目录
- 前言
- 一、表单构建
- 任务:设计添加课程表单
- 二、 代码生成
- 1.任务:将部门表在页面端显示改为树形结构
- 三、系统接口
- 任务:使用sagger进行接口测试
前言
提示:本篇讲解若依框架 系统工具
一、表单构建
功能:完成前端页面表单设计
任务:设计添加课程表单
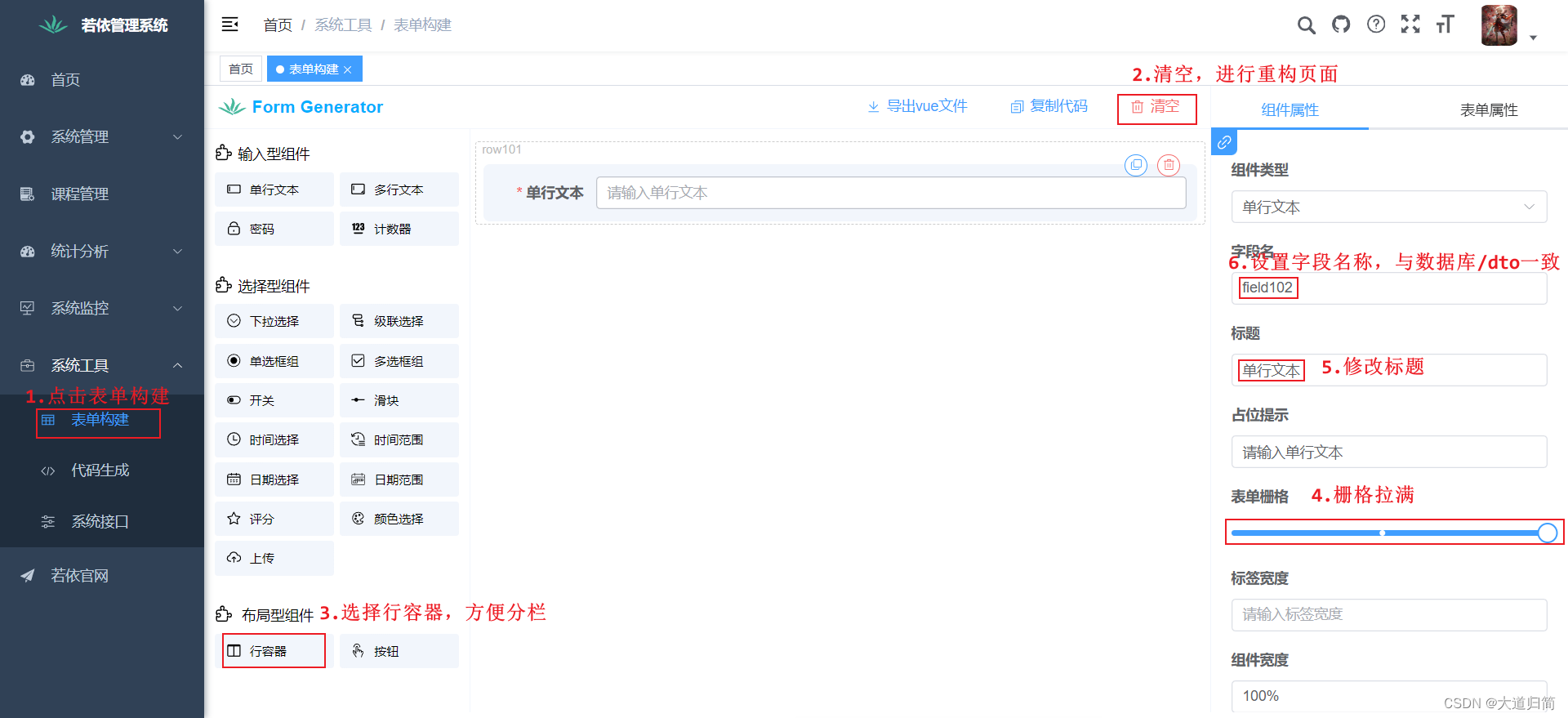
