一、背景
常见尺寸:width(宽度)、height(高度)、padding(内边距)、margin(外边距)
主要整理下size(设置高宽尺寸)、layoutWeight(对子组件进行重新布局)、constraintSize(设置约束尺寸,组件布局时,进行尺寸范围限制)
二、size:设置高宽尺寸
可以通过size来设置宽高尺寸,当然也可以直接给组件设置宽和高尺寸
Row().size({ width: '100%', height: '100%' }).backgroundColor(Color.Yellow)三、layoutWeight:对子组件进行重新布局
父容器尺寸确定时,设置了layoutWeight属性的子元素与兄弟元素占主轴尺寸按照权重进行分配,忽略元素本身尺寸设置,表示自适应占满剩余空间。
默认值:0
说明:
仅在Row/Column/Flex布局中生效。
可选值为大于等于0的数字,或者可以转换为数字的字符串。
3.1、示例代码
@Entry
@Component
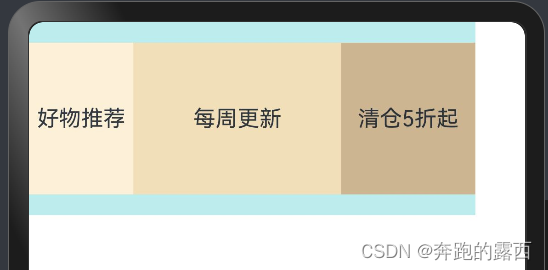
struct SizeExample {build() {Row() {// 权重1,占主轴剩余空间1/3Text('好物推荐').size({ width: '30%', height: 110 }).backgroundColor(0xFFEFD5).textAlign(TextAlign.Center).layoutWeight(1)// 权重2,占主轴剩余空间2/3Text('每周更新').size({ width: '30%', height: 110 }).backgroundColor(0xF5DEB3).textAlign(TextAlign.Center).layoutWeight(2)// 未设置layoutWeight属性,组件按照自身尺寸渲染Text('清仓5折起').size({ width: '30%', height: 110 }).backgroundColor(0xD2B48C).textAlign(TextAlign.Center)}.size({ width: '90%', height: 140 }).backgroundColor(0xAFEEEE)}
}3.2、实现效果:

四、constraintSize:设置约束尺寸,组件布局时,进行尺寸范围限制
4.1、使用场景
在固定容器内包含文本和图标,图标跟在文本后面一行展示,其中文本的内容不是固定的,当文本内容少时文本和图标会在固定容器内,但当文本内容多时整体会挤出固定容器外。
需要实现的效果是:不管文本内容多少,文本和图标都能在容器内,不操出
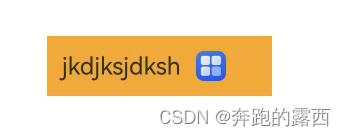
4.1.1、场景一:当文本少时,文本和图标都在固定容器内

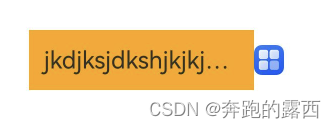
4.1.2、场景二:当文本多时,文本和图标会操出固定容器外

4.2、示例代码:
@Entry
@Component
struct SizeExample {build() {Row() {Text('jkdjksjdkshhhkdhjsdhkshdsjkdhjs').maxLines(1).textOverflow({ overflow: TextOverflow.Ellipsis })Image($r('app.media.startIcon')).width(20).margin({ left: 10 })}.backgroundColor(Color.Orange).width(150).margin(50).padding(10)}
}
4.3、使用场景解决方法
不管文本内容多少,文本和图标都能在容器内;给Text添加constraintSize属性

设置约束尺寸。constraintSize的优先级高于Width和Height。取值结果参考constraintSize取值对width/height影响。
默认值:
{ minWidth: 0,maxWidth: Infinity,minHeight: 0,maxHeight: Infinity }
单位:vp
🚀🚀🚀 踩坑不易,还希望各位大佬支持一下
📃 我的土拨鼠开源项目:
✍Gitee开源项目地址👉:https://gitee.com/cheinlu/groundhog-charging-system
✍GitHub开源项目地址👉:https://github.com/cheinlu/groundhog-charging-system
📃 我的鸿蒙NEXT轮播图开源组件:https://gitee.com/cheinlu/harmony-os-next-swiper
最后:👏👏😊😊😊👍👍












![[FreeRTOS 基础知识] 互斥访问与回环队列 概念](https://img-blog.csdnimg.cn/direct/603cfe95430d49da8904618192bcf407.png)