在这篇技术博客中,我们将探讨如何使用ESP8266 Wi-Fi 模块和SSD1306 OLED显示屏,构建一个简易的信息显示和交互系统。此系统能够让用户通过一个简单的Web界面输入信息,并将其显示在OLED屏幕上。这种设备的应用非常广泛,可以用于智能家居系统、信息提示牌或任何需要远程显示信息的场景。
设备 连线
| OLED | ESP8266 | 含义 |
|---|---|---|
| GND | GND | 地线 |
| VCC | 3V | 电源 |
| SCL | D1 | 时钟线 |
| SDA | D2 | 通信数据线 |

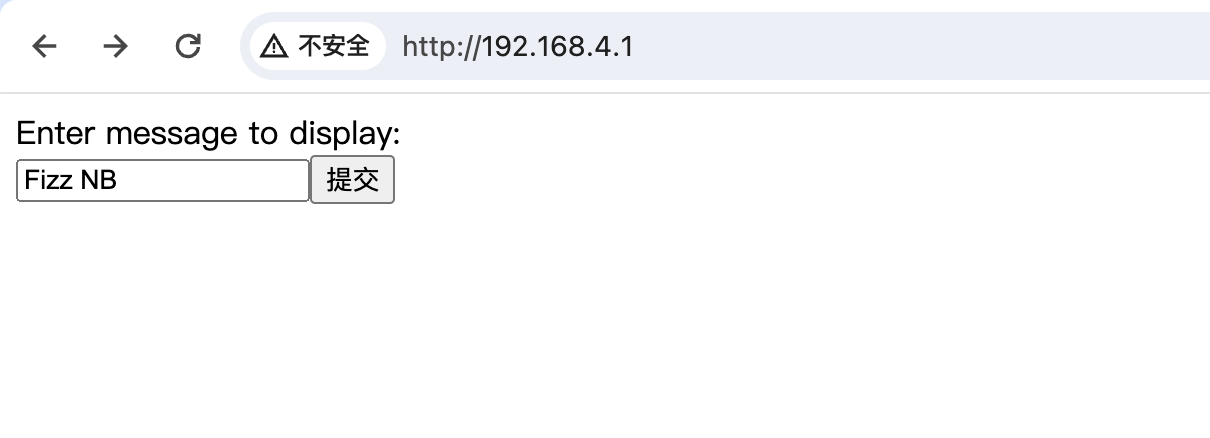
web server 效果图

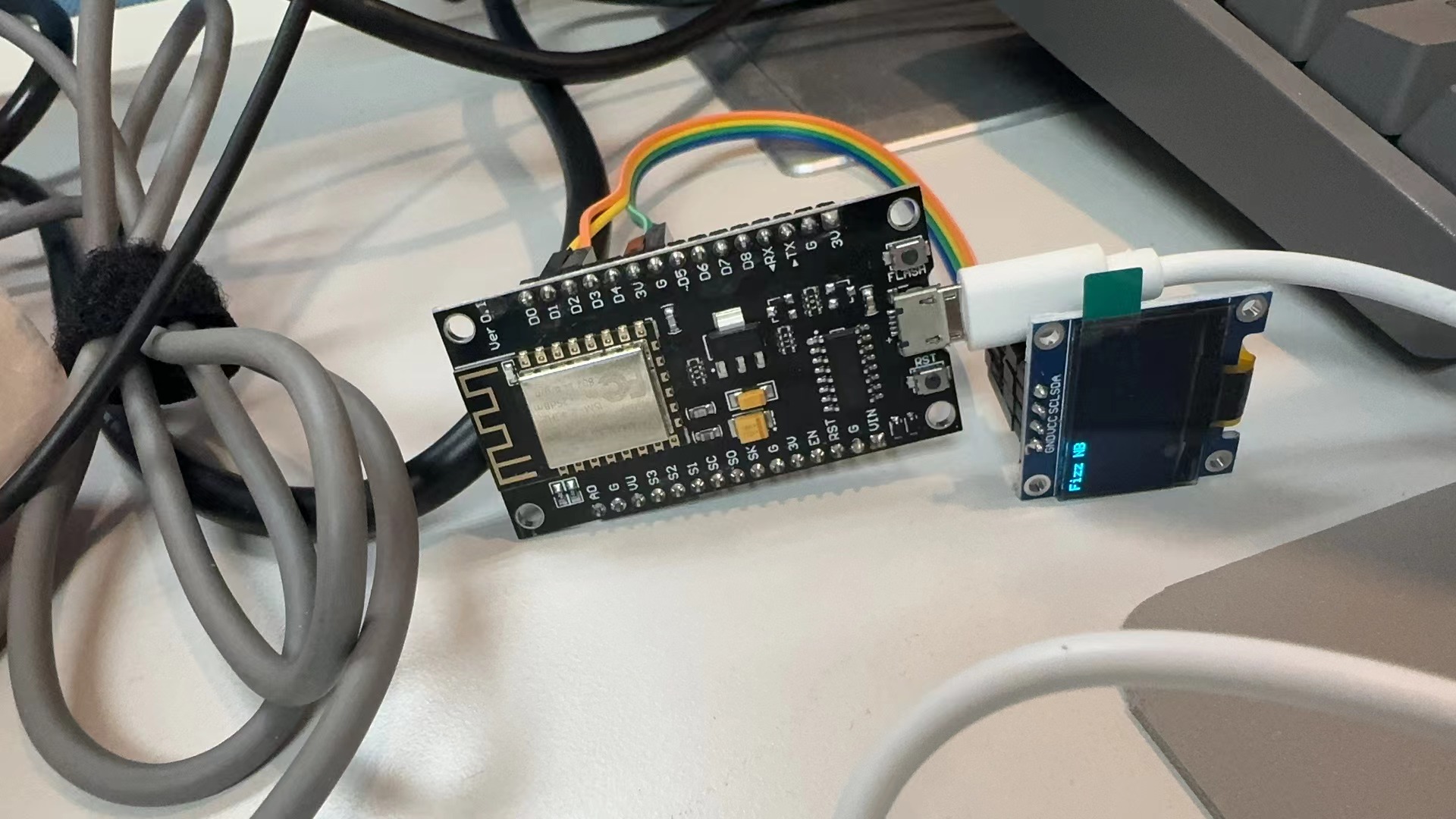
OLED 显示效果

只支持英文信息的显示和数字。
硬件组成
本项目主要使用两个核心组件:
- ESP8266 Wi-Fi模块:这是一个低成本的Wi-Fi芯片,具备完整的TCP/IP协议栈和微控制器功能。
- SSD1306 OLED显示屏:一种小型显示屏,分辨率为128x64,适合显示文本和简单图形。
软件设置
项目的软件部分涉及到几个关键步骤:
- 初始化显示屏:使用Adafruit的SSD1306库来初始化OLED屏幕。如果初始化失败,程序将不会继续执行。
- 配置ESP8266为AP模式:将ESP8266配置为接入点(AP)模式,这样用户可以直接连接到由ESP8266创建的Wi-Fi网络。
- 启动Web服务器:运行一个简单的Web服务器,允许用户通过浏览器与ESP8266进行交互。
功能实现
显示启动信息
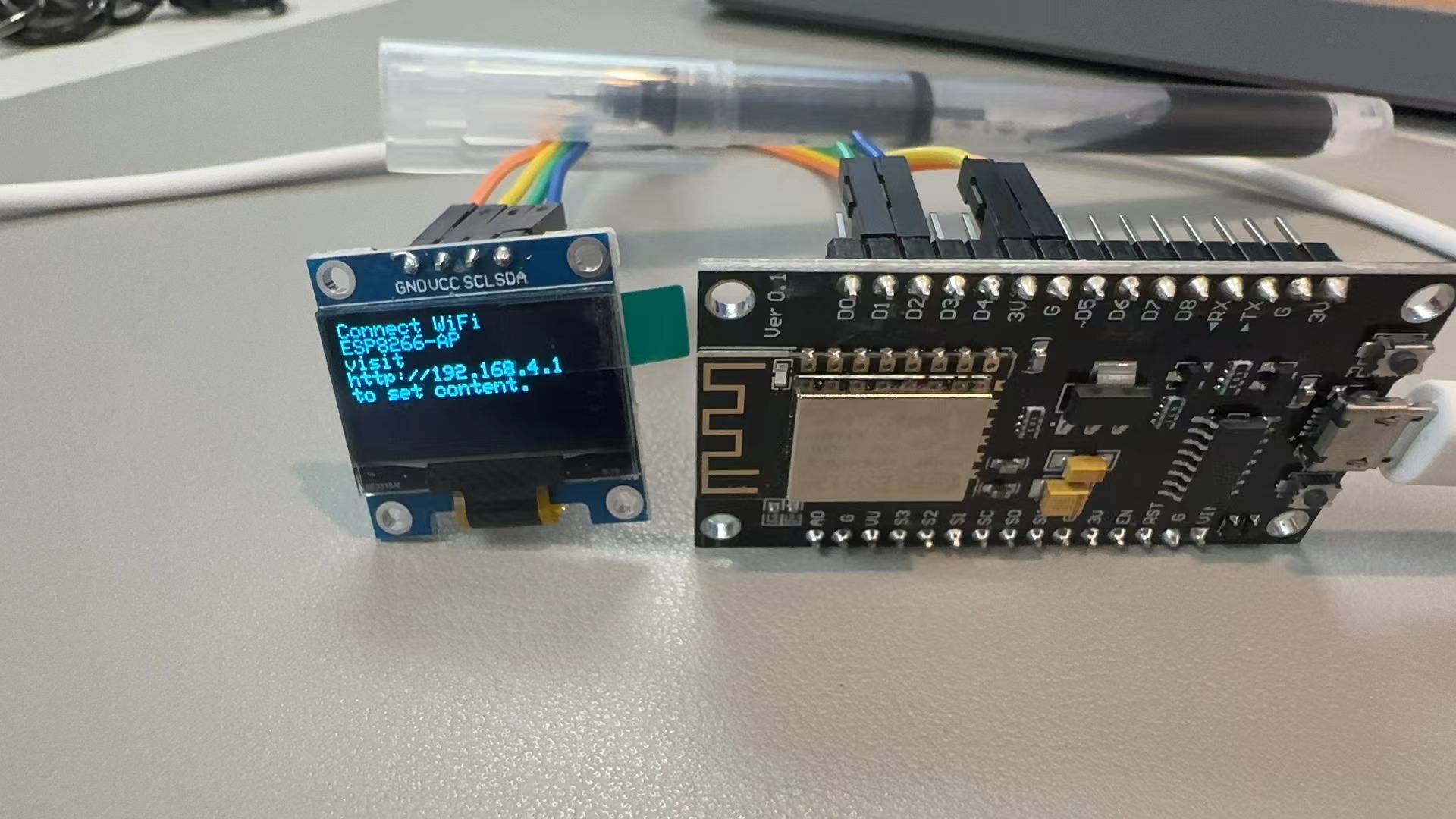
一旦设备启动,它会在OLED屏上显示如何连接到Wi-Fi网络的信息,包括网络的SSID和一个基础的Web链接。
Web服务器交互
用户可以通过访问在OLED显示屏上提供的Web地址来输入想要显示的消息。这通过一个简单的HTML表单完成,提交后消息会发送到ESP8266。
消息显示
提交的信息将通过Web服务器的路由处理器接收,并显示在OLED屏幕上。同时,服务器会向用户确认消息已显示。