- 点击左侧表单构建,熟悉构建模块

-
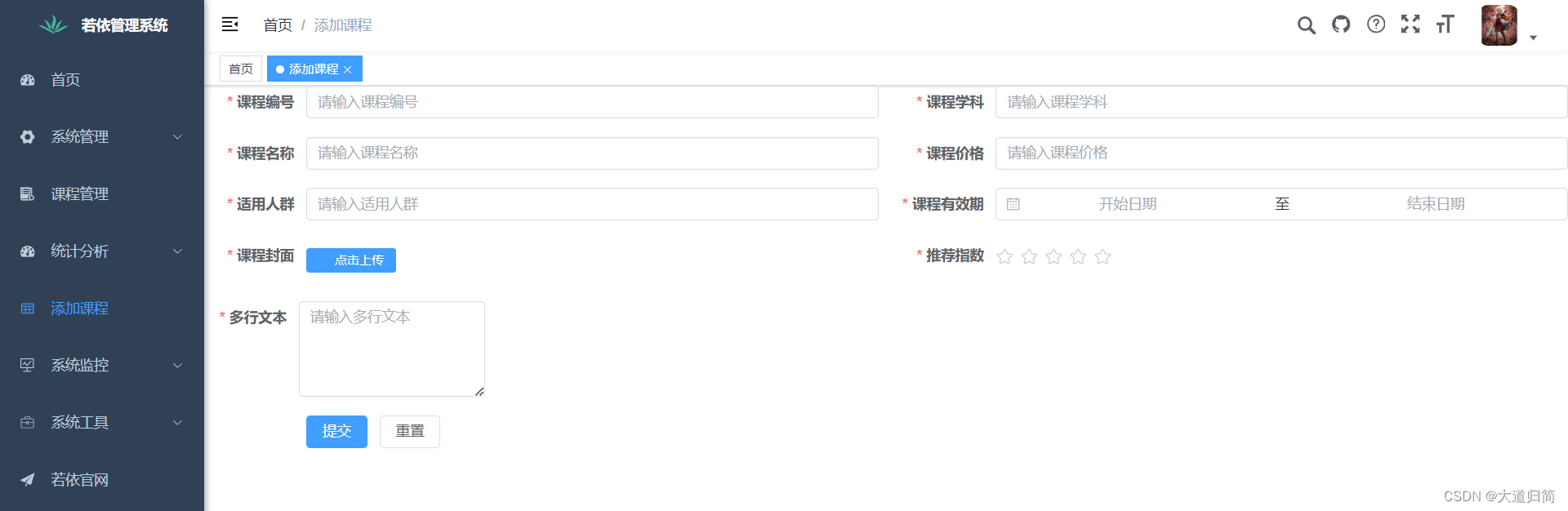
设计表单
-
下载vue文件并导入到前端:

-
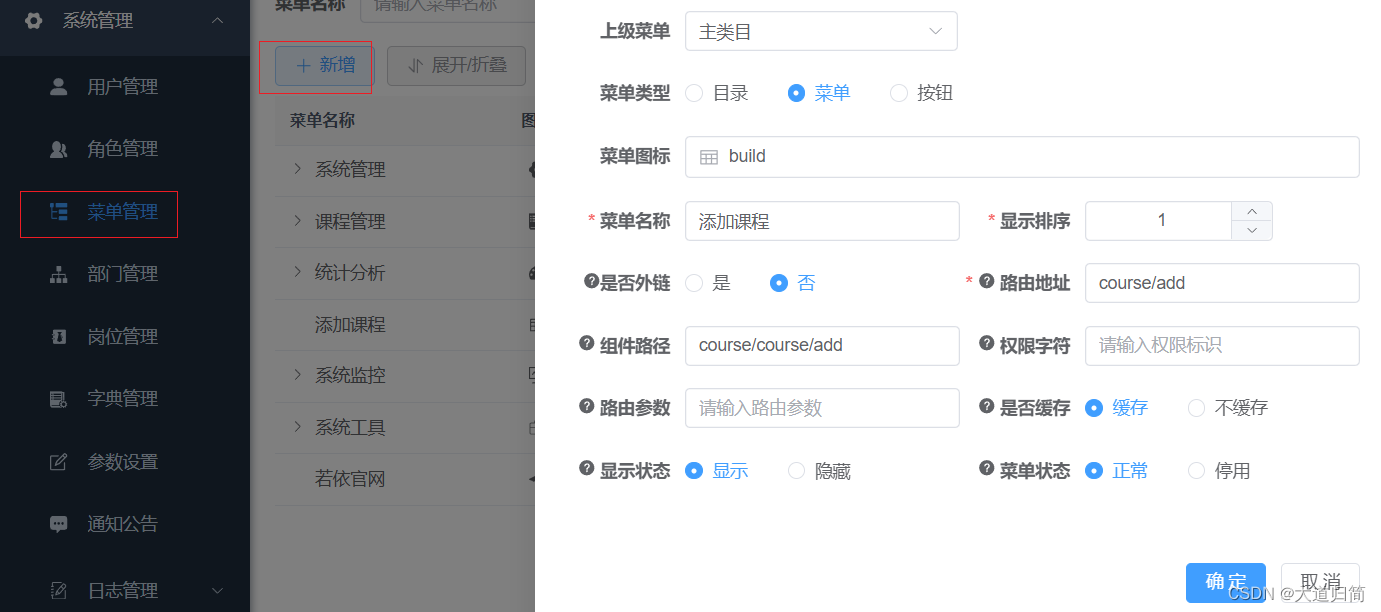
增加添加课程菜单页面:
组件路径为菜单页面在前端项目中的路径
- 最终效果

二、 代码生成
