ES6+Vue
ES6语法
VUE基于是ES6的,所以在使用Vue之前我们需要先了解一下ES6的语法。
1.什么是ECMAScript6
ECMAScript是浏览器脚本语言的规范,基于javascript来制定的。为什么会出现这个规范呢?
1.1.JS发展史
- 1995年,网景工程师Brendan Eich 花了10天时间设计了JavaScript语言。
- 1996年,微软发布了JScript,其实是JavaScript的逆向工程实现。
- 1997年,
为了统一各种不同script脚本语言,ECMA(欧洲计算机制造商协会)以JavaScript为基础,制定了ECMAscript标准规范。
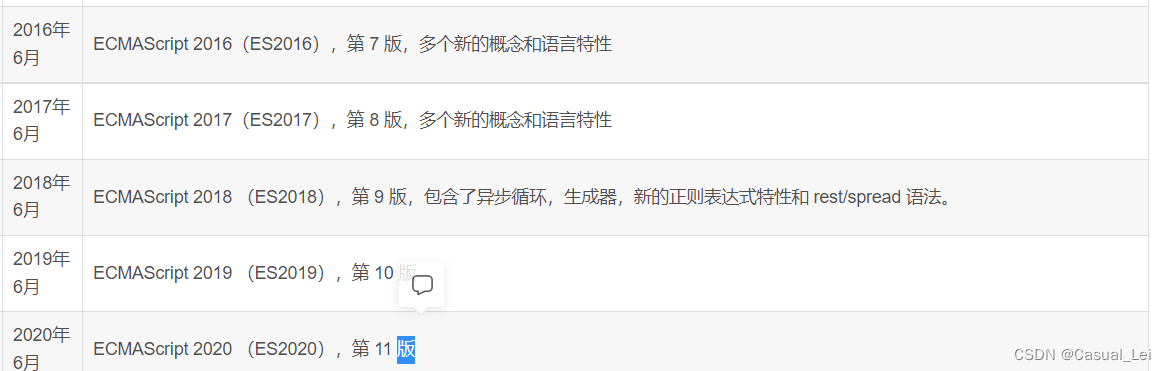
1.2.ECMAScript发展历史
-
97年而后,ECMAScript就进入了快速发展期。1998年6月,ECMAScript 2.0 发布。
-
1999年12月,ECMAScript 3.0 发布。这时,ECMAScript 规范本身也相对比较完善和稳定了,但是接下来的事情,就比较悲剧了
-
2007年10月,ECMAScript 4.0 草案发布。这次的新规范,历时颇久,规范的新内容也有了很多争议。在制定ES4的时候,是分成了两个工作组同时工作的。
一边是以 Adobe(flash,ps), Mozilla(火狐), Opera(浏览器) 和 Google为主的 ECMAScript 4 工作组。
一边是以 Microsoft(微软)和 Yahoo(雅虎) 为主的 ECMAScript 3.1 工作组。ECMAScript 4 的很多主张比较激进,改动较大。而 ECMAScript 3.1 则主张小幅更新。最终经过 TC39 的会议,决定将一部分不那么激进的改动保留发布为 ECMAScript 3.1,而ES4的内容,则延续到了后来的ECMAScript5和6版本
-
2009年12月,ECMAScript 5 发布。
-
2011年6月,ECMAScript 5.1 发布。
-
2015年6月,ECMAScript 6,也就是 ECMAScript 2015 发布了。 并且从 ECMAScript 6 开始,开始采用年号来做版本。即 ECMAScript 2015,就是ECMAScript6。

ES6就是javascript用的最多语言规范.被各大浏览器厂商实现了.
