学习视频:
00.课程介绍_哔哩哔哩_bilibili
官网:开发者文档中心 | 华为开发者联盟 (huawei.com)
开发工具 :DevEcoStudio , 类似Jetbrains 全家桶
ArkTS开发语言 :(基于TS,集成了前端语言)
配置开发环境去看官方文档
学习笔记:
TypeScript编程语法:
类型:string , number , boolean ,Array数组 ,Object键值对 ,Union联合类型, any不确定类型声明变量 let 名称: 类型=赋值
声明常量 const 名称: 类型=赋值parseInt()字符转数字 ; 数字+’’或者 数字转字符
==是判断值相等,===是判断值和类型都要相等if-else语句 switch语句 ,for循环(支持for in 和for of),while循环
函数(指定类型)
function 函数名(参数:类型,): 返回类型 { }
参数后面加?表示可选参数(缺省),默认参数直接赋值
函数(箭头)
let 函数名 =(参数: 类型,)=>{ } ,回调中一个参数课省略括号枚举类 enum 名称{}
接口 interface 名称{} ,用来声明方法,里面的方法不加function和{}
类实现接口 class 类名 implements 接口名{ 方法}
constructor构造函数,不是用类名的
extends继承每个文件就是一个模块,通过export导出的类或函数,其他文件通过import {类,或者函数} from ‘../文件名’
@Entry当前组件是入口组件
@Component自定义组件
@State 状态变量,当变量值改变,刷新页面
build() 构建UI
在main_pages.json中配置页面路由,新建文件选择page就自动添加。
在module.json5配置需要的权限
TCP三次握手建立连接:创建,绑定,连接
然后,监听接收

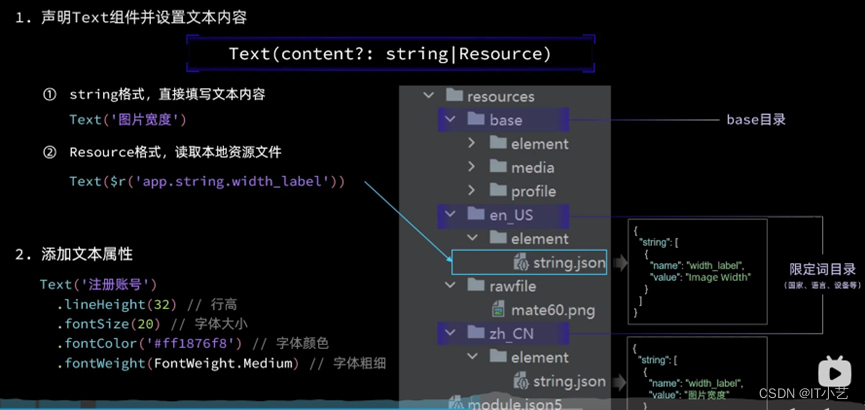
文本配置默认读取base ,如果有指定语言的文本就优先读取对应的string,所以需要三个string都写对应的东西




双向绑定



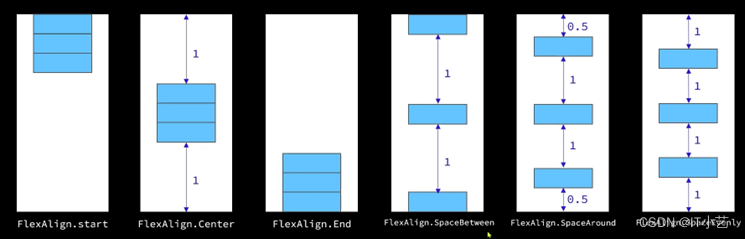
布局




公共部分的组件结构体 struct Header{private变量:类型}
不同的组件调用就可传值进来 Header({ 变量:值})
页面栈:打开或者退出页面就是进栈出栈过程

......
拿个证润色简历
学完视频后,去官网考试拿个证书
开发者能力认证-职业认证-鸿蒙能力认证-华为开发者学堂 (huawei.com)