文章目录
- 一、使用场景
- 二、优势
- 三、注意
官网:https://vuex.vuejs.org/zh/
Vuex 是一个 Vue 的 状态管理工具,状态就是数据。
工具可以直接理解成插件
大白话:Vuex 是一个插件,可以帮我们管理 Vue 通用的数据 (多组件共享的数据)。例如:购物车数据 个人信息数
一、使用场景
-
某个状态 在 很多个组件 来使用 (个人信息)
-
多个组件 共同维护 一份数据 (购物车)
总结就是:多组件共享的数据都可以往vuex丢

二、优势
- 共同维护一份数据,数据集中化管理
- 响应式变化
- 操作简洁 (vuex提供了一些辅助函数)
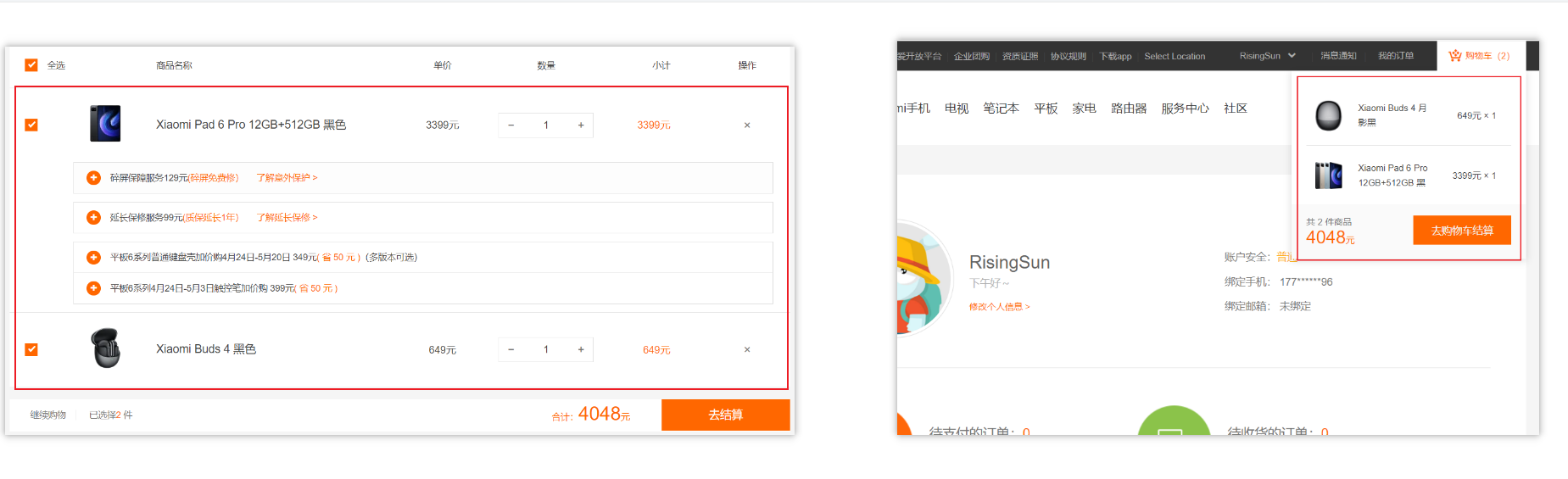
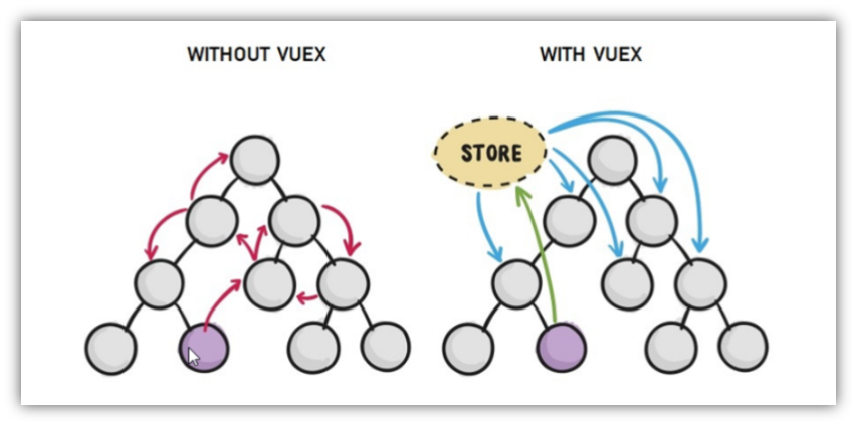
如下图,如果不使用VUEX,原本的数据传递如左图,紫色有一个数据,我将将来要给别人用,就需要子传父、父传子,即需要用到大量的组件通信,这样成本非常的高。
但是看右边,WITH VUEX,有了VUEX后紫球中通用的数据,直接存到我们的存库中,将来任何位置、任何页面组件中都可以直接拿来用,这样效率就非常高了。

三、注意
官方原文:
- 不是所有的场景都适用于vuex,只有在必要的时候才使用vuex
- 使用了vuex之后,会附加更多的框架中的概念进来,增加了项目的复杂度 (但是数据的操作更便捷,数据的流动更清晰)
Vuex就像《近视眼镜》, 你自然会知道什么时候需要用它~
















![第十五届蓝桥杯pb组国赛E题[马与象] (15分)BFS算法 详解](https://img-blog.csdnimg.cn/direct/75ab336a822c4efcafbb9345b00e298b.jpeg)