前言:开发过程中遇到的一些业务场景,如果第三方不让使用,后端不提供接口,就只能拿到table数据(Array),实现excel文件下载。
废话不多说,直接上代码,方法后续自行封装即可:
function downLoadExcel(){console.log("下载excel");var table = [{index:"1",name:"Jerry",username:"杰瑞1",father:"你爸爸"},{index:"2",name:"Jerry",username:"杰瑞2",father:"你爸爸"},{index:"3",name:"Jerry",username:"杰瑞3",father:"你爸爸"},{index:"4",name:"Jerry",username:"杰瑞4",father:"你爸爸"},{index:"5",name:"Jerry",username:"杰瑞5",father:"你爸爸"},{index:"6",name:"Jerry",username:"杰瑞6",father:"你爸爸"},{index:"7",name:"Jerry",username:"杰瑞7",father:"你爸爸"},{index:"8",name:"Jerry",username:"杰瑞8",father:"你爸爸"},{index:"9",name:"Jerry",username:"杰瑞9",father:"你爸爸"},{index:"10",name:"Jerry",username:"杰瑞10",father:"你爸爸"},{index:"11",name:"Jerry",username:"杰瑞11",father:"你爸爸"},{index:"12",name:"Jerry",username:"杰瑞11",father:""},]console.log("长度",table.length)console.log("数据源是什么1",JSON.parse(JSON.stringify(table)))let JSONData = JSON.parse(JSON.stringify(table));let ShowLabel = ['序号', '英文名', '中文名','父亲','母亲','儿子','孙子','外公','外婆'];//先转化jsonlet arrData = typeof JSONData != 'object' ? JSON.parse(JSONData) : JSONData;console.log("数据源是什么",arrData)// 给数组内容换好位置arrData.forEach(item => {let obj = {index: item.index,name: item.name ? item.name : '',username: item.username,father:item.father?item.father:'',};table.push(obj);});let excel = '<table>';//设置表头let row = '<tr>';for (let i = 0; i < ShowLabel.length; i++) {row += '<td>' + ShowLabel[i] + '</td>';}//换行excel += row + '</tr>';//设置数据for (let i = 0; i < (table.length)/2; i++) {console.log("遍历了"+i+"次")let row = '<tr>';for (let index in table[i]) {let value = table[i][index];if (index === 'imei') {// 当数字超过一定长度就科学计数法可以使用style='mso-number-format:"\@"'// 这个属性指定某单元格的数据格式,避免Excel自动转换格式row += `<td style='mso-number-format:\"\\@\"'>${value}</td>`;} else {row += '<td>' + value + '</td>';}}excel += row + '</tr>';}excel += '</table>';let excelFile ="<html xmlns:o='urn:schemas-microsoft-com:office:office' xmlns:x='urn:schemas-microsoft-com:office:excel' xmlns='http://www.w3.org/TR/REC-html40'>";excelFile +='<meta http-equiv="content-type" content="application/vnd.ms-excel; charset=UTF-8">';excelFile += '<meta http-equiv="content-type" content="application/vnd.ms-excel';excelFile += '; charset=UTF-8">';excelFile += '<head>';excelFile += '<!--[if gte mso 9]>';excelFile += '<xml>';excelFile += '<x:ExcelWorkbook>';excelFile += '<x:ExcelWorksheets>';excelFile += '<x:ExcelWorksheet>';excelFile += '<x:Name>';excelFile += '{worksheet}';excelFile += '</x:Name>';excelFile += '<x:WorksheetOptions>';excelFile += '<x:DisplayGridlines/>';excelFile += '</x:WorksheetOptions>';excelFile += '</x:ExcelWorksheet>';excelFile += '</x:ExcelWorksheets>';excelFile += '</x:ExcelWorkbook>';excelFile += '</xml>';excelFile += '<![endif]-->';excelFile += '</head>';excelFile += '<body>';excelFile += excel;excelFile += '</body>';excelFile += '</html>';let uri = 'data:application/vnd.ms-excel;charset=utf-8,' + encodeURIComponent(excelFile);let link = document.createElement('a');link.href = uri;link.style = 'visibility:hidden';link.download = '表格下载.xls';document.body.appendChild(link);link.click();document.body.removeChild(link);console.log("下载成功");}
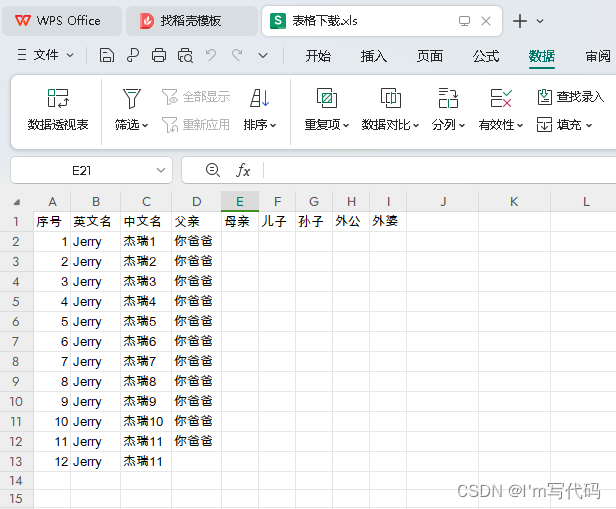
效果截图:












![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 密码解密(100分) - 三语言AC题解(Python/Java/Cpp)](https://img-blog.csdnimg.cn/direct/c069d33c72154fd4be885e19944459c1.png)

![[leetcode hot 150]第十五题,三数之和](https://img-blog.csdnimg.cn/direct/cb45550577ee47baa1b796fc6063d0d9.png)