功能:根据表格生成前端菜单,后端业务(controller+service+dao三层);
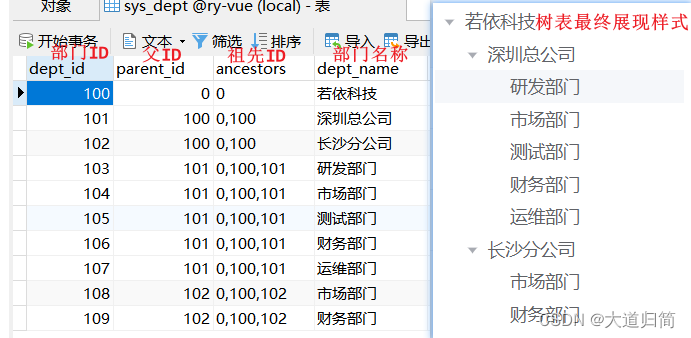
1.任务:将部门表在页面端显示改为树形结构
- 点击代码生成,选择导入按钮,导入sys_dept表
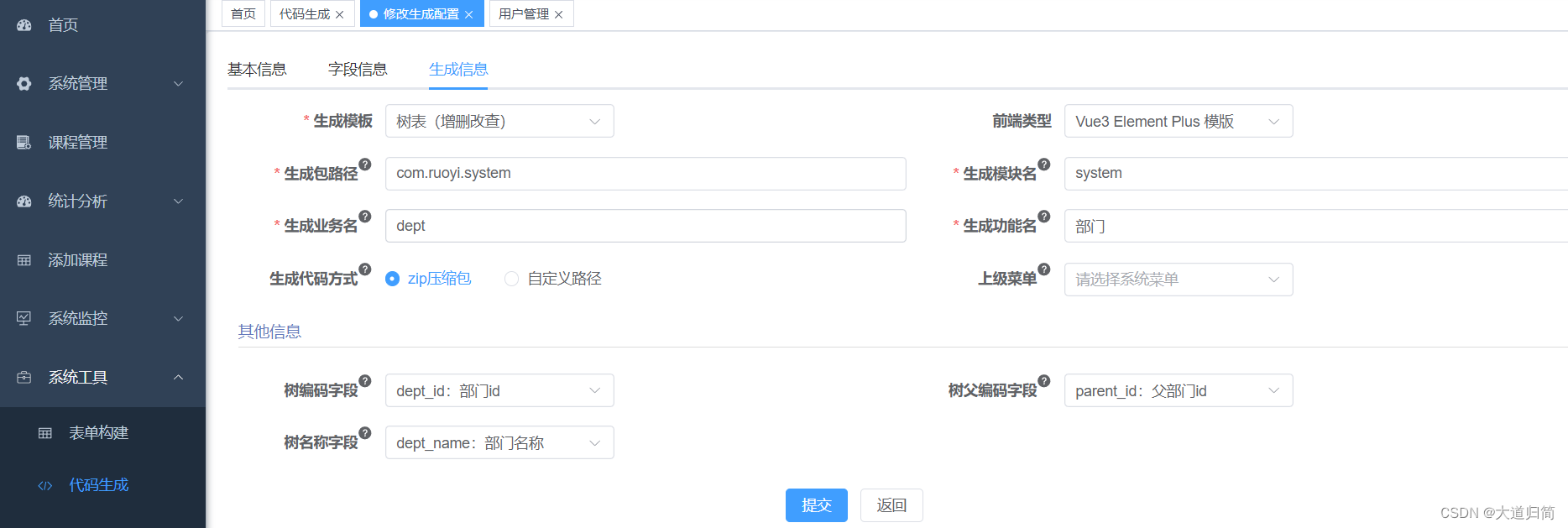