2.ES6语法规范
2.1.let & var
都是用来声明变量, let相较于var,他是块级的(局部)。
for(var i == 0 ; i < 10 ; ++){console.debug(i);
}
console.debug("i="+i); //正常打印
------------------------------------
for(let i == 0 ; i < 10 ; ++){console.debug(i);
}
console.debug("i="+i); //这里会报错,i会找不到
2.2.const
const声明常量不能修改 , 如同Java的final修饰符
const c = 4;
c = 5; //编译报错,不能修改
2.3.解构表达式
简单理解,解构表达式就是将数组的元素或者对象的属性向变量赋值的一种简易写法。
数组赋值
let arr = ["好","大"];
------------------------------------
console.debug(arr[0],arr[1]); //以前的取值
------------------------------------let [a,b] = arr; //结构表达式数组赋值,定义了变量a,b并按照索引赋值。
console.debug(a,b);
对象赋值
var user = {id: 1,username:"zs",age: 11
}
--------------------------------------
console.debug(user.id,user.username,user.age); //以前的取值
--------------------------------------
var {id,username,age} = user; //结构表达式,对象赋值,按照属性名赋值。
console.debug(id,username,age);
方法参数赋值
var user = {id: 1,username:"zs",age: 11
}
--------------------------------------
function showUser({id,username,age}){ //结构表达式,方法参数赋值,按参数名赋值。console.debug(id,username,age);
}
showUser(user); //把user对象作为参数传给showUser方法
注意:数组用 [ ] 赋值,对象用 { } 赋值
2.4.箭头函数
箭头函数是函数的一种简写
var user = {username:"zs",age:22,showUser:function(){ //以前定义方法的方式console.debug(this.username+" "+this.age);},//--------------------------------------showUser2:()=>{ //es6定义方法的方式//注意:这里的this指的是window对象了。不能用this.usenameconsole.debug(user.username+" "+user.age); },showUser3(){ //简写console.debug(user.username+" "+user.age); }
}
user.showUser();
user.showUser2();
user.showUser3();
2.5.Promise对象
Promise是异步编程的一种解决方案,比传统的解决方案(回调函数+事件)更加合理和强大。 所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。过Promise的构造函数来创建Promise对象,并在内部封装一个异步执行的结果。
/**=======================================Promise 异步请求=======================================**///1.执行异步请求const p = new Promise((resolve, reject) =>{//成功,调用 resolve //失败,调用 reject// 这里我们用定时任务模拟异步setTimeout(() => {const num = Math.random();// 随机返回成功或失败if (num < 0.5) {//2.调用成功的结果回调resolve("成功!num:" + num)} else {//3.调用失败的结果回调reject("出错了!num:" + num)}}, 300)})// 调用promisep.then(function (msg) {//2.调用成功的结果回调console.log(msg);}).catch(function (msg) {//3.调用失败的结果回调console.log(msg);})
2.6.模块化
模块化通常是把一段JS代码通过export导出为公共的模块,其他地方通过import导入使用,实现代码复用的目的。
- 定义三个文件
main.html
main.js
util.js
- util.js
--------------方式一--------------------------------
export const util1 = {sum(a , b){return a + b;}
}
--------------或者---------
const util2 = { //面向对象思维/*sum:function (a,b){return a+b;}*/sum(a,b){return a+b;}
}
export {util2};
--------------方式二:导出多个----------------------
const util3 = {sum(a , b){return a + b;}
}const util4 = {sum(a , b){return a + b;}
}
export {util3,util4}; //导出多个
---------------方式三:默认导出--------------------------
export default{sum(a,b){return a + b;}
}
- main.js
//方式一: 的导入
