一键登录不需要单独写页面,uniapp 有原生的页面
第一步,登录Dcloud后台》我的应用》点击应用名称


填写完点击 uniCloud模块新建一个服务空间》选择免费 , 创建完点击一键登录,添加应用,这个需要审核,“大概一天左右”,先往下走
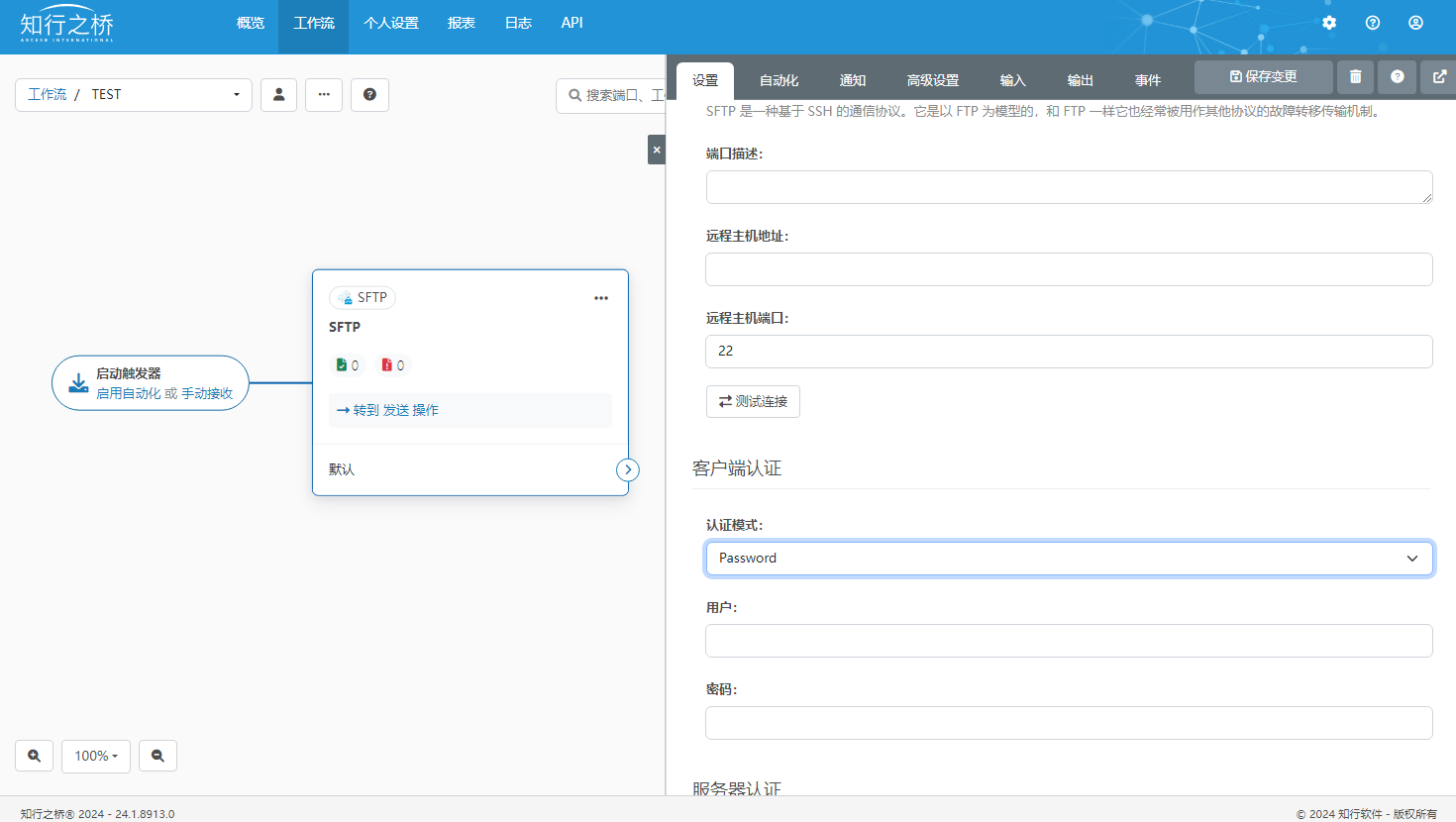
代码里右击uniCloud > 选择关联云服务空间,
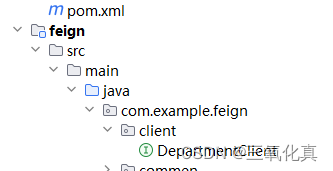
- cloudfunctions目录下有getPhoneNumber就点开,编辑里面的Dcloud appid换成自己项目的
- 没有就创建,下面是内容
'use strict';
exports.main = async (event, context) => {let params = JSON.parse(event.body)console.log(params);const {access_token,openid,appid} = paramsconst res = await uniCloud.getPhoneNumber({provider: 'univerify',appid: appid ||'__UNI__1F2****', // DCloud appid,不同于callFunction方式调用,使用云函数Url化需要传递DCloud appid参数// apiKey: '', // 在开发者中心开通服务并获取apiKey// apiSecret: '', // 在开发者中心开通服务并获取apiSecretaccess_token: access_token,openid: openid})// 返回手机号给自己服务器return {...res,...params}
};
- 右击cloudfunctions,选择上传所有云函数
回到Dcloud,点击服务空间,列表点击项目名字,编辑Url(坐下编辑按钮),内容为左上函数名称加/,然后保存,复制路径给后端

后端需要的是appid(__UNI__1F2****) 和 上面的url
到这里配置就完成了,等待(一键登录审核完成),一键登录需要充值,最低一元,调用一次0.02元,登录代码uniapp 官网就有
查看官网代码
实在看不懂我这里也有封装
一键登录组件