不定期更新
目录
一、下载Nginx安装包
二、上传安装包
三、启动Nginx
四、Nginx常用命令
五、Nginx(最小)配置详解
六、Nginx(基础)配置详解
七、反向代理
八、负载均衡
九、动静分离
十、报错
一、下载Nginx安装包
四个网址,根据自己的情况选择,我是用Nginx开源版的。
1、下载网址
1)Nginx开源版
nginx news![]() http://nginx.org/
http://nginx.org/
2)Openresty
OpenResty® - 开源官方站![]() https://openresty.org/cn/
https://openresty.org/cn/
3)Tengine
Tengine Web 服务器 (taobao.org)![]() https://tengine.taobao.org/
https://tengine.taobao.org/
4)Nginx plus 商业版(收费)
F5 | 多云安全和应用交付![]() https://www.f5.com.cn/
https://www.f5.com.cn/
2、下载
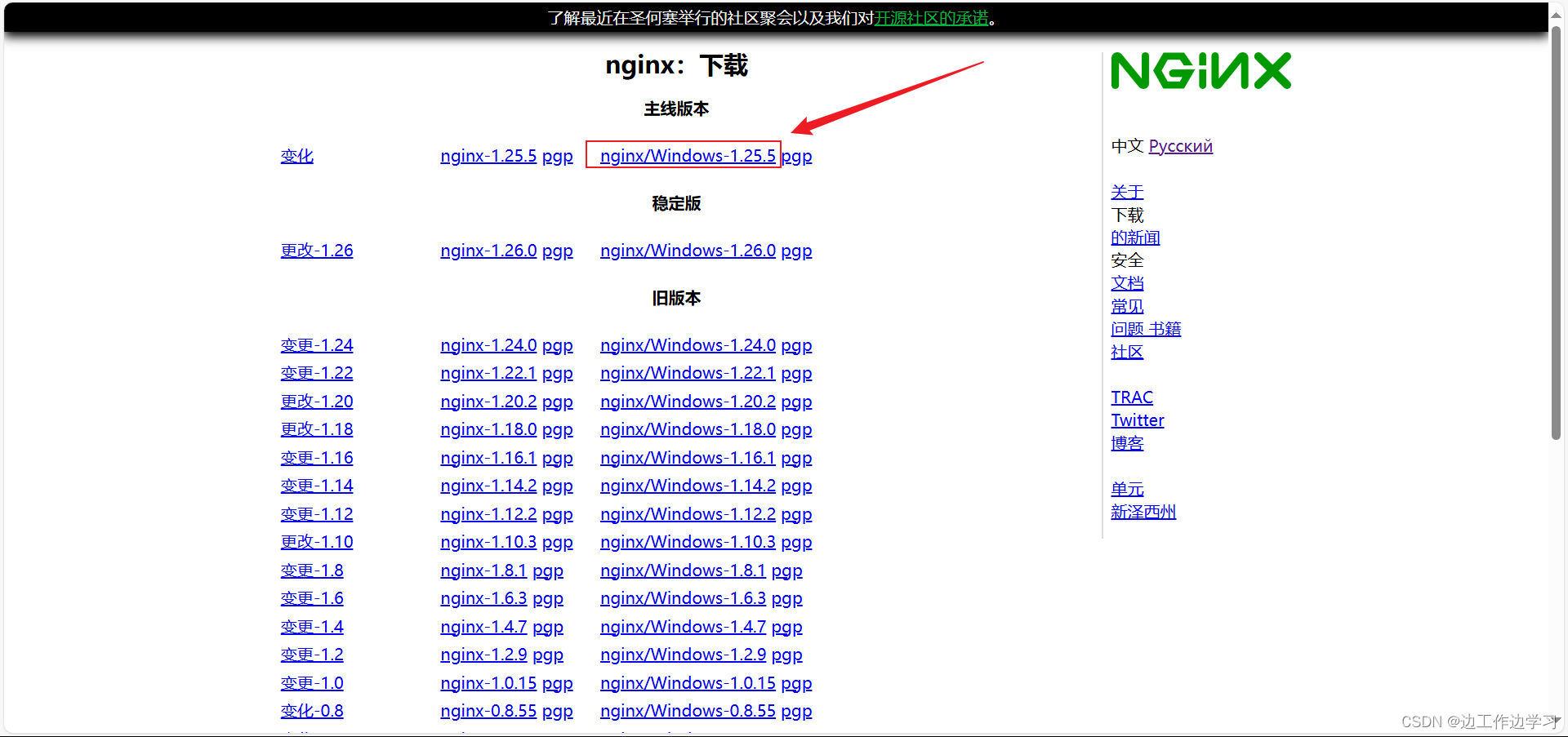
在Nginx开源版选择对应系统下载nginx安装包


二、上传安装包
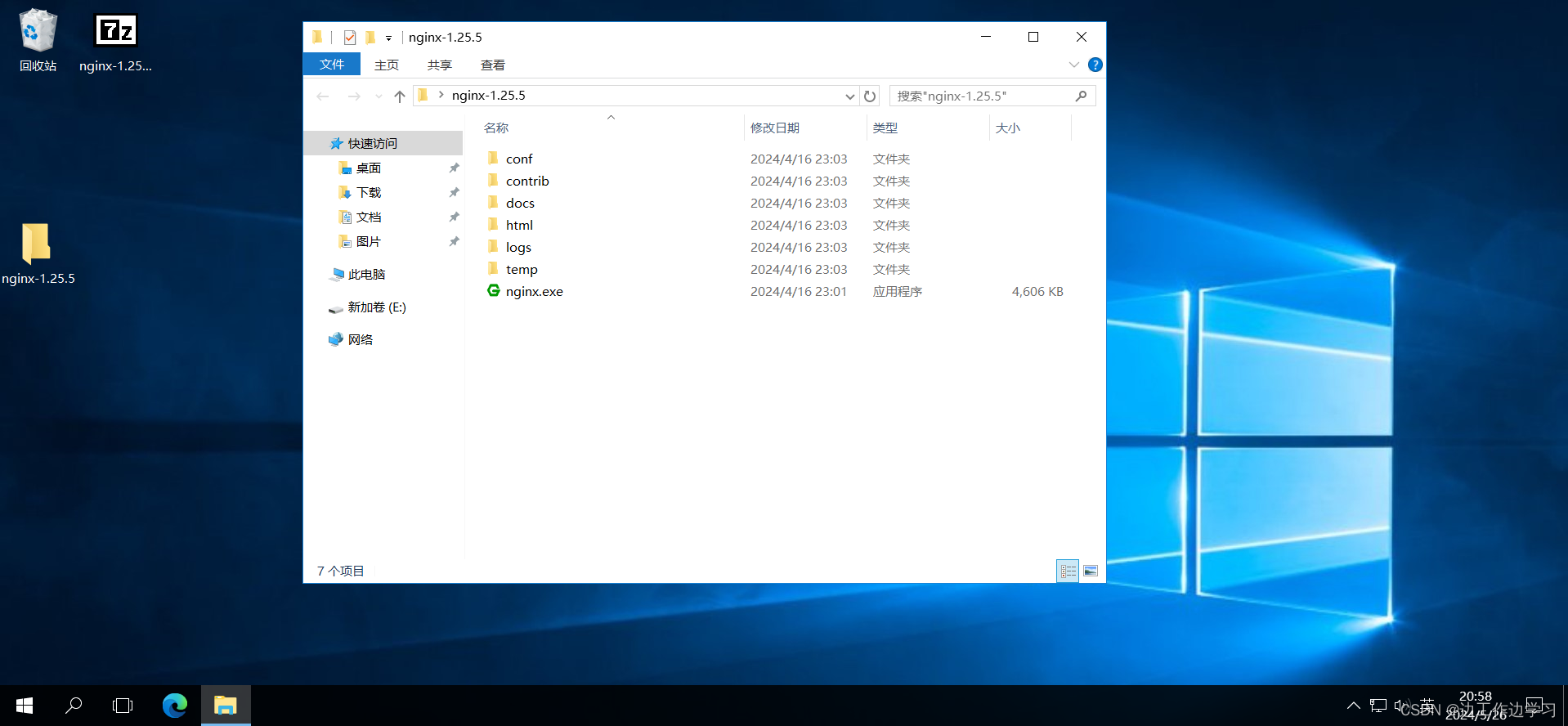
将下载的Nginx安装包上传到Windows虚拟机中并解压到想安装的路径,我就直接在桌面操作了

三、启动Nginx
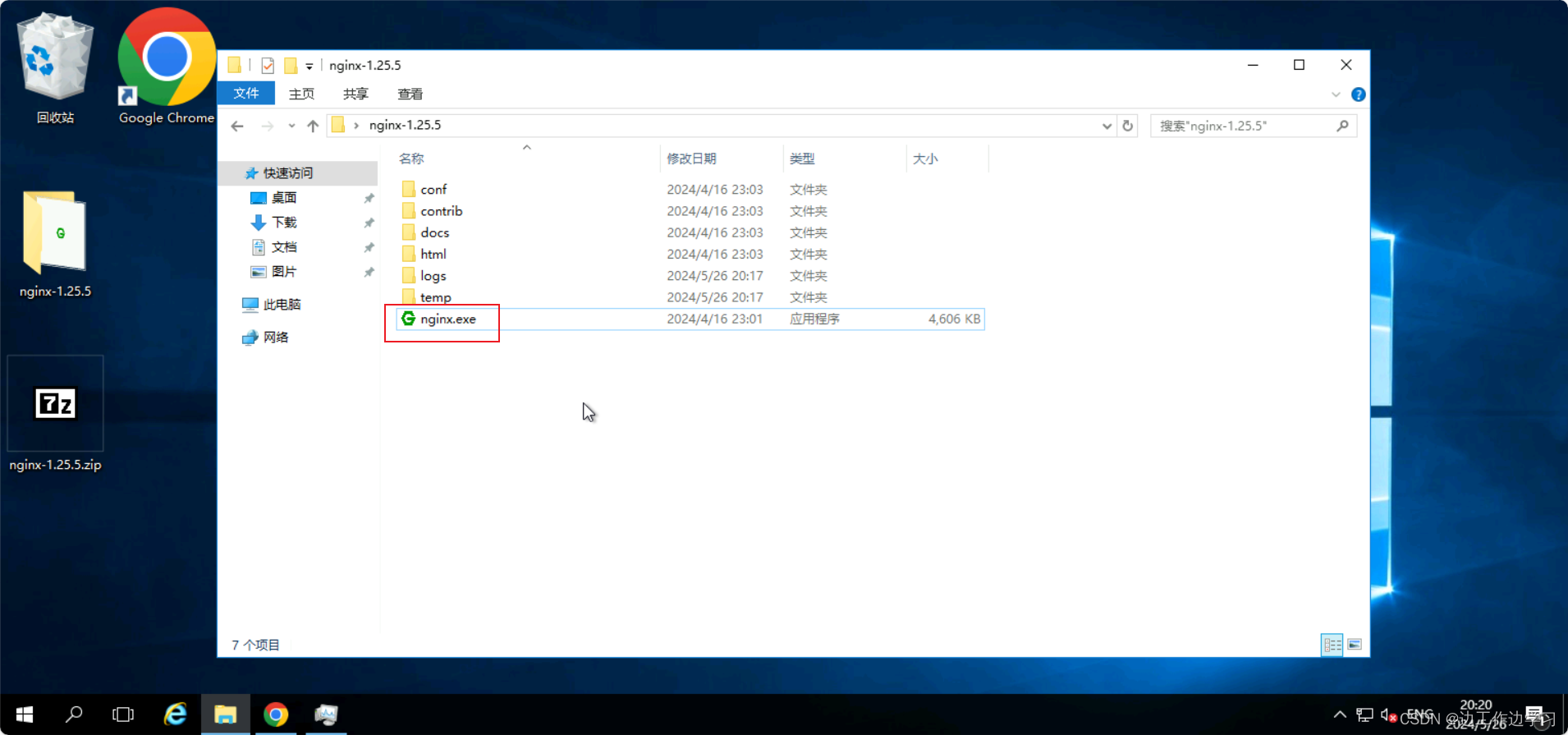
1、双击nginx.exe启动
双击后窗口会一闪而过。
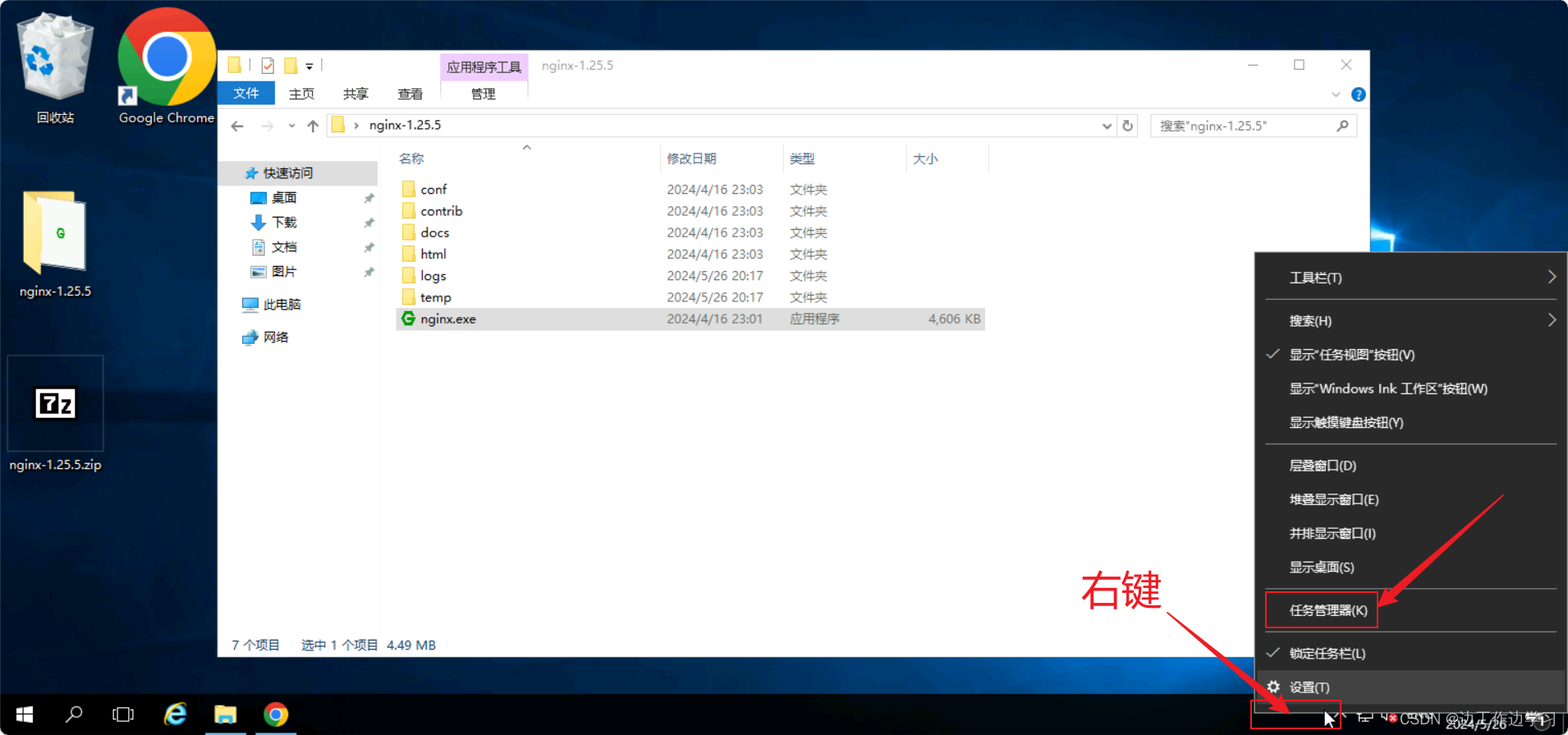
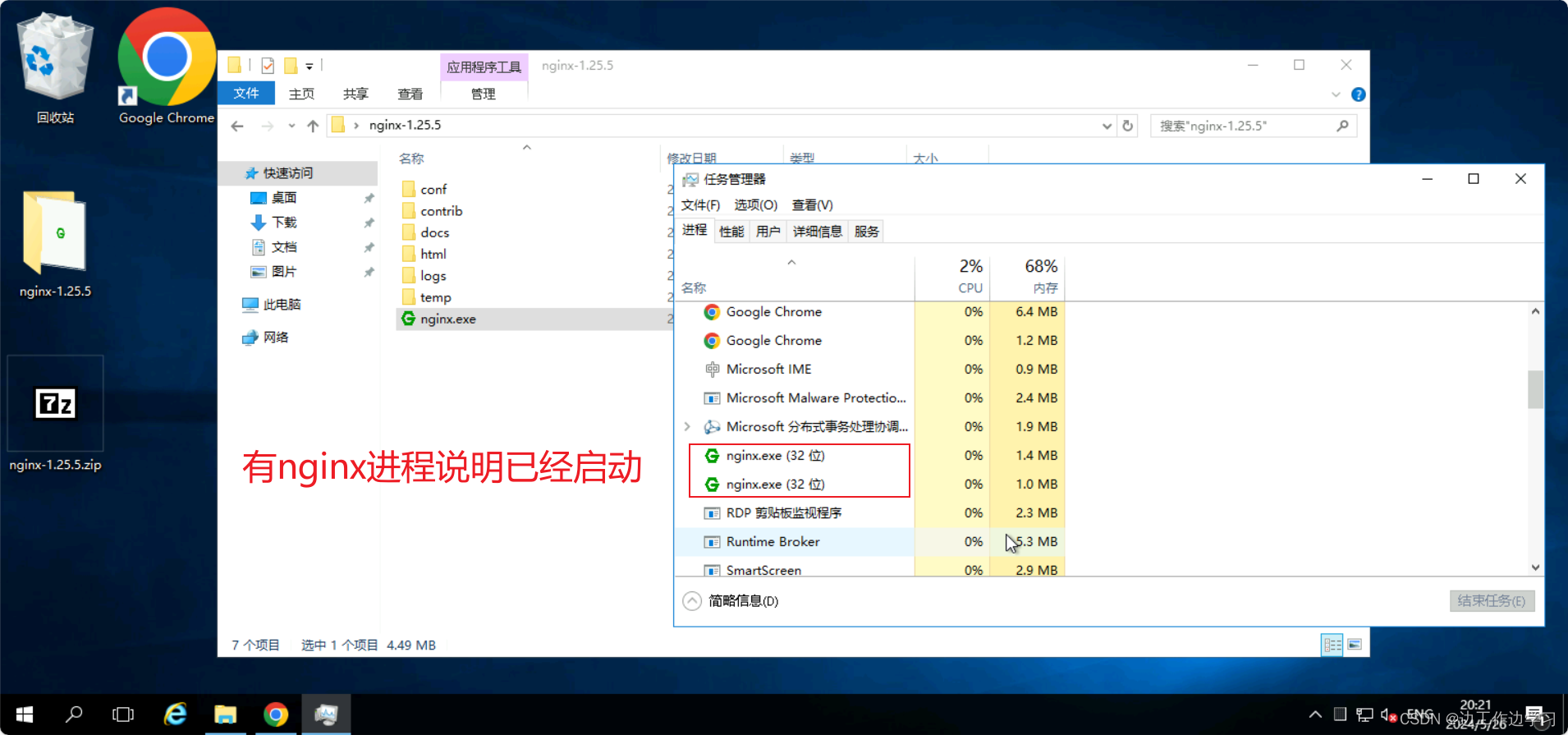
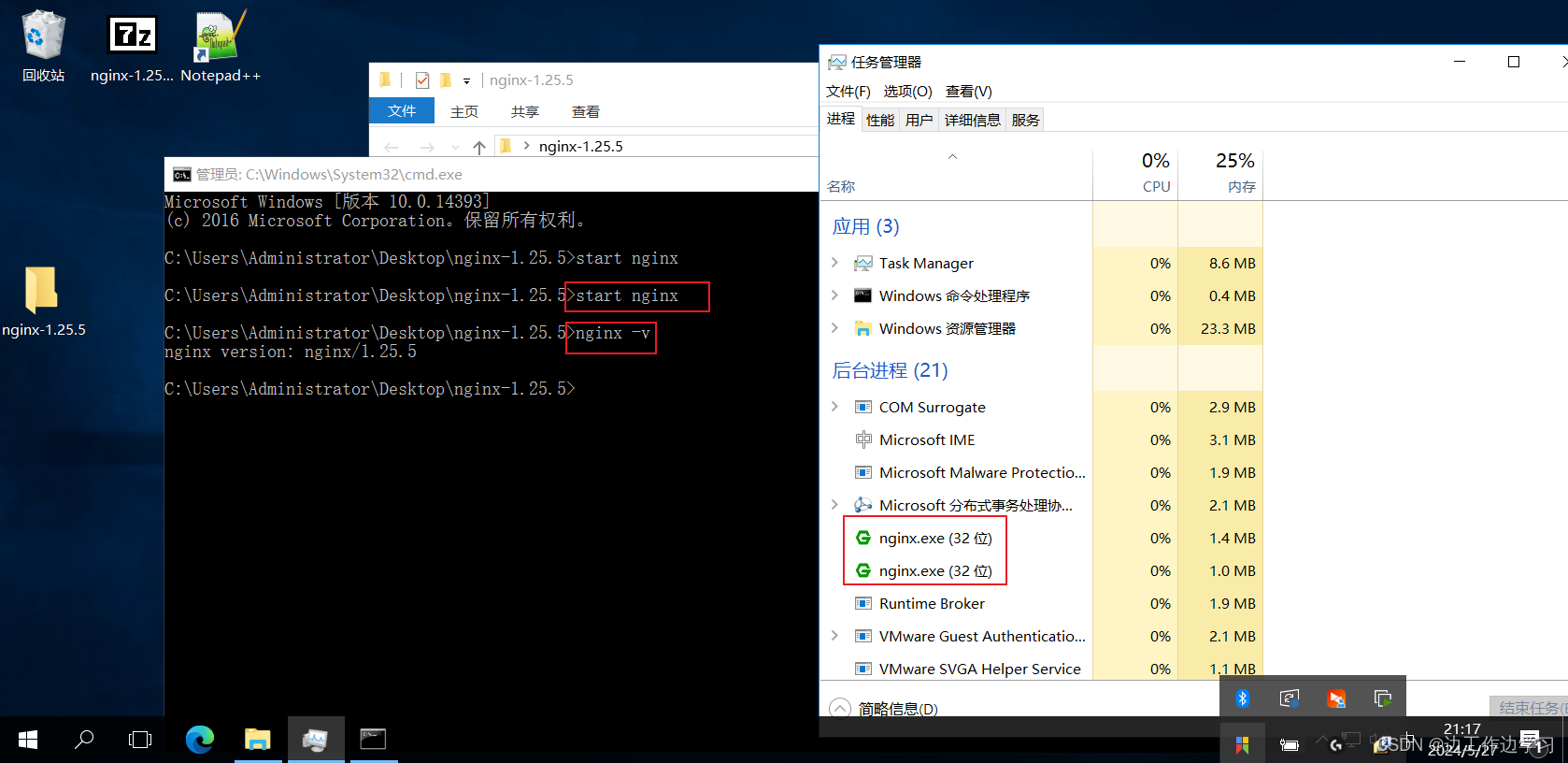
2、查看是否启动成功