import {util} from './util.js';
//util.sum(1,1)//方式二:多个导入
import {util3,util4} from './util.js';//方式三:默认导入
import {名字任意} from './util.js';- main.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><title>Title</title>
</head>
<script src="./main.js" type="module"></script>
<script>alert(util.sum(1,1)); //运行会报错,浏览器不支持,要使用webpack之后才能运行
</script>
<body></body>
</html>
运行会报错,浏览器不支持,要使用webpack之后才能运行
2.7.总结
- let
- const
- 结构表达式
- 箭头函数
- Promise
- 模块化
二 .Vue入门
1.VUE介绍
1.1.Vue是什么
Vue (读音 /vjuː/,类似于 *view*) 是一套用于构建用户界面的渐进式框架。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
渐进式框架: 就是用你想用或者能用的功能特性,你不想用的部分功能可以先不用。VUE不强求你一次性接受并使用它的全部功能特性
1.2.Vue的特点
-
轻量
Vue.js库的体积非常小的,并且不依赖其他基础库。 -
数据双向绑定-回显简单
对于一些富交互、状态机类似的前端UI界面,数据绑定非常简单、方便。 -
指令
内置指令统一为(v—*),也可以自定义指令,通过对应表达值的变化就可以修改对应的DOM。 -
插件化
Vue.js核心不包含Router(路由)、AJAX、表单验证等功能,但是可以非常方便地根据需要加载对应插件。 -
组件化,他支持自定义标签[初学的时候比较难]
组件可以扩展 HTML 元素,封装可重用的代码。允许我们使用小型、自包含和通常可复用的组件构建大型应用
1.3.MVVM思想–[面试的时候容易被问到]
Vue是一款开源的JavaScript MV*(MVVM、MVC)框架。
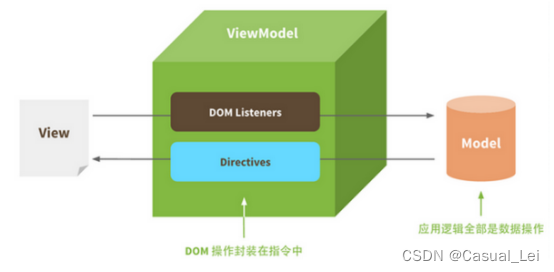
Vue 引入了MVVM (Model-View-ViewModel)模式,他不同于MVC架构.
- M :即Model,模型,包括数据(json对象)和一些基本操作
- V :即View,视图(html便签),页面渲染结果
- VM:即View-Model,模型与视图间的双向操作(无需开发人员干涉)
在MVVM之前,开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中。而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中。而MVVM中的VM要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何互相影响的:
- 只要我们Model发生了改变,View上自然就会表现出来。
- 当用户修改了View,Model中的数据也会跟着改变。
把开发人员从繁琐的DOM操作中解放出来,把关注点放在如何操作Model上.

总结一下:MVVM的思想就是数据模型和视图的双向绑定,只要数据变化,视图会跟着变化,只要视图被修改,数据也会跟者变化。
2.入门
官方文档:https://cn.vuejs.org/
2.1.Vue安装和使用
创建一个静态的web项目 , 然后安装VUE , VUE官网地址:https://cn.vuejs.org/
使用CDN方式
Vue有两种使用方式,1是使用cdn或者本地方式直接引入JS库 ,2.使用Npm安装VUE库,第一种方式如下:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
CDN(Content Delivery Network,内容分发网络)是由分布在不同地理位置的代理服务器及其数据中心组成的网络:
当然也可以手动下载该vue的JS库到本地项目,然后引入JS库
使用NPM安装VUE
-
使用Terminal初始化 :
npm init -y改名了是初始化NPM,会在项目中产生一个package.json文件。
-
安装vue:
全局安装(不推荐):
npm install -g vue
局部安装(推荐) :npm install vue
安装成功后VUE的JS库:node_modules/vue/dist/vue.js
[注意] 项目的名称不能使用“vue”,不然会报错
npm 是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具,也是世界上最大的软件注册表,里面包含超过600000 个 包的结构,能够使您轻松跟踪依赖项和版本。
2.2.Hello World程序
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
创建vue-demo.html,目录结构如下:
vue-demonode_modulespackage.jsonpackage-lock.jsonpagesvue-demo.html
vue-demo.html
<script type="application/javascript" src="../node_modules/vue/dist/vue.js"></script>
---------------------------------------------------
<body><div id="app"><!-- 取data中的数据-->{{ message }}</div>
</body>
---------------------------------------------------
<script type="application/javascript">var app = new Vue({//使用ID绑定vue到页面的元素el: '#app',//vue的数据data: {message: 'Hello Vue!'}})
</script>
Hello Vue!
