文章目录
- 引言
- JVM内存分区概览
- 垃圾回收机制(GC)
- GC算法基础
- 常见垃圾回收器
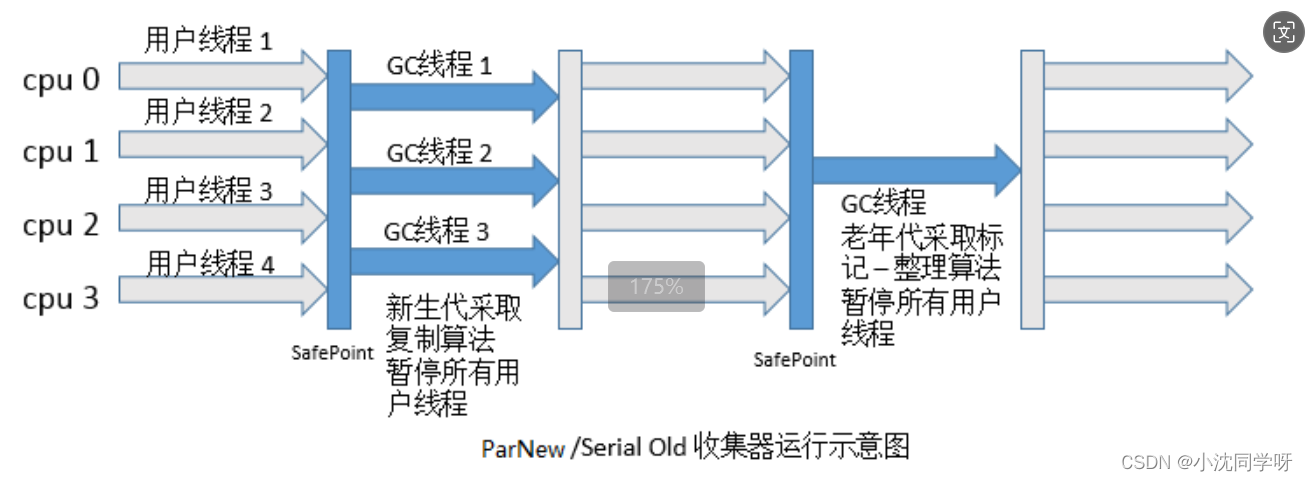
- ParNew /Serial old 收集器运行示意图
- 优化实践
- 结语
引言
Java作为一门广泛应用于企业级开发的编程语言,其背后的Java虚拟机(JVM)扮演着至关重要的角色。深入理解JVM内存分区和垃圾回收(GC)机制,对于提升程序性能、避免内存泄露以及优化资源利用至关重要。本文将带领大家深入探索JVM的内存结构、工作原理,以及如何通过调整GC策略来优化应用性能。
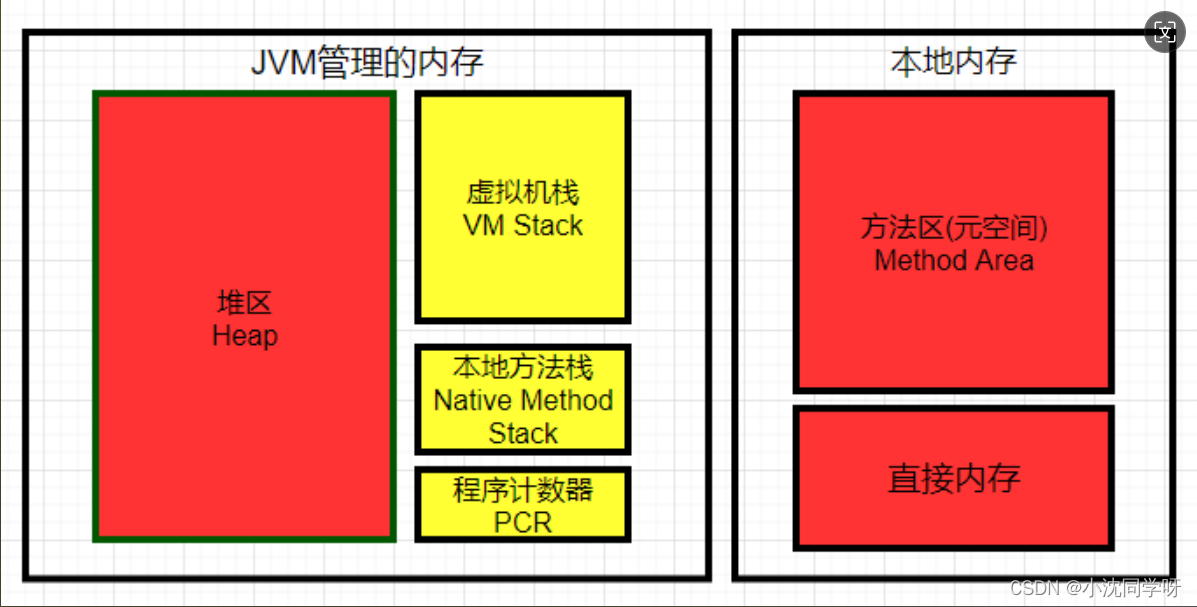
JVM内存分区概览
JVM将内存划分为多个区域,以满足不同的数据存储需求,主要包含以下部分:

程序计数器(Program Counter Register):记录当前线程执行的字节码指令地址,每个线程私有。
Java虚拟机栈(Java Virtual Machine Stacks):线程私有,存储方法调用时的局部变量表、操作数栈、动态链接、方法出口等信息。
本地方法栈(Native Method Stacks):与虚拟机栈类似,但服务于Native方法,同样为线程私有。
堆(Heap):JVM中最大的一块内存区域,线程共享,存放几乎所有的对象实例和数组。堆是GC的主要区域。
方法区(Method Area)/元空间(Metaspace):存储类的元数据信息,包括类的结构信息、常量池、静态变量等。从Java 8开始,永久代被元空间取代,后者位于本地内存中。
垃圾回收机制(GC)
垃圾回收是JVM自动管理内存的重要机制,旨在回收不再使用的对象所占用的内存空间,从而防止内存泄露并提高内存利用率。JVM提供了多种垃圾回收器,根据应用场景和需求选择合适的GC策略至关重要。
GC算法基础
标记-清除(Mark-Sweep):首先标记出所有需要回收的对象,然后统一回收。缺点是会产生大量不连续的内存碎片。
复制(Copying):将可用内存分为两块,每次只使用其中一块,当这块内存用完后,将存活对象复制到另一块上,然后清理已用过的那块。优点是简单高效,缺点是内存利用率不高。
标记-整理(Mark-Compact):结合了标记-清除和复制的优点,先标记,再将存活对象向一端移动,最后清理掉端边界以外的内存空间,解决了内存碎片问题。
分代收集:基于对象生命周期的假设,将堆分为新生代和老年代,分别采用最合适的GC算法。新生代通常使用复制算法,老年代则多采用标记-清除或标记-整理。
常见垃圾回收器

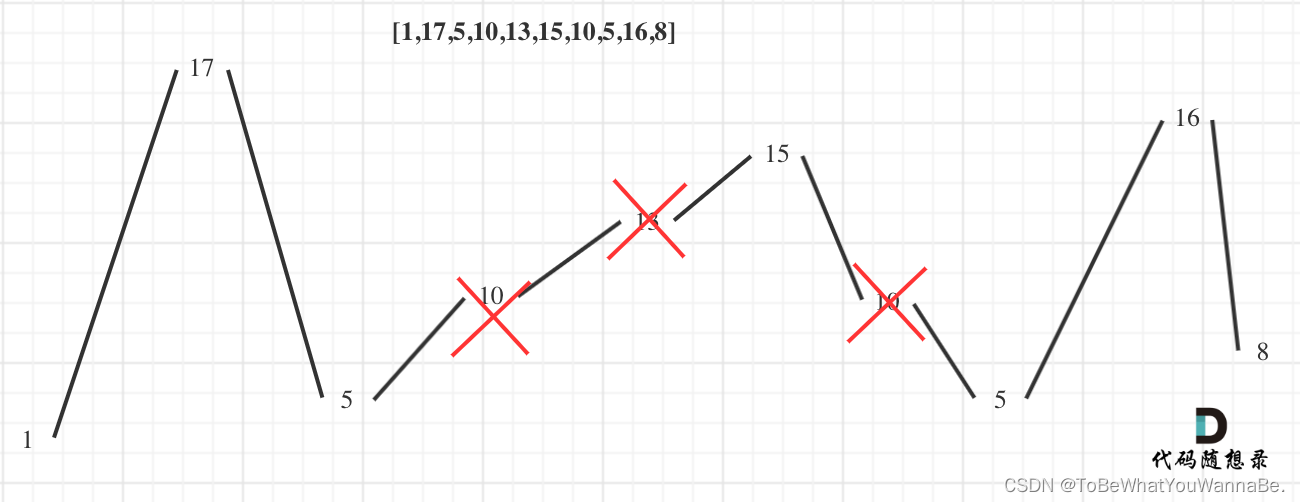
ParNew /Serial old 收集器运行示意图

优化实践
选择合适的GC算法和回收器:根据应用的特性(如响应时间要求、吞吐量需求等)选择最适合的GC配置。
调整堆大小:合理设置新生代、老年代的大小比例,避免频繁的Full GC。
监控与调优:利用JMX、VisualVM、JConsole等工具监控GC行为,分析GC日志,识别并解决潜在的内存问题。
减少对象创建:尽量复用对象,减少不必要的临时对象创建,减轻GC压力。
使用弱引用、软引用、幽灵引用:合理运用引用类型,帮助JVM更有效地管理内存。
结语
掌握JVM内存模型与垃圾回收机制,是每一位Java开发者进阶的必经之路。通过深入理解这些核心概念,并在实践中不断优化,我们能够编写出更加高效、稳定的Java应用程序。随着技术的发展,JVM也在不断进化,持续关注最新进展,灵活运用新特性和最佳实践,将使我们的开发工作更加得心应手。