目录
- 前言
- Demo
前言
对于网页端的推荐阅读:【ElementUI】详细分析DatePicker 日期选择器
事情起因是两个时间选择器同步了,本身是从后端慢慢步入全栈,对此将这个知识点从实战进行提炼
通过Demo进行总结
Demo
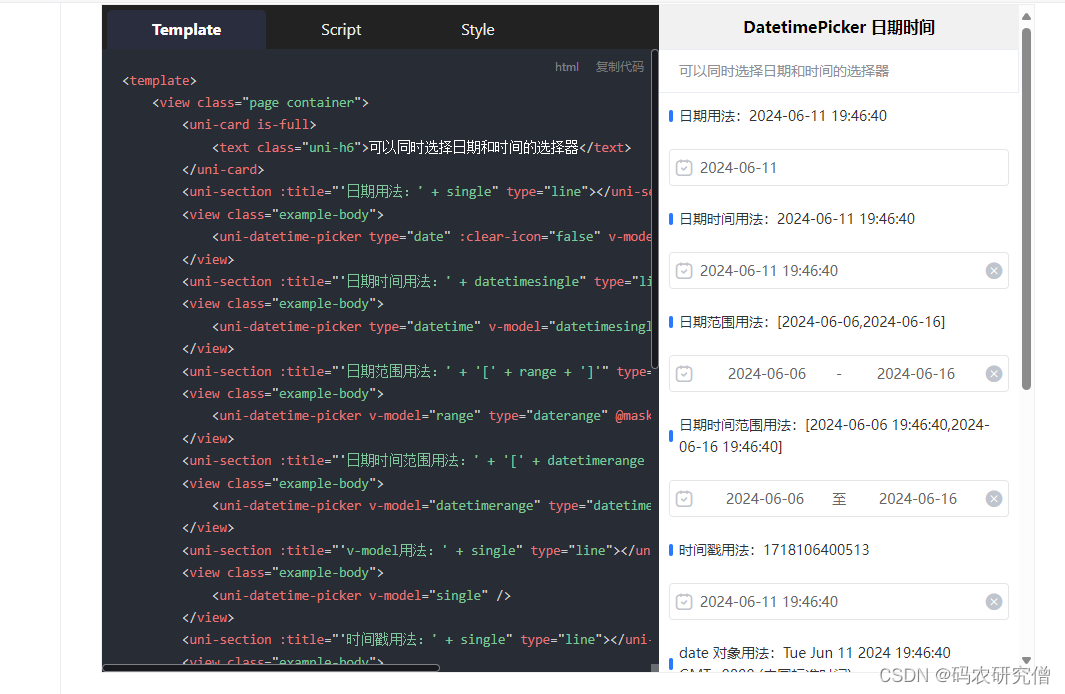
用于选择日期和时间的组件,在 Uni-App 框架中很常用,可以配置成多种模式,如日期选择、时间选择、日期时间选择等
以下是实战提炼的Demo:
<template><view><u-datetime-picker @confirm="dateTimePickerConfirm" @cancel="dateTimePicker = false":show="dateTimePicker" v-model="timeValue"ref="datetimePicker"mode="datetime"closeOnClickOverlay:defaultIndex="defaultTimeIndex"></u-datetime-picker><u-form-item @click="dateTimePicker = true" label="选择时间:" labelWidth="200rpx"><u--inputv-model="formattedTime"prefixIcon="calendar"readonly></u--input></u-form-item></view>
</template><script>
export default {data() {return {defaultTimeIndex: [], // 默认选中的时间索引,可以为空timeValue: Number(new Date()), // 当前时间的时间戳dateTimePicker: false, // 控制选择器的显示formattedTime: '' // 用于显示格式化后的时间}},methods: {formatDate(date) {const pad = (num) => (num < 10 ? '0' + num : num);const year = date.getFullYear();const month = pad(date.getMonth() + 1);const day = pad(date.getDate());const hours = pad(date.getHours());const minutes = pad(date.getMinutes());const seconds = pad(date.getSeconds());return `${year}-${month}-${day} ${hours}:${minutes}:${seconds}`;},dateTimePickerConfirm(e) {this.dateTimePicker = false;const date = new Date(e.value);this.formattedTime = this.formatDate(date);}}
}
</script>
对应的解读如下:
show:控制选择器的显示状态。v-model:绑定当前选中的时间值mode:设置为 datetime,表示选择日期和时间closeOnClickOverlay: 设置为 true,表示点击遮罩时关闭选择器。@confirm:事件在确认选择时间时触发@cancel:事件在取消选择时触发
对应的界面如下所示:

本文针对的是uni-app中的时间选择器:u-datetime-picker 官网解读
官网同样还有其他花里胡哨正常的选择:









![如何在 Windows 10/11 上编辑 PDF [4 种简单方法]](https://img-blog.csdnimg.cn/img_convert/e4fc60e323ac71d24478db56b296dc13.jpeg)