Form组件提供
- 自动生成HTML标签和半自动读取关联数据 (“半自动”是指还得需要自己手写输入数据进来)
- 表单验证和错误提示
要想创建并使用该组件,操作步骤如下:
- 在 views.py 里创建类
# 在 views.py 文件里from django import formsclass AssetForm(forms.Form):name = forms.CharField(required=True, widget=forms.TextInput)price = forms.CharField(required=True, widget=forms.TextInput)category = forms.ChoiceField(required=True, widget=forms.Select, choices=models.AssetSet.category_choices)# 调用了在 models.py 文件里的类class AssetSet(models.Model):# 只适用于固定的选择category_choices = ((1, '文具类'), (2, '3C类'), (3, '房产类'))category = models.SmallIntegerField(verbose_name="资产类型", choices=category_choices)# 外键 depart_iddepart = models.ForeignKey(verbose_name="所属部门", to="Department", to_field="id", on_delete=models.CASCADE)class Department(models.Model):title = models.CharField(verbose_name="标题", max_length=16)- 在 views.py 文件里创建一个函数
def asset_add(request):# 获取所有类型cat_list = models.AssetSet.category_choicesdp_list = models.Department.objects.all()form = AssetForm()return render(request, 'asset_add.html', {'cat_list': cat_list, 'dp_list': dp_list, 'form': form})- 在 html 页面里调用组件内容
<form><!-- 第一种写法 --><!-- {{ form.name }}{{ form.price }} -->{% for field in form %}{{ field }}{% endfor %}
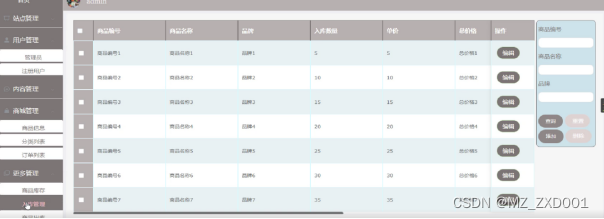
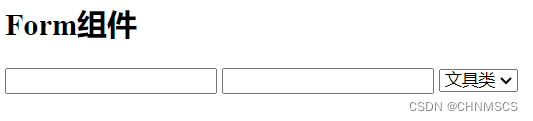
</form>显示的页面结果:

点个赞呗~