3、访问默认页面确认
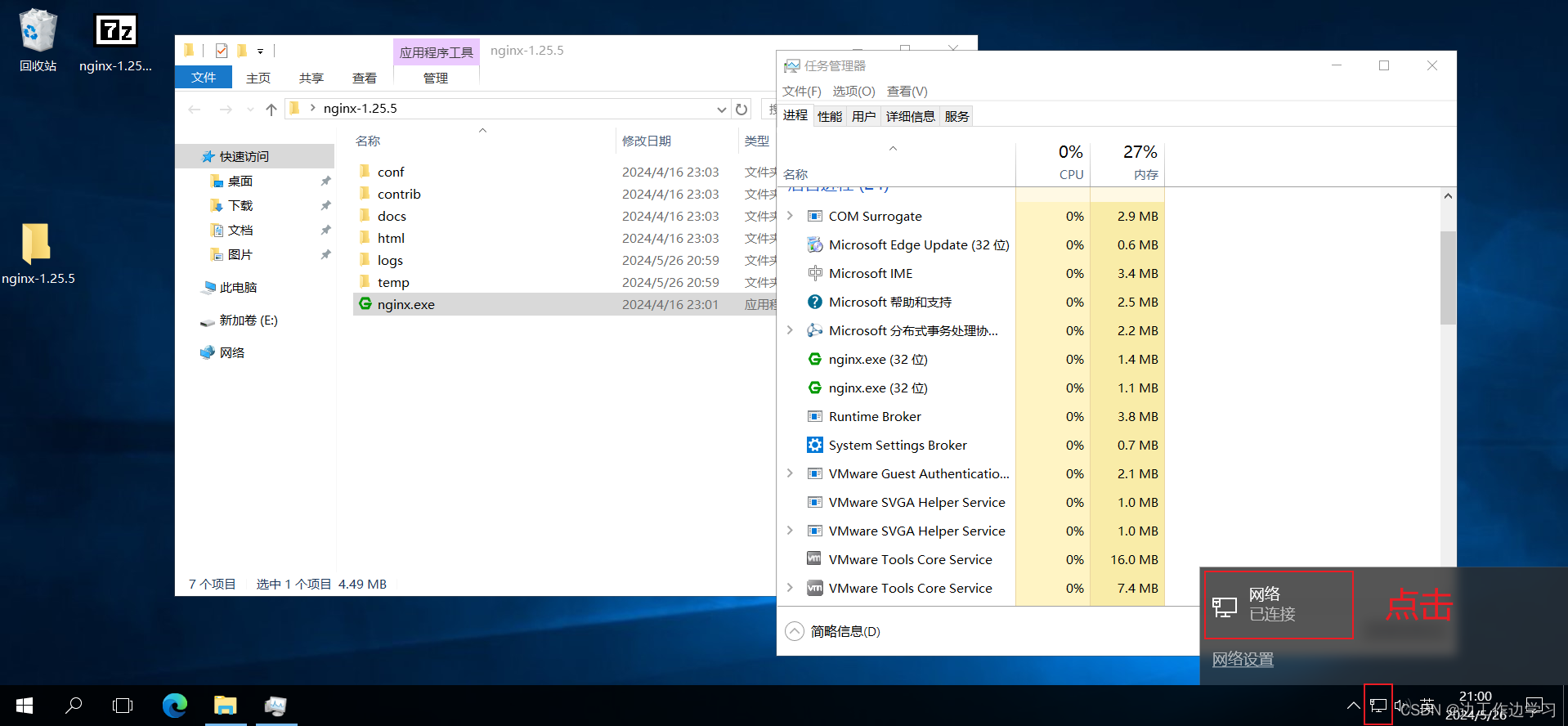
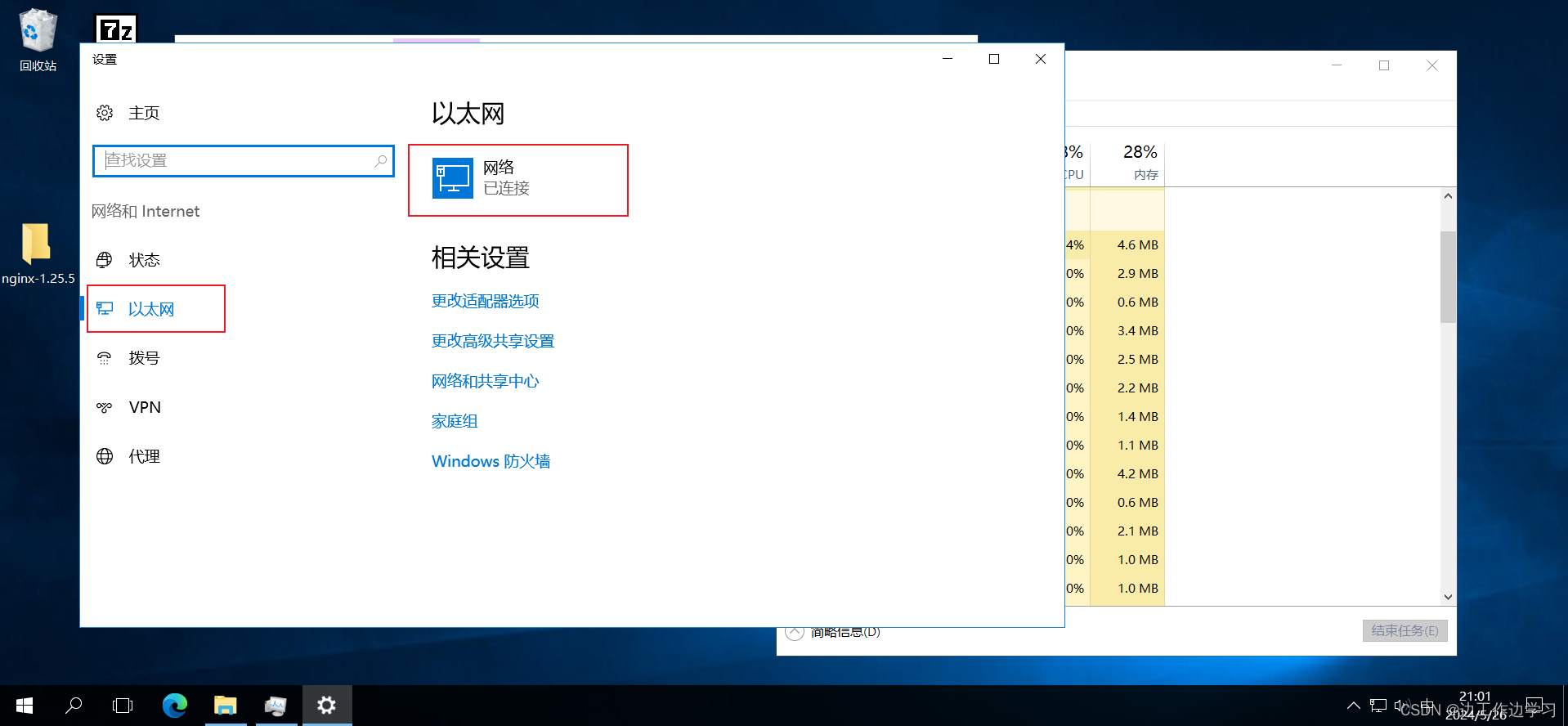
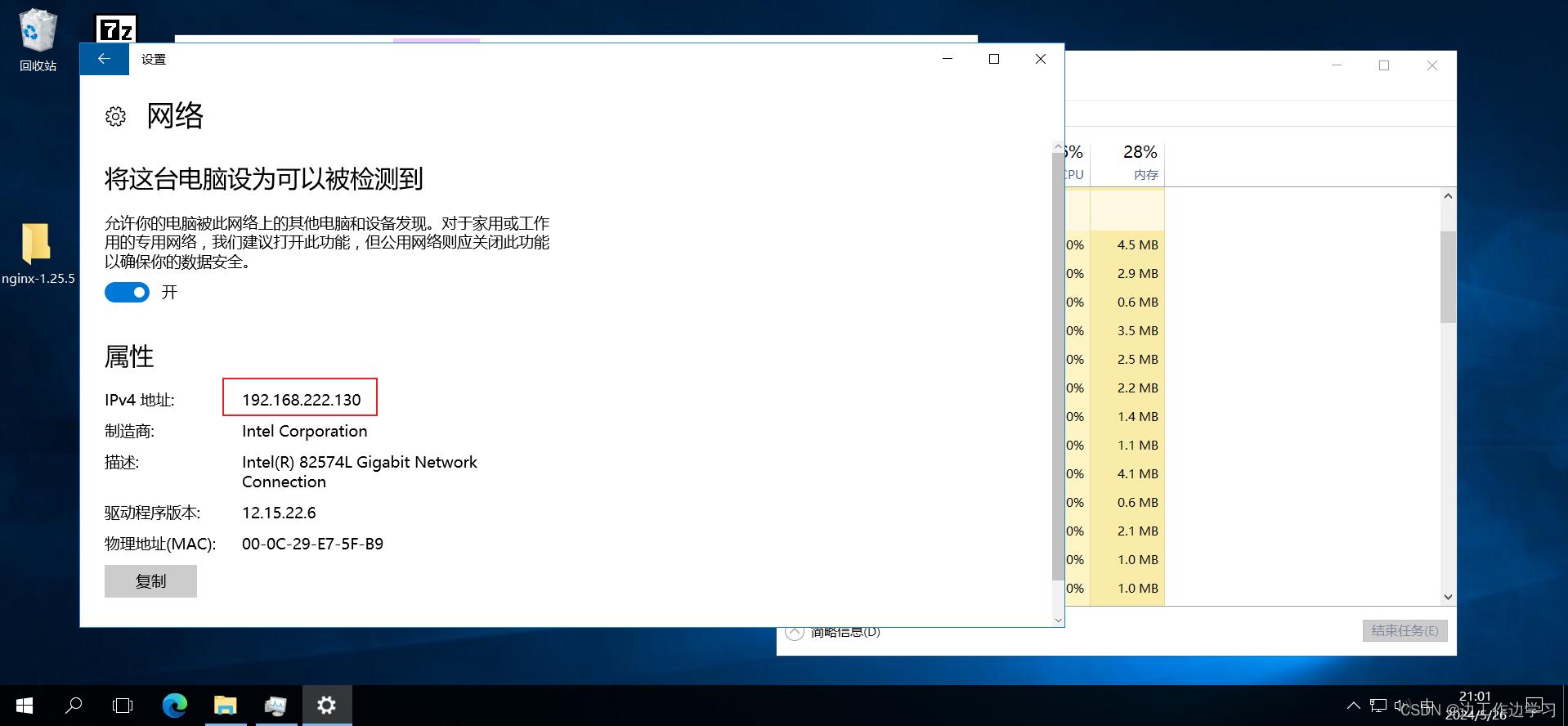
先查看服务器ip



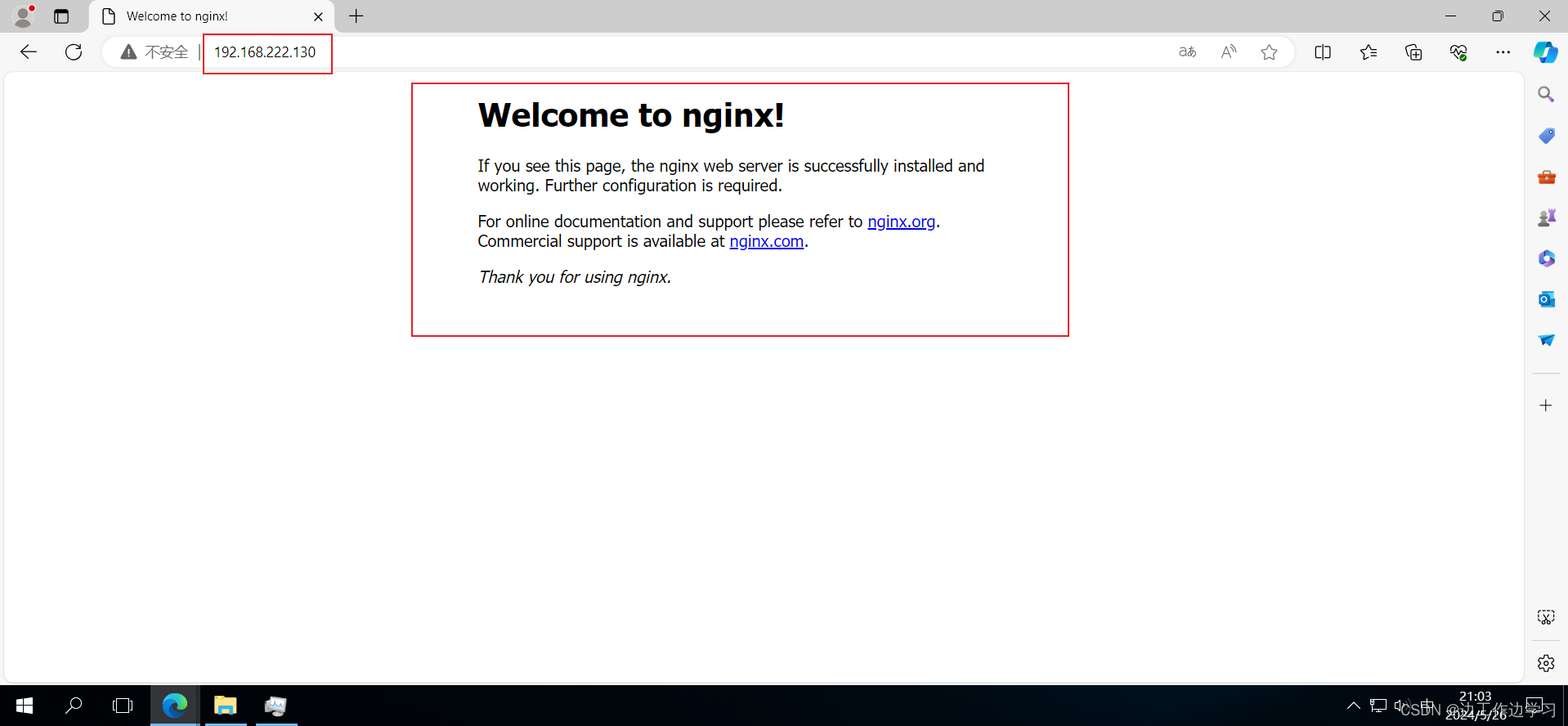
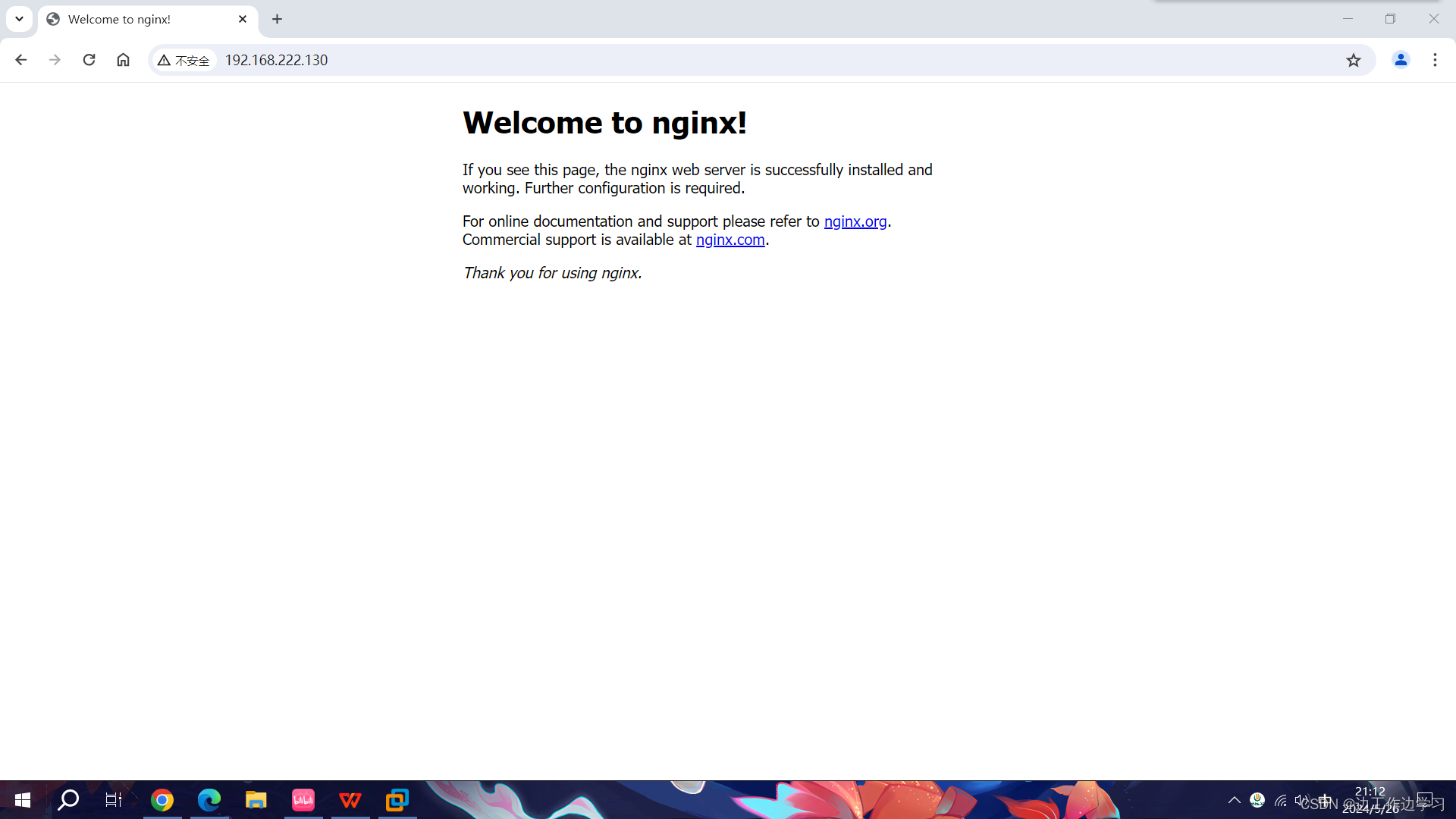
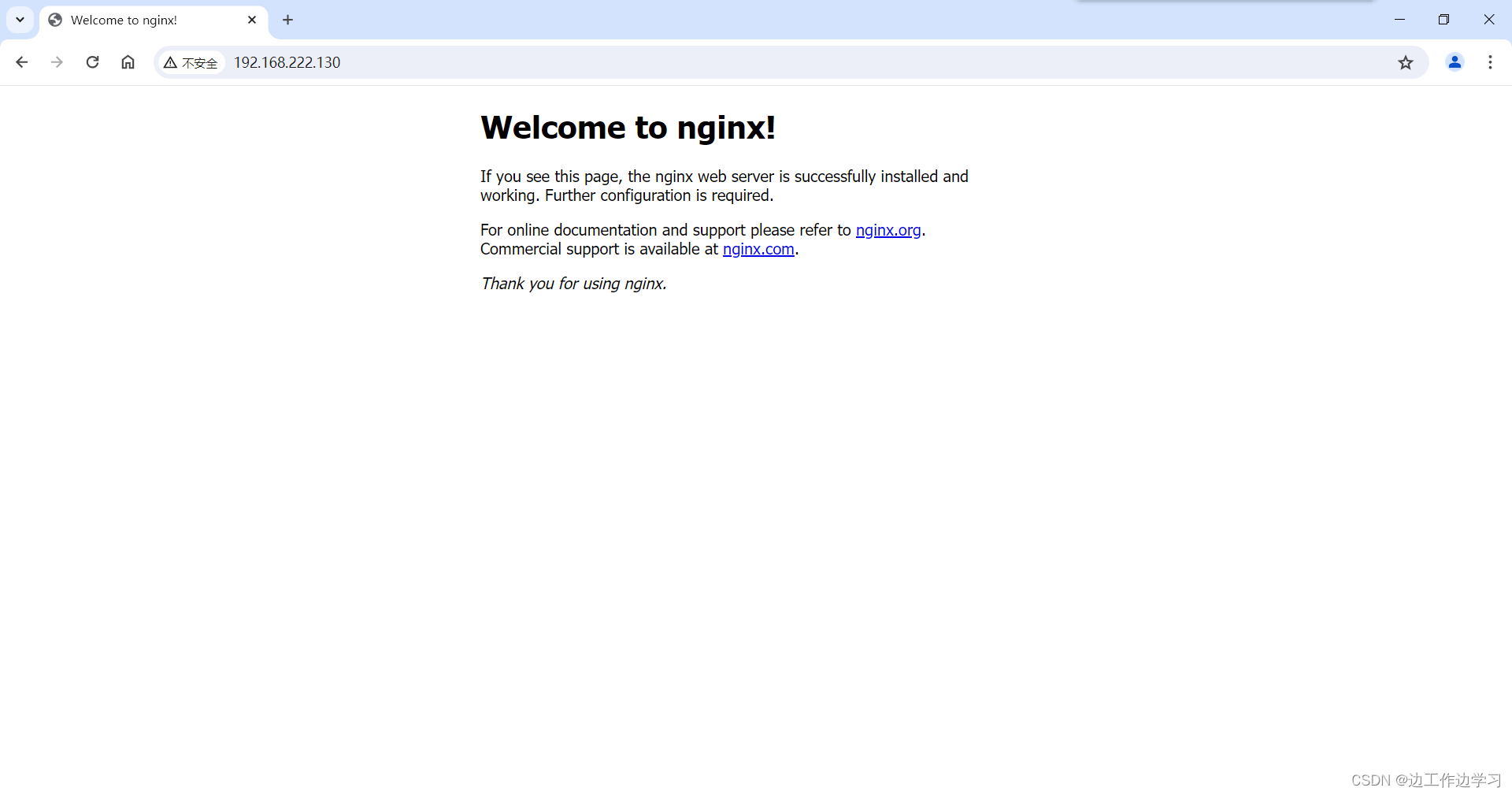
打开服务器浏览器访问ip地址,默认端口是80,可以不用写。直访问ip,出现下图界面,则表示已经成功启动。

