前言:
在目前Flutter 环境中,使用在线 webview 是一种很常见的行为
而在 app 环境中,离线使用则更有必要
1.环境准备
将依赖导入

2.引入前端代码
前端代码有两种情况
一种是使用打包工具 build 而来的前端代码
另一种情况是直接使用 HTML 文件
两种情况无非都会形成以下几个文件

3.flutter引入并使用
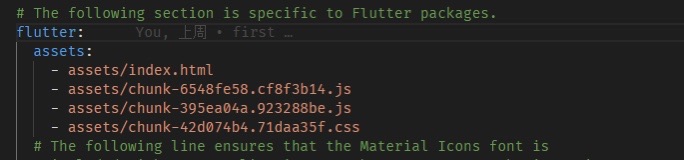
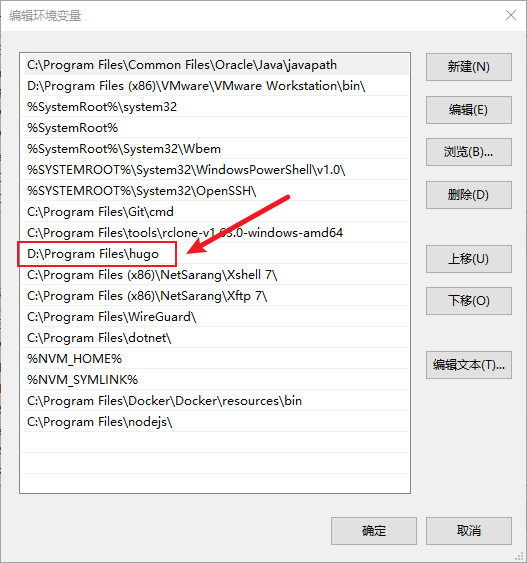
需要将 Flutter 中导入的所有 css、js 文件都引入 pubspec.yaml 中的默认文件中
如图

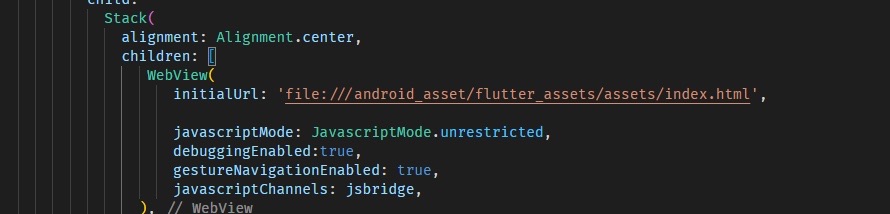
4.flutter中使用

注:在 Flutter 中使用时 不可直接使用 assets/index.html
其中安卓环境和苹果环境各不同
代码如下
if (Platform.isAndroid) {return 'file:///android_asset/flutter_assets/' + path;
} else {return 'file://Frameworks/App.framework/flutter_assets/' + path;
}
5.其他
在 index.html 中
引入的 js 和 css 中也需要加入
file:///android_asset/flutter_assets/
或 file://Frameworks/App.framework/flutter_assets/
– 欢迎点赞、关注、转发、收藏【我码玄黄】,gonghao同名






![[数据集][目标检测]胸部解剖检测数据集VOC+YOLO格式100张10类别](https://img-blog.csdnimg.cn/direct/93824ae2571b409f88645e863e53669d.png)








![[Cloud Networking] SPDY 协议](https://img-blog.csdnimg.cn/direct/1ed2c4aa22464f87a21b9e2a361e0fba.png)



