chatbot-api
- 1. 需求分析
- 1-1. 需求分析
- 1-2. 系统流程图
- 2. 技术选型
- 3. 项目开发
- 3-1. 项目初始化
- 3-2. 爬取接口
- 获取问题接口
- 回答问题接口
- 创建对应对象
- 3-3. 调用AI
- 3-4. 定时自动化回答
- 4. Docker部署
- 5. 扩展
- 5-1. 如果cookie失效了怎么处理
- 5-2. 如何更好的对接多个回答系统
Gitee: https://gitee.com/xingyiteng/chatbot-api
1. 需求分析
1-1. 需求分析
- 调用
AI大模型自动回答用户的问题。 - 例如
百度知道、知乎等用户提问网站。 生活常识、情感、爱情等问题可以通过 AI大模型 完成回答,从而提升账号等级、赚取积分兑换奖品。
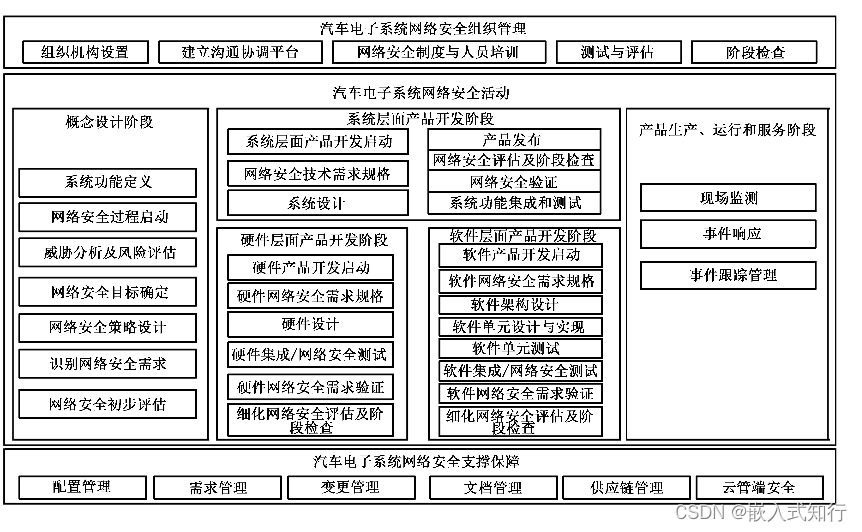
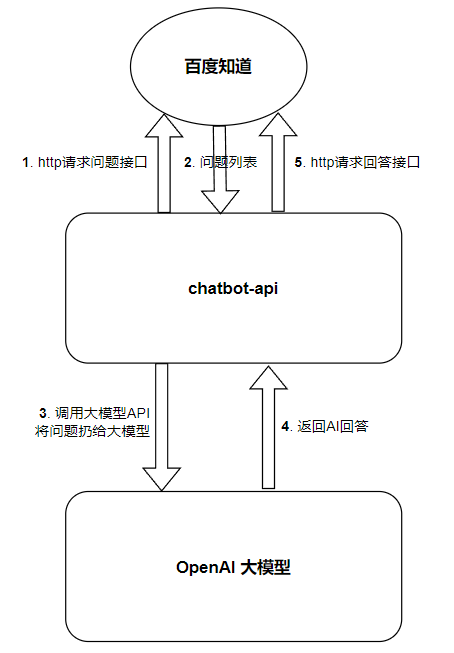
1-2. 系统流程图

2. 技术选型
- SpringBoot
- SparkAI
- Httpclient
- Docker
3. 项目开发
3-1. 项目初始化
- 初始化SpringBoot
<dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpclient</artifactId></dependency><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>2.0.49</version></dependency><dependency><groupId>org.apache.commons</groupId><artifactId>commons-lang3</artifactId></dependency></dependencies><build><finalName>chatbot-api</finalName><resources><resource><directory>src/main/resources</directory><filtering>true</filtering><includes><include>**/**</include></includes></resource></resources><testResources><testResource><directory>src/test/resources</directory><filtering>true</filtering><includes><include>**/**</include></includes></testResource></testResources><plugins><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-surefire-plugin</artifactId><version>2.12.4</version><configuration><skipTests>true</skipTests></configuration></plugin><plugin><!