2.3.VUE的el挂载
每个Vue实例通过el配置挂载的标签,该标签可以通过id或者是class挂载。 实例上的属性和方法只能够在当前实例挂载的标签中使用。
2.4.VUE的数据“data”
<body><div id="app"><!-- 取data中的数据-->{{ message }}<hr/>{{ user }}<hr/>{{ user.username }} //取对象中的数据</div>
</body>
<script type="application/javascript">var app = new Vue({//使用ID绑定vue到页面的元素el: '#app',//vue的数据data: {message: 'Hello Vue!', //普通数据user:{ //对象数据username:"zs",age:11}}})
</script>
注意:{{}}取值不能脱离VUE绑定的元素。
2.5.VUE的方法
所有的方法都在methods属性中定义,方法的调用可以通过在VUE绑定的页面元素中使用{{方法名()}} 的方式,也可以在js中通过VUE对象调用.
<body><div id="app"><!-- 取data中的数据-->取普通值:{{ message }}<hr/>取对象值:{{ user }}<hr/>取对象中的属性:{{ user.username }}<hr/>调用方法:{{showUser('参数')}}</div>
</body>
<script type="application/javascript">var app = new Vue({//使用ID绑定vue到页面的元素el: '#app',//vue的数据 ,所有的数据都在这里绑定data: {message: 'Hello Vue!',user:{username:"zs",age:11}},//vue的方法,所有的方法都在这里定义methods:{showUser(args){//这里的 this 代表 Vue对象console.log(this.user.username);console.log(this.user.age);console.log(args);}}})//调用vue方法app.showUser('我也是参数');
</script>
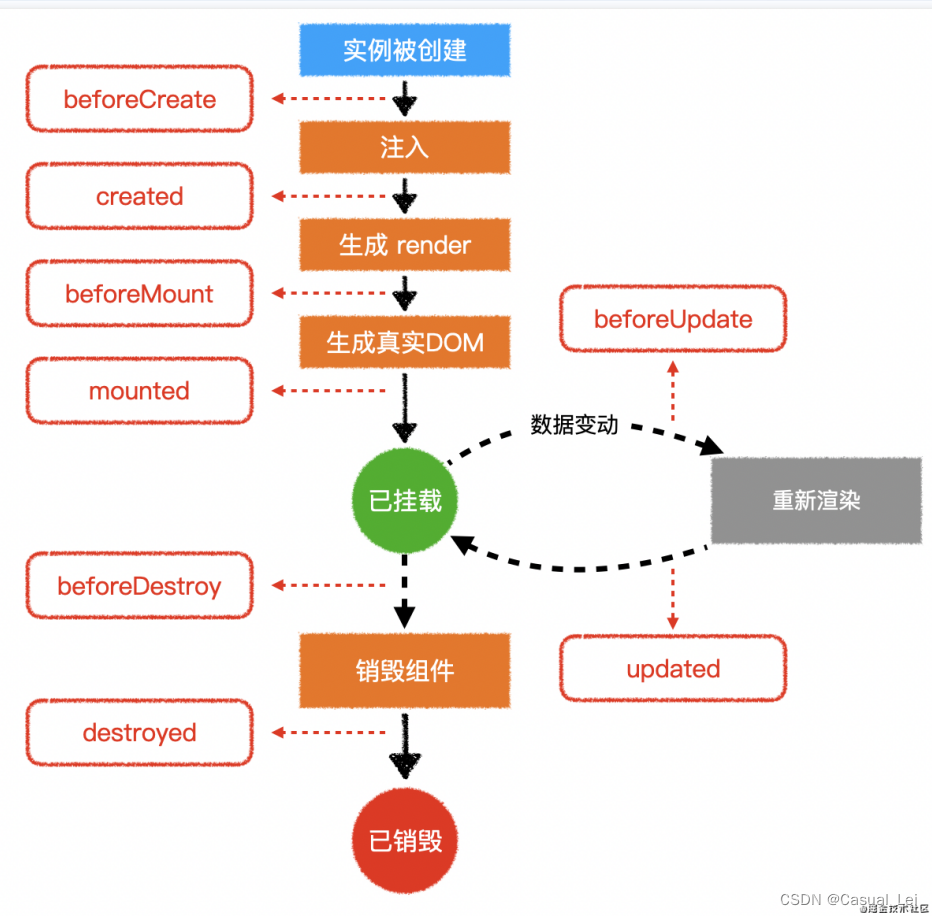
2.6 vue生命周期与钩子函数

1、beforeCreate(创建前):vue实例初始化之前调用
此阶段为实例初始化之后,此时的数据观察和事件配置都还没有准备好,而此时的实例中的data和el还是undefined状态,不可用的,dom元素也未加载,此时使用html片段代码我们加上ref属性,用于获取DOM元素的操作会报错,详细效果请使用代码测试。
注入:将methods、data等挂载到vue实例当中。
2、created(创建后):vue实例初始化之后调用
beforeCreate之后紧接着的钩子就是创建完毕created,此时我们能读取到data的值,但是DOM还没有生成,所以属性el还是不存在的,dom元素也未加载。
生成render函数,用来渲染。在挂载开始之前被调用:相关的 render 函数首次被调用
3、beforeMount(载入前):挂载到DOM树之前调用
