在开发后台管理系统时,经常会用到进度条这样一个控件,Element UI中提供了progress这样一个组件,如下图所示:

该组件默认的颜色会比较单一,为此时常需要对该组件的样式进行一些优化,以满足实际项目的需求。

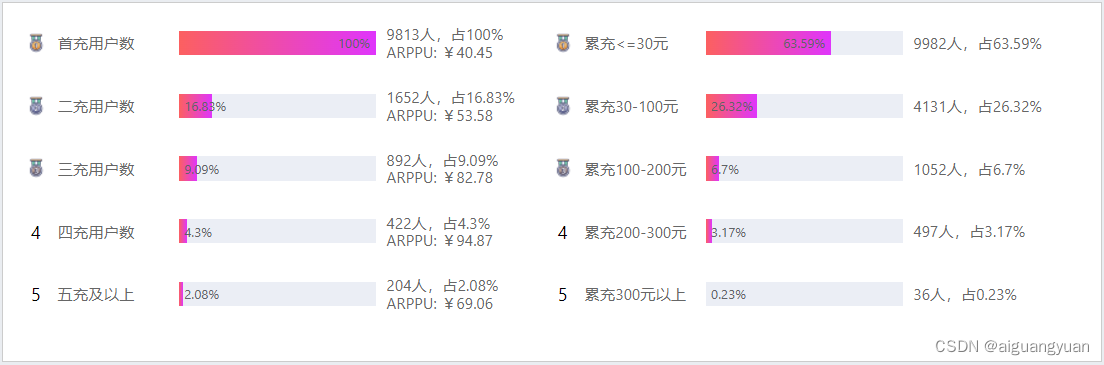
上图是对该组件经过样式优化后的效果,下面提供代码供大家参考:
<template><div id="orderAnalysis"><el-row><el-col :span="12"><div class="progress-box" v-for="(item,index) in progressLeftData" :key="index"><div class="progress-title"><img src="./images/1.png" alt="首充用户数" v-if="index==0"><img src="./images/2.png" alt="二充用户数" v-if="index==1"><img src="./images/3.png" alt="三充用户数" v-if="index==2"><span class="num" v-if="index>2">{{index+1}}</span><span class="text">{{item.title}}</span> </div><div class="progress-body-left"><el-progress :text-inside="true" :percentage="item.rate" :stroke-width="22"></el-progress></div><div class="progress-result"><div>{{item.ucount}}人,占{{item.rate}}%</div><div>ARPPU: ¥{{item.arppu}}</div></div></div></el-col><el-col :span="12"><div class="progress-box" v-for="(item,index) in progressRightData" :key="index"><div class="progress-title"><img src="./images/1.png" alt="累充<=30元" v-if="index==0"><img src="./images/2.png" alt="累充30-100元" v-if="index==1"><img src="./images/3.png" alt="累充100-200元" v-if="index==2"><span class="num" v-if="index>2">{{index+1}}</span><span class="text">{{item.title}}</span> </div><div class="progress-body-right"><el-progress :text-inside="true" :percentage="item.rate" :stroke-width="22"></el-progress></div><div class="progress-result"><div>{{item.ucount}}人,占{{item.rate}}%</div></div></div></el-col></el-row></div>
</template><script>export default {name: "orderAnalysis",data() {return {// 模拟数据progressLeftData:[{title:"首充用户数",rate:100,ucount:9813,arppu:40.45},{title:"二充用户数",rate:16.83,ucount:1652,arppu:53.58},{title:"三充用户数",rate:9.09,ucount:892,arppu:82.78},{title:"四充用户数",rate:4.3,ucount:422,arppu:94.87},{title:"五充及以上",rate:2.08,ucount:204,arppu:69.06}],progressRightData:[{title:"累充<=30元",ucount:9982,rate:63.59},{title:"累充30-100元",ucount:4131,rate:26.32},{title:"累充100-200元",ucount:1052,rate:6.7},{title:"累充200-300元",ucount:497,rate:3.17},{title:"累充300元以上",ucount:36,rate:0.23},]};},
};
</script><style lang="scss" scoped>#orderAnalysis {margin:20px;padding: 20px;background:#fff;border:1px solid #ccc;width:1000px;.progress-box{height:32px;line-height: 32px;display: flex;flex-direction: row;justify-content: flex-start;align-items: center;margin-bottom:25px;.progress-title{width:130px;display: flex;flex-direction: row;justify-content: flex-start;align-items: center;img{width:20px;height:20px;margin-right:10px;}.num{width:20px;margin-right:10px;text-align: center;}.text{width:100px;font-size:14px;color:#666;}}.progress-body-left,.progress-body-right{flex:1;margin: 0 10px;}.progress-result{width:150px;div{height:16px;line-height: 16px;font-size:14px;text-align: left;color:#666;}}}
}</style><style lang="scss">// 组件样式优化代码
#orderAnalysis {.el-progress-bar__outer{border-radius:0px;background: #FFF4F5;}.el-progress-bar__innerText{color:blue;}.el-progress-bar__inner{border-radius:0px;background: linear-gradient(270deg,#FD3546 0%,#FC8434 100%);}.el-progress-bar__inner{border-radius:0px;background: linear-gradient(270deg,#DF35FC 0%,#FC6060 100%);}}</style>