组件通讯
组件通讯也是我们需要了解的,在我们的实际开发中,我们使用的非常多,比如父组件内的数据传入到子组件,子组件的数据传入到父组件,什么是父组件什么是子组件?父组件内包含着我们的子组件,我们的父组件可以有多个子组件,父组件就是我们使用子组件拼接的。
目前我们还是使用html开发,因为使用模板的话,我们是初步认识vue,需要深入了解
父传子
首先我们需要确保我们的定义的组件是没有问题的,我们定义了一个组件 my-aaa 这个是子组件,而我们的父组件就是app这个组件
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="../static/vue.global.js"></script></head><body><div id="app"><my-aaa></my-aaa></div><template id="tmp"></template><script>const app=Vue.createApp({components: {"my-aaa":{template:"#tmp",}},})app.mount("#app")</script></body>
</html>我们想要从父组件传值给子组件,需要给父组件定义一个数据,假如父亲有100元,他要给儿子,他儿子就是 my-son,如何给他呢? 我们需要用到绑定指令,绑定父亲的100元,然后有一个自定义的属性,将父亲的100元赋值给自定义属性
可以这样理解:在父亲心里100块钱是钱,而父亲给儿子之后,可能儿子不觉得是钱,而是能买很多东西
父亲给儿子100块钱,儿子是需要去接住的,所以我们就使用到了 props属性,用于接收外部传来的数据,因为可能不只是一个数据,所以使用数组的形式
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="../static/vue.global.js"></script></head><body><div id="app">父亲有 {{money}}元 <br><my-aaa :sonmoney=money></my-aaa></div><template id="tmp">儿子问爸爸要了{{sonmoney}}元</template><script>const app=Vue.createApp({data(){return{money:1000}},components: {"my-aaa":{template:"#tmp",props:["sonmoney"]}},})app.mount("#app")</script></body>
</html>子传父
儿子传给父亲,这时我们是需要有一个点击事件来完成的, 因为定义一个按钮,点击之后,会将这个方法,与父组件的方法绑定
emits: 我们自定义声明的事件,是需要在emits中声明使用的,也可以不加,但是有时候会报警告
步骤: 当我们点击按钮时,emit("自定义事件名",参数) 会与我们父组件的getToy进行绑定,点击儿子内的按钮,我们的父组件定义的getToy方法就会生效,在儿子内传的参数在getToy的参数内
