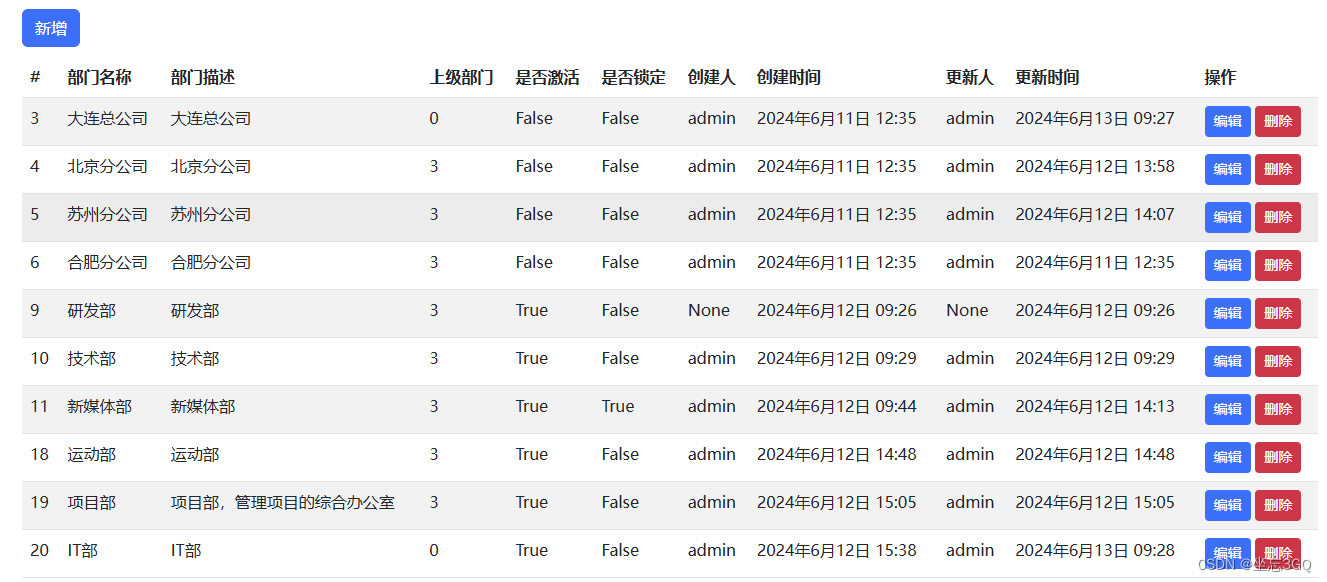
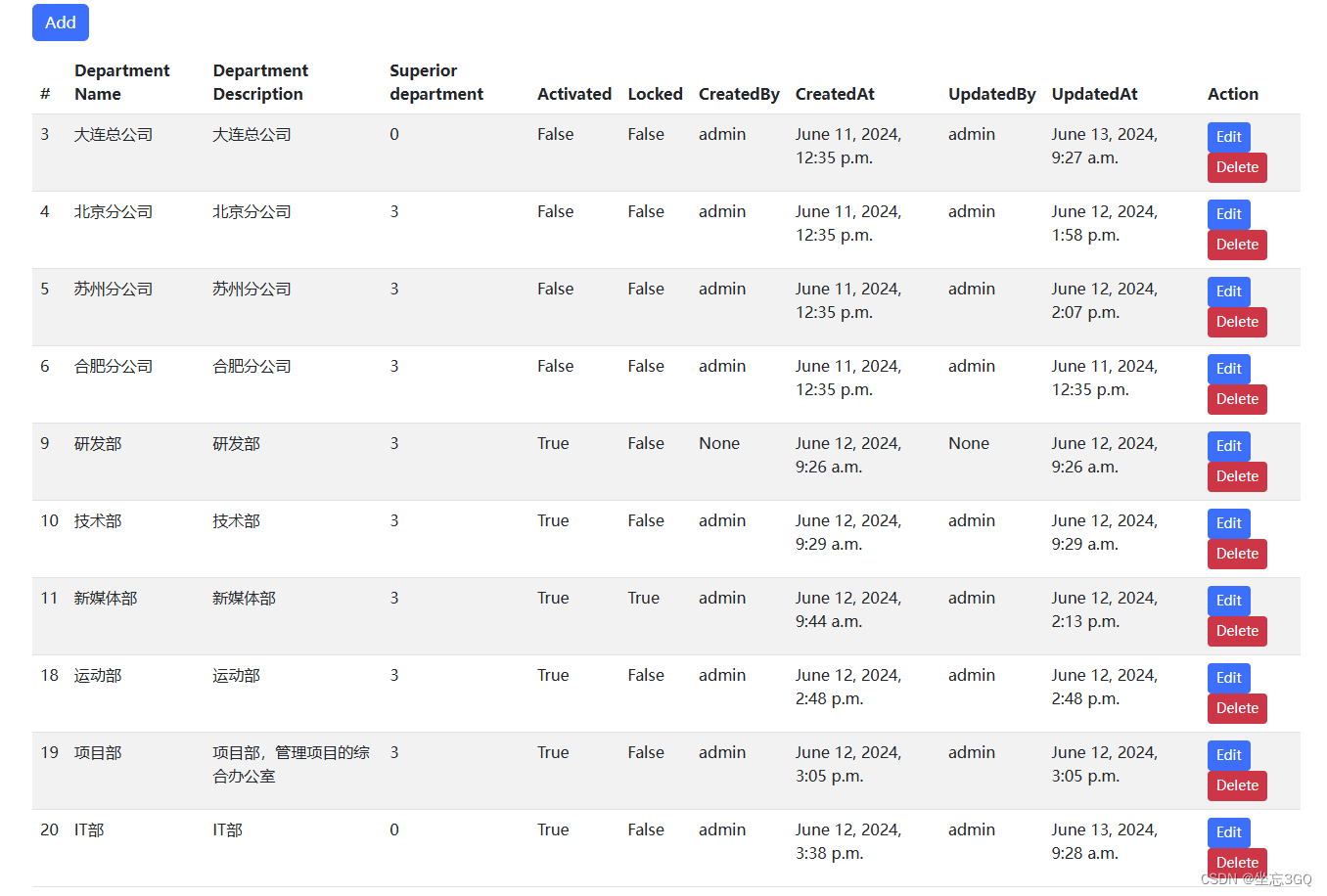
针对上一篇的功能,本次仅对页面做了多语言,大家可以看看效果。
51.Python-web框架-Django开始第一个应用的增删改查-CSDN博客
目录
部门列表
新增部门
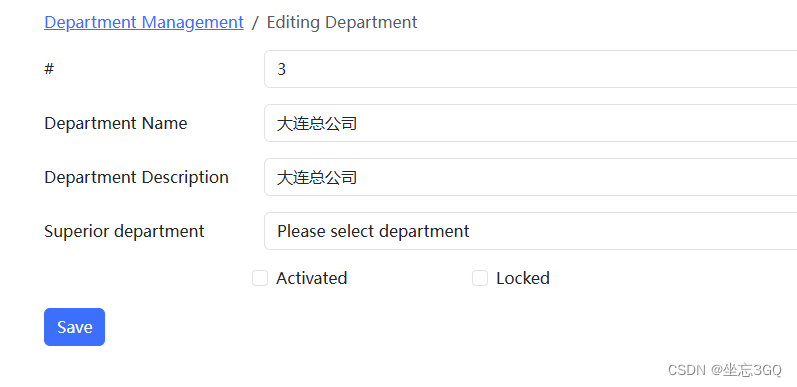
编辑部门
部门列表
源码
<!DOCTYPE html>
{% load static %}
{% load i18n %}
<html lang="en">
<head><meta charset="UTF-8"><title>{% trans "i18n.depart.Title" %}</title><link rel="stylesheet" href="{% static 'bootstrap5/css/bootstrap.min.css' %}"><script src="{% static 'bootstrap5/js/bootstrap.bundle.min.js' %}"></script><script src="{% static 'jquery-3.7.1.min.js' %}"></script>
</head>
<body>
<div class="container"><div style="margin: 10px 0"><a href="../depart/add/" class="btn btn-primary">{% trans "common.action.add" %}</a></div><table class="table table-striped table-hover "><thead><tr><th scope="col">#</th><th scope="col">{% trans "i18n.depart.name" %}</th><th scope="col">{% trans "i18n.depart.description" %}</th><th scope="col">{% trans "i18n.depart.parent" %}</th><th scope="col">{% trans "common.is_active" %}</th><th scope="col">{% trans "common.is_locked" %}</th><th scope="col">{% trans "common.created_by" %}</th><th scope="col">{% trans "common.created_at" %}</th><th scope="col">{% trans "common.updated_by" %}</th><th scope="col">{% trans "common.updated_at" %}</th><th scope="col">{% trans "common.action" %}</th></tr></thead><tbody>{% for depart in departs %}<tr><td scope="row">{{ depart.id }}</td><td>{{ depart.name }}</td><td>{{ depart.description }}</td><td>{{ depart.parent }}</td><td>{{ depart.is_active }}</td><td>{{ depart.is_locked }}</td><td>{{ depart.created_by }}</td><td>{{ depart.created_at }}</td><td>{{ depart.updated_by }}</td><td>{{ depart.updated_at }}</td><td><a href="../depart/edit/?id={{depart.id}}" class="btn btn-primary btn-sm">{% trans "common.action.edit" %}</a><button id="deleteBtn" type="button" class="btn btn-danger btn-sm delete-btn" data-id="{{ depart.id }}">{% trans "common.action.delete" %}</button ></td></tr>{% endfor %}</tbody></table><!-- 确认删除的模态框 -->