- 点击编辑,点击生成信息
- 将生成模板类型改为树表,并填写其他信息;
字段含义:
树编码字段:指树表中ID;
树父编码字段:指数表中的父ID字段;
树名称字段:指数表中的部门名称;

. - 下载代码并导入到对应路径中(项目中以实现,无需再导入,这里仅仅为了是介绍树表)
- 最终展示效果如下图右半部分

三、系统接口
功能:接入了swagger,方便进行接口测试
任务:使用sagger进行接口测试
- 点击test-controller,点击get测试
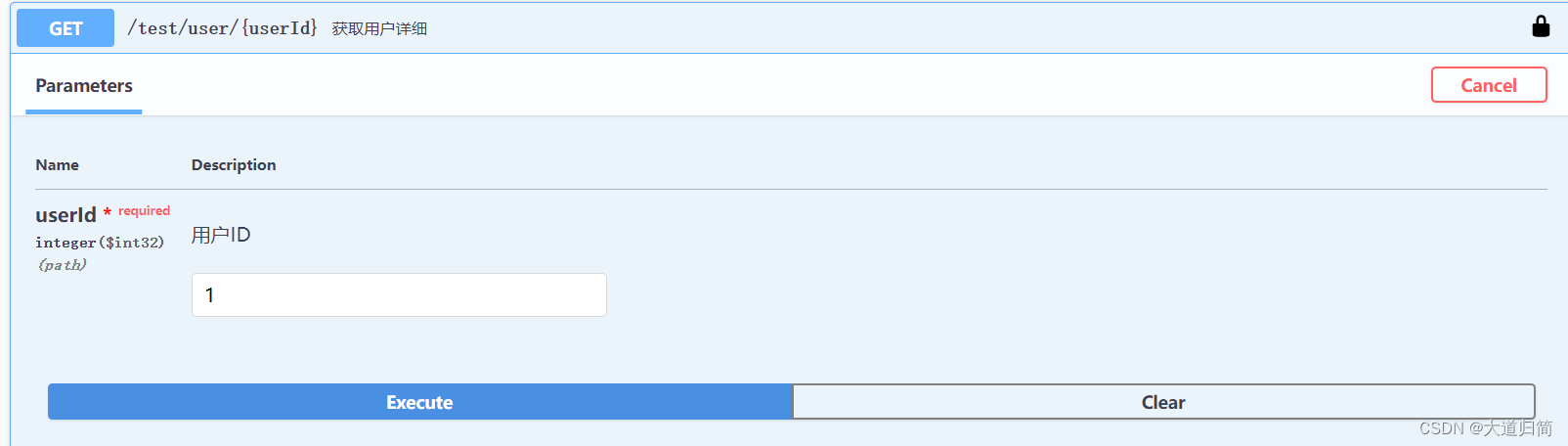
- 点击try out it
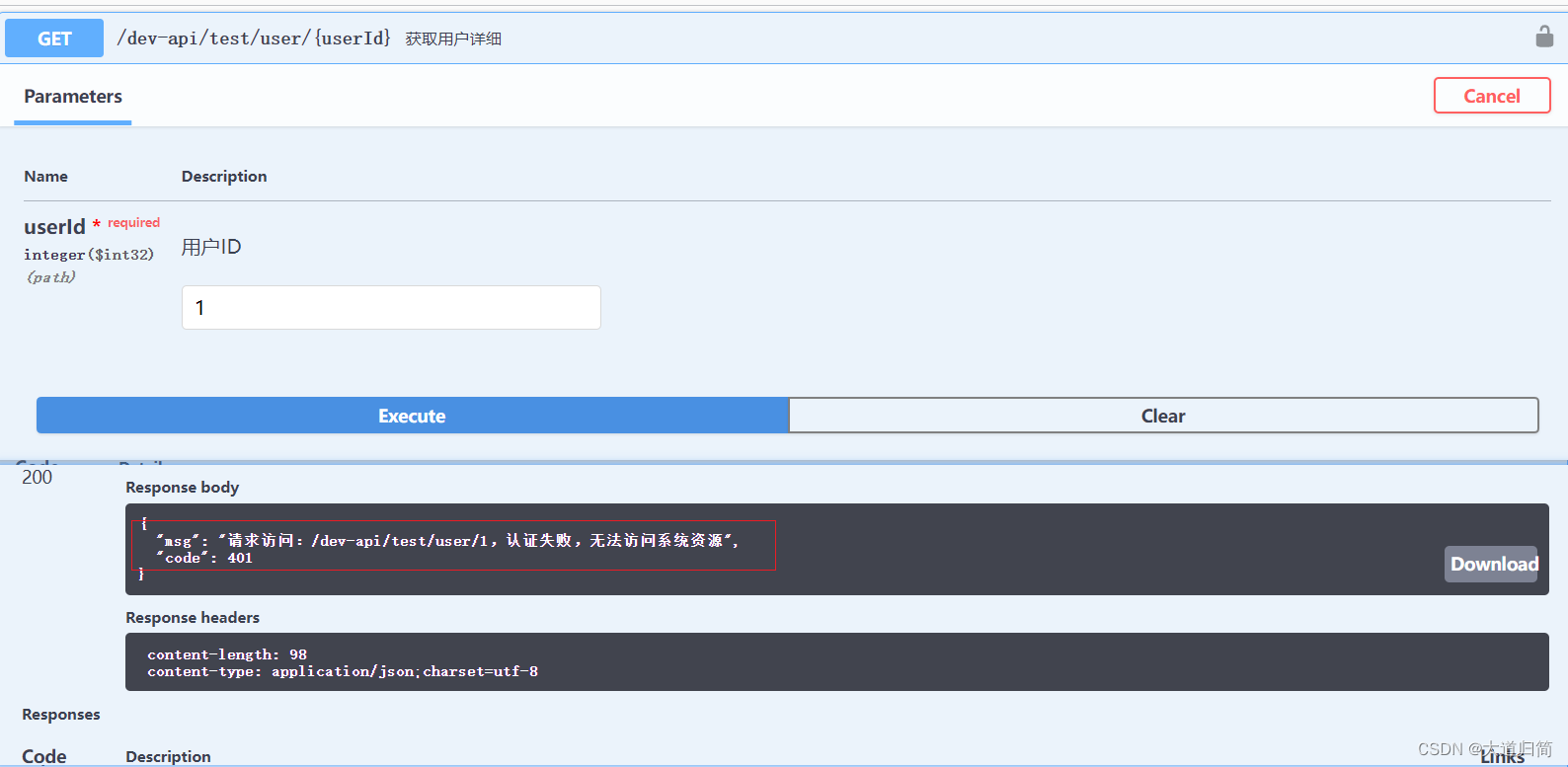
- 输入用户ID,出现报错

- 401是资源不能访问,也就是没有进行授权
