绑定显示格式设置
在Textblock等文本控件中,我们经常要绑定一些数据类型,但是我们希望显示的时候能够按照我们想要的格式去显示,比如增加文本前缀,后面加单位,显示百分号等等,这种就需要对绑定格式进行处理
<TextBlock HorizontalAlignment="Left" Margin="119,42,0,0" TextWrapping="Wrap" Text="{Binding Value}" VerticalAlignment="Top"/>

本文主要介绍一些数值类型的格式处理
StringFormat格式
StringFormat=前文字{0:X}后文字
说明:
X为对应的功能的代码,如写C为货币格式,前面加$
如果没有前文字,则前面换成{} ,格式:{}{0:X}后文字
如下对不同功能进行列举示例
整数固定位数
整数D,仅支持整形类型,double等无效,文本不显示
固定位数:{}{0:Dn},n为位数,小于原来位数,则不起作用,n大于原始数据位数,则用0补充
<TextBox Text="{Binding Count, StringFormat={}{0:D6}}" />
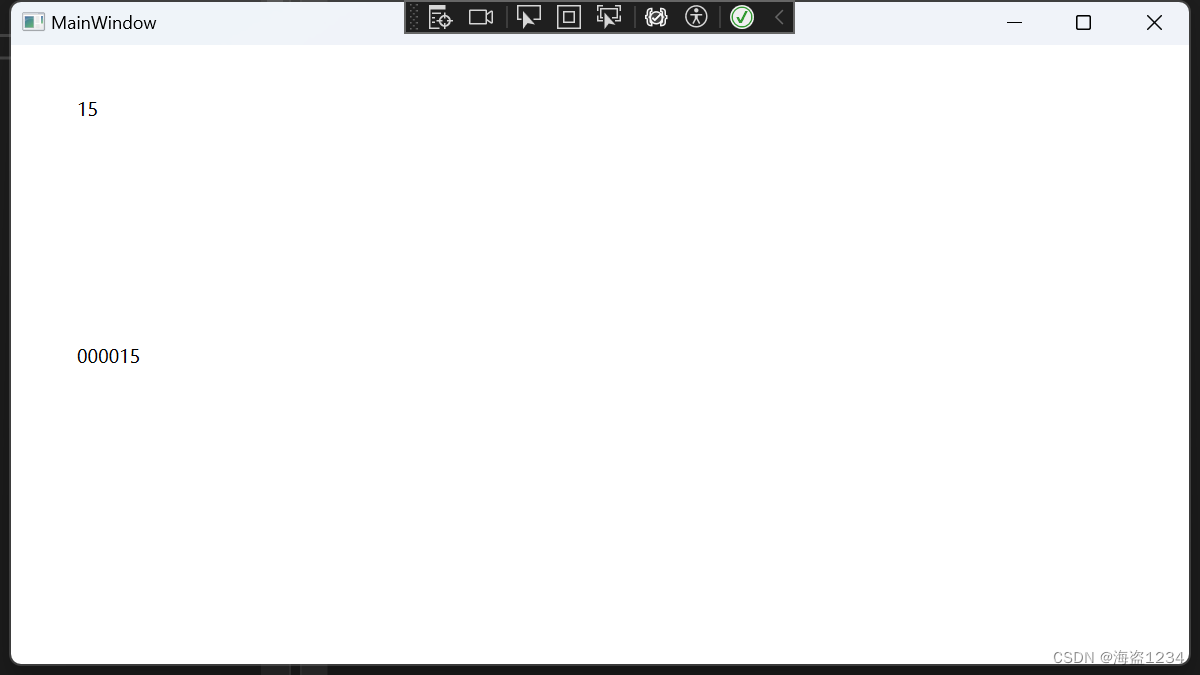
示例:
public int Number { get; set; }Number = 15;
显示效果:
<TextBlock HorizontalAlignment="Left" Margin="44,35,0,0" TextWrapping="Wrap" Text="{Binding Number}" VerticalAlignment="Top"/>
<TextBlock HorizontalAlignment="Left" Margin="44,200,0,0" TextWrapping="Wrap" Text="{Binding Number,StringFormat={}{0:D6}}" VerticalAlignment="Top"/>

