一、当同一个组件标签被使用多次


因为data属性写的是函数形式!
二、需求:老王也想用<Student>组件,但是需要动态把老王想要的值传进来。
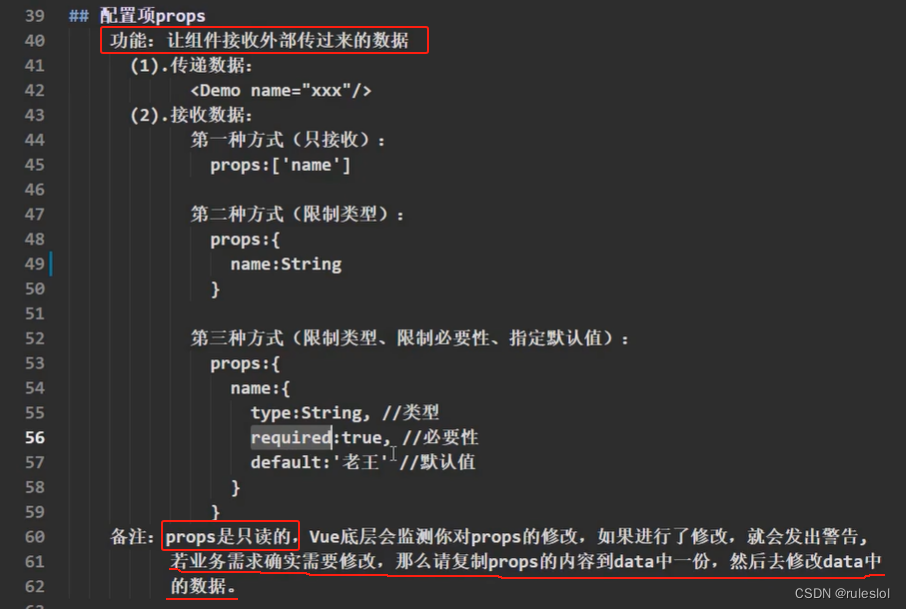
2-1、使用props属性接收参数

使用props属性,接收的这三个参数,是被保存在当前组件vue的vc实例对象上的!!!
2-2、传参

2-3、显示需要加工的数据:


属性前不加:,写啥都是传入的字符串!!!
2-4、props接收参数,并限制传参类型

2-5、接收的同时对数据:类型限定、默认值指定、必要性限制。

2-6、props参数是只读的
props属性接收到的参数,值不建议修改!


2-7、修改传参
data中的key值,不能和props中的值,同名,同名的话,props中的优先级更高,data中的数据不生效,且控制套报错!

三、小结