4、防火墙配置
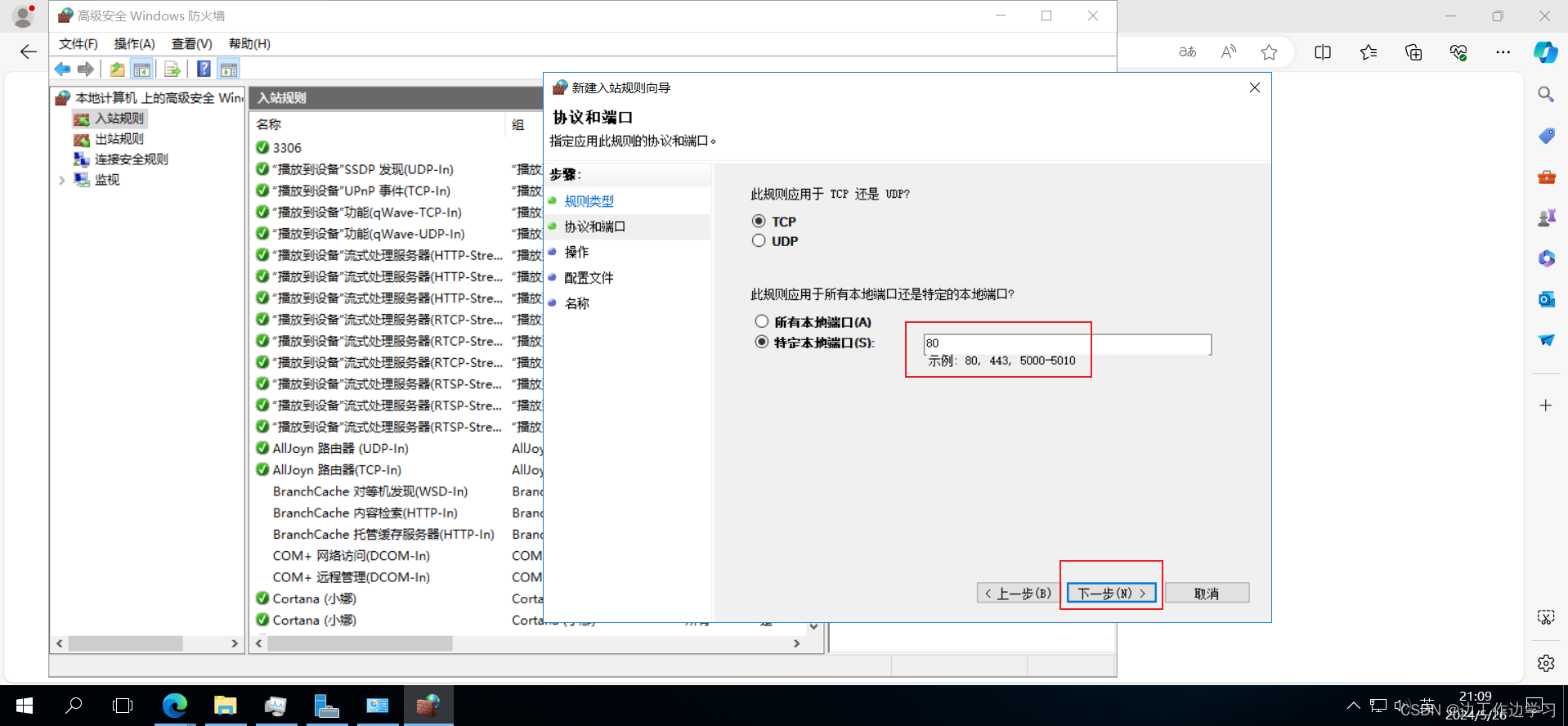
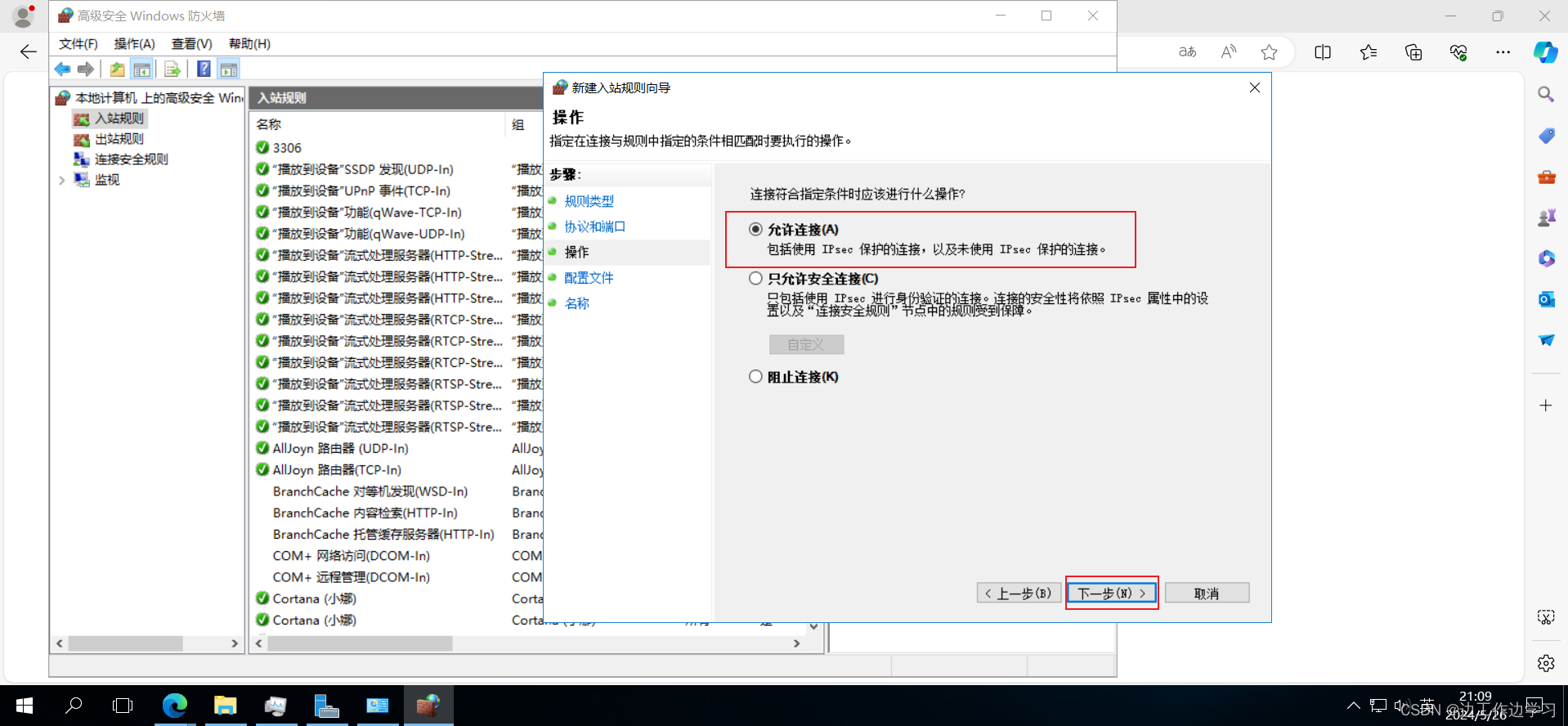
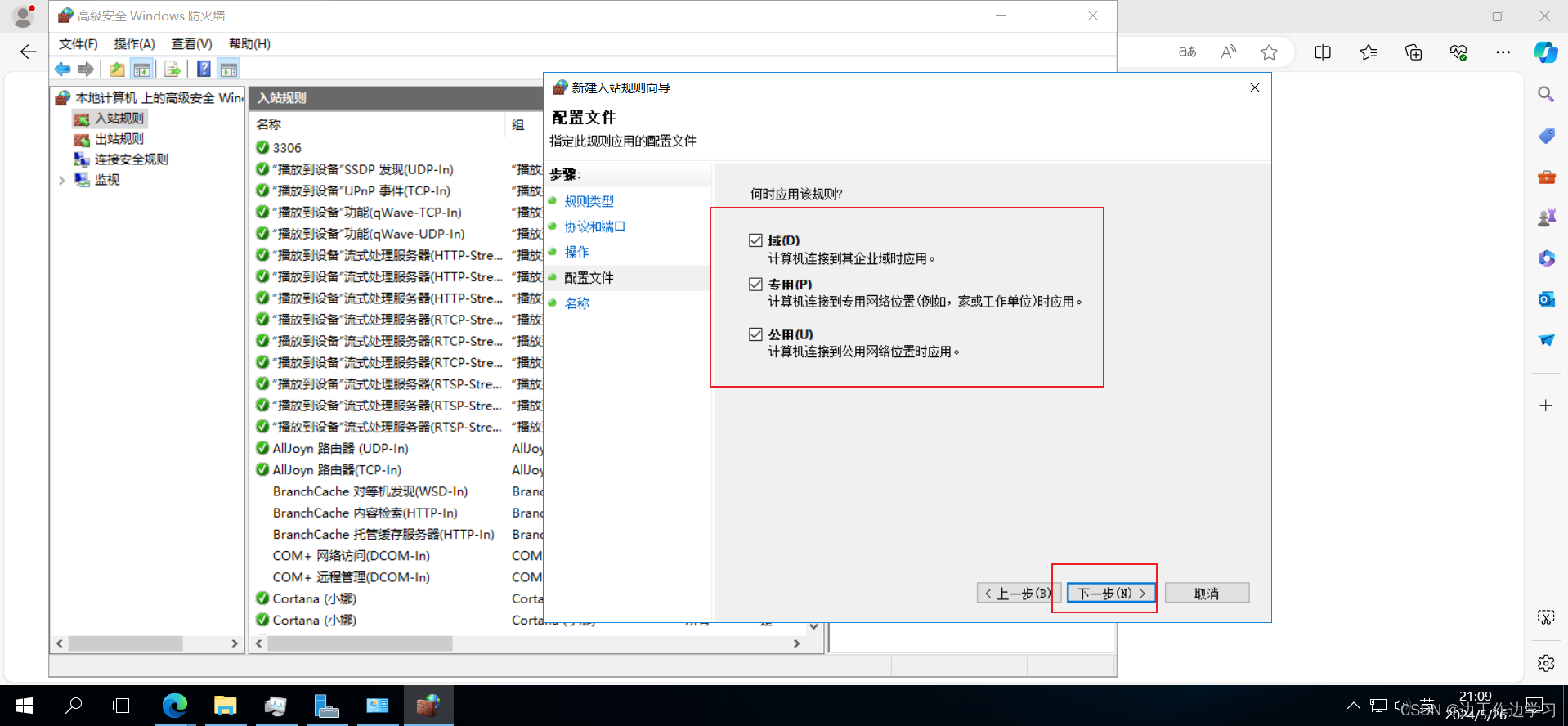
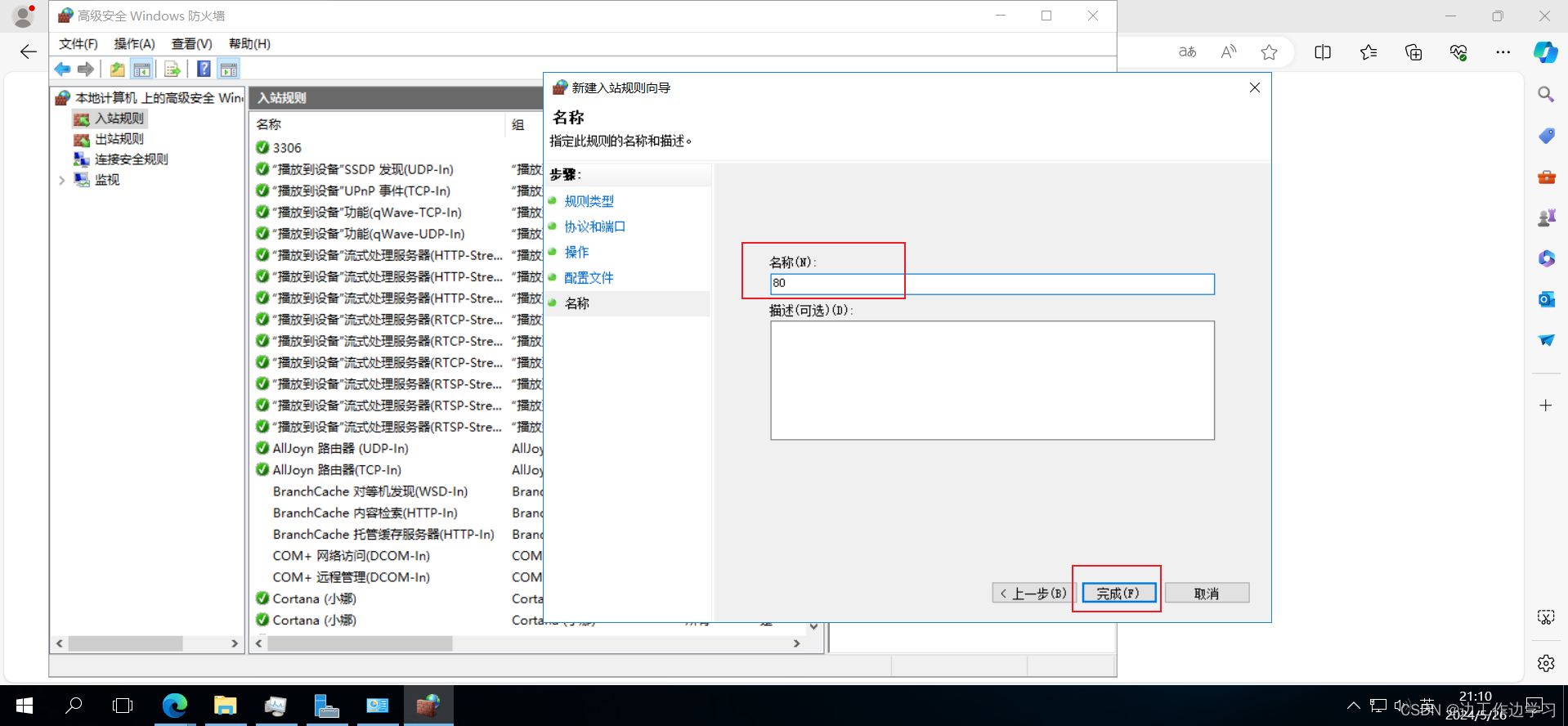
在自己电脑访问,要么关闭防火墙,要么开通80端口访问权限,下面是允许通过80端口权限添加操作流程,后面增加端口也是这么配置的相对应的策略。

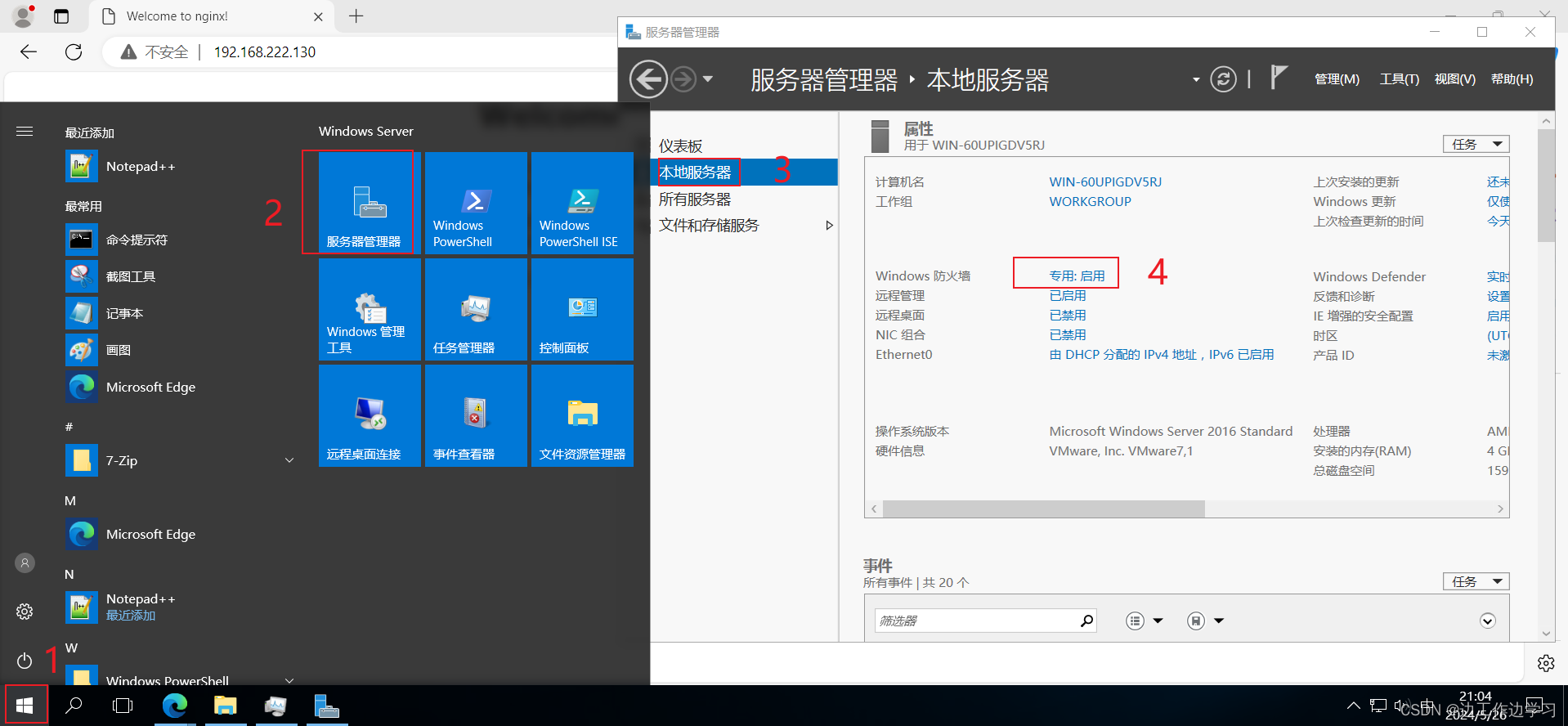
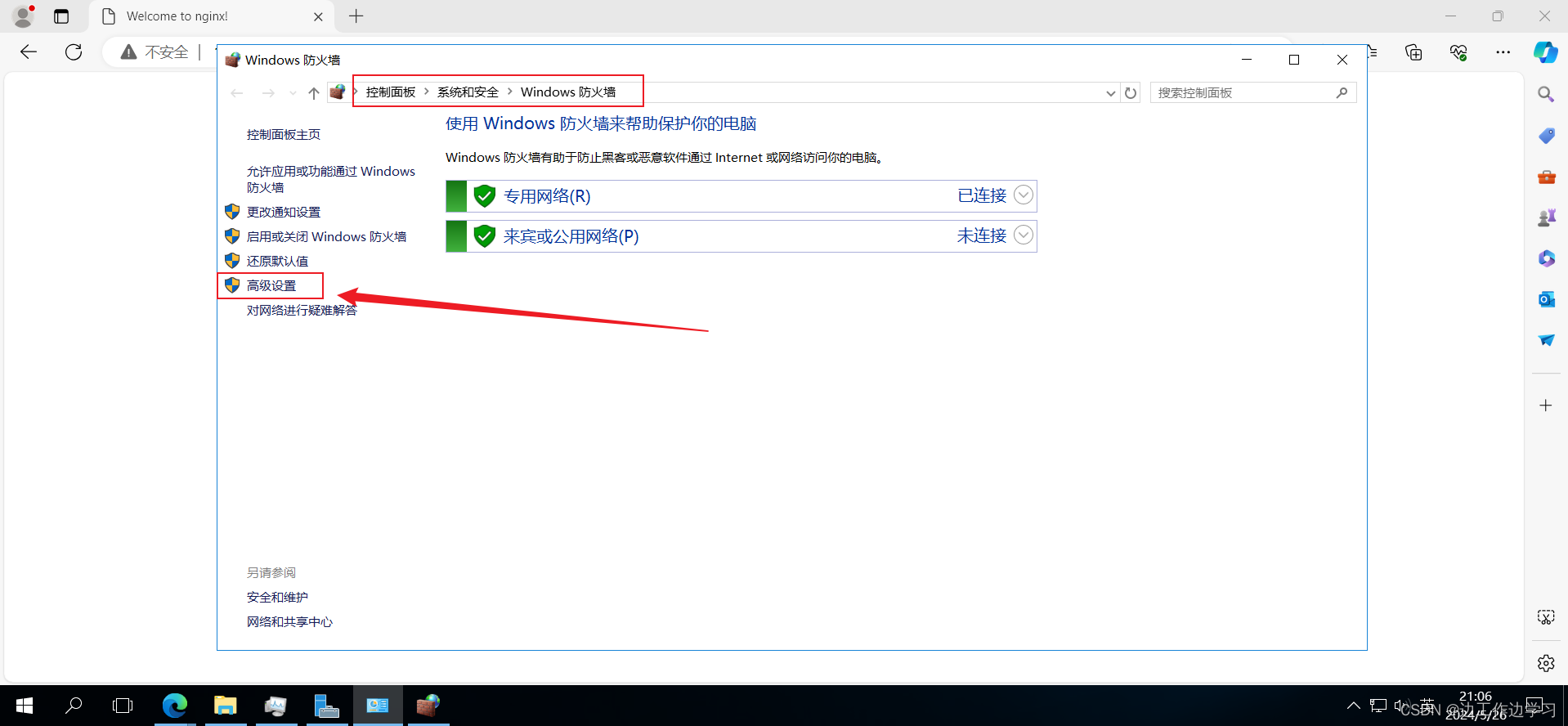
也可以通过控制面板→系统和安全→Windows防火墙→高级设置流程。