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="../static/vue.global.js"></script></head><body><div id="app">父亲的玩具: {{toyson}}<xue-cheng @send-toy="getToy"></xue-cheng></div><template id="son">儿子的玩具: {{toy}} <br><button @click="$emit('send-toy',toy)">儿子给父亲玩具</button></template><script>const app = Vue.createApp({data() {return {toyson: ""}},methods: {getToy(val) {this.toyson = val}},components: {"xue-cheng": {data() {return {toy: "奥特曼"}},emits: ["send-toy"],template: "#son"}}})app.mount("#app")</script></body>
</html>
Axios
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。
中文文档 https://www.axios-http.cn/docs/intro
他与Ajax的使用是很相似的,但是ajax只支持get和post请求,我们的Axios是基本所有的请求都支持的,所以我们需要使用到Axios
get
我们直接上案例
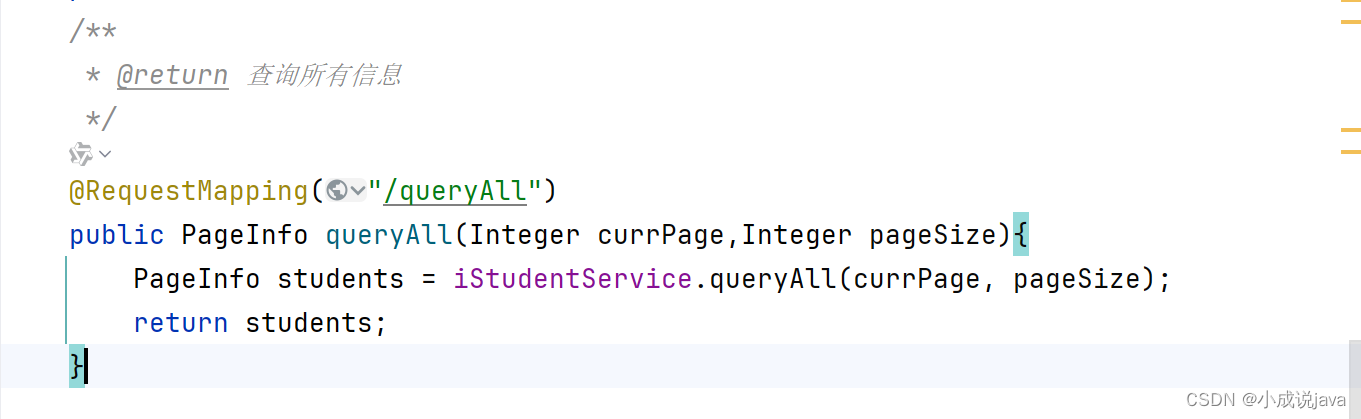
首先我们需要的后端需要先可以获取我们数据,这个参数是我们定义的分页,这里可以和我不一样,只要能访问到数据就可以


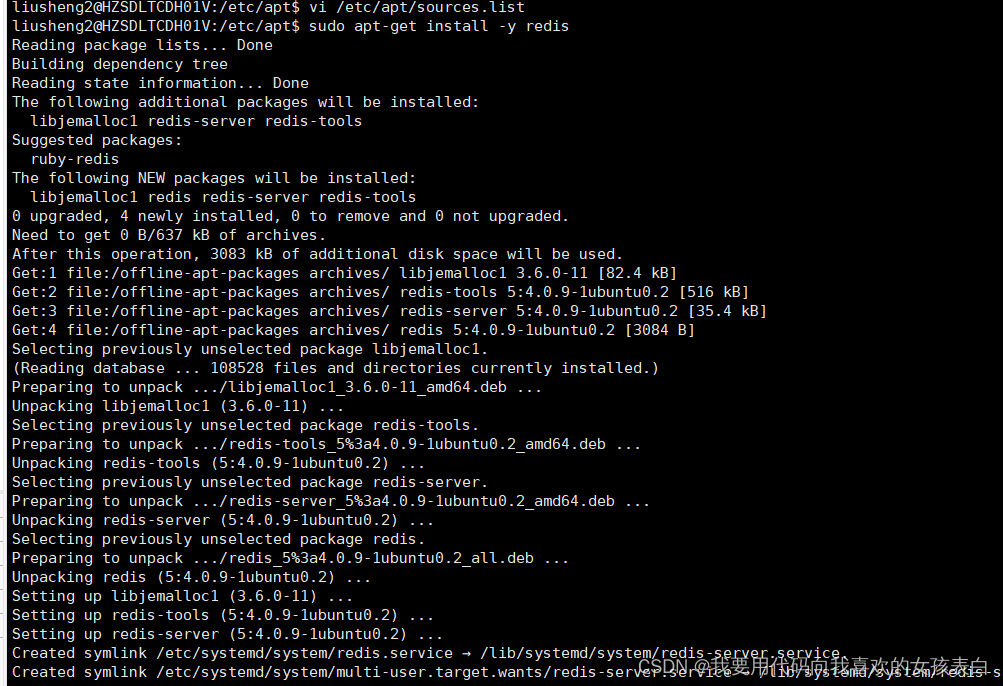
首先我们先要使用axios,因为我们是使用html编写的,所以需要有一个axios的包
这里我们有网的话,可以使用外网导入资源
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>这里我们实现的是,点击按钮之后,向后端请求数据,请求成功之后,将数据放入我们定义的数据内,然后进行展示
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="../static/vue.global.js"></script><script src="../static/axios.min.js"></script></head><body><div id="app">{{empList}}<button @click="getEmp">获取数据</button></div><script>const app = Vue.createApp({data() {return {empList: []}},methods: {getEmp() {axios.get("http://localhost:8082/queryAll", {params: {currPage: 1,pageSize: 2}}).then(res=>{console.log(res)this.empList=res.data.list})}}})app.mount("#app")</script></body>
</html>
这里我们可以了解到,我们的axios的使用: axios.请求方式(请求路径,{ 配置 }).then(function (响应){ 操作 })
这里明显是说我们是存在跨域问题的,是浏览器拦截了我们,不让我们进行跨域,这里可以理解为,你要去一个陌生人家里拿东西,难道不会被拦住吗?
