接下来,我们继续实验示例代码中的Wifi“高级web服务器”,配置相关的无线密码后,开始实验
#include <WiFi.h>
#include <WiFiClient.h>
#include <WebServer.h>
#include <ESPmDNS.h>const char *ssid = "XIAOFEIYU";
const char *password = "XIAOFEIU666";WebServer server(80);const int led = 13;void handleRoot() {digitalWrite(led, 1);char temp[400];int sec = millis() / 1000;int min = sec / 60;int hr = min / 60;snprintf(temp, 400,"<html>\<head>\<meta http-equiv='refresh' content='5'/>\<title>ESP32 Demo</title>\<style>\body { background-color: #cccccc; font-family: Arial, Helvetica, Sans-Serif; Color: #000088; }\</style>\</head>\<body>\<h1>Hello from ESP32!</h1>\<p>Uptime: %02d:%02d:%02d</p>\<img src=\"/test.svg\" />\</body>\
</html>",hr, min % 60, sec % 60);server.send(200, "text/html", temp);digitalWrite(led, 0);
}void handleNotFound() {digitalWrite(led, 1);String message = "File Not Found\n\n";message += "URI: ";message += server.uri();message += "\nMethod: ";message += (server.method() == HTTP_GET) ? "GET" : "POST";message += "\nArguments: ";message += server.args();message += "\n";for (uint8_t i = 0; i < server.args(); i++) {message += " " + server.argName(i) + ": " + server.arg(i) + "\n";}server.send(404, "text/plain", message);digitalWrite(led, 0);
}void setup(void) {pinMode(led, OUTPUT);digitalWrite(led, 0);Serial.begin(9600);WiFi.mode(WIFI_STA);WiFi.begin(ssid, password);Serial.println("");// Wait for connectionwhile (WiFi.status() != WL_CONNECTED) {delay(500);Serial.print(".");}Serial.println("");Serial.print("Connected to ");Serial.println(ssid);Serial.print("IP address: ");Serial.println(WiFi.localIP());if (MDNS.begin("esp32")) {Serial.println("MDNS responder started");}server.on("/", handleRoot);server.on("/test.svg", drawGraph);server.on("/inline", []() {server.send(200, "text/plain", "this works as well");});server.onNotFound(handleNotFound);server.begin();Serial.println("HTTP server started");
}void loop(void) {server.handleClient();delay(2);
}void drawGraph() {String out = "";char temp[100];out += "<svg xmlns=\"http://www.w3.org/2000/svg\" version=\"1.1\" width=\"400\" height=\"150\">\n";out += "<rect width=\"400\" height=\"150\" fill=\"rgb(250, 230, 210)\" stroke-width=\"1\" stroke=\"rgb(0, 0, 0)\" />\n";out += "<g stroke=\"black\">\n";int y = rand() % 130;for (int x = 10; x < 390; x += 10) {int y2 = rand() % 130;sprintf(temp, "<line x1=\"%d\" y1=\"%d\" x2=\"%d\" y2=\"%d\" stroke-width=\"1\" />\n", x, 140 - y, x + 10, 140 - y2);out += temp;y = y2;}out += "</g>\n</svg>\n";server.send(200, "image/svg+xml", out);
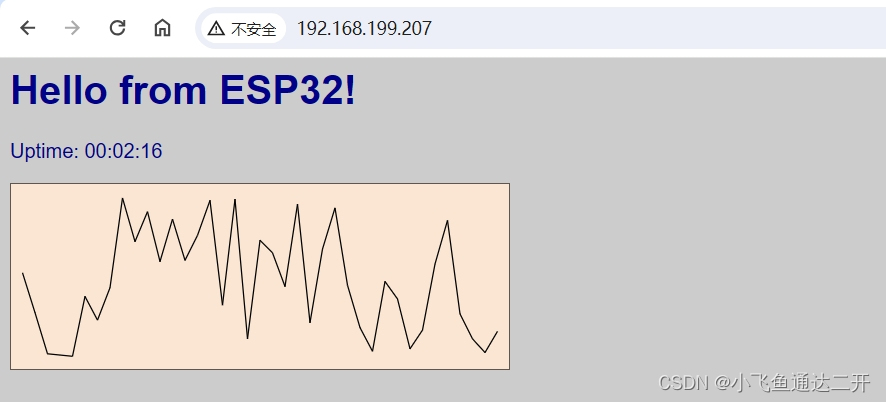
}从串口监视器查看获取的ip地址,使用浏览器打开这个服务器,可以看到下面的图形会定时更新切换。

这个例子给了我们一个可以生成实时图表的思路,使用硬件获取数据后可以直接以web图形的形式进行输出,直接作为服务器使用,这样的系统更为稳定,不用单独再配置计算机来进行数据的展示。