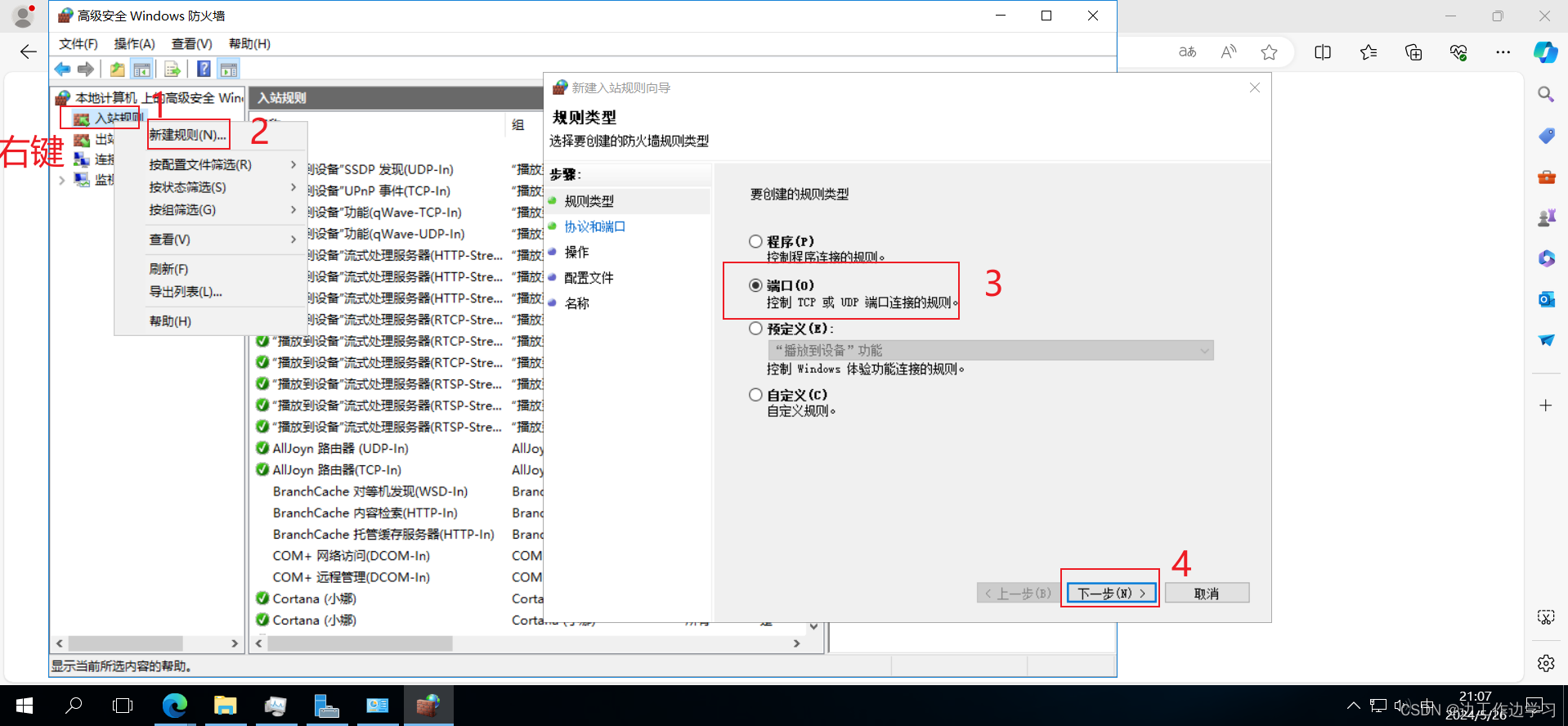
添加入站规则

允许通过80端口访问




添加完成后,在自己电脑访问服务器ip,出现下图界面表示成功。

四、Nginx常用命令
| 命令 | 说明 |
| start nginx | 启动nginx |
| nginx -s stop | 停用Nginx |
| nginx -s quit | 停用Nginx(处理完正在进行中请求后停用) |
| nginx -t | 验证新的配置是否正确 |
| nginx -s reload | 重新加载配置,并重启进程 |
| nginx -s reopen | 重启日志文件 |
| nginx -h | 查看帮助信息 |
| nginx -v | 查看Nginx版本 |
| taskkill /f /t /im nginx.exe | 彻底关闭nginx(关闭nginx其他服务,这样才能彻底关闭) |
演示:
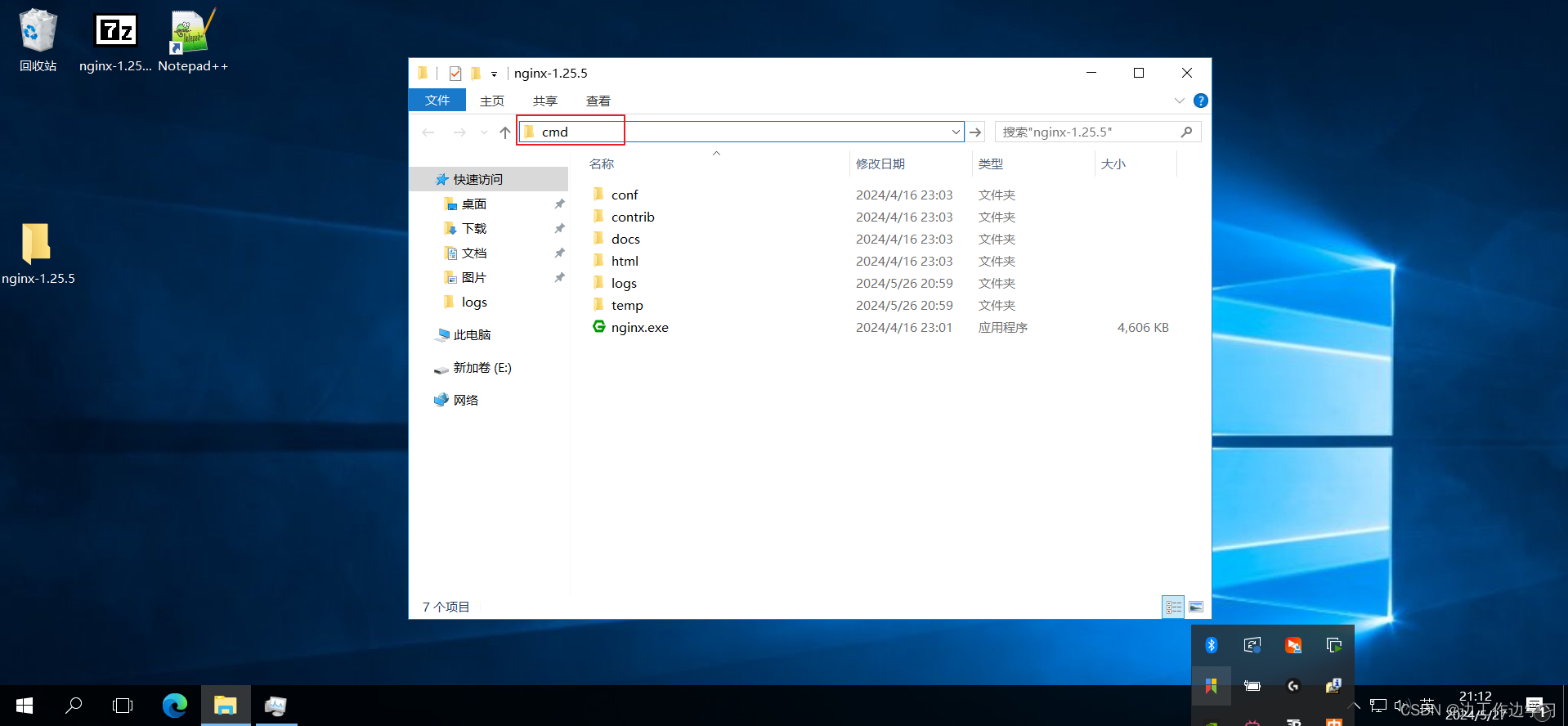
在nginx文件夹上的路径直接输入cmd然后回车,打开命令窗口,或者通过其他方法打开命令窗口,然后到nginx文件夹路径下


命令启动并查看版本信息

五、Nginx(最小)配置详解

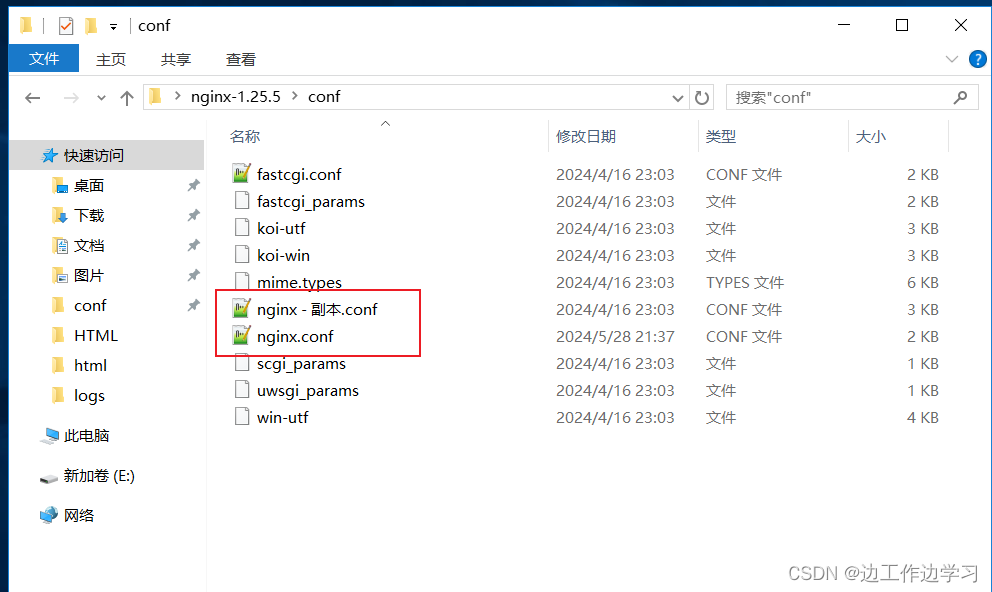
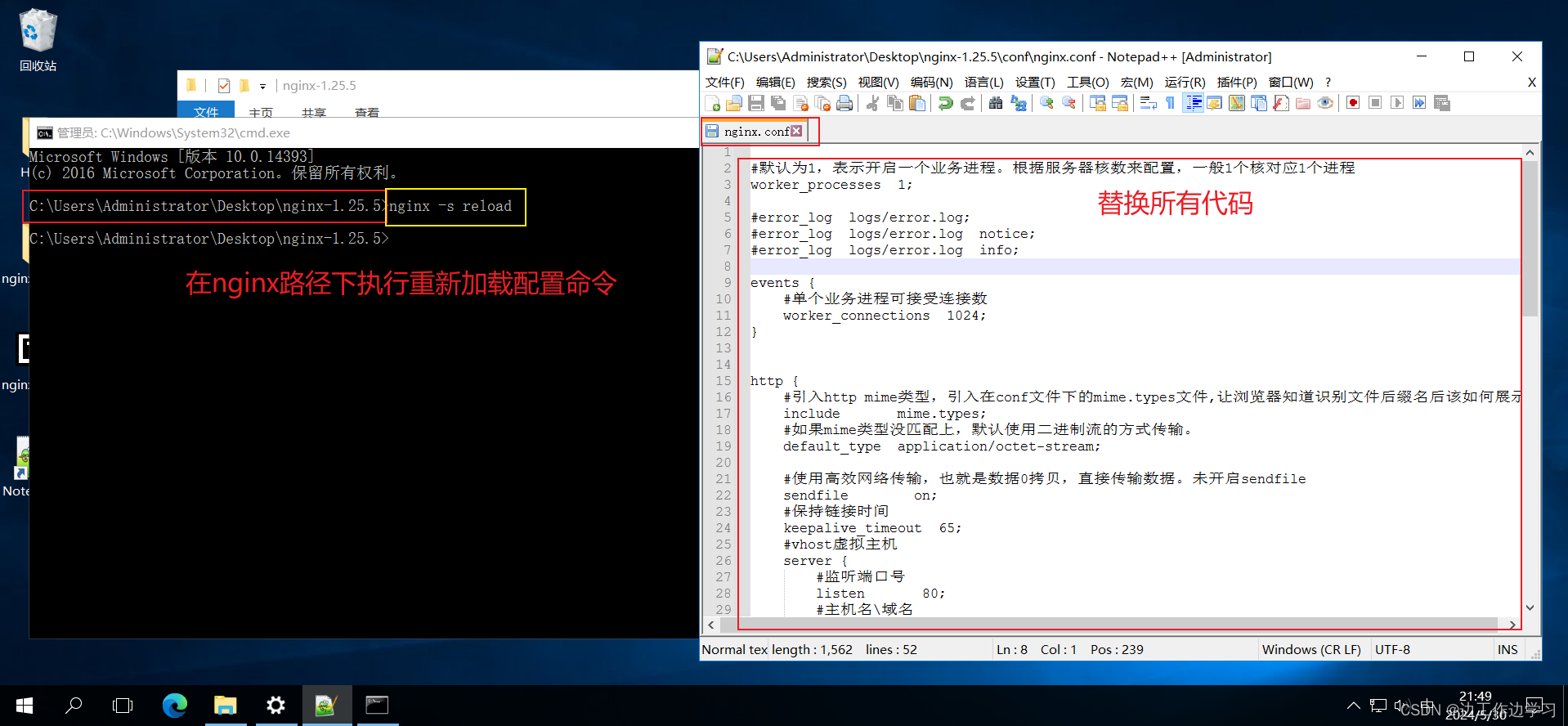
这是一个nginx最常规的配置代码,替换掉原nginx.conf的代码,重启nginx或重新nginx加载配置,去浏览器访问,也能访问到默认页面。
#默认为1,表示开启一个业务进程。根据服务器核数来配置,一般1个核对应1个进程
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;events {#单个业务进程可接受连接数worker_connections 1024;
}http {#引入http mime类型,引入在conf文件下的mime.types文件,让浏览器知道识别文件后缀名后该如何展示include mime.types;#如果mime类型没匹配上,默认使用二进制流的方式传输。default_type application/octet-stream;#使用高效网络传输,也就是数据0拷贝,直接传输数据。未开启sendfilesendfile on;#保持链接时间keepalive_timeout 65;#vhost虚拟主机server {#监听端口号listen 80;#主机名\域名server_name localhost;#匹配路径url,样例:http://nginx.org/en/download.htmllocation / {#文件根目录,相对于nginx安装根目录路径root html;#默认页名称,访问先到访页面index index.html index.htm;}#服务端报错后报错编码对应页面。样例:http://nginx.org/50x.htmlerror_page 500 502 503 504 /50x.html;#报错后识别到域名后面跟了/50x.html,则匹配到根目录root下的html文件夹location = /50x.html {root html;}}}替换测试
#重新加载配置命令
nginx -s reload
访问IP地址,也能成功访问

六、Nginx(基础)配置详解
1、域名解析
域名解析是为了后面 ,进行域名配置时 ,进行练习。
1)购买域名解析(要花点钱)
建议用这个,可以熟悉一下,后面自己有服务器了,也还可以用,不想花钱的,可以选下面第2个
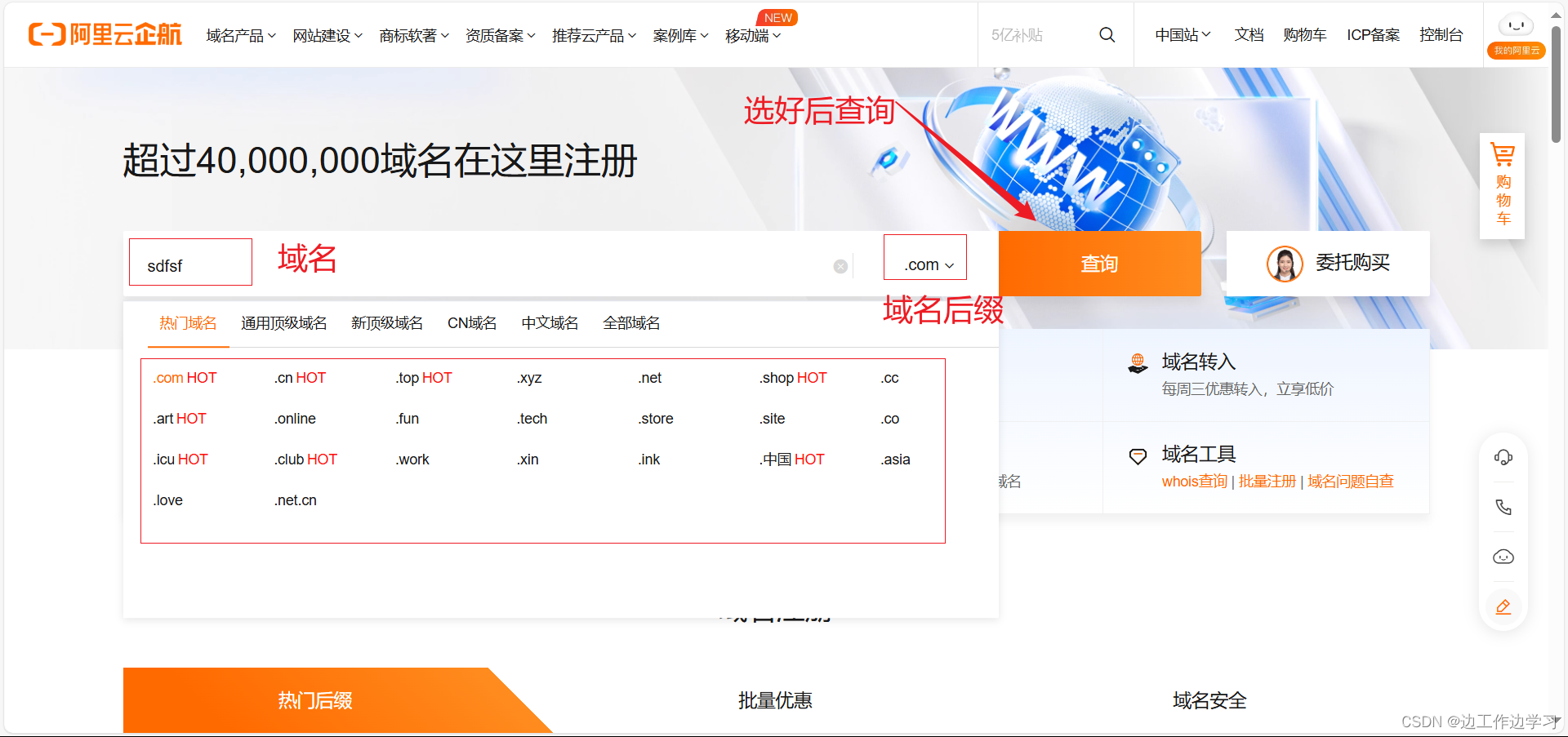
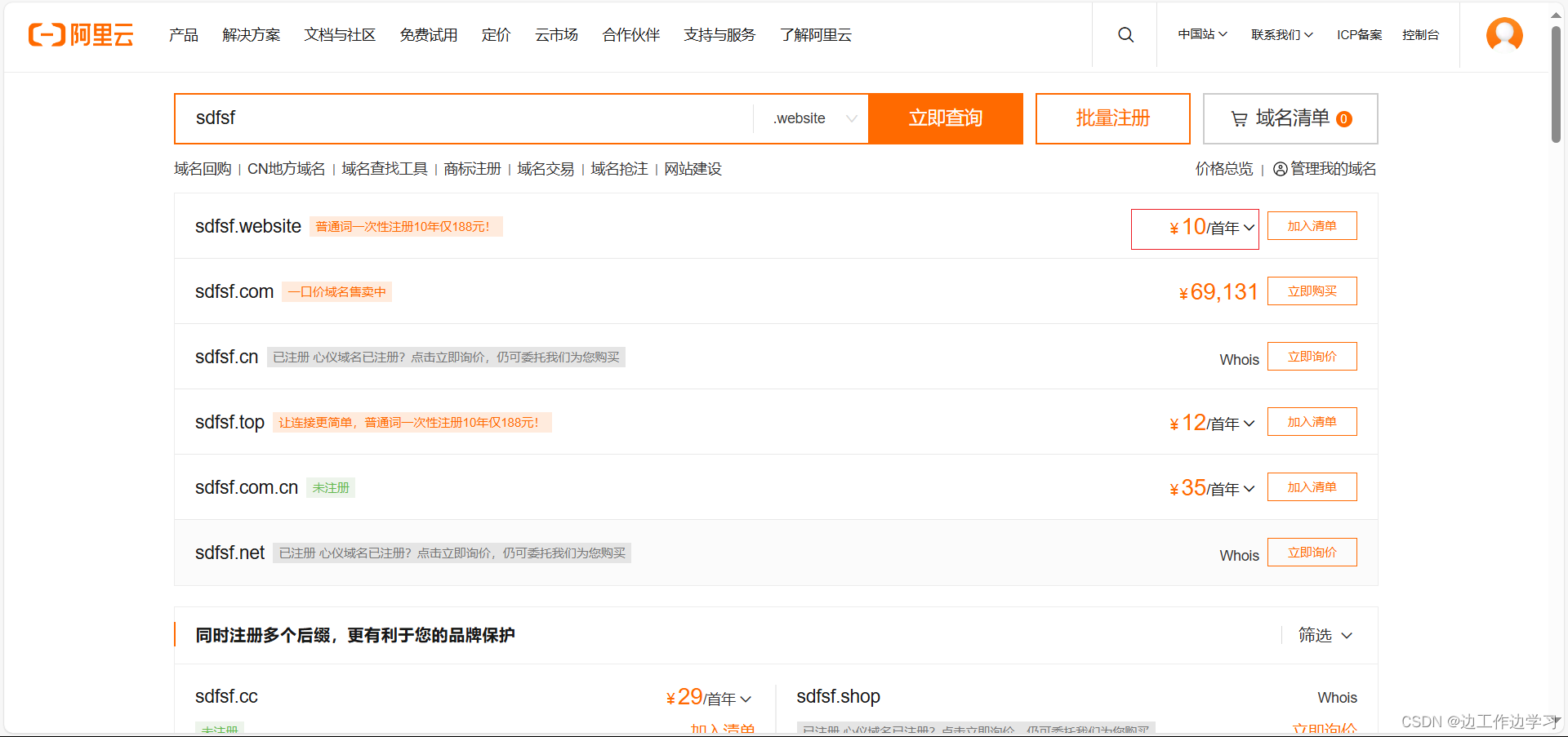
域名注册_域名查询_域名申请_域名购买_域名续费_国际域名-万网-阿里云品牌 (aliyun.com)![]() https://wanwang.aliyun.com/domain/?spm=5176.100251.111252.18.1cb84f15FEfsCm在阿里云官网购买一个域名注册(购买要实名认证的)
https://wanwang.aliyun.com/domain/?spm=5176.100251.111252.18.1cb84f15FEfsCm在阿里云官网购买一个域名注册(购买要实名认证的)