此时的$el成功关联到我们指定的DOM节点,但是此时的DOM元素还未加载,如果此时在DOM元素中绑定数据使用{{name}}后里边的name不能成功地渲染出我们data中的数据
4、mounted(载入后):挂载到DOM树之后调用
挂载完毕阶段,到了这个阶段数据就会被成功渲染出来。DOM元素也加载出来了,html片段代码我们加上ref属性,可以获取DOM元素。
5、beforeUpdate(更新前):数据更新之前调用
当修改Vue实例的data时,Vue就会自动帮我们更新渲染视图,在这个过程中,Vue提供了beforeUpdate的钩子给我们,在检测到我们要修改数据的时候,更新渲染视图之前就会触发钩子beforeUpdate。html片段代码我们加上ref属性,用于获取DOM元素。Dom元素上的数据还没改变。
6、updated(更新后):数据更新之后调用
此阶段为更新渲染视图之后,此时再读取视图上的内容,已经是最新的内容。 此时加载的DOM元素上的数据更新了。
7、beforeDestroy(销毁前):vue实例销毁之前调用
调用实例的destroy()方法可以销毁当前的组件,在销毁之前,会触发beforeDestroy钩子。
8、destroyed(销毁后):vue实例销毁之后调用
成功销毁之后,会触发destroyed钩子,此时该实例与其他实例的关联已经被清除,它与视图之间也被解绑,此时再修改name的值,试图不在更新,说明实例成功被销毁了。
vue的生命周期:就是vue对象从创建到销毁的整个过程。
vue对象大概生命周期:创建–挂载-销毁,在这些阶段它提供了一些钩子函数,让我们可以在这些生命周期中做事情。 创建前,创建后,挂载前,挂载后,销毁前,销毁后等钩子,我们可以写函数挂载在钩子上面,到达对应的声明周期就能执行我们操作。
整个生命周期中,主动执行的函数,称为钩子函数。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vue声明周期</title><script src="js/plugins/dist/vue.js"></script>
</head>
<body><div id="myDiv"></div><!--声明周期 从产生到销毁中间经历的过程就叫声明周期--><script type="text/javascript">new Vue({el:"#myDiv",data:{},methods:{},//构造beforeCreate() {},created(){alert("created");},beforeMount(){},mounted(){//挂载完成后,就相当于js中window.onload,相当于jQuery中$(fuction(){}),就是挂载点里面所有//标签都已经加载了alert("mounted");}});</script>
</body>
</html>
三 VUE的表达式
1 表达式语法
- VueJS表达式写在双大括号内:{{ expression }}。
- VueJS表达式把数据绑定到 HTML。
- VueJS将在表达式书写的位置"输出"数据。
- VueJS表达式 很像 JavaScript 表达式:它们可以包含文字、运算符和变量。
实例 {{ 5 + 5 }} 或 {{ firstName + " " + lastName }}。
2 简单表达式
在{{ }}中可以进行简单的运算.
