常见的css居中方式–三栏布局
第一种实现:table布局(不推荐)
缺点:在table加载前,整个table都是空白的,且修改布局排版都十分困难
<table class="container"><td class="left"></td><td class="middle"></td><td class="right"></td></table>
<style>.container {width: 500px;height: 100px;.left {width: 100px;height: 100px;background-color: red;}.middle {height: 100px;background-color: green;}.right {width: 100px;height: 100px;background-color: blue;}}
</style>

第二种实现:float
优点:实现简单,支持性好
缺点:由于float使得其他非float的元素围绕元素排列,要计算相应的margin
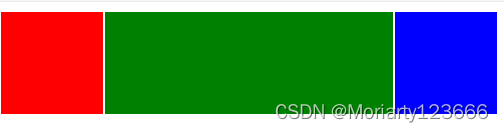
如果按正常排列,效果会是这样,middle块会尽可能占空间,导致right元素被挤压到下一行

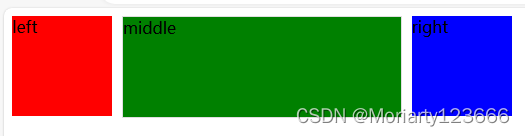
需要把right块提前,同时把middle块加上margin: 0 110px (左右100px + 10px)
<div class="container"><div class="left" style="float: left">left</div><div class="right" style="float: right">right</div><div class="middle" style="margin: 0 110px">middle</div></div>

第三种实现:table-cell
由于table有自适应的特点,可以把需要自适应的middle的display设置为table-cell。如果要根据窗口自适应,加上一个很大的width,这里设置为2000px
<div class="container"><div class="left" style="float: left">left</div><div class="right" style="float: right">right</div><div class="middle" style="display: table-cell; width: 2000px;">middle</div></div>
第四种实现:flex(推荐)
<div class="container" style="display: flex"><div class="left">left</div><div class="middle" style="flex-grow: 1">middle</div><div class="right">right</div></div>
第五种实现:grid
与flex布局类似,不过可以做二维的布局
<div class="container" style="display: grid; grid-template-columns: 100px auto 100px"><div class="left">left</div><div class="middle">middle</div><div class="right">right</div></div>