选一个便宜的购买就行,购买后一年有效期。
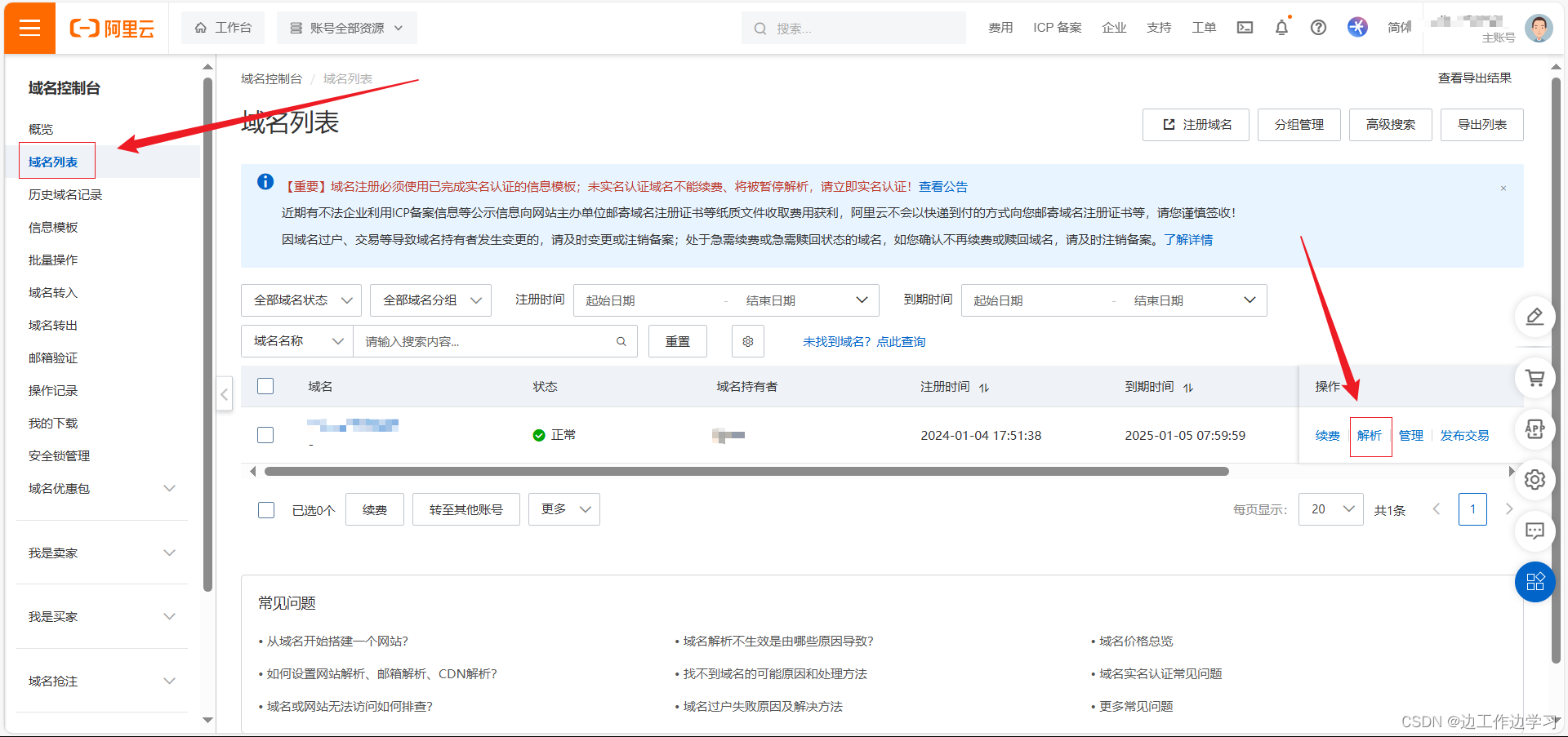
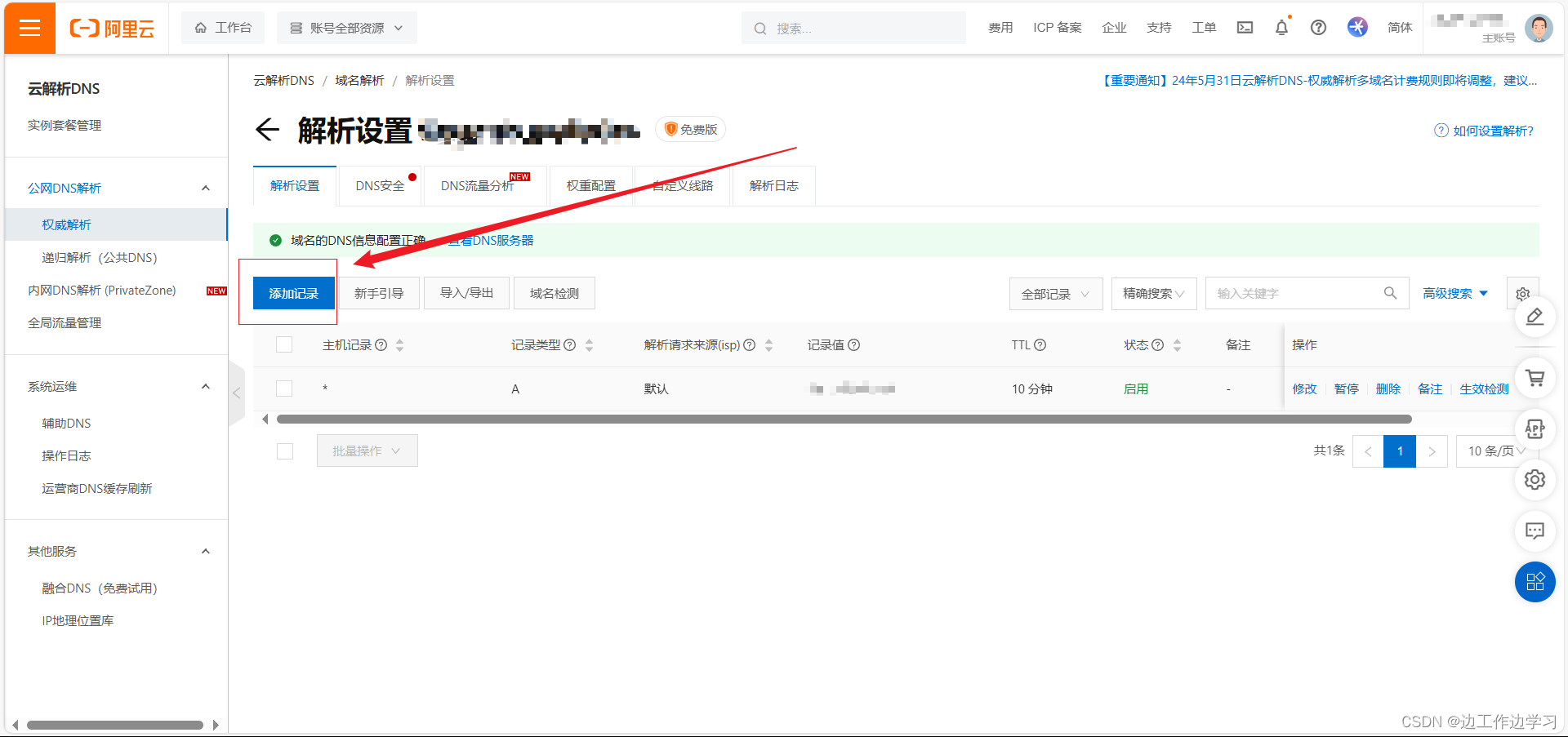
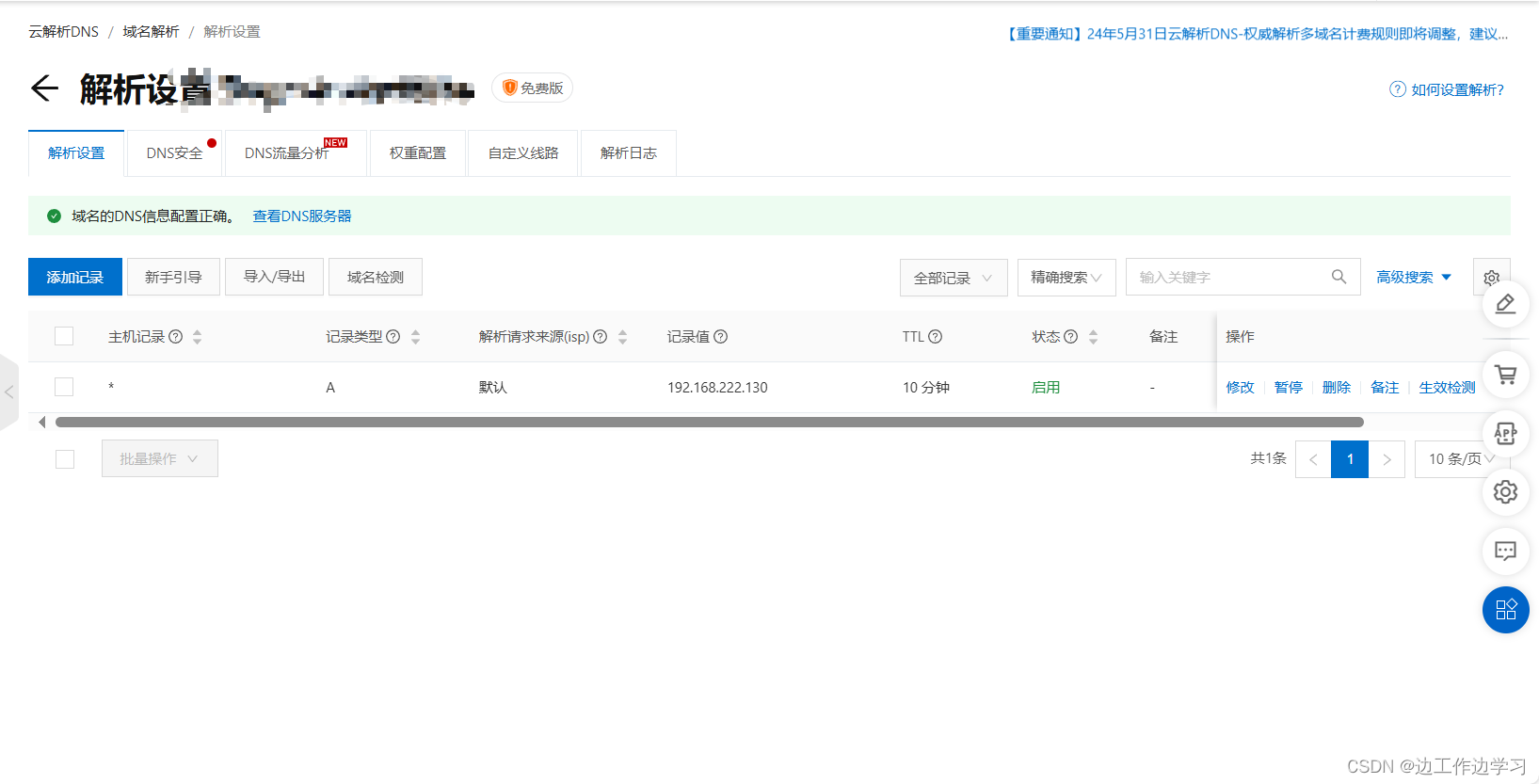
 购买后到域名控制台配置
购买后到域名控制台配置




测试是否成功,ping一下域名。因为是虚拟机,只有在自己电脑上才能ping到,想在互联上访问,就要购买一个服务器,用服务器ip做域名解析。
如果ping不到,可能是防火墙拦截了,记得关一下防火墙

解析后也能直接通过域名访问网页了。如果端口不是80,要在域名后加上端口号

2)自己电脑配置hosts解析(免费)
因为是虚拟机,所以解析后只能在自己电脑上访问。
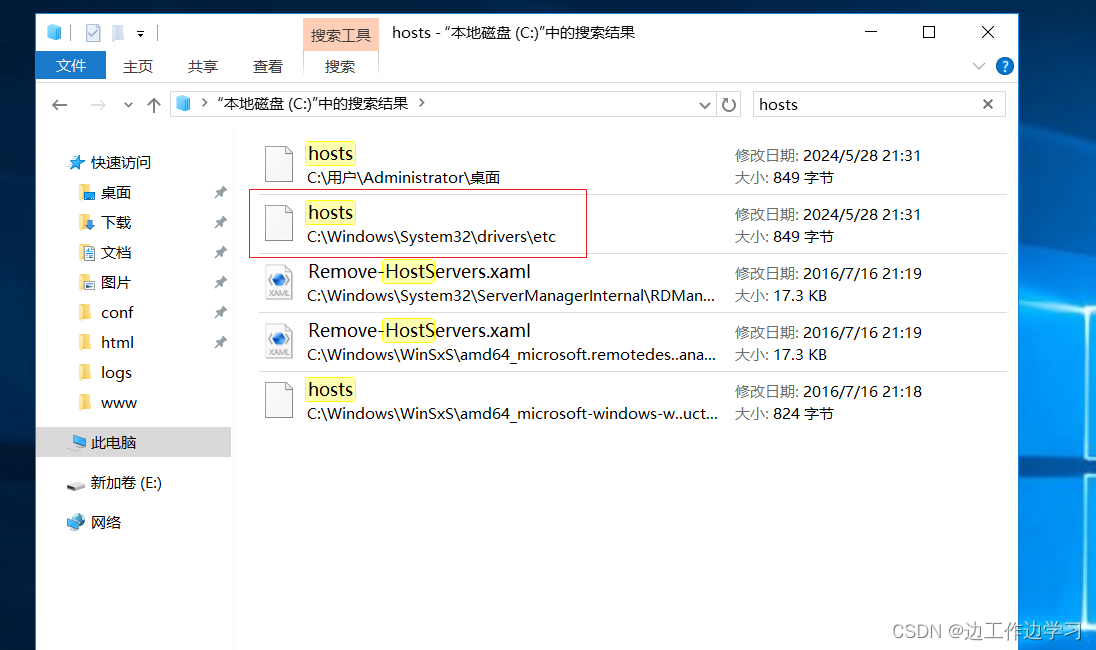
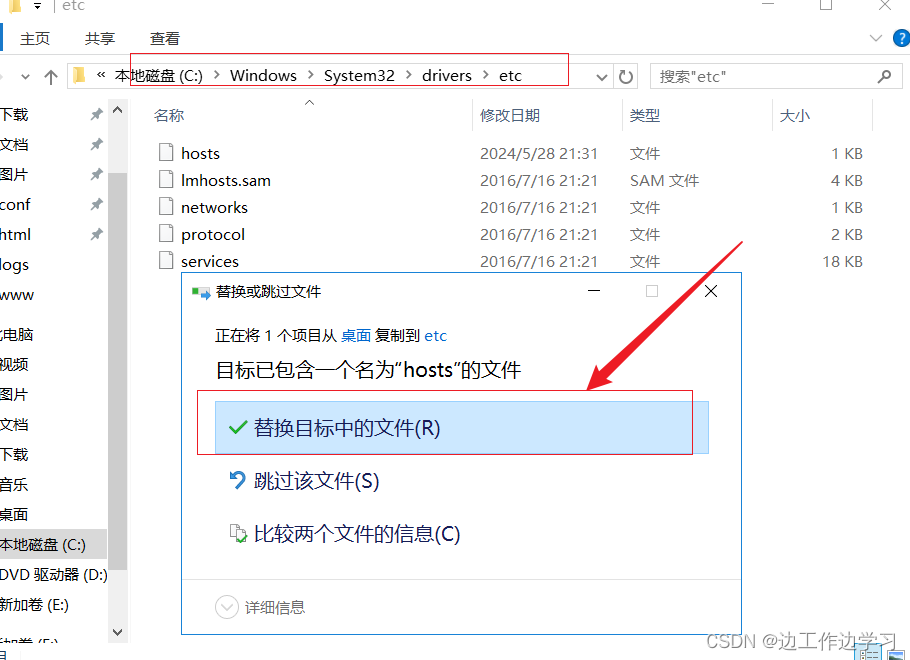
在自己电脑c盘上搜索hosts,找到并到该路径下。
#一般都在这路径下
C:\Windows\System32\drivers\etc

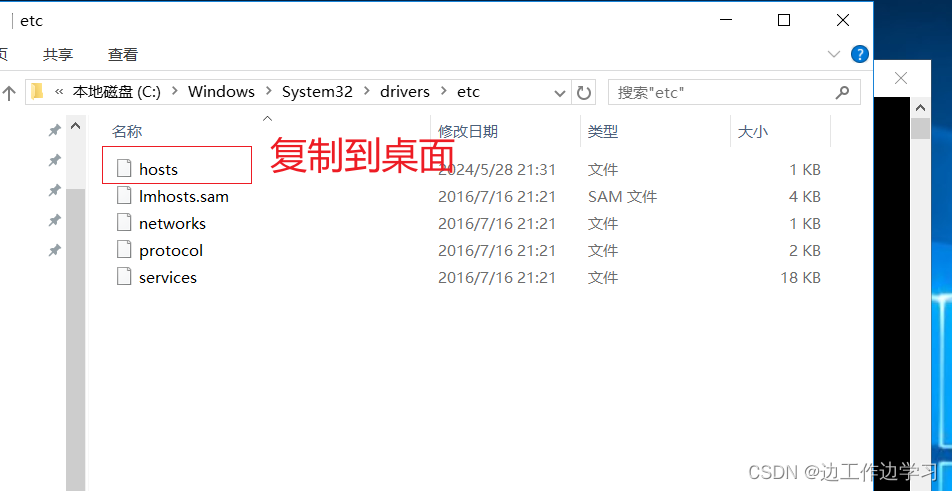
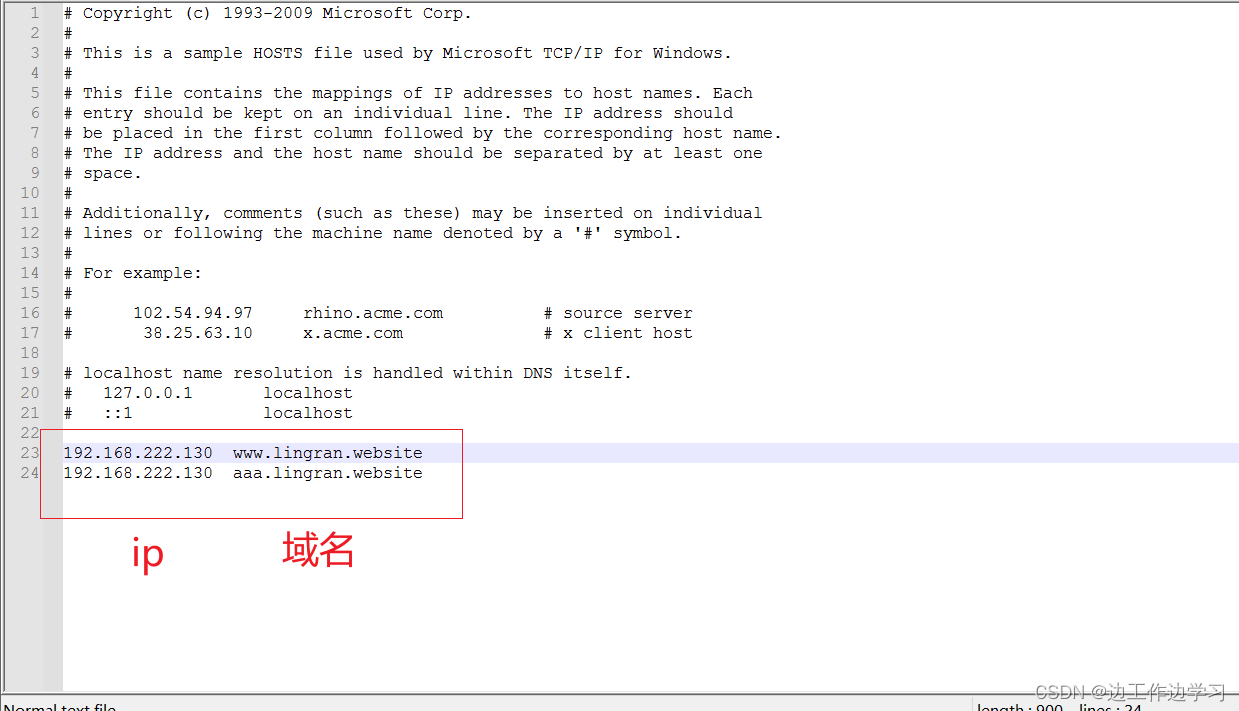
在桌面编辑保存后,并复制粘贴替换到原路径上的文件。这个只能匹配对应的前缀+域名,练习完后可把该文件加的解析删了。