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域
这里我们可以在后端解决一下跨域,在你想要跨域的方法上或者类上添加CrossOrigin注解即可
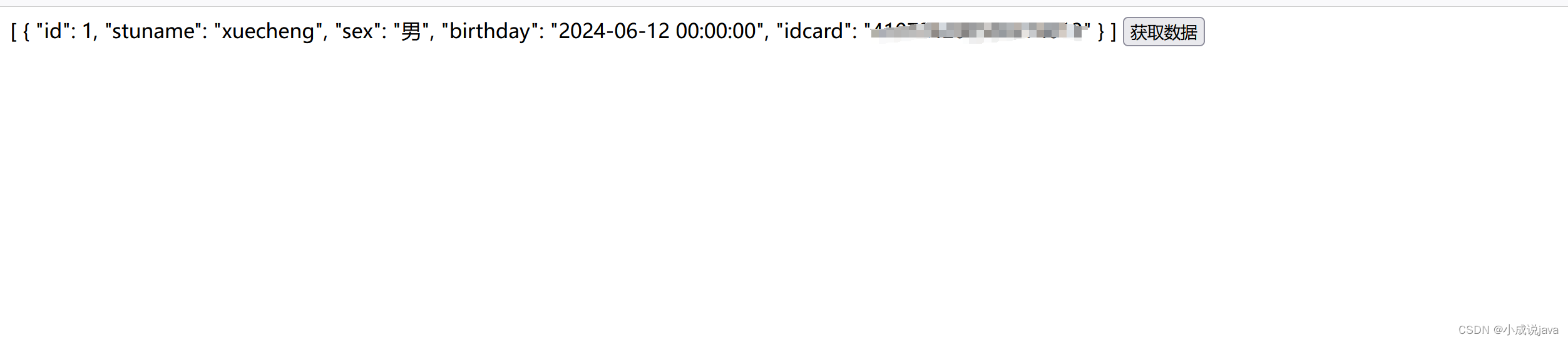
这就是我们响应的数据,我们想要的数据在data里
 当我们点击按钮之后会将我们的数据展示出来
当我们点击按钮之后会将我们的数据展示出来
post
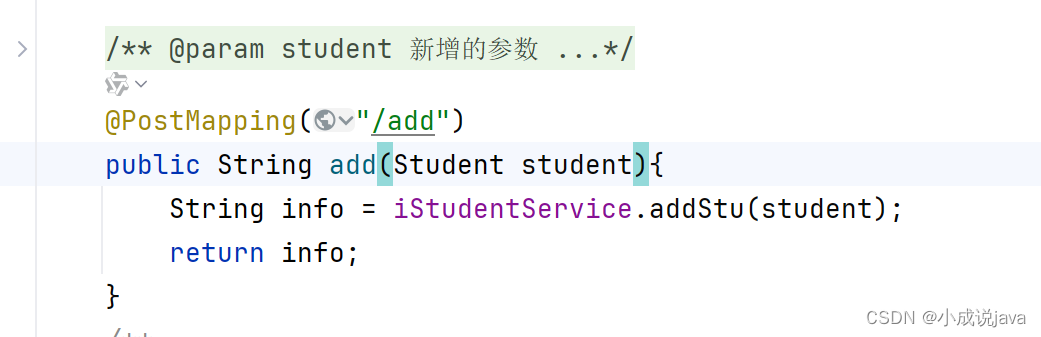
如果我们使用post的请求是有一点不一样的,我们就用这个接口请求我们的数据

首先我们需要知道post请求的传参方式是传的json数据,而我们后端是一个java对象,所以我们需要使用一个注解,将我们的json格式的数据转换成java对象 RequestBody 放在参数前面

那我们在前端是如何定义一个json数据传到前端呢,我们可以看到与get相比起是不用加params属性的
axios.post("http://localhost:8082/add", {stuname: "niuer",sex: "男"}).then(res=>{console.log(res.data)}) 代表我们已经成功了
VueRouter
客户端路由的作用是在单页应用 (SPA) 中将浏览器的 URL 和用户看到的内容绑定起来。当用户在应用中浏览不同页面时,URL 会随之更新,但页面不需要从服务器重新加载
Vue Router 基于 Vue 的组件系统构建,可以通过配置路由来告诉 Vue Router 为每个 URL 路径显示哪些组件
首先我们先定义两个组件,当我们点击 a的时候出现 A组件,当点击b的时候出现B组件
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="../static/vue.global.js"></script></head><body><div id="app"></div><template id="a"><h1>这是一个组件A</h1></template><template id="b"><h1>这是一个组件B</h1></template><script>const app = Vue.createApp({})app.mount("#app")</script></body>
</html>我们是需要通过配置路由来告诉 Vue Router 为每个 URL 路径显示哪些组件,要使用路由需要引入vue的路由资源,我们的路由不可能是有一个路由的,我们需要根据格式来编写配置路由,如果监听到你要去 /a的话,就给你展示a组件,b组件也是
const router=VueRouter.createRouter({history:VueRouter.createWebHashHistory(),routes:[{path:"/a",component:{template:"#a"}},{path:"/b",component:{template:"#b"} }]}) 不同于常规的 <a> 标签,我们使用组件 RouterLink 来创建链接。这使得 Vue Router 能够在不重新加载页面的情况下改变 URL,处理 URL 的生成、编码和其他功能,RouterLink的本意还是a标签,
RouterView 组件可以使 Vue Router 知道你想要在哪里渲染当前 URL 路径对应的路由组件。它不一定要在 App.vue 中,你可以把它放在任何地方,但它需要在某处被导入,否则 Vue Router 就不会渲染任何东西。
当你点击a这个a标签的时候,Vue的路由会监听到你要去到 /a 下,/a在你配置的路由中,指向了一个组件,他会给你展示那个组件,但是要展示在哪里也是需要你自己定义,使用RouterView
<div id="app"><router-link to="/a">a</route-link> <br><router-link to="/b">b</route-link><router-view></route-view></div>












![[渗透测试学习] Runner-HackTheBox](https://img-blog.csdnimg.cn/direct/14add2793aab445bb9a5a0d30fd97196.png)