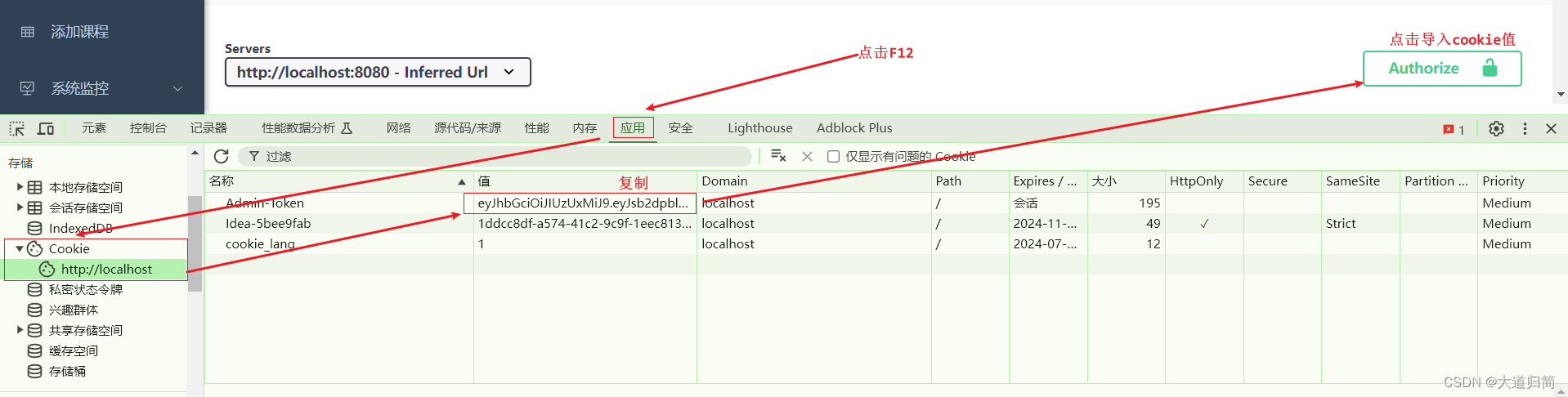
- 进行授权

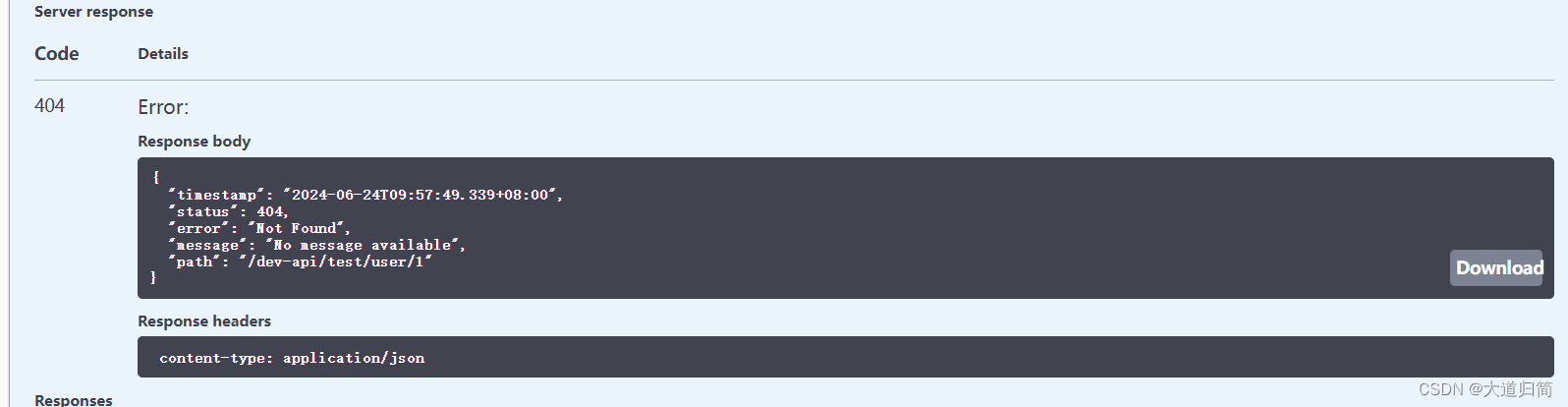
- 继续进行测试,报错404,资源不能访问

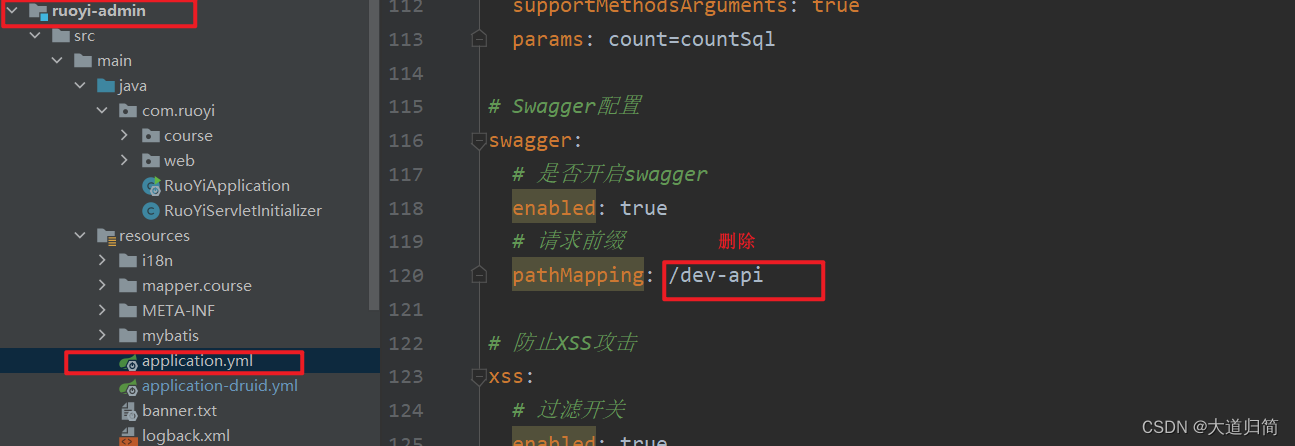
- 404表示资源不能访问,检查发现是swagger路径不对