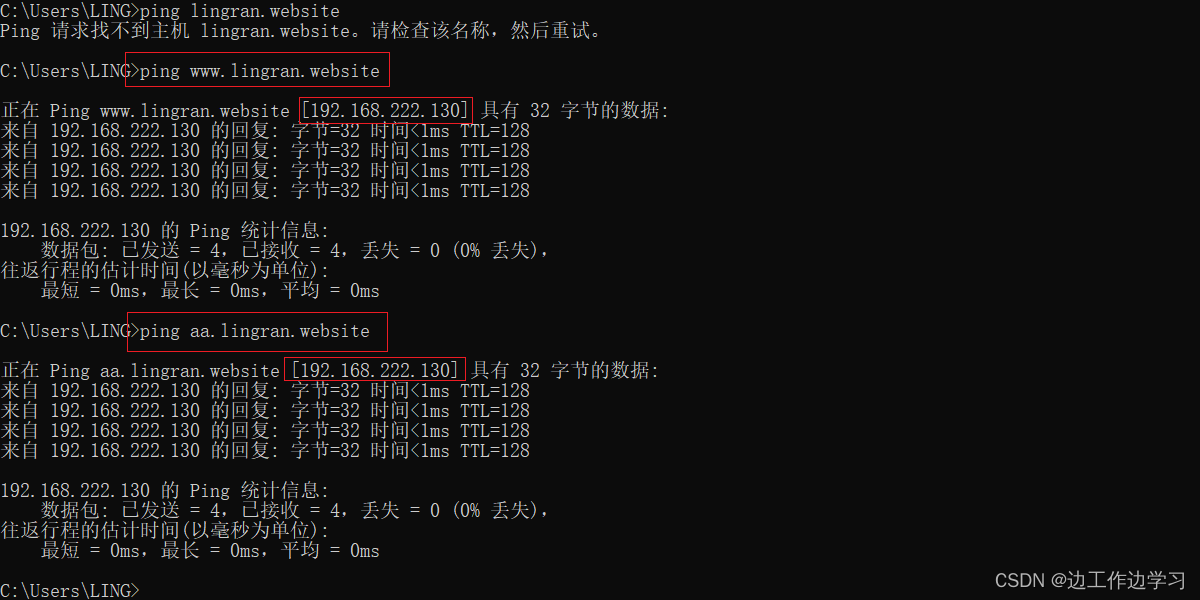
打开命令窗口,ping一下,看能不能通。
2、同一IP用不同端口访问不同页面
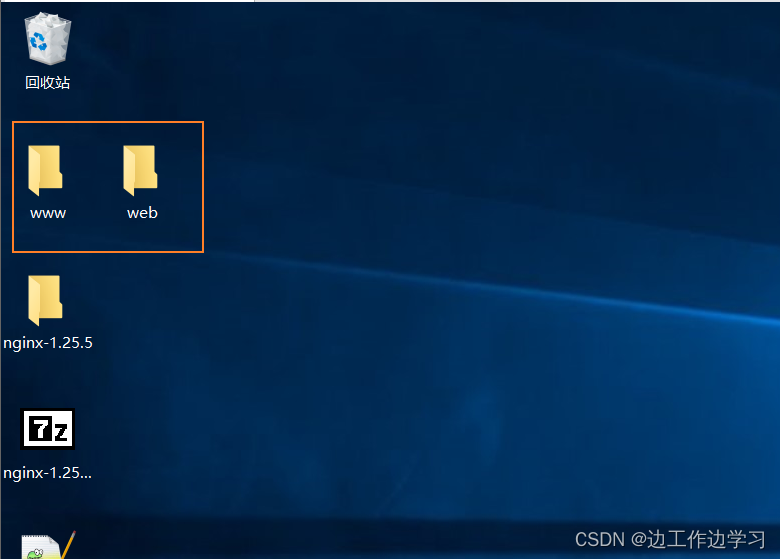
1)桌面新建两个文件夹
这两个文件用来放两个不同html页面

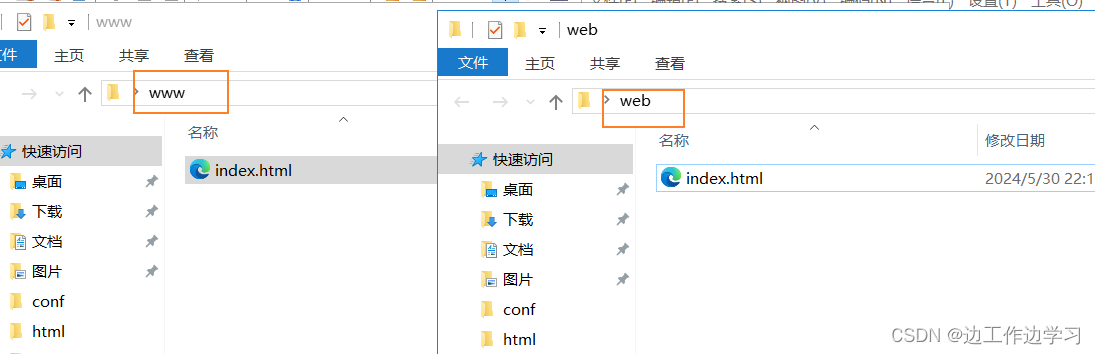
2)创建html文件
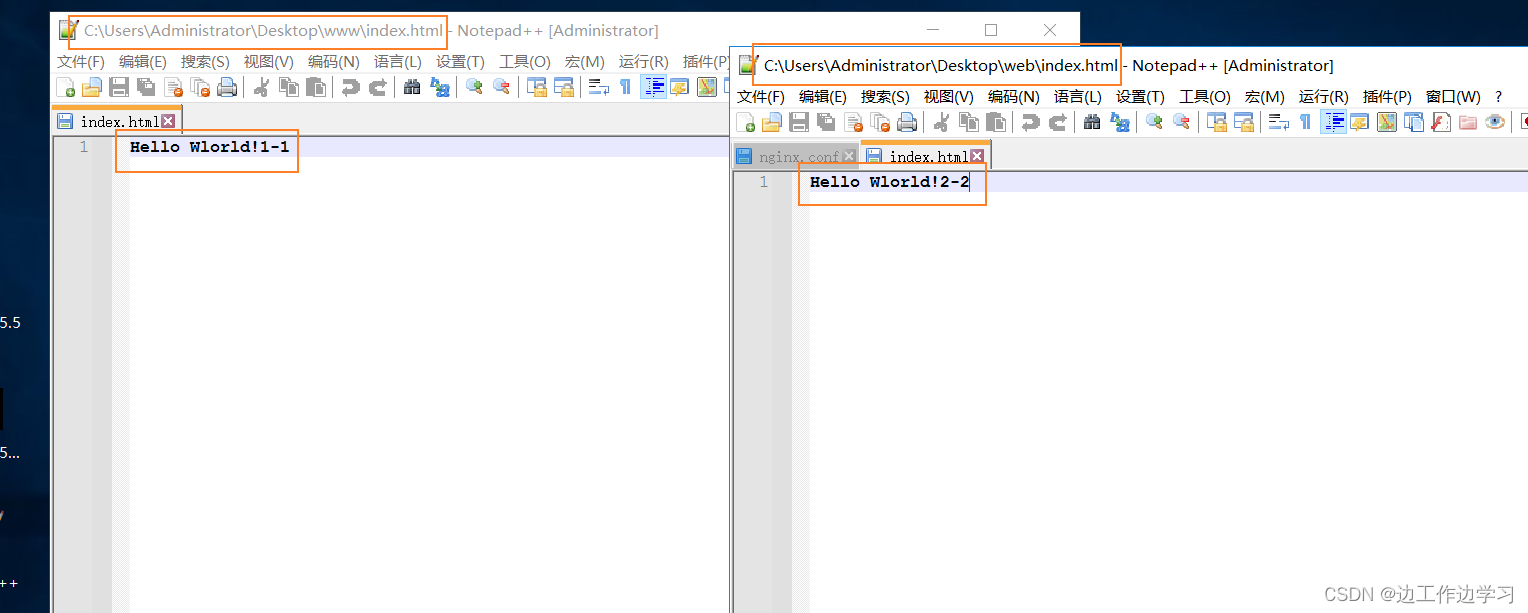
在新的两个文件夹中,都新建一个文本文档,然后将名称和后缀改成index.html,右键编辑,随便在里面写点什么,能区分两个页面就行
#www
Hello Wlorld!1-1#web
Hello Wlorld!2-2

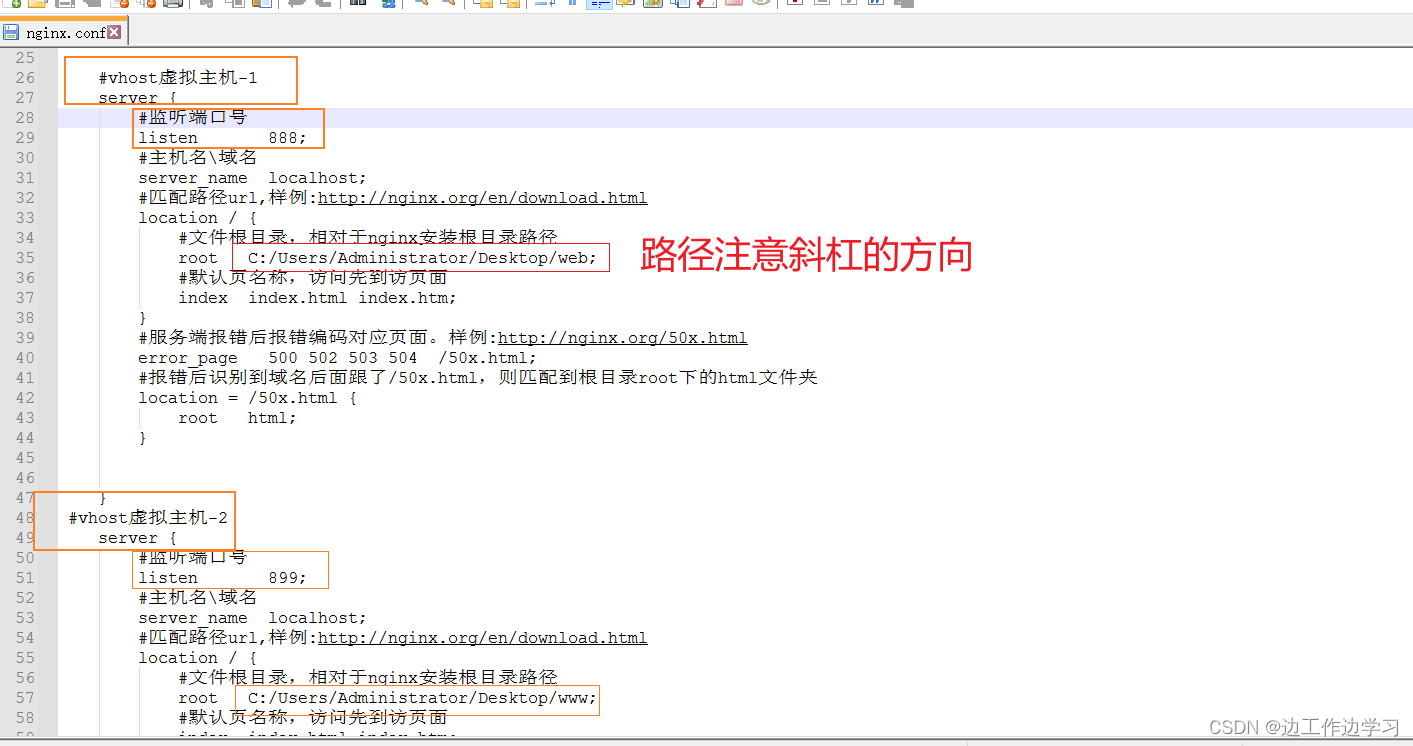
3)nginx.conf代码
自行跟上面的常规配置对比,主要多了一个虚拟主机server代码,给了888和899端口,修改了匹配展示页面的路径。

#默认为1,表示开启一个业务进程。根据服务器核数来配置,一般1个核对应1个进程
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;events {#单个业务进程可接受连接数worker_connections 1024;
}http {#引入http mime类型,引入在conf文件下的mime.types文件,让浏览器知道识别文件后缀名后该如何展示include mime.types;#如果mime类型没匹配上,默认使用二进制流的方式传输。default_type application/octet-stream;#使用高效网络传输,也就是数据0拷贝,直接传输数据。未开启sendfilesendfile on;#保持链接时间keepalive_timeout 65;#vhost虚拟主机-1server {#监听端口号listen 888;#主机名\域名server_name localhost;#匹配路径url,样例:http://nginx.org/en/download.htmllocation / {#文件根目录,相对于nginx安装根目录路径root C:/Users/Administrator/Desktop/web;#默认页名称,访问先到访页面index index.html index.htm;}#服务端报错后报错编码对应页面。样例:http://nginx.org/50x.htmlerror_page 500 502 503 504 /50x.html;#报错后识别到域名后面跟了/50x.html,则匹配到根目录root下的html文件夹location = /50x.html {root html;}}#vhost虚拟主机-2server {#监听端口号listen 899;#主机名\域名server_name localhost;#匹配路径url,样例:http://nginx.org/en/download.htmllocation / {#文件根目录,相对于nginx安装根目录路径root C:/Users/Administrator/Desktop/www;#默认页名称,访问先到访页面index index.html index.htm;}#服务端报错后报错编码对应页面。样例:http://nginx.org/50x.htmlerror_page 500 502 503 504 /50x.html;#报错后识别到域名后面跟了/50x.html,则匹配到根目录root下的html文件夹location = /50x.html {root html;}}}4)重启
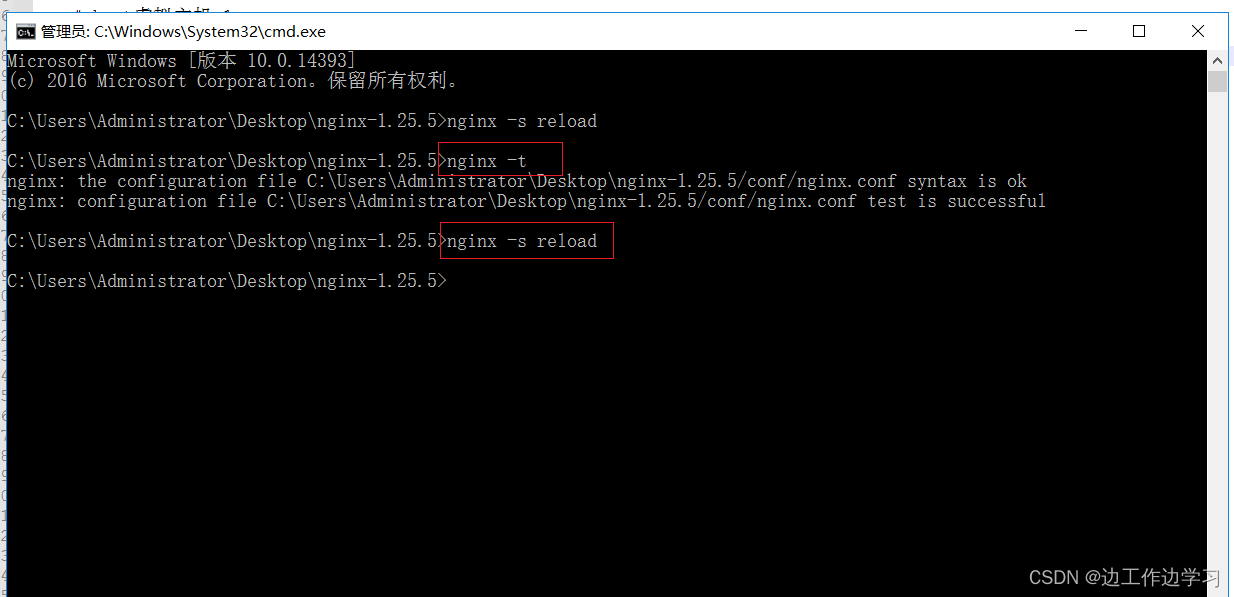
把代码加进配置文件中,在nginx安装路径下执行nginx -t 命令测试配置是否生效,。看不懂英文的,翻译软件翻译一下,提示正确,重新加载配置。
#。测试配置是否正确,实际环境中都会先测试一下,再重启弎或重新加载配置
nginx -t
#重新加载配置
nginx -s reload
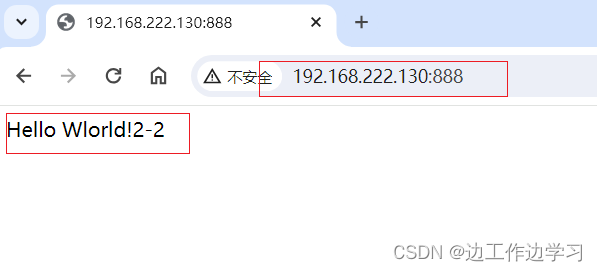
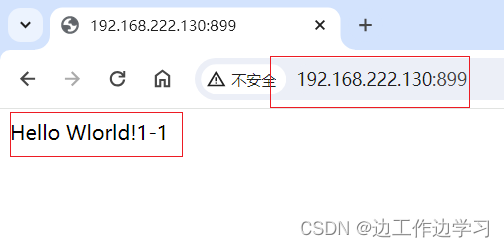
5)访问地址测试
IP后面加端口,ip:888,ip:899。
注意防火墙,开通一下端口,要么直接关闭防火墙。这为了方便就直接关闭防火墙了。


3、同一IP同一端口用不同域名访问不同页面
1)html页面文件夹还是用上面那两个
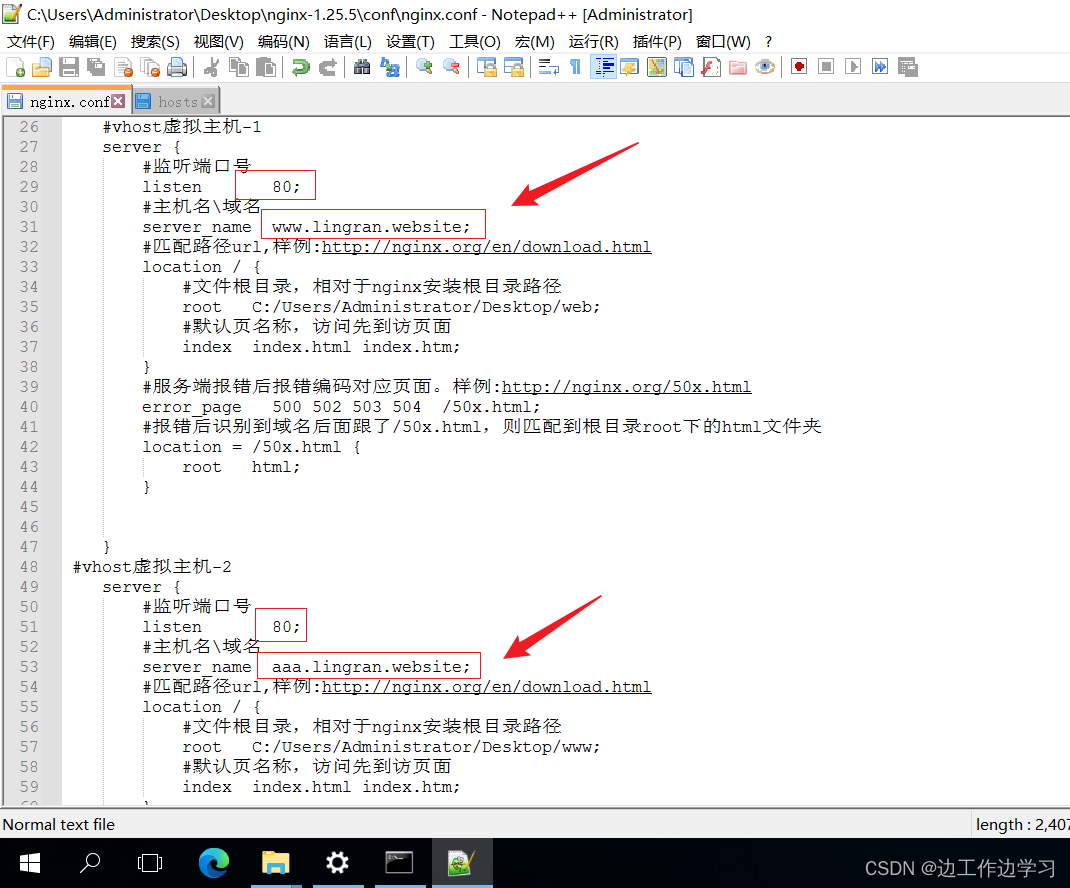
2)nginx.conf代码
端口号改回80,更改域名,根据域名前缀来匹配。
也可不更改端口,域名后加上端口,即可访问。