<div id="app"><!--简单表达式 --><h1>{{num1+num2}}</h1><!-- +:运算,字符串连接 --><h1>{{5+"v5"}}</h1><h1>{{5+"5"}}</h1><!-- -:减法 --><h1>{{"5"-"5"}}</h1><h1>{{5*5}}</h1><!-- *:乘 --><h1>{{"5"*"5"}}</h1><!-- / 除--><h1>{{5/5}}</h1><h1>{{5/5}}</h1></div>
---------------------------------------------------------------------------------------------------
var app = new Vue({//挂载到id=app元素上el:"#app",data:{num1: 10,num2: 20},
});
3 三目运算符
在{{}}中的表达式可以使用data中数据 , 可以使用三元运算符,但是不能够使用其他语句
<div id="app"><!--三目运算 -->{{ show1?"真":"假"}}
</div>var app = new Vue({el : "#app",data : {show1 : true}
});
4 字符串操作
- 直接使用字符串字面值作为字符串对象
- 使用data中的字符串对象
<div id="app">{{"这是字面值"}}<br/>{{"这是字面值".length}}<br/>{{message.length}}<br/>{{message.substring(1,5)}}<br/>{{message.substring(2,6).toUpperCase()}}<br/>
</div>var app = new Vue({el: "#app",data: {message: "这是data中的数据"}
});
5 对象操作
在表达式中可以使用data中定义的对象的各种用法.像使用js对象中的方法和属性一样
<div id="app">{{user}}<br/>{{JSON.stringify(user)}}<br/>{{user.toString()}}<br/>{{user.name}}<br/>{{user.age}}<br/>{{user.getAge()}}<br/>
</div>var user = {name: "张三",age: 29,getAge: function () {return this.age},toString:function(){return "姓名:"+this.name+",年龄:"+this.age;}
};
var app = new Vue({el: "#app",data: {user: user}
});
6 数组操作
在表达式中可以使用JavaScript数组中的任何语法来操作数组.
<div id="app">{{hobbys}}<br/>{{hobbys[0]}}<br/>{{hobbys.length}}<br/>{{hobbys.toString()}}<br/>{{hobbys.join("-")}}<br/>
</div>var app = new Vue({el: "#app",data: {hobbys:["打游戏","踢足球",'泡MM',"泡GG"]}
});
四.VUE的指令
官方文档:https://cn.vuejs.org/v2/api/#v-text
指令是一个带有v-前缀的特殊标签属性, 指令属性的值预期是单个JavaScript表达式.
