在做开发时,前期已经在Controller类加上@CrossOrigin(origins = "*"),发送get和post请求都没问题,但遇到delete请求时,又报出跨域问题
一.前端添加proxy代理服务器(未能解决)
在vue.config.js中使用devServer配置代理,在文件中添加
devServer:{proxy:{"/api":{target:"http://localhost:9998",changeOrigin: true,pathRewrite:{"^/api": ""},}}}
然后在你的axios配置文件中将baseURL改成
const API = axios.create({baseURL:'/api', timeout: 2000
})
这是因为proxy中设置了target,则此时请求地址变为http://localhost:9998/api
但同时在proxy中添加了pathRewrite属性,它是一个正则表达式,匹配/api并替换为“”(空字符串),所以实际请求地址依然为http://localhost:9998/接口名称
使用proxy代理服务器的目的是:
解决跨域问题,我们的前端项目和代理服务器有相同的端口,访问代理服务器不存在跨域问题,然后由代理服务器去访问target目标地址。
二.后端重写addCorsMappings跨域方法(成功)
我这里是在src文件夹下,新建了config文件夹,创建了MyConfiguration类实现了WebMvcConfigurer,具体如下:
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;@SuppressWarnings("deprecation")
@Configuration
public class MyConfiguration implements WebMvcConfigurer {@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**").allowedMethods("GET","POST","DELETE","PUT","OPTIONS") //允许的请求类型//允许携带头信息(该处为所有头信息,可根据自己的需求修改).allowedHeaders("*").allowedOrigins("*").maxAge(3600);}
}
在后端重写addCorsMappings方法成功解决了delete的跨域问题
三. 解决响应头中携带set-cookie,但是cookie无法存在浏览器application中
使用cookie是希望浏览器保存,在后续请求中,携带cookie发送至后台
我尝试直接将cookie加在response中,但是浏览器application还是无法查看到
- 前端要设置withCredentails
在axios配置文件中添加withCredentials: true,此属性可实现在后续的请求中均携带cookie,发送至后台
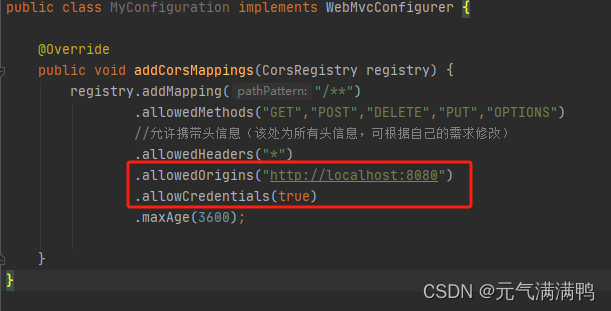
2.后端要设置allowCredentials和allowOrigin

注意:一旦前端设置了withCredentials属性,后端也必须对应设置allowCredentials为true;此外allowOrigins必须设置为源地址,如果是设置为*是无效的。