<div class="modal fade" id="deleteModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"><h5 class="modal-title" id="exampleModalLabel">确认删除</h5><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button></div><div class="modal-body">确定要删除这条记录吗?</div><div class="modal-footer"><button type="button" class="btn btn-secondary" data-dismiss="modal">取消</button><form id="deleteForm" method="post">{% csrf_token %}<input type="hidden" name="id" id="object_id"><button type="submit" class="btn btn-danger">确定删除</button></form></div></div></div>
</div><nav aria-label="Page navigation example"><ul class="pagination"><li class="page-item"><a class="page-link" href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li><li class="page-item"><a class="page-link" href="#">1</a></li><li class="page-item active" ><a class="page-link" href="#">2</a></li><li class="page-item"><a class="page-link" href="#">3</a></li><li class="page-item"><a class="page-link" href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li></ul>
</nav>
</div>
</body>
<script>document.querySelectorAll('.delete-btn').forEach(button => {button.addEventListener('click', function() {const objectId = this.getAttribute('data-id');// 设置隐藏输入框的值document.getElementById('object_id').value = objectId;// 显示模态框$('#deleteModal').modal('show');});});// 提交删除表单时,使用Ajax发送请求$('#deleteForm').on('submit', function(event) {event.preventDefault(); // 阻止表单默认提交行为const formData = $(this).serialize(); // 序列化表单数据$.ajax({type: 'POST',url: '/depart/delete/', // 替换为你的删除视图URLdata: formData,success: function(response) {if (response.success) {// alert('删除成功!');location.reload(); // 刷新页面} else {alert('删除失败,请重试!');}},error: function(xhr, status, error) {console.error(error);alert('发生错误,请检查控制台日志。');}});});
</script>
</html>外观
中文

英文

新增部门
源码
<!DOCTYPE html>
{% load static %}
{% load i18n %}
<html lang="en">
<head><meta charset="UTF-8"><title>{% trans "i18n.depart.Title" %}</title><link rel="stylesheet" href="{% static 'bootstrap5/css/bootstrap.min.css' %}">
</head>