编程注意事项
在代码中,我们首先定义了所有必要的库和参数,如屏幕尺寸和Wi-Fi设置。主要的逻辑包括设置AP模式、初始化Web服务器,并创建处理HTTP请求的函数。这些功能的实现体现了如何在嵌入式系统中处理网络通信和显示控制的结合使用。
此外,代码中还体现了良好的错误处理机制,如初始化失败时,程序将进入死循环,确保不会执行后续的不稳定操作。
全部代码如下
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
#define OLED_RESET -1Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);const char* ssid = "ESP8266-AP";
const char* password = "12345678";ESP8266WebServer server(80);void setup() {Serial.begin(115200);// 初始化显示屏if (!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {Serial.println(F("SSD1306 allocation failed"));for (;;); // 死循环,无法初始化则不继续执行}display.clearDisplay();// 显示启动信息displayStartupMessage();// 设置ESP8266为AP模式WiFi.softAP(ssid, password);IPAddress myIP = WiFi.softAPIP();Serial.print("AP IP address: ");Serial.println(myIP);// 启动Web服务器setupWebServer();
}void loop() {server.handleClient(); // 处理客户端请求
}void displayStartupMessage() {display.setTextSize(1);display.setTextColor(WHITE);display.setCursor(0, 0);display.println("Connect WiFi ");display.println(ssid);display.println("visit");display.println("http://192.168.4.1");display.println("to set content.");display.display();
}void handleRoot() {String message = "Enter message to display: <form action=\"/display\"><input type=\"text\" name=\"message\"><input type=\"submit\"></form>";server.send(200, "text/html", message);
}void handleDisplay() {String message = server.arg("message"); // 获取用户输入的消息display.clearDisplay();display.setTextSize(1);display.setTextColor(WHITE);display.setCursor(0, 0);display.println(message);display.display();server.send(200, "text/plain", "Message displayed: " + message);
}void setupWebServer() {server.on("/", HTTP_GET, handleRoot);server.on("/display", HTTP_GET, handleDisplay); // 处理显示消息的路径server.begin();Serial.println("HTTP server started");
}
结论
通过ESP8266和SSD1306,我们能够创建一个简单而强大的信息显示系统,不仅成本低廉,而且实现了用户与设备的实时交互。这个项目示范了物联网设备开发的基本概念,也提供了一个扩展其他功能和接口的良好起点。