- 作用: 当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
- 一个标签元素上可以出现多个指令属性
- 指令只能够出现在Vue对象所挂载的标签范围内的标签中
常用指令如下:
v-text=“表达式” 设置标签中的文本
v-html=“表达式” 设置标签中的html
v-for=“表达式” 循环
v-bind="函数" 绑定事件
v-model=“表达式” 数据双向绑定
v-show="布尔" 是否显示元素
v-if(else else if)=“表达式” 判断条件
v-on=“表达式” 注册事件
1 v-text
给标签设置文本
- 语法
<标签 v-text="textValue"></标签>
<div id="app"><span v-text="message"></span><br/><span v-text="user.username"></span><br/>
</div>var app = new Vue({el: "#app",data: {message: "<h1>这是一个Span!</h1>",user: {username: "lw"},}
});
给元素填充纯文本内容
2 v-html
给标签设置文本:通过data中的数据更新标签标签中的innerHTML属性的值.(标签中的HTML内容)
- 语法
<标签 v-html="htmlValue"></标签>
<div id="app"><div v-html="message"></div>
</div>var app = new Vue({el: "#app",data: {message: "<h1>这是HTMl代码</h1>"}
});
【注意】和v-text的区别是v-html会把内容的html符号进行渲染
3 v-for
循环:v-for可以作用于:数字,字符串,数组,对象
- 语法一:普通用法
<标签 v-for="item in 数据源">{{item}}</标签>
- 语法二:带索引
<标签 v-for="(元素,索引) in 数据源">{{元素}}=={{索引}}</标签>
- 语法三:键,值,索引
[注意]这里的键是指对象的属性名,这种方式适合用来遍历对象的所有属性
<标签 v-for="(元素,键,索引) in 对象"></标签>
<div id="app"><h1>循环数组</h1><ul><li v-for="hobby in hobbys">{{hobby}}</li></ul><h1>遍历对象</h1><ul><li v-for="value in student">{{value}}</li></ul><h1>带索引循环数组</h1><ul><li v-for="(hobby,index) in hobbys">{{index}}--{{hobby}}</li></ul><h1>带键遍历对象</h1><ul><li v-for="(value,key,index) in student">{{index+1}}---{{key}}--{{value}}</li></ul>
</div>var app = new Vue({el: "#app",data: {hobbys : ["爬山","游泳","打豆豆","睡觉"],student : {name: "小毛",age: 29,sex: "男",},num : 10,str : "ronghuanet",}
});
学生列表案例
<div id="app"><table ><tr><th>序号</th><th>姓名</th><th>年龄</th><th>性别</th></tr><tr v-for="student in students"><td>{{student.id}}</td><td>{{student.name}}</td><td>{{student.age}}</td><td>{{student.sex}}</td></tr></table>
</div>var app = new Vue({el: "#app",data: {students: [{id:1,name: "刘备", age: 29, sex: "男"},{id:2,name: "貂蝉", age: 30, sex: "女"},{id:3,name: "吕布", age: 31, sex: "男"}]}
});
4 v-bind
属性绑定:将data中的数据绑定到标签上,作为标签的属性值.
- 语法一
<标签 v-bind:标签属性名字="表达式"></标签>
- 语法二:简写
<标签 :标签属性名字="表达式"></标签>
- 语法三:为一个标签
绑定一个对象作为该标签的多个属性
<标签 v-bind="对象"></标签>
<div id="app"><img src="xxx.jpg" /><img v-bind:src="imgsrc" v-bind:title = "title"/><img :src="imgsrc" :title = "title"/><input v-bind="props"/>
</div>var app = new Vue({el: "#app",data: {imgsrc: "./img/1.jpg",title: "二哈!",props :{type: "text",name: "username",}}
});
5 v-model 指令
在表单控件上创建双向绑定,表单的值被修改时, 基于dom监听机制, 就会自动修改data中的数据中,
当data中的数据被修改时,基于数据绑定机制, 自动会把新的内容自动更新到value属性上. 页面视图也发生了改变. 双向绑定
v-model只作用于以下表单: input select textarea
<标签 v-model="表达式"></标签>
