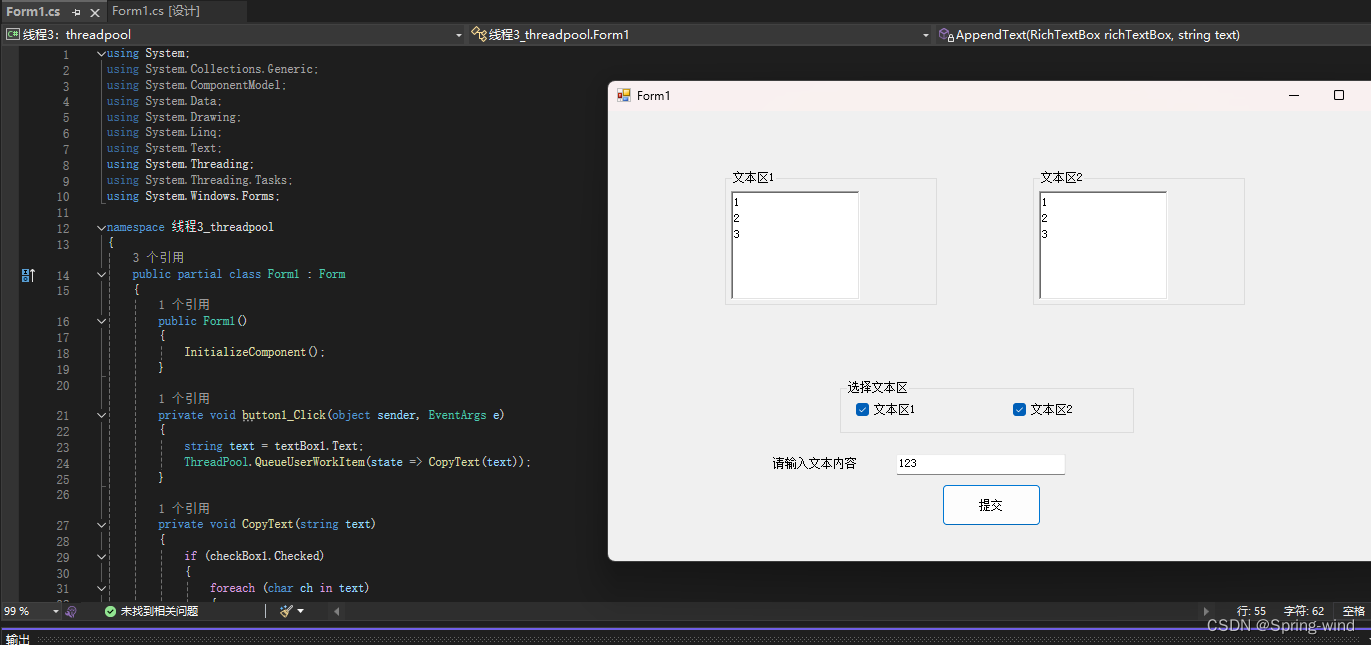
代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
using System.Windows.Forms;namespace 线程3_threadpool
{public partial class Form1 : Form{public Form1(){InitializeComponent();}// 点击按钮触发的事件处理方法private void button1_Click(object sender, EventArgs e){// 获取文本框中的文本string text = textBox1.Text;// 将文本作为参数传递给线程池中的线程,并执行CopyText方法ThreadPool.QueueUserWorkItem(state => CopyText(text));}// 复制文本的方法,用于后台线程执行private void CopyText(string text){// 检查复选框1是否选中if (checkBox1.Checked){// 将文本的每个字符逐个添加到richTextBox1中,并在每个字符之后添加一个新行foreach (char ch in text){AppendText(richTextBox1, ch.ToString() + Environment.NewLine);}}// 模拟一些延迟效果Thread.Sleep(1000);// 检查复选框2是否选中if (checkBox2.Checked){// 将文本的每个字符逐个添加到richTextBox2中,并在每个字符之后添加一个新行foreach (char ch in text){AppendText(richTextBox2, ch.ToString() + Environment.NewLine);}}}// 在RichTextBox控件中安全地添加文本的方法private void AppendText(RichTextBox richTextBox, string text){// 检查是否需要在UI线程上执行操作if (richTextBox.InvokeRequired){// 在UI线程上执行操作richTextBox.Invoke(new MethodInvoker(delegate{richTextBox.AppendText(text);}));}else{// 在当前线程上执行操作richTextBox.AppendText(text);}}}
}
运行结果:

关键点
-
线程池任务排队: 使用
ThreadPool.QueueUserWorkItem将任务排队到线程池中执行。这种方法可以有效利用系统资源,提高并发性能,但需要注意线程安全。 -
跨线程UI操作: Windows Forms 控件不是线程安全的,因此在非UI线程上操作UI控件需要通过
Invoke或BeginInvoke方法来切换到UI线程。 -
字符逐个处理: 为了实现按字符换行输出,需要遍历输入的字符串,逐个处理每个字符并添加到
RichTextBox中,同时每个字符后面加上换行符。 -
线程安全的文本追加方法: 封装一个线程安全的
AppendText方法,可以在需要时安全地更新RichTextBox控件的内容。
难点分析
-
线程安全问题:
- 由于
RichTextBox只能在创建它的线程上进行操作,所以在后台线程中更新它的内容时,必须使用Invoke或BeginInvoke方法。这些方法用于将跨线程的调用封送到控件的创建线程。 - 忘记使用
Invoke方法或者误用,会导致跨线程操作异常,从而引发应用程序崩溃。
- 由于
-
性能和响应性:
- 虽然
ThreadPool提供了一种方便的方式来管理线程,但如果大量任务同时排队,可能会影响性能。需要确保后台任务不会阻塞UI线程,从而保持应用程序的响应性。 - 添加适当的延迟(如
Thread.Sleep(1000))可以模拟某些耗时操作,但在实际应用中,应该尽量避免长时间的阻塞操作。
- 虽然
-
用户体验:
- 逐字符添加可能会导致较长时间的输出过程,尤其是在处理长文本时,需要确保这种处理不会让用户感到困惑或不耐烦。
- 可以考虑在输出过程中添加进度指示器或动画,来提升用户体验。