小数
· 指定小数点后的位数{}{0:F4},4为小数点位数
<TextBox Text="{Binding Total, StringFormat={}{0:F4}}" />
· 用分号隔开的整数部分每三位加一个分号,并指定小数点后的位数
<TextBox Text="{Binding Total, StringFormat={}{0:N3}}" />
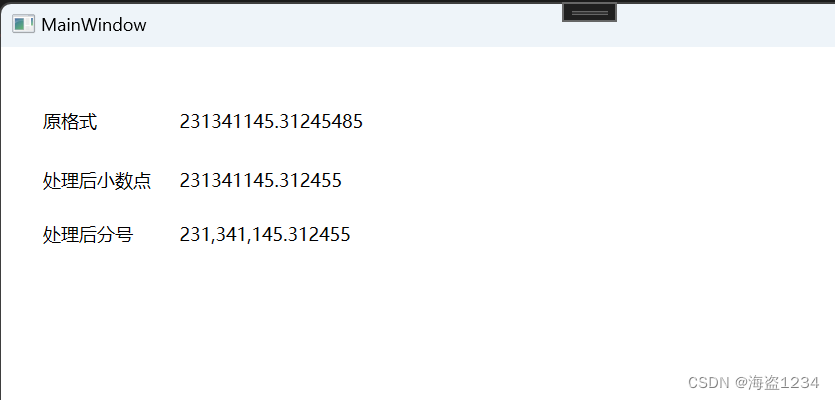
示例
数据:
public double Value { get; set; }Value = 231341145.312454858;
效果:
<TextBlock HorizontalAlignment="Left" Margin="119,42,0,0" TextWrapping="Wrap" Text="{Binding Value}" VerticalAlignment="Top"/>
<TextBlock HorizontalAlignment="Left" Margin="119,81,0,0" TextWrapping="Wrap" Text="{Binding Value,StringFormat={}{0:F6}}" VerticalAlignment="Top"/>
<TextBlock HorizontalAlignment="Left" Margin="119,117,0,0" TextWrapping="Wrap" Text="{Binding Value, StringFormat={}{0:N6}}" VerticalAlignment="Top"/>
货币格式
· 货币格式{}{0:C} ,默认设置为2位小数
<TextBlock Text="{Binding Price, StringFormat={}{0:C}}" />
· 货币格式,小数点设置{}{0:Cn},N为小数点位数
如下,设置小数点1位
<TextBox Text="{Binding Price, StringFormat={}{0:C1}}" /> // $123.5
示例
绑定数据:
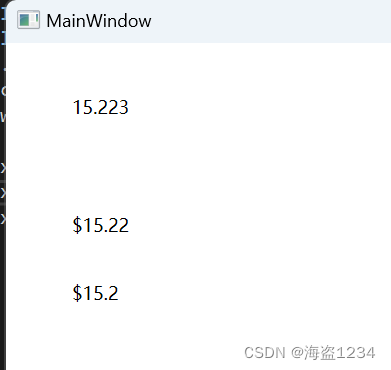
public double Pirce { get; set; }Pirce = 15.223; //decimal或者其他类型也可以
显示效果:
<TextBlock HorizontalAlignment="Left" Margin="44,114,0,0" TextWrapping="Wrap" Text="{Binding Pirce,StringFormat={}{0:C}}" VerticalAlignment="Top"/><TextBlock HorizontalAlignment="Left" Margin="44,159,0,0" TextWrapping="Wrap" Text="{Binding Pirce,StringFormat={}{0:C1}}" VerticalAlignment="Top"/>

占位符
需要同时指定整数和小数部分位数,格式如下,有两种写法,效果不同
使用0为占位符,整数部分不足,会用0自动填充;使用#为占位符,整数部分不会自动填充
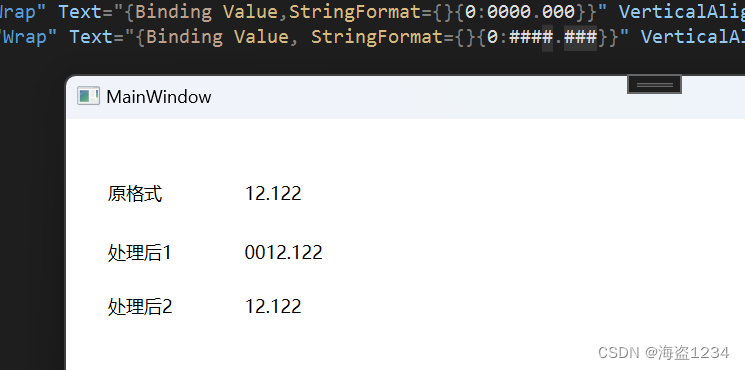
<TextBox Text="{Binding Value, StringFormat={}{0:0000.000}}" />
<TextBox Text="{Binding Value, StringFormat={}{0:####.###}}" />
测试效果:

百分比
显示百分比P,格式:{}{0:Pn},n为小数点位数
注意:百分比会需要在数据中输入实际数值大小,如输入1,就是100%,0.12→12%,如果输入12,则是1200%
<TextBox Text="{Binding Persent, StringFormat={}{0:P1}}" />
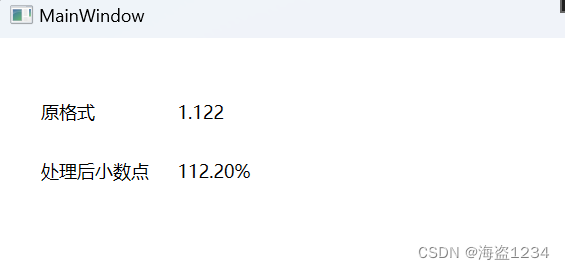
示例:
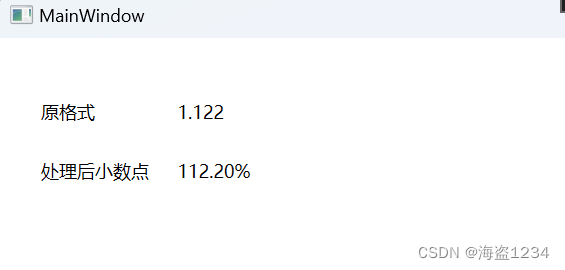
public double Value { get; set; }Value = 1.122;
效果:
<TextBlock HorizontalAlignment="Left" Margin="119,42,0,0" TextWrapping="Wrap" Text="{Binding Value}" VerticalAlignment="Top"/>
<TextBlock HorizontalAlignment="Left" Margin="119,81,0,0" TextWrapping="Wrap" Text="{Binding Value,StringFormat={}{0:P2}}" VerticalAlignment="Top"/>

前文字
格式:xxxx{0:X}前面xxxx为自定义的文字内容,后面跟上面用法一样,如果后面数据内容不处理,则为xxxx{0},{0}代表数据本身
<TextBox Text="{Binding Price, StringFormat=xxxx{0:P}}" />
示例
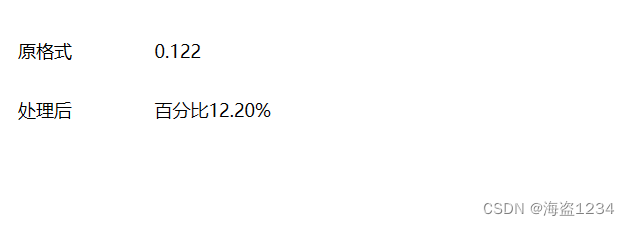
<TextBlock Text="{Binding Value,StringFormat=百分比{0:P2}}" />
效果:

后文字
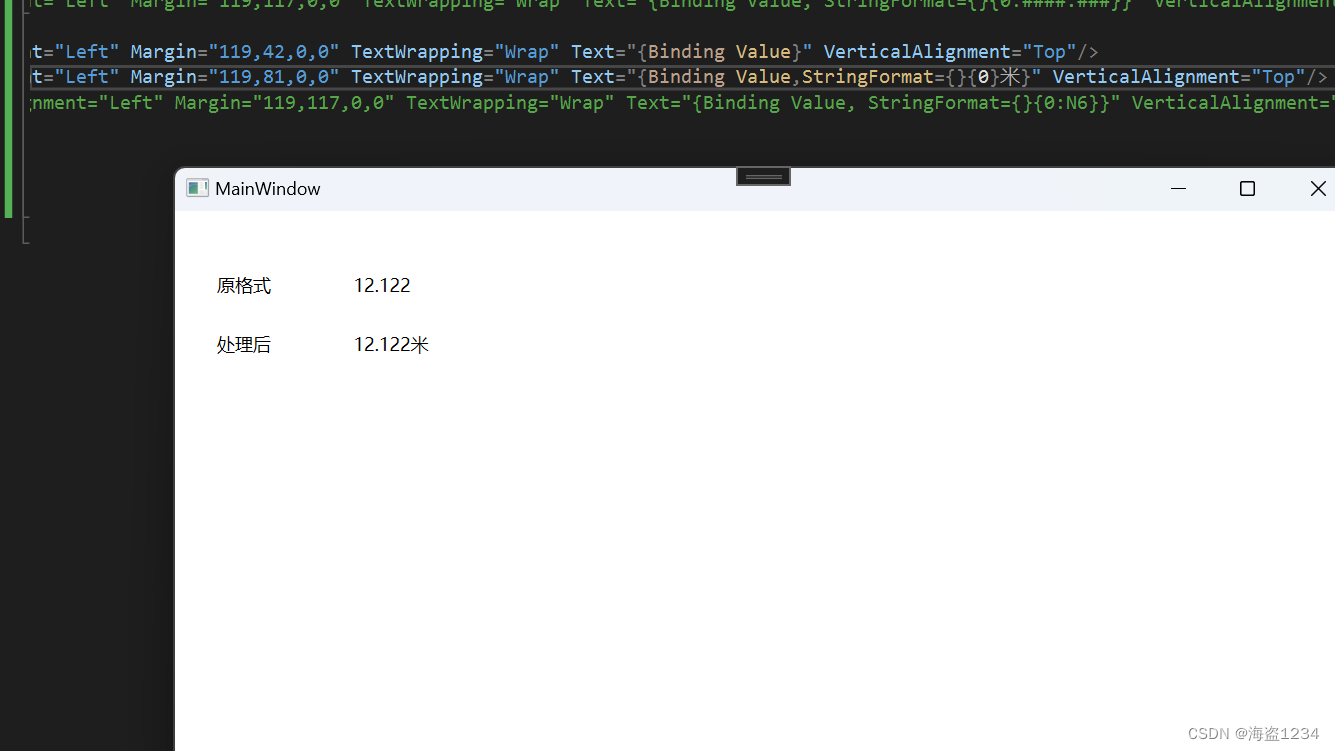
格式:{}{0}xxxx,在后面添加文字,其他的规则一样
<TextBox Text="{Binding Price, StringFormat={}{0}xxxx}" />
效果:

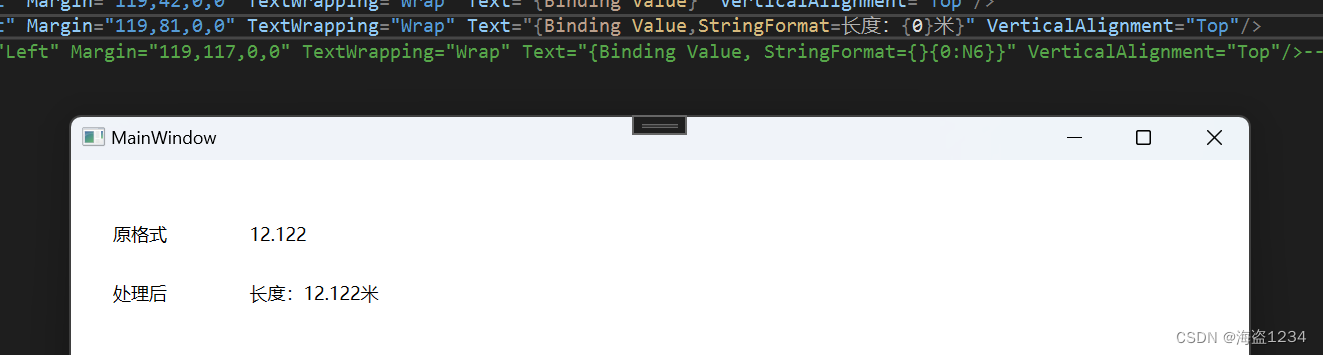
前后都加
格式:xxxx{0}xxxx
<TextBlock Text="{Binding Value,StringFormat=长度:{0}米}" VerticalAlignment="Top"/>