<div id="app"><h1>绑定到type=text的input表单元素</h1>姓名:<input type="text" v-model="inputValue"><br/>data中的值:{{inputValue}}<h1>绑定到type=checkbox的input表单元素</h1>打篮球:<input type="checkbox" v-model="checkboxValue" value="打篮球"><br/>踢足球:<input type="checkbox" v-model="checkboxValue" value="踢足球"><br/>data中的值:{{checkboxValue}}<h1>绑定到type=radio的input表单元素</h1>打篮球:<input type="radio" v-model="radioValue" value="打篮球"><br/>踢足球:<input type="radio" v-model="radioValue" value="踢足球"><br/>data中的值:{{radioValue}}<h1>绑定到textarea的元素</h1>个人简介:<textarea v-model="textareaValue"></textarea><br/>data中的值:{{textareaValue}}<h1>绑定到单选的select的元素</h1>技能:<select v-model="skills"><option value="java">java</option><option value="php">php</option><option value=".net">.net</option></select><br/>data中的值:{{skills}}</div>var app = new Vue({el: "#app",data: {inputValue: "初始化的值",checkboxValue: ["踢足球"],radioValue: "打篮球",textareaValue: "你是一个优秀的软件工程师!",skills: "java",}
});
6 v-show
根据表达式之真假值,切换元素的 display CSS 属性。当条件变化时该指令触发过渡效果。当v-show的值为假时, 会在标签的css中添加 display: none
<标签名 v-show="表达式"></标签名>
7 v-if
- 语法一
<标签名 v-if="表达式"> ... </标签名>
<div id="app"><div v-if="show">你看到我了!</div><div v-if="hidden">你看不到我了!</div><div v-if="score>=90">优秀</div>
</div>var app = new Vue({el: "#app",data: {"show":true,"hidden":true,"score":90,}
});
- 语法二
<标签名 v-if="表达式"></标签名><标签名 v-else></标签名>
<div id="app"><div v-if="isVip">欢迎欢迎!!</div><div v-else>滚动!!</div>
</div>var app = new Vue({el: "#app",data: {isVip: true}
});
- 语法三
<标签名 v-if="表达式"></标签名>
<标签名 v-else-if="表达式"></标签名>
<标签名 v-else-if="表达式"></标签名>
<标签名 v-else></标签名>
<div id="app"><div v-if="score>=90">优秀!!</div><div v-else-if="score>=70">良好!!</div><div v-else-if="score>=60">及格!!</div><div v-else="score<60">不及格!!</div>
</div>var app = new Vue({el: "#app",data: {score: 80}
});
8 v-on
使用v-on指令注册事件
<标签 v-on:事件句柄="表达式或者事件处理函数"></标签>简写方式
<标签 @事件句柄="表达式或者事件处理函数"></标签>
<div id="app"><h1>结果</h1>{{num}}<h1>表达式的写法</h1><button v-on:click="num++">按钮</button><br/><button @click="num++">按钮</button><br/><h1>事件处理函数</h1><button v-on:click="myclick">按钮</button><br/><button @click="myclick">按钮</button><br/>
</div>var app = new Vue({el: "#app",data: {num:0},methods:{myclick:function(){app.num++;console.log(this);}}
});
五 计算属性和watch
1 computed
有的时候我们需要在页面进行复杂的计算,复杂的计算导致页面很乱,Vue中提供了计算属性,来替代复杂的表达式:
<div id="app"><h1>您的生日是:{{birth}} </h1>
</div>
-----------------------------------------------------------------
var vm = new Vue({el:"#app",data:{birthday:1429032123201 // 毫秒值},computed:{birth(){// 计算属性本质是一个方法,但是必须返回结果const d = new Date(this.birthday);return d.getFullYear() + "-" + d.getMonth() + "-" + d.getDay();}}
})
2 watch
watch可以让我们监控一个值的变化。从而做出相应的反应。
<div id="app"><input type="text" v-model="message">
</div>
-------------------------------------------------------------
<script type="text/javascript">var vm = new Vue({el:"#app",data:{message:"xxxx"},watch:{message(newVal, oldVal){ //监听 message 的变化,调用该函数。console.log(newVal, oldVal);}}})
</script>