DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
本教程将演示如何调整网格列布局、指定单元格编辑器和设置显示值的格式。(注意本文是基于上文的基础上演变的,点击这里可回顾>>)

获取DevExpress WPF v23.2正式版下载(Q技术交流:532598169)
选择要显示的列
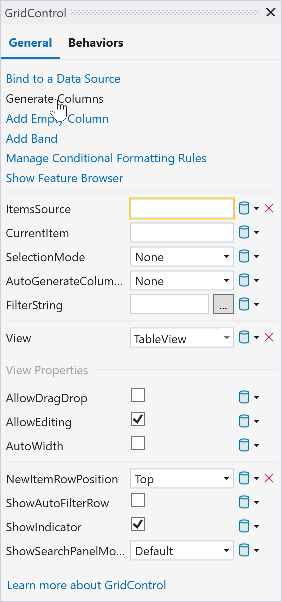
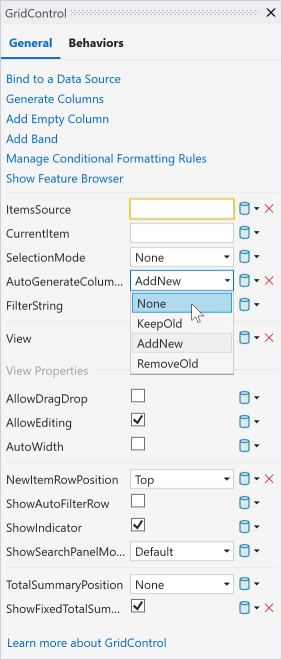
如果AutoGenerateColumns属性设置为AddNew,DevExpress WPF GridControl将为绑定数据源中的所有字段生成列。向GridControl显式添加列来仅显示指定的列和每个列的访问设置,为此单击GridControl Quick Actions菜单中的Generate Columns项:

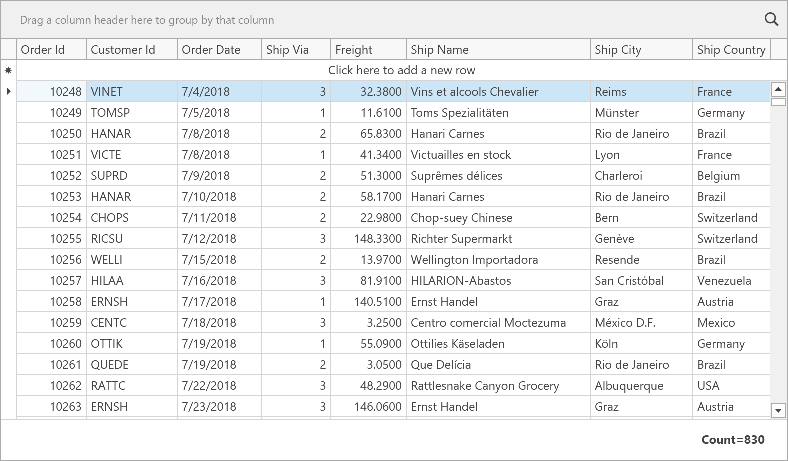
在上文中,我们使用了项目源向导,此向导为包含值的所有数据源字段生成列,按照以下步骤删除不必要的列:

1. 选择一个列。
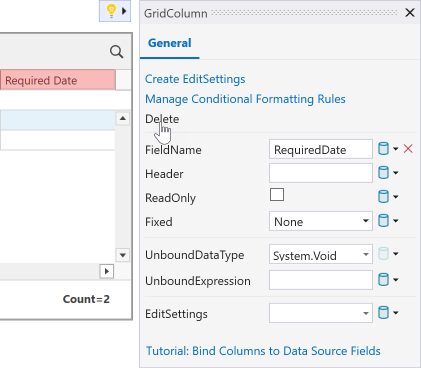
2. 单击Delete键或单击列的Quick Actions菜单中的Delete按钮,从GridControl中删除该列:

3. 选择GridControl并调用其Quick Actions菜单。
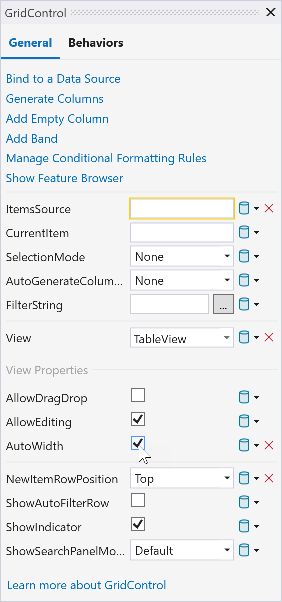
4. 将AutoGenerateColumns属性设置为None(默认值)来只显示指定的列:

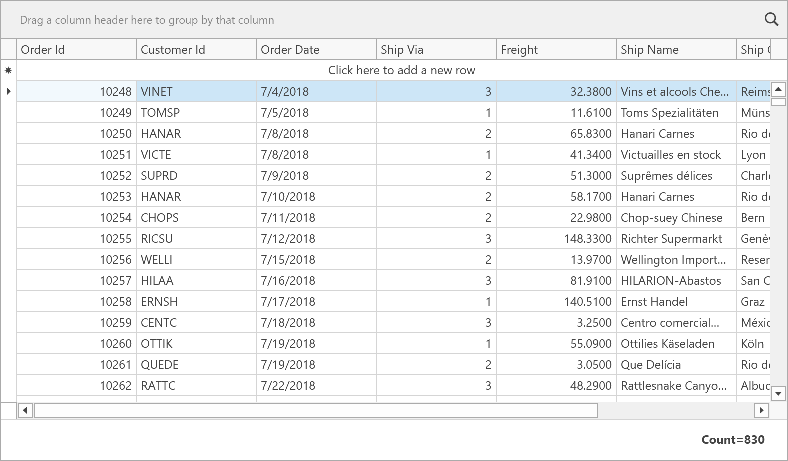
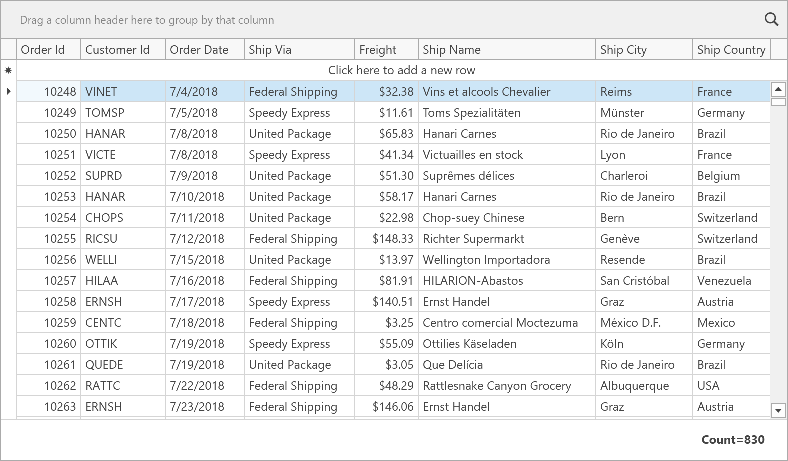
更改列布局
自适应列到GridControl,并设置所有列的最佳宽度,来完全显示其内容:

1. 在GridControl Quick Actions菜单中启用AutoWidth选项来使列自适应网格。

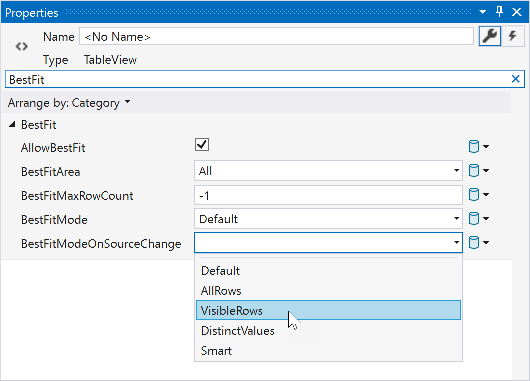
2. 在TableView属性窗口中,指定TableView.BestFitModeOnSourceChange属性来计算基于单元格和标题内容的所有列的最佳宽度:

指定一个In-Place编辑器
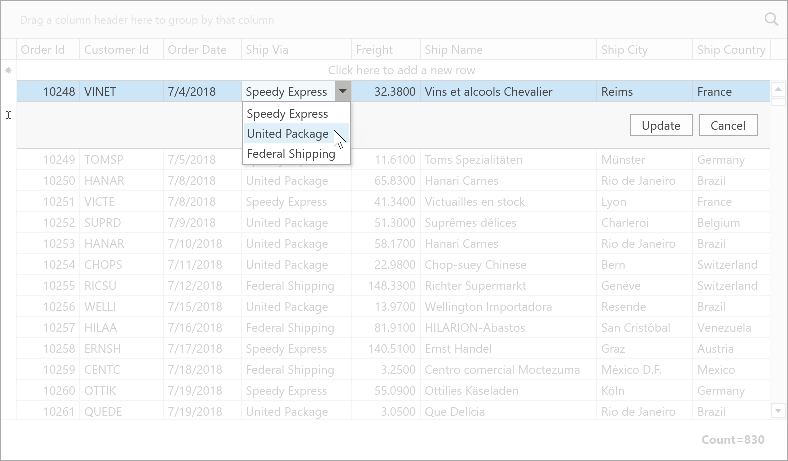
GridControl使用in-place编辑器编辑单元格的值,编辑器类型取决于列内容。CheckEdit用于布尔值、DateEdit用于日期、TextEdit用于字符串和数字,您也可以定义一个自定义编辑器(例如,ComboBoxEdit):

向视图模型添加一个Shippers集合:
MainViewModel.cs
using DevExpress.Mvvm;
using DevExpress.Mvvm.DataAnnotations;
using DevExpress.Mvvm.Xpf;
using System.Collections.Generic;
using System.Linq;
using WPF_DataGrid_GetStarted.Models;namespace WPF_DataGrid_GetStarted.ViewModels {
public class MainViewModel : ViewModelBase {
NorthwindEntities _Context;
IList<Order> _ItemsSource;
// ...
IList<Shipper> _Shippers;
public IList<Shipper> Shippers {
get {
if (_Shippers == null && !DevExpress.Mvvm.ViewModelBase.IsInDesignMode) {
_Context = new NorthwindEntities();
_Shippers = _Context.Shippers.ToList();
}
return _Shippers;
}
}
// ...
}
}MainViewModel.vb
Imports DevExpress.Mvvm
Imports DevExpress.Mvvm.DataAnnotations
Imports DevExpress.Mvvm.Xpf
Imports System.Collections.Generic
Imports System.Linq
Imports WPF_DataGrid_GetStarted.ModelsNamespace WPF_DataGrid_GetStarted.ViewModels
Public Class MainViewModel
Inherits ViewModelBasePrivate _Context As NorthwindEntities
Private _ItemsSource As IList(Of Order)
' ...
Private _Shippers As IList(Of Shipper)Public ReadOnly Property Shippers As IList(Of Shipper)
GetIf _Shippers Is Nothing AndAlso Not DevExpress.Mvvm.ViewModelBase.IsInDesignMode Then
_Context = New NorthwindEntities()
_Shippers = _Context.Shippers.ToList()
End IfReturn _Shippers
End Get
End Property
' ...
End Class
End Namespace2. 构建解决方案,使Shippers集合在Visual Studio XAML设计器中可见。
3. 选择Ship Via列并调用其Quick Actions菜单。
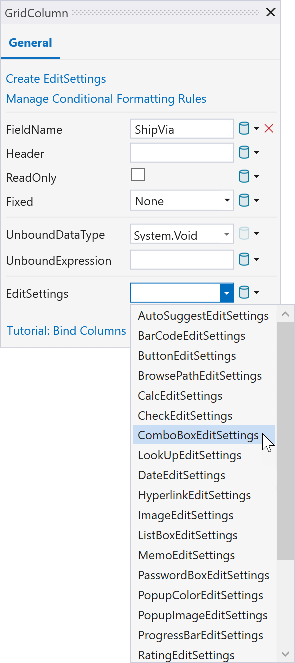
4. 将ComboBoxEditSettings对象分配给ColumnBase.EditSettings属性:

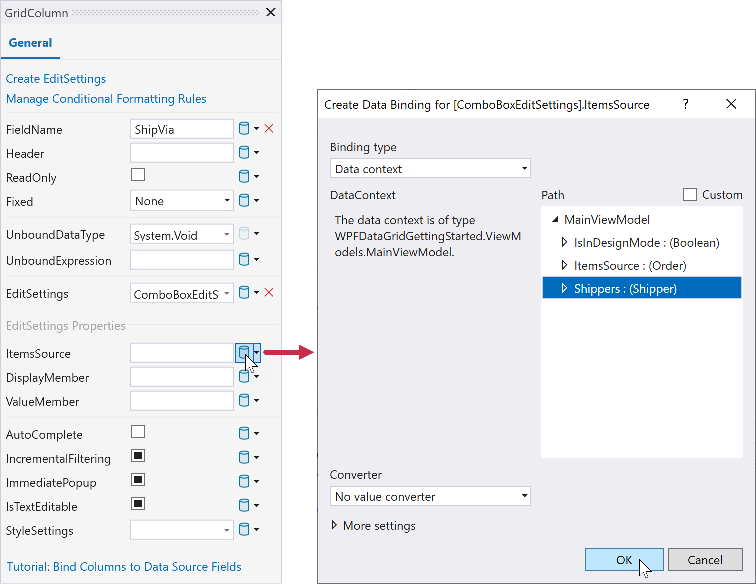
5. 将Shippers集合设置为ComboBoxEditSettings的ItemsSource:

6. 设置DisplayMember属性为CompanyName,ValueMember属性为ShipperId:

格式化值
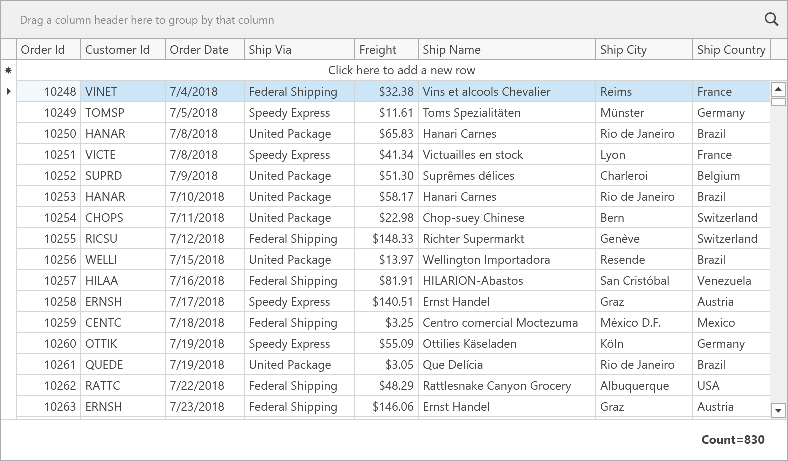
您可以配置GridControl显示数据的方式,下面的示例将Freight列数据格式化为货币:

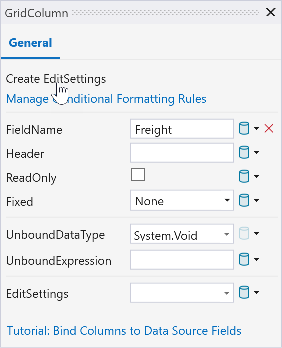
1. 选择Freight列,调用它的Quick Actions菜单,然后选择Create EditSettings:

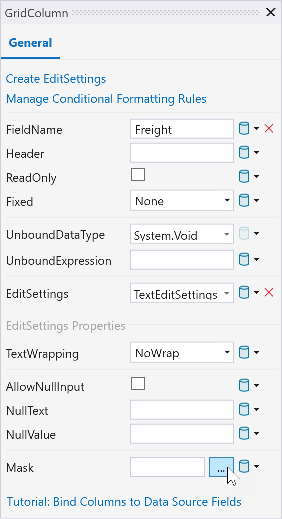
GridControl将TextEditSettings对象分配给ColumnBase.EditSettings属性。
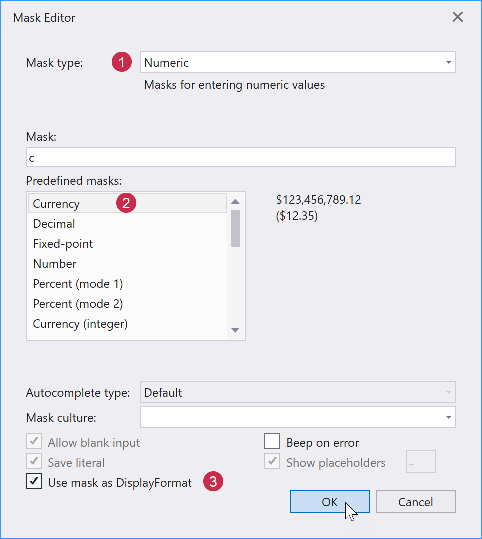
2. 打开Mask Editor窗口。

3. 选择Numeric(数字)掩码类型并选择Currency(货币)掩码。
4. 勾选Use mask as DisplayFormat然后点击OK。