R001和R002以及R003三个电阻作用是限放X电容上的电

整流桥串联两个BJ1和BJ2
电容C3:给整流桥储能,给后续llc供电
PFC工作是正弦波上叠加高频电流
PFC功率部分
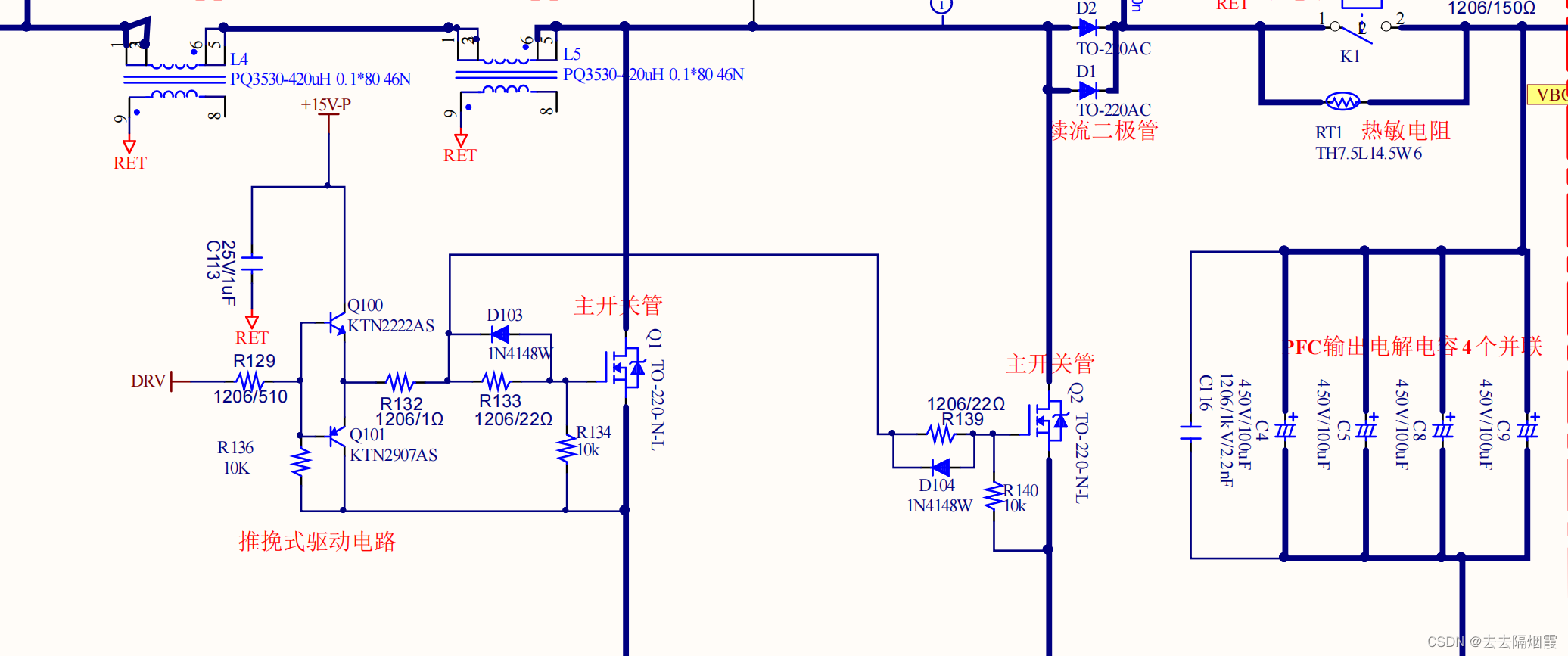
2个PFC电感(选择两个磁芯骨架小,有利于散热)、2个续流二极管(碳化硅)(为了提高效率,放在同一个散热器上,有利于散热)


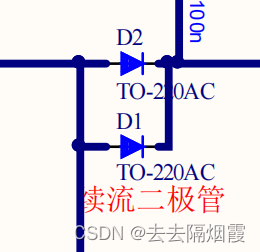
两个吸雷二极管

如果没有这两个二极管,如果有一个很大电流过来的时候,电感饱和,开关管开通时候,直接短接,使得开关管和电阻烧毁
如果有这两个二极管,如果有一个很大电流过来的时候,二极管电压上升到高于输出电压时候就导通了,使得电压钳位
继电器电路
为了不让热敏电阻工作,热敏电阻作用是防止开机时的浪涌电流,开机之后热敏电阻消耗大,希望短路热敏电阻。
加入D105二极管作用是不让Q105损毁,电压钳位

继电器控制电路

让K1-OK成为高电平,使得继电器工作(同时给出PFC-OK,给到llc),线圈闭合(热敏电阻被短接)。
如何让继电器给出高电平?
要有比较,就要有参考电压
(+15V-P串联电阻,给431基准电压和2脚出2.5V电压,过两个电阻得到精准电压在6脚(比较器负极))
Vbus过三个电阻到5脚的电压一旦高于6脚电压,就输出高电平,但是可能有纹波电压,5脚电压只高出一点点,所以加入D110和R117滞回电路,抬高5脚电压,使得输出7脚持续高电平。硬件防抖动。旁边运放基本不用。3脚接地。
PFC电路

DRV驱动(驱动信号来自芯片)
左半部分电路是图腾柱
DRV高电平时,Q100(NPN)导通,Q101(PNP)关断,R234上面电压未高电平,Mos管开通
DRV低电平时,Q100(NPN)关断,Q101(PNP)导通,Mos管关断
Mos管开通,电感充电
Mos管关断,电感反向电动势,电感电压太高到高于电解电容电压时,二极管导通
其中加入R132和R133,希望Mos管开通不要太快,防止米诺效应
加入D103希望Mos管关断速度快一点
图腾柱作用是分担大电流(驱动电流)