可视化剪辑,账号矩阵管理,视频分发,聚合私信多功能一体化营销工具 源代码开发部署方案

可视化剪辑:
可视化剪辑开发是一种通过图形化界面和拖放操作,以可视化的方式进行影片剪辑和编辑的开发方法。它可以让非专业用户也能够轻松地进行影片剪辑和编辑,而无需掌握复杂的专业剪辑技术和工具。
通过可视化剪辑开发,用户可以将视频、音频和图像素材导入到剪辑项目中,然后进行剪切、排序、合并、添加特效和转场等操作,最后导出成为一个完整的影片作品。同时,可视化剪辑开发还提供了丰富的预设效果和模板,用户可以直接使用这些效果和模板,轻松地为影片添加各种特效、字幕和背景音乐。
可视化剪辑开发的优点是简单易用、操作方便快捷,不需要专业的技术知识和经验,适合普通用户进行简单的剪辑和编辑。然而,相比专业的剪辑软件,可视化剪辑开发的功能和灵活性可能会有所限制,适用范围也更偏向于个人和小型项目的剪辑需求。
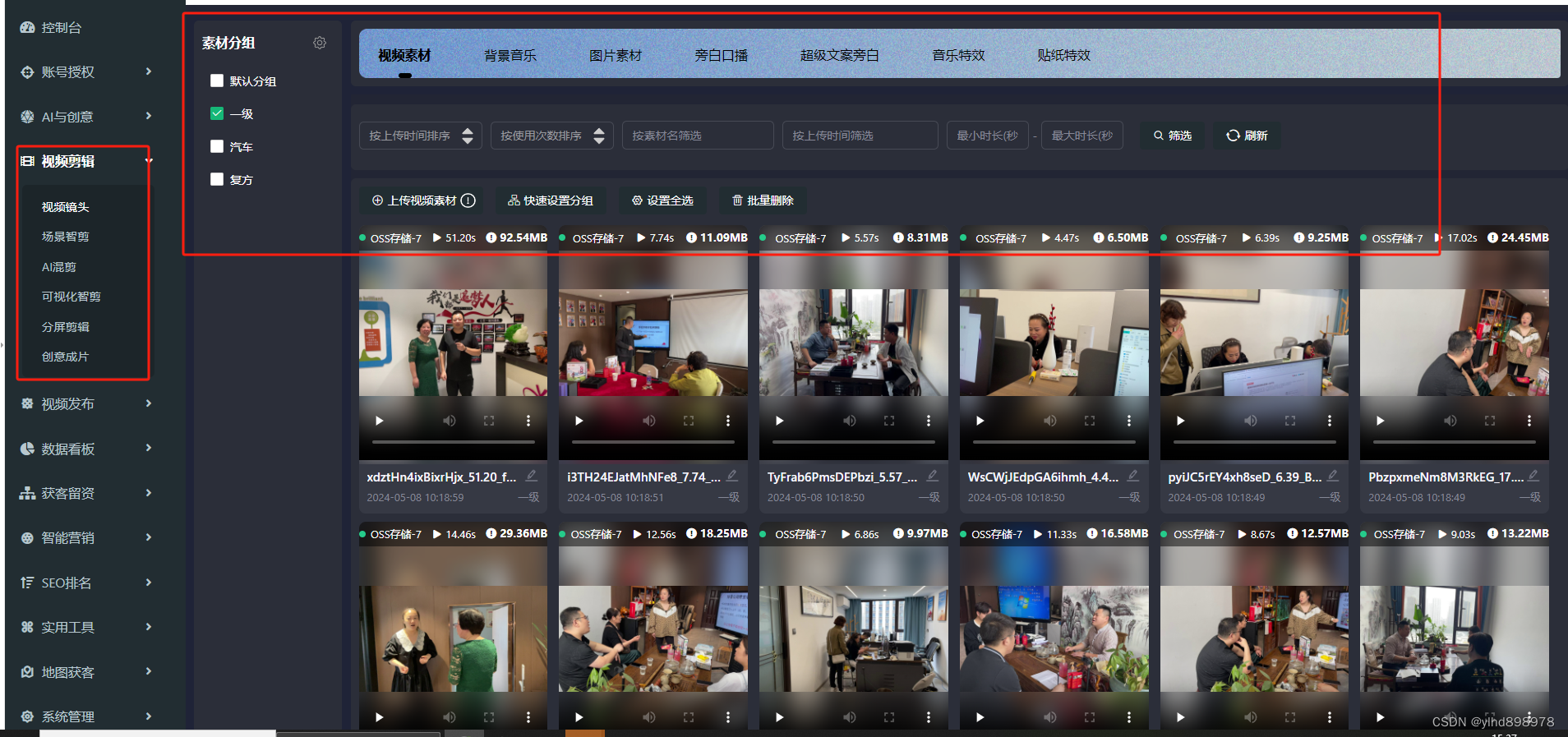
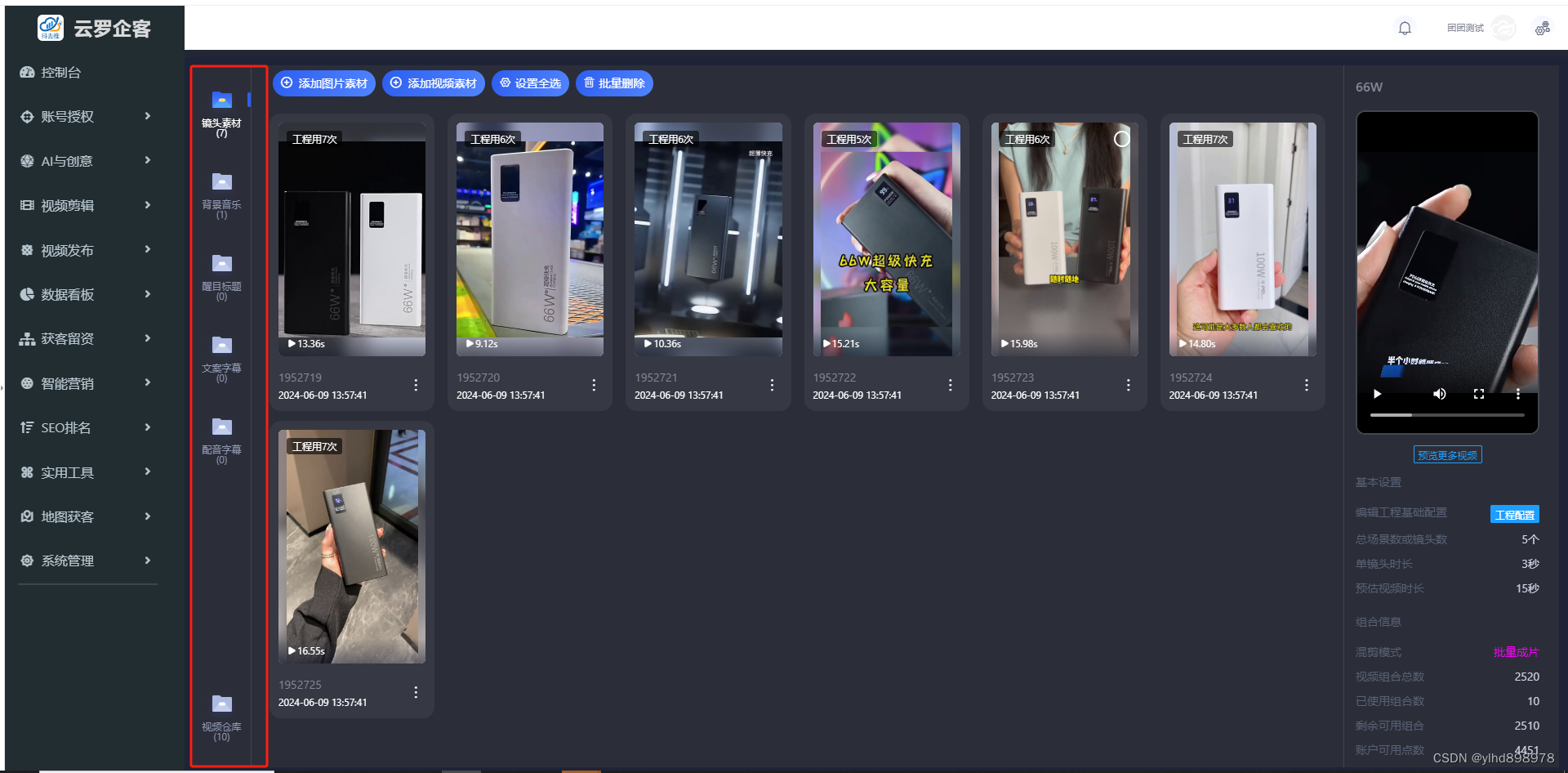
素材独立分组一键批量分组剪辑:

镜头动态重裁线性代数引用数据库阻值直接生成独立的原创度算法:

实现内容高质量原创视频生成:

附属短视频矩阵系统源码包(有偿动态贴牌----源码部署搭建服务)
</div>
</div>
</div>
<div class="fast_nav">
<div class="tit">快捷导航</div>
<div class="con">
<div class="item_box">
<a href="/dydqt/user/login" target="_blank">代理商登录</a>
</div>
<div class="item_box">
<a href="/dydqtshoppc/user/login" target="_blank">商户登录</a>
</div>
<div class="item_box">
<a href="https://www.douyin.com/" target="_blank">抖音搜索</a>
</div>
</div>
</div>
<div class="gzh">
<div class="tit">
官方公众号
</div>
<div class="con">
<div class="ewm">
<img src="<{$agent_info['dtp_gzh_img']}>">
</div>
</div>
</div>
</div>
</div>
<div class="footer_bottom">
<div class="centerWarp">
<span>Copyright © 2015 - 2021 All Rights Reserved.</span>
<span class="center"><{$agent_info['dtp_company_name']}> 版权所有</span>
<span class="badge"></span>
<span><a href="http://beian.miit.gov.cn/" target="_blank"><{$agent_info['dtp_do_admin']}></a></span>
</div>
</div>
</div>
</div>
</body>
<script src="/public/plugin/layui2/layui.all.js"></script>