#默认为1,表示开启一个业务进程。根据服务器核数来配置,一般1个核对应1个进程
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;events {#单个业务进程可接受连接数worker_connections 1024;
}http {#引入http mime类型,引入在conf文件下的mime.types文件,让浏览器知道识别文件后缀名后该如何展示include mime.types;#如果mime类型没匹配上,默认使用二进制流的方式传输。default_type application/octet-stream;#使用高效网络传输,也就是数据0拷贝,直接传输数据。未开启sendfilesendfile on;#保持链接时间keepalive_timeout 65;#vhost虚拟主机-1server {#监听端口号listen 80;#主机名\域名,空格后面可以再接一个域名,支持正则,不同域名后缀也可以。server_name www.lingran.website;#匹配路径url,样例:http://nginx.org/en/download.htmllocation / {#文件根目录,相对于nginx安装根目录路径root C:/Users/Administrator/Desktop/www;#默认页名称,访问先到访页面index index.html index.htm;}#服务端报错后报错编码对应页面。样例:http://nginx.org/50x.htmlerror_page 500 502 503 504 /50x.html;#报错后识别到域名后面跟了/50x.html,则匹配到根目录root下的html文件夹location = /50x.html {root html;}}#vhost虚拟主机-2server {#监听端口号listen 80;#主机名\域名,空格后面可以再接一个域名,支持正则,不同域名后缀也可以。server_name aaa.lingran.website;#匹配路径url,样例:http://nginx.org/en/download.htmllocation / {#文件根目录,相对于nginx安装根目录路径root C:/Users/Administrator/Desktop/web;#默认页名称,访问先到访页面index index.html index.htm;}#服务端报错后报错编码对应页面。样例:http://nginx.org/50x.htmlerror_page 500 502 503 504 /50x.html;#报错后识别到域名后面跟了/50x.html,则匹配到根目录root下的html文件夹location = /50x.html {root html;}}}3)重启
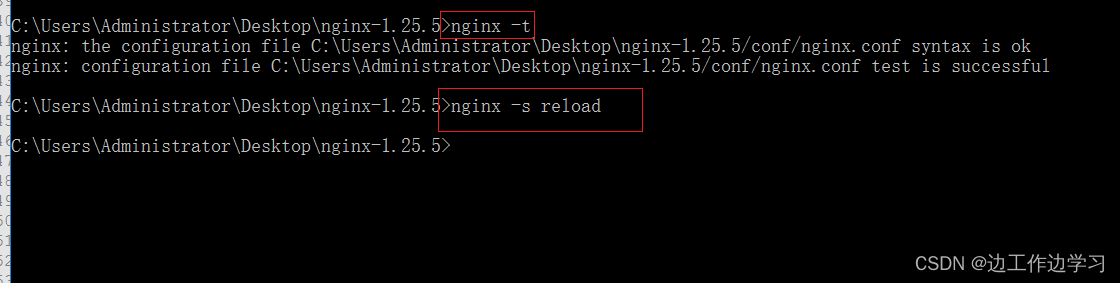
把代码加进配置文件中,在nginx安装路径下执行nginx -t 命令测试配置是否生效。看不懂英文的,翻译软件翻译一下,提示正确,重新加载配置。
#。测试配置是否正确,实际环境中都会先测试一下,再重启弎或重新加载配置
nginx -t
#重新加载配置
nginx -s reload
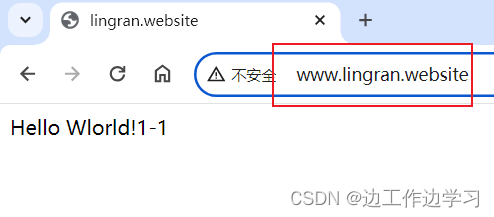
4)访问地址测试
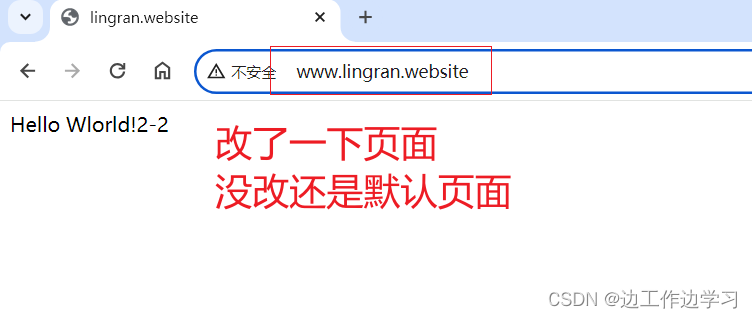
域名直接访问,端口如果不是80要加上端口号。
因为配置域名解析的时候是配置解析全部的,所以除了第二个vhost虚拟主机-2的配置的aaa.lingran.website域名会到第二个页面,其他的域名默认到第一个页面即vhost虚拟主机-1的页面。
如果想其他域名默认到vhost虚拟主机-2的页面,可将域名改为通配符 *.lingran.website ,。这样除了www.lingran.website会到vhost虚拟主机-1的页面,其他的都到vhost虚拟主机-2的页面。
匹配为顺序精准匹配→域名后缀通配符匹配→域名前缀通配符匹配→正则匹配,匹配到则停止



七、反向代理
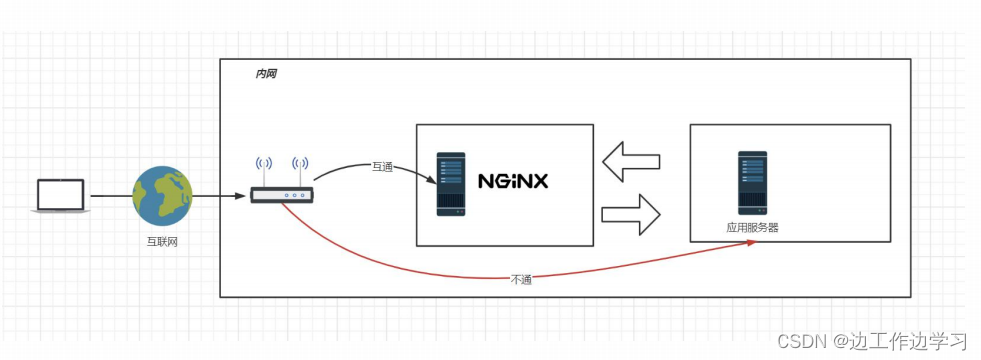
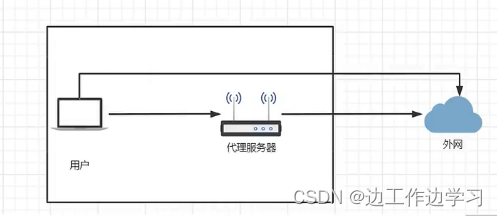
1、概念
反向代理的代理服务器在服务端,请求是被动的被代理了。反向代理客户端看不到真正的业务服务器。

正向代理的代理服务器在客户端,请求是主动要求被代理的。正向代理服务器看不到真正的客户端。
2、反向代理nginx.conf代码配置
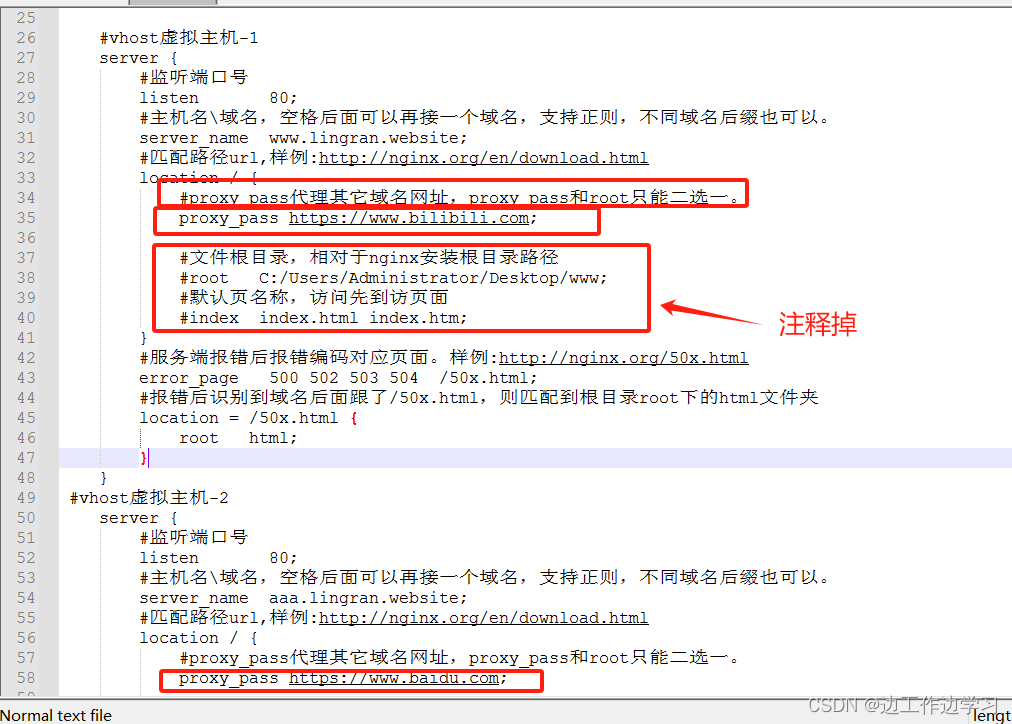
proxy_pass配置,代理b站和百度这两个网址。

nginx.conf代码
#默认为1,表示开启一个业务进程。根据服务器核数来配置,一般1个核对应1个进程
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;events {#单个业务进程可接受连接数worker_connections 1024;
}http {#引入http mime类型,引入在conf文件下的mime.types文件,让浏览器知道识别文件后缀名后该如何展示include mime.types;#如果mime类型没匹配上,默认使用二进制流的方式传输。default_type application/octet-stream;#使用高效网络传输,也就是数据0拷贝,直接传输数据。未开启sendfilesendfile on;#保持链接时间keepalive_timeout 65;#vhost虚拟主机-1server {#监听端口号listen 80;#主机名\域名,空格后面可以再接一个域名,支持正则,不同域名后缀也可以。server_name www.lingran.website;#匹配路径url,样例:http://nginx.org/en/download.htmllocation / {#proxy_pass代理其它域名网址,proxy_pass和root只能二选一。proxy_pass https://www.bilibili.com;#文件根目录,相对于nginx安装根目录路径#root C:/Users/Administrator/Desktop/www;#默认页名称,访问先到访页面#index index.html index.htm;}#服务端报错后报错编码对应页面。样例:http://nginx.org/50x.htmlerror_page 500 502 503 504 /50x.html;#报错后识别到域名后面跟了/50x.html,则匹配到根目录root下的html文件夹location = /50x.html {root html;}}#vhost虚拟主机-2server {#监听端口号listen 80;#主机名\域名,空格后面可以再接一个域名,支持正则,不同域名后缀也可以。server_name aaa.lingran.website;#匹配路径url,样例:http://nginx.org/en/download.htmllocation / {#proxy_pass代理其它域名网址,proxy_pass和root只能二选一。proxy_pass https://www.baidu.com;#文件根目录,相对于nginx安装根目录路径#root C:/Users/Administrator/Desktop/www;#默认页名称,访问先到访页面#index index.html index.htm;}#服务端报错后报错编码对应页面。样例:http://nginx.org/50x.htmlerror_page 500 502 503 504 /50x.html;#报错后识别到域名后面跟了/50x.html,则匹配到根目录root下的html文件夹location = /50x.html {root html;}}}3、重启
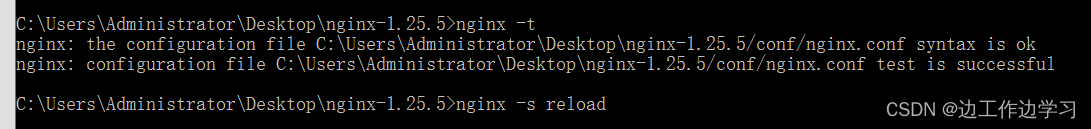
把代码加进配置文件中,在nginx安装路径下执行nginx -t 命令测试配置是否生效。看不懂英文的,翻译软件翻译一下,提示正确,重新加载配置。
#。测试配置是否正确,实际环境中都会先测试一下,再重启弎或重新加载配置
nginx -t
#重新加载配置
nginx -s reload
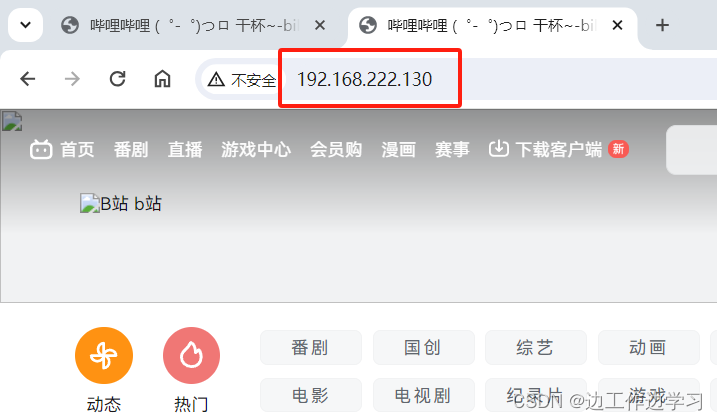
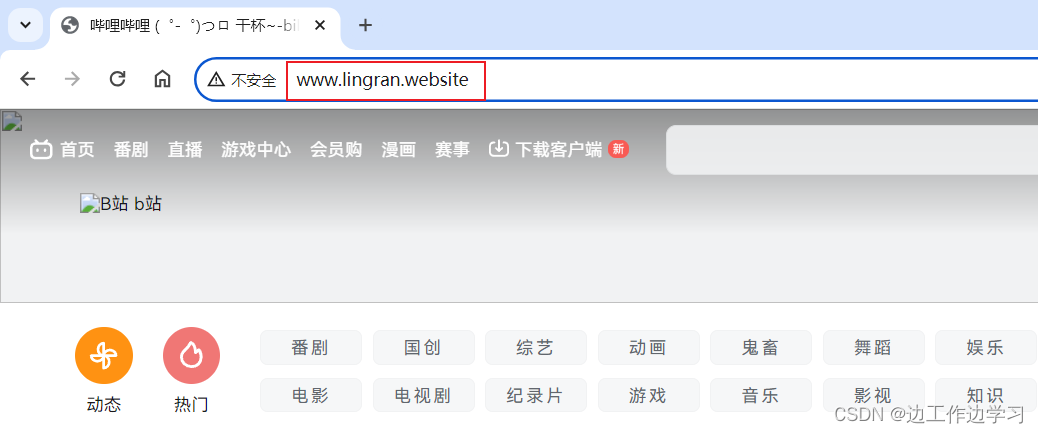
4、访问地址测试
访问ip地址、域名可访问到代理配置对应的地址。



八、负载均衡
1、克隆
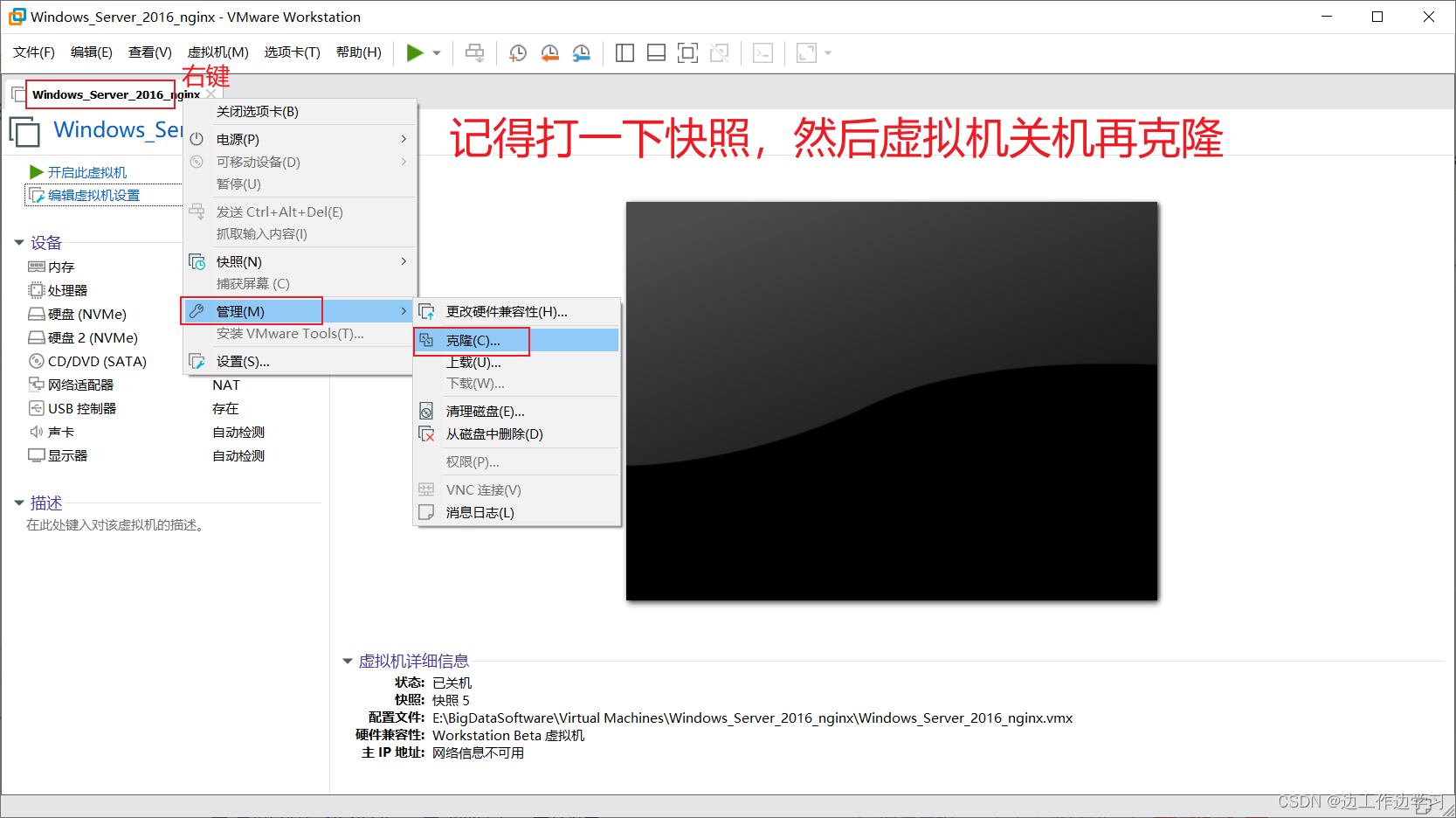
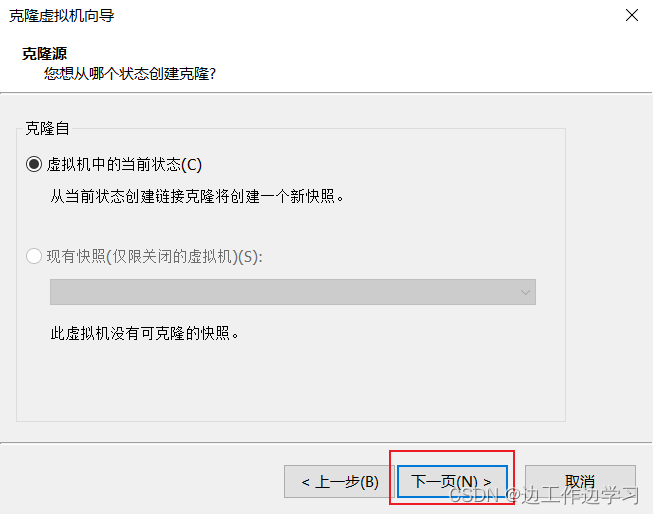
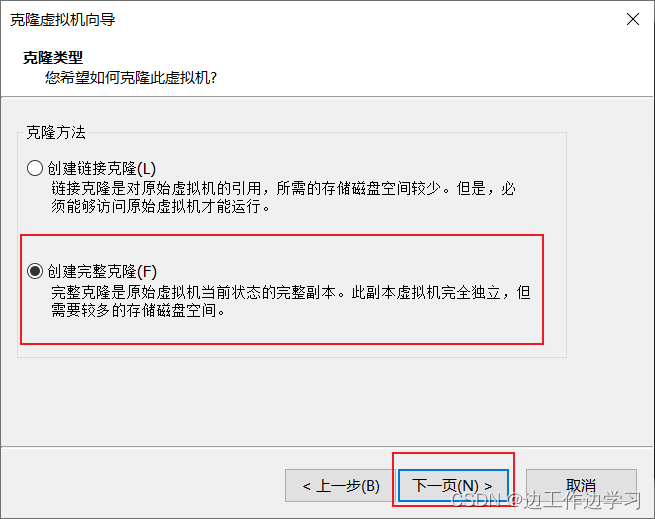
为了演示,要再加2台服务器,这边从原来演示的那一台虚拟机服务器再克隆两台。





按照上面的流程,再克隆一台出来

2、启动服务器
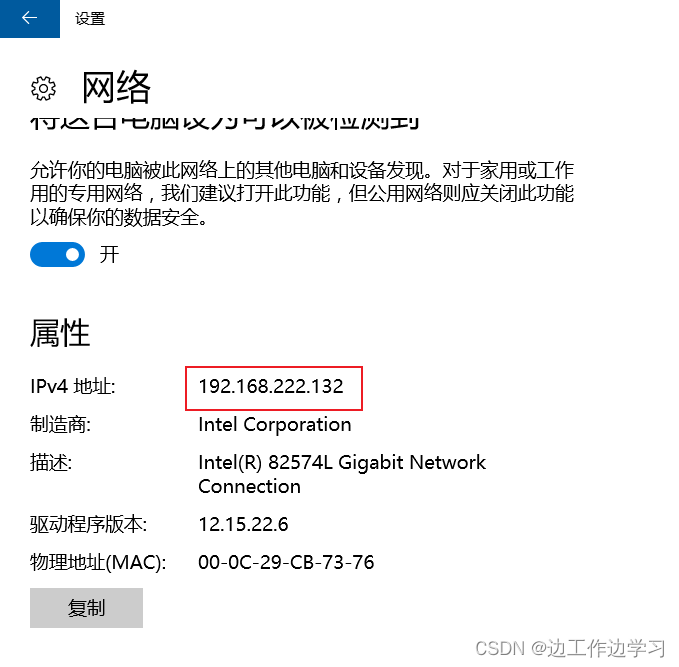
把3台服务器都启动,并查看ip(记一下,后面要用)。



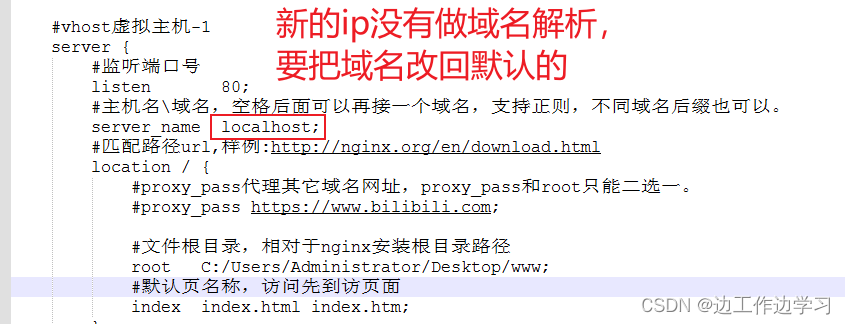
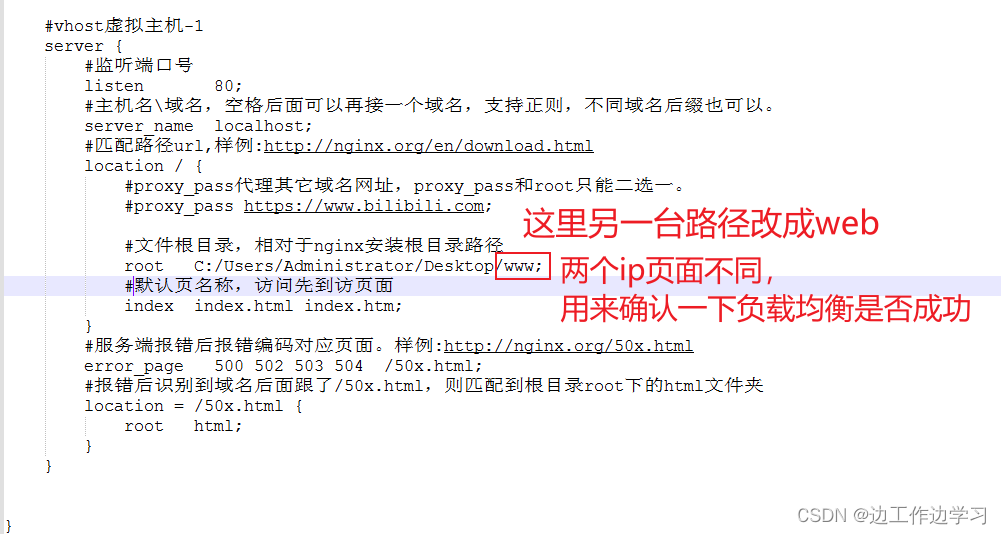
3、修改新增的两台服务nginx.conf配置
1)新增的两台服务器配置
一个台服务器配一个server就行,记得修改一下路径,让两个服务器的页面不一样。