--该插件主要用途:构建可执行的JAR --><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><executions><execution><goals><goal>repackage</goal></goals></execution></executions></plugin><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-compiler-plugin</artifactId><configuration><source>8</source><target>8</target></configuration></plugin></plugins></build>
- 创建Gitee仓库
3-2. 爬取接口
获取问题接口
请求地址: https://zhidao.baidu.com/ihome/api/push
请求方式: post
请求参数:
- pn: 0
- rn: 20
- type: newRecommend
- keyInTag: 1
- filter:
- t: 1718528885806
- tags: 爱情经营 爱情 感情危机 感情
- isMavin: 0
- vcode_str:
- vcode:
- isAll: 1
- isExpGroup: 1
请求头:
- Cookie:xxx
- Content-Type:application/x-www-form-urlencoded; charset=UTF-8
- User-Agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/125.0.0.0 Safari/537.36
回答问题接口
请求地址: https://zhidao.baidu.com/submit/ajax/
请求方式: post
请求参数:
- cm: 100009
- qid: 1616616039139483827
- title:
- answerfr:
- feedback: 0
- entry: uhome_search_recommend
- co: 不要过多的顾虑什么,遇到合适的就可以。
- cite:
- rich: 1
- edit: new
- utdata: 37,0,58,37,59,37,58,37,59,37,58,37,59,37,58,37,59,37,58,37,59,0,60,58,49,57,49,0,56,48,59,57,37,56,57,49,57,17185315609091
- stoken: 450fdee432f9e1cdad58f99dd1321e0a
请求头:
- Cookie:xxx
- Content-Type:application/x-www-form-urlencoded; charset=UTF-8