<body><div class="container"><nav aria-label="breadcrumb" style="margin: 10px 0"><ol class="breadcrumb"><li class="breadcrumb-item"><a href="/depart/">{% trans "i18n.depart.Title" %}</a></li><li class="breadcrumb-item active" aria-current="page">{% trans "i18n.depart.add" %}</li></ol></nav><form method="post" action="/depart/add/">{% csrf_token %}<div class="mb-3 row"><label for="formGroupExampleInput" class="col-sm-2 col-form-label">{% trans "i18n.depart.name" %}</label><div class="col-sm-10"><input type="text" class="form-control" placeholder="{% trans 'i18n.depart.name' %}" name="name"></div></div><div class="mb-3 row"><label for="formGroupExampleInput2" class="col-sm-2 col-form-label">{% trans "i18n.depart.description" %}</label><div class="col-sm-10"><input type="text" class="form-control" placeholder="{% trans 'i18n.depart.description' %}" name="description"></div></div><div class="mb-3 row"><label for="formGroupExampleInput2" class="col-sm-2 col-form-label">{% trans "i18n.depart.parent" %}</label><div class="col-sm-10"><select class="form-select" name="parent"><option value="0">{% trans "i18n.depart.select" %}</option>{% for depart in departs %}<option value="{{ depart.id }}">{{ depart.name }}</option>{% endfor %}</select></div></div><div class="mb-3 row"><label for="formGroupExampleInput2" class="col-sm-2 col-form-label"></label><div class="form-check col-sm-2"><input class="form-check-input" type="checkbox" name="is_active" checked><label class="form-check-label" for="gridCheck">{% trans "common.is_active" %}</label></div><div class="form-check col-sm-2"><input class="form-check-input" type="checkbox" name="is_locked" ><label class="form-check-label" for="gridCheck">{% trans "common.is_locked" %}</label></div></div><button type="submit" class="btn btn-primary" >{% trans "common.action.save" %}</button></form></div>
</body>
</html>外观
中文

英文

编辑部门
源码
<!DOCTYPE html>
{% load static %}
{% load i18n %}
<html lang="en">
<head><meta charset="UTF-8"><title>{% trans "i18n.depart.Title" %}</title><link rel="stylesheet" href="{% static 'bootstrap5/css/bootstrap.min.css' %}">
</head>
<body><div class="container"><nav aria-label="breadcrumb" style="margin: 10px 0"><ol class="breadcrumb"><li class="breadcrumb-item"><a href="/depart/">{% trans "i18n.depart.Title" %}</a></li><li class="breadcrumb-item active" aria-current="page">{% trans "i18n.depart.edit" %}</li></ol></nav><form method="post" action="/depart/edit/">{% csrf_token %}<div