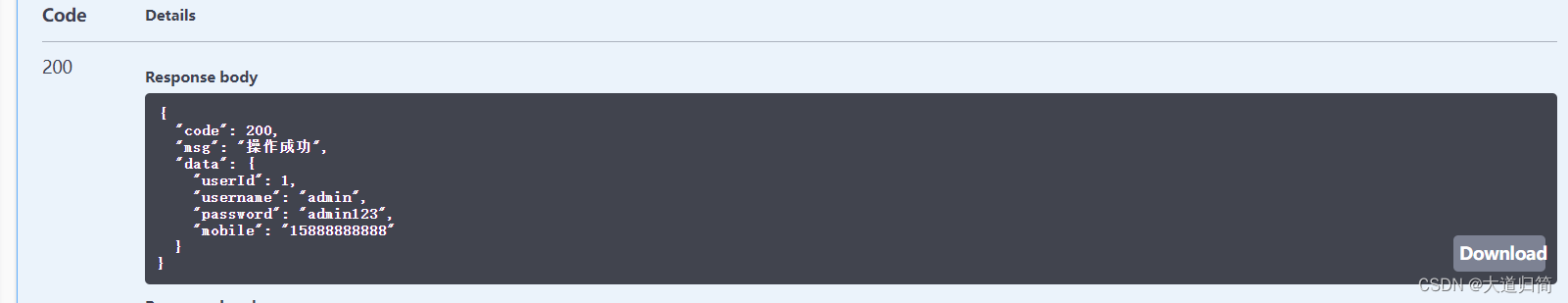
8.重启后端再次进行测试





![[图解]企业应用架构模式2024新译本讲解16-行数据入口2](https://img-blog.csdnimg.cn/direct/0cb7ec57d47642a694c3f05c836a40cb.png)