- User-Agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/125.0.0.0 Safari/537.36
创建对应对象
- 根据接口的返回JSON格式,转换成对应的对象
- 转换网站:
http://www.esjson.com/jsontopojo.html
3-3. 调用AI
- 调用星火Spark模型
https://github.com/briqt/xunfei-spark4j
3-4. 定时自动化回答
- 设置随机打烊,防止风控
@Scheduled(fixedDelay = 5000)public void run(){try {if (new Random().nextBoolean()) {logger.info("\n随机打烊中...");return;}// 获取问题List<QidAndQuestion> list = zhidao.queryQuestions();if (list.isEmpty()) {logger.info("\n本次未检索到问题...");return;}// 遍历问题for (QidAndQuestion qidAndQuestion : list) {String qid = qidAndQuestion.getqId();String question = qidAndQuestion.getQuestion();// 调用模型String answer = yuModelAI.doChat(question);// 回答问题boolean status = zhidao.answer(qid, answer);logger.info("\nqId: {}\n问题: {}\n回答: {}\n回答状态: {}", qid, question, answer, status);// 生成一个3到7秒之间的随机数(毫秒)int randomSleepTime = ThreadLocalRandom.current().nextInt(3000, 7001);logger.info("\nAI随机休息:{}s", randomSleepTime / 1000);Thread.sleep(randomSleepTime);}} catch (InterruptedException e) {logger.error("自动回答异常", e);}
}
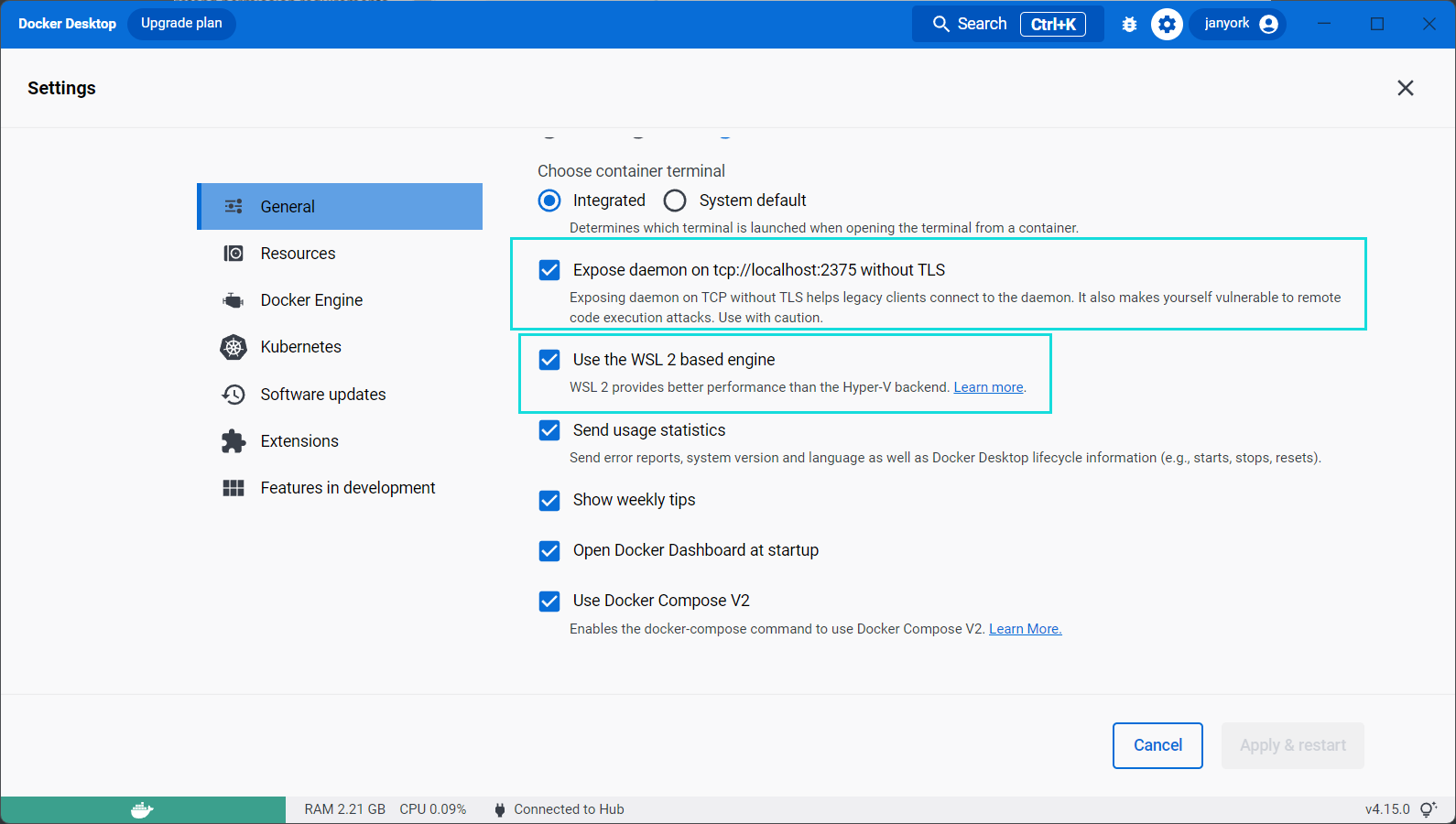
4. Docker部署
视频:https://www.bilibili.com/video/BV13L411C7FU/
# 基础镜像
FROM openjdk:8-jre-slim# 设置环境变量TZ
ENV TZ=Asia/Shanghai# 配置时区
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone# 添加应用
ADD /target/chatbot-api.jar /chatbot-api.jarCMD ["java", "-jar", "chatbot-api.jar"]EXPOSE 8090