class="mb-3 row"><label for="formGroupExampleInput" class="col-sm-2 col-form-label">#</label><div class="col-sm-10"><input type="text" class="form-control" readonly placeholder="" name="id" value="{{depart.id}}"></div></div><div class="mb-3 row"><label for="formGroupExampleInput" class="col-sm-2 col-form-label">{% trans "i18n.depart.name" %}</label><div class="col-sm-10"><input type="text" class="form-control" placeholder="{% trans 'i18n.depart.name' %}" name="name" value="{{depart.name}}"></div></div><div class="mb-3 row"><label for="formGroupExampleInput2" class="col-sm-2 col-form-label">{% trans "i18n.depart.description" %}</label><div class="col-sm-10"><input type="text" class="form-control" placeholder="{% trans 'i18n.depart.description' %}" name="description" value="{{depart.description}}"></div></div><div class="mb-3 row"><label for="formGroupExampleInput2" class="col-sm-2 col-form-label">{% trans "i18n.depart.parent" %}</label><div class="col-sm-10"><select class="form-select" name="parent"><option value="-1">{% trans "i18n.depart.select" %}</option>{% for depart1 in departs %}{% if depart1.id == depart.parent %}<option selected value="{{ depart1.id }}">{{ depart1.name }}(id={{ depart1.id }})</option>{% else %}<option value="{{ depart1.id }}">{{ depart1.name }}(id={{ depart1.id }})</option>{% endif %}{% endfor %}</select></div></div><div class="mb-3 row"><label for="formGroupExampleInput2" class="col-sm-2 col-form-label"></label><div class="form-check col-sm-2"><input class="form-check-input" type="checkbox" name="is_active"{% if depart.is_active %}checked{% endif %}><label class="form-check-label" for="gridCheck">{% trans "common.is_active" %}</label></div><div class="form-check col-sm-2"><input class="form-check-input" type="checkbox" name="is_locked"{% if depart.is_locked %}checked{% endif %}><label class="form-check-label" for="gridCheck">{% trans "common.is_locked" %}</label></div></div><button type="submit" class="btn btn-primary" >{% trans "common.action.save" %}</button></form></div>
</body>
</html>外观
中文

英文

![如何在 Windows 10/11 上编辑 PDF [4 种简单方法]](https://img-blog.csdnimg.cn/img_convert/e4fc60e323ac71d24478db56b296dc13.jpeg)