#默认为1,表示开启一个业务进程。根据服务器核数来配置,一般1个核对应1个进程
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;events {#单个业务进程可接受连接数worker_connections 1024;
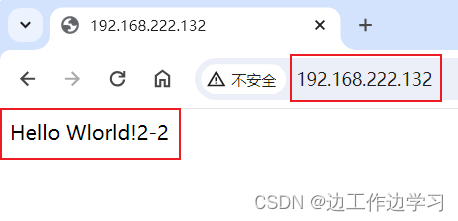
}http {#引入http mime类型,引入在conf文件下的mime.types文件,让浏览器知道识别文件后缀名后该如何展示include mime.types;#如果mime类型没匹配上,默认使用二进制流的方式传输。default_type application/octet-stream;#使用高效网络传输,也就是数据0拷贝,直接传输数据。未开启sendfilesendfile on;#保持链接时间keepalive_timeout 65;#vhost虚拟主机-1server {#监听端口号listen 80;#主机名\域名,空格后面可以再接一个域名,支持正则,不同域名后缀也可以。server_name localhost;#匹配路径url,样例:http://nginx.org/en/download.htmllocation / {#proxy_pass代理其它域名网址,proxy_pass和root只能二选一。#proxy_pass https://www.bilibili.com;#文件根目录,相对于nginx安装根目录路径root C:/Users/Administrator/Desktop/www;#默认页名称,访问先到访页面index index.html index.htm;}#服务端报错后报错编码对应页面。样例:http://nginx.org/50x.htmlerror_page 500 502 503 504 /50x.html;#报错后识别到域名后面跟了/50x.html,则匹配到根目录root下的html文件夹location = /50x.html {root html;}}}2)启动nginx并查看页面
启动成功后,去浏览器访问新的两个服务器ip。


4、原服务器配置负载均衡
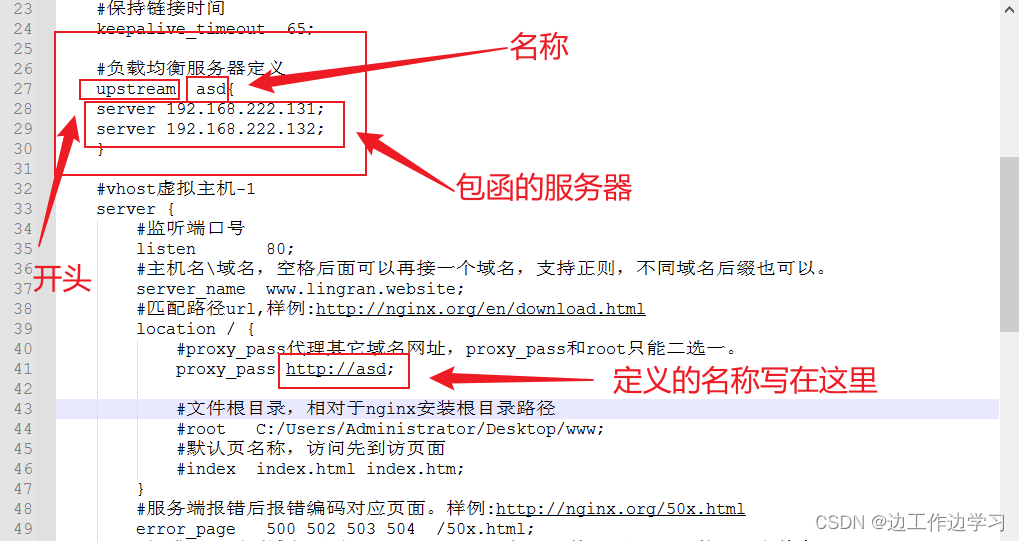
1)自动轮询nginx.conf代码配置
轮流访问每个服务器

#默认为1,表示开启一个业务进程。根据服务器核数来配置,一般1个核对应1个进程
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;events {#单个业务进程可接受连接数worker_connections 1024;
}http {#引入http mime类型,引入在conf文件下的mime.types文件,让浏览器知道识别文件后缀名后该如何展示include mime.types;#如果mime类型没匹配上,默认使用二进制流的方式传输。default_type application/octet-stream;#使用高效网络传输,也就是数据0拷贝,直接传输数据。未开启sendfilesendfile on;#保持链接时间keepalive_timeout 65;#负载均衡服务器定义upstream asd{server 192.168.222.131;server 192.168.222.132;}#vhost虚拟主机-1server {#监听端口号listen 80;#主机名\域名,空格后面可以再接一个域名,支持正则,不同域名后缀也可以。server_name www.lingran.website;#匹配路径url,样例:http://nginx.org/en/download.htmllocation / {#proxy_pass代理其它域名网址,proxy_pass和root只能二选一。proxy_pass http://asd;#文件根目录,相对于nginx安装根目录路径#root C:/Users/Administrator/Desktop/www;#默认页名称,访问先到访页面#index index.html index.htm;}#服务端报错后报错编码对应页面。样例:http://nginx.org/50x.htmlerror_page 500 502 503 504 /50x.html;#报错后识别到域名后面跟了/50x.html,则匹配到根目录root下的html文件夹location = /50x.html {root html;}}}2)测试
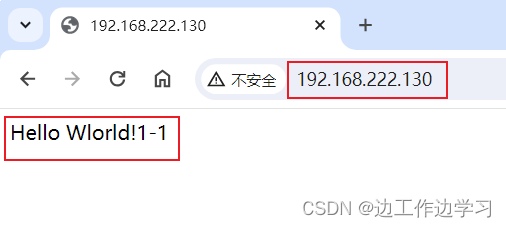
访问服务器ip,能轮流访问到两个新增服务器的页面


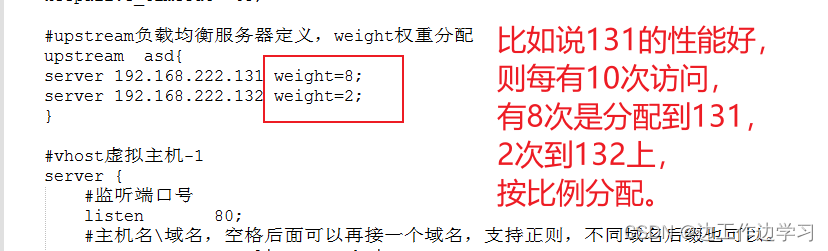
3)权重轮询(weight)
weight:默认为1.weight越大,负载的权重就越大,按分配的权重比例分配访问次数。

#默认为1,表示开启一个业务进程。根据服务器核数来配置,一般1个核对应1个进程
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;events {#单个业务进程可接受连接数worker_connections 1024;
}http {#引入http mime类型,引入在conf文件下的mime.types文件,让浏览器知道识别文件后缀名后该如何展示include mime.types;#如果mime类型没匹配上,默认使用二进制流的方式传输。default_type application/octet-stream;#使用高效网络传输,也就是数据0拷贝,直接传输数据。未开启sendfilesendfile on;#保持链接时间keepalive_timeout 65;#upstream负载均衡服务器定义,weight权重分配upstream asd{server 192.168.222.131 weight=8;server 192.168.222.132 weight=2;}#vhost虚拟主机-1server {#监听端口号listen 80;#主机名\域名,空格后面可以再接一个域名,支持正则,不同域名后缀也可以。server_name www.lingran.website;#匹配路径url,样例:http://nginx.org/en/download.htmllocation / {#proxy_pass代理其它域名网址,proxy_pass和root只能二选一。proxy_pass http://asd;#文件根目录,相对于nginx安装根目录路径#root C:/Users/Administrator/Desktop/www;#默认页名称,访问先到访页面#index index.html index.htm;}#服务端报错后报错编码对应页面。样例:http://nginx.org/50x.htmlerror_page 500 502 503 504 /50x.html;#报错后识别到域名后面跟了/50x.html,则匹配到根目录root下的html文件夹location = /50x.html {root html;}}}4)down和backup
1.down:
是在upstream负载均衡服务器定义中,对其中的服务器做下线标记,不过不怎么用,一般想要下线服务器直接注释掉就行。
#upstream负载均衡服务器定义,weight权重分配upstream asd{server 192.168.222.131 weight=8 down;server 192.168.222.132 weight=2;}2.backup:
是在upstream负载均衡服务器定义中,定义这个服务器是待机服务器,只有其他服务器全宕了,才会用到待机服务器。
#upstream负载均衡服务器定义,weight权重分配upstream asd{server 192.168.222.131 weight=8;server 192.168.222.132 weight=2;server 192.168.222.132 weight=2 backup;}5)不常用(ip_hash、least_conn、url_hash、fair)
1.ip_hash
#upstream负载均衡服务器定义,weight权重分配upstream asd{#保持同一个地址访问同一个服务器ip_hash;server 192.168.222.131 weight=8;server 192.168.222.132 weight=2;server 192.168.222.132 weight=2 down;}
2.least_conn
指定组应使用负载平衡方法,其中请求传递到活动连接数最少的服务器, 考虑到服务器的权重。 如果有多个这样的服务器,则使用加权循环平衡法。
选择活跃连接数与权重weight的比值最小者为下一个处理请求的server。上次已选的server和已达到最大连接数的server的不在选择范围。
加权循环平衡法
如一个upstream有三台server:
#upstream负载均衡服务器定义,weight权重分配
upstream aaa {#选取活跃连接数与权重weight的比值最小者为下一个处理请求的serverleast_conn;server 192.168.222.131 weight=8;server 192.168.222.132 weight=2;server 192.168.222.132 weight=2;
}
如上一个请求选择了第二台192.168.222.132,下一个请求到来,通过比较剩下可用的server的conns(连接数)/weight的值,决定哪一台。
如果192.168.222.131连接数为40,192.168.222.133连接数为8,权重分别是8和2,计算结果
192.168.222.131:40/8=5
192.168.222.132:8/2=4
因为 5 > 4,因为192.168.222.132的最小且链接数未满,所以选择192.168.222.132而不选192.168.222.131。尽管连接数192.168.222.131要大于192.168.222.132。
3.url_hash
#upstream负载均衡服务器定义,weight权重分配
upstream aaa {#主要用于访问固定位置的资源,如下载文件hash $request_uri;server 192.168.222.131 weight=8;server 192.168.222.132 weight=2;server 192.168.222.132 weight=2;
}4.fair
#upstream负载均衡服务器定义,weight权重分配
upstream aaa {fair;server 192.168.222.131 weight=8;server 192.168.222.132 weight=2;server 192.168.222.132 weight=2;
}
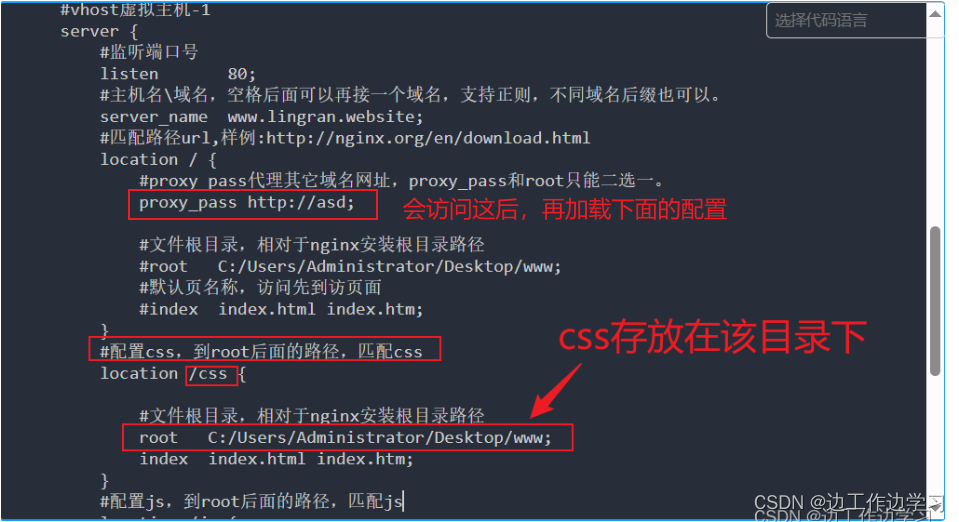
九、动静分离
将 css、img、js等这些配置文件,放到nginx服务器上,不用放在后面的服务器上。
1、普通配置

#默认为1,表示开启一个业务进程。根据服务器核数来配置,一般1个核对应1个进程
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;events {#单个业务进程可接受连接数worker_connections 1024;
}http {#引入http mime类型,引入在conf文件下的mime.types文件,让浏览器知道识别文件后缀名后该如何展示include mime.types;#如果mime类型没匹配上,默认使用二进制流的方式传输。default_type application/octet-stream;#使用高效网络传输,也就是数据0拷贝,直接传输数据。未开启sendfilesendfile on;#保持链接时间keepalive_timeout 65;#负载均衡服务器定义upstream asd{server 192.168.222.131;server 192.168.222.132;}#vhost虚拟主机-1server {#监听端口号listen 80;#主机名\域名,空格后面可以再接一个域名,支持正则,不同域名后缀也可以。server_name www.lingran.website;#匹配路径url,样例:http://nginx.org/en/download.htmllocation / {#proxy_pass代理其它域名网址,proxy_pass和root只能二选一。proxy_pass http://asd;#文件根目录,相对于nginx安装根目录路径#root C:/Users/Administrator/Desktop/www;#默认页名称,访问先到访页面#index index.html index.htm;}#配置css,到root后面的路径,匹配csslocation /css {#文件根目录,相对于nginx安装根目录路径root C:/Users/Administrator/Desktop/www;index index.html index.htm;}#配置js,到root后面的路径,匹配jslocation /js {#文件根目录,相对于nginx安装根目录路径root C:/Users/Administrator/Desktop/www;index index.html index.htm;}#服务端报错后报错编码对应页面。样例:http://nginx.org/50x.htmlerror_page 500 502 503 504 /50x.html;#报错后识别到域名后面跟了/50x.html,则匹配到根目录root下的html文件夹location = /50x.html {root html;}}}2、正则配置
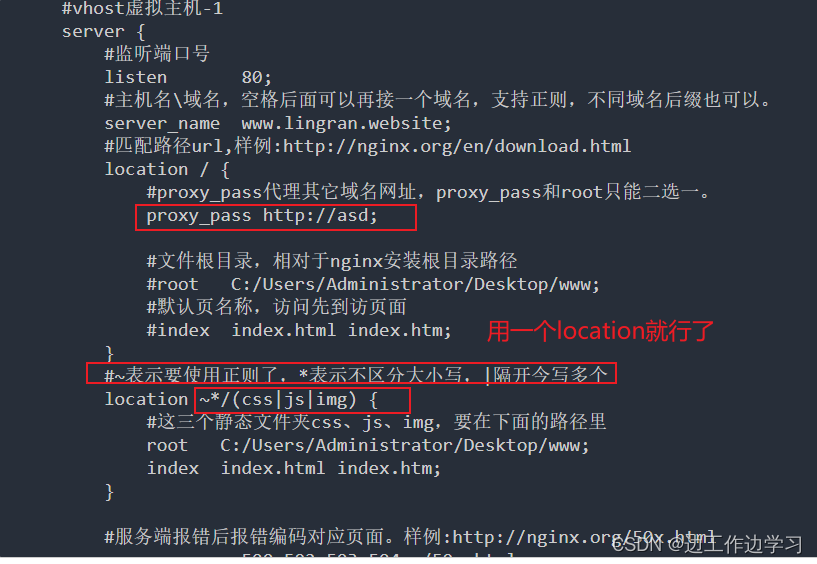
正则基本用法要有一些了解

#默认为1,表示开启一个业务进程。根据服务器核数来配置,一般1个核对应1个进程
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;events {#单个业务进程可接受连接数worker_connections 1024;
}http {#引入http mime类型,引入在conf文件下的mime.types文件,让浏览器知道识别文件后缀名后该如何展示include mime.types;#如果mime类型没匹配上,默认使用二进制流的方式传输。default_type application/octet-stream;#使用高效网络传输,也就是数据0拷贝,直接传输数据。未开启sendfilesendfile on;#保持链接时间keepalive_timeout 65;#负载均衡服务器定义upstream asd{server 192.168.222.131;server 192.168.222.132;}#vhost虚拟主机-1server {#监听端口号listen 80;#主机名\域名,空格后面可以再接一个域名,支持正则,不同域名后缀也可以。server_name www.lingran.website;#匹配路径url,样例:http://nginx.org/en/download.htmllocation / {#proxy_pass代理其它域名网址,proxy_pass和root只能二选一。proxy_pass http://asd;#文件根目录,相对于nginx安装根目录路径#root C:/Users/Administrator/Desktop/www;#默认页名称,访问先到访页面#index index.html index.htm;}#~表示要使用正则了,*表示不区分大小写,|隔开今写多个location ~*/(css|js|img) {#这三个静态文件夹css、js、img,要在下面的路径里root C:/Users/Administrator/Desktop/www;index index.html index.htm;}#服务端报错后报错编码对应页面。样例:http://nginx.org/50x.htmlerror_page 500 502 503 504 /50x.html;#报错后识别到域名后面跟了/50x.html,则匹配到根目录root下的html文件夹location = /50x.html {root html;}}}
十、UrlRewrite
1、参数详情
地址重写,用户得到的都是经过处理后的URL地址。
#样例
rewrite ^/([0-9]+).html$ /index.jsp?pageNum=$1 break;
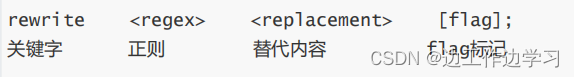
rewrite <regex> <replacement> [flag];
关键字 正则 替代内容 flag标记
关键字:关键字rewrite不能改变
正则:正则表达式语句进行规则匹配
替代内容:将正则匹配的内容替换成replacement
flag标记说明:1、last
本条规则匹配完成后,继续向下匹配新的location URI规则
2、break
本条规则匹配完成即终止,不再匹配后面的任何规则3、redirect
返回302临时重定向,浏览器地址会显示跳转后的URL地址4、permanent
返回301永久重定向,浏览器地址栏会显示跳转后的URL地址
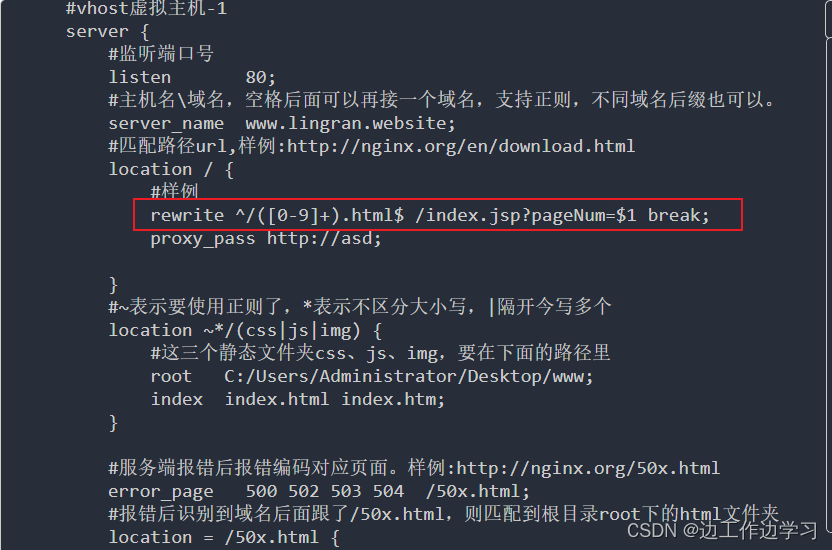
2、nginx.conf配置

#默认为1,表示开启一个业务进程。根据服务器核数来配置,一般1个核对应1个进程
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;events {#单个业务进程可接受连接数worker_connections 1024;
}http {#引入http mime类型,引入在conf文件下的mime.types文件,让浏览器知道识别文件后缀名后该如何展示include mime.types;#如果mime类型没匹配上,默认使用二进制流的方式传输。default_type application/octet-stream;#使用高效网络传输,也就是数据0拷贝,直接传输数据。未开启sendfilesendfile on;#保持链接时间keepalive_timeout 65;#负载均衡服务器定义upstream asd{server 192.168.222.131;server 192.168.222.132;}#vhost虚拟主机-1server {#监听端口号listen 80;#主机名\域名,空格后面可以再接一个域名,支持正则,不同域名后缀也可以。server_name www.lingran.website;#匹配路径url,样例:http://nginx.org/en/download.htmllocation / {#样例rewrite ^/([0-9]+).html$ /index.jsp?pageNum=$1 break;proxy_pass http://asd;}#~表示要使用正则了,*表示不区分大小写,|隔开今写多个location ~*/(css|js|img) {#这三个静态文件夹css、js、img,要在下面的路径里root C:/Users/Administrator/Desktop/www;index index.html index.htm;}#服务端报错后报错编码对应页面。样例:http://nginx.org/50x.htmlerror_page 500 502 503 504 /50x.html;#报错后识别到域名后面跟了/50x.html,则匹配到根目录root下的html文件夹location = /50x.html {root html;}}}3、效果


十一、报错
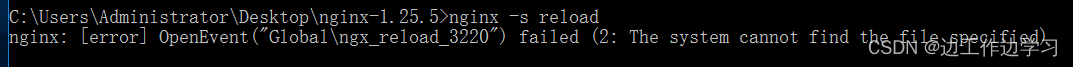
1、[error] OpenEvent("Global\ngx_reload_3220")

nginx: [error] OpenEvent("Global\ngx_reload_3220") failed (2: The system cannot find the file specified)命令窗口权限不足,以管理员权限打开命令窗口执行即可
目前这到这了