目录
一、事件是什么
二、如何处理事件
一、事件是什么
定义:事件就是浏览器和用户之间的交互行为。
例如:点击按钮、鼠标移动、关闭窗口等。
二、如何处理事件
我们可以在对应的事件属性中设置一些JS行为,当事件触发的时候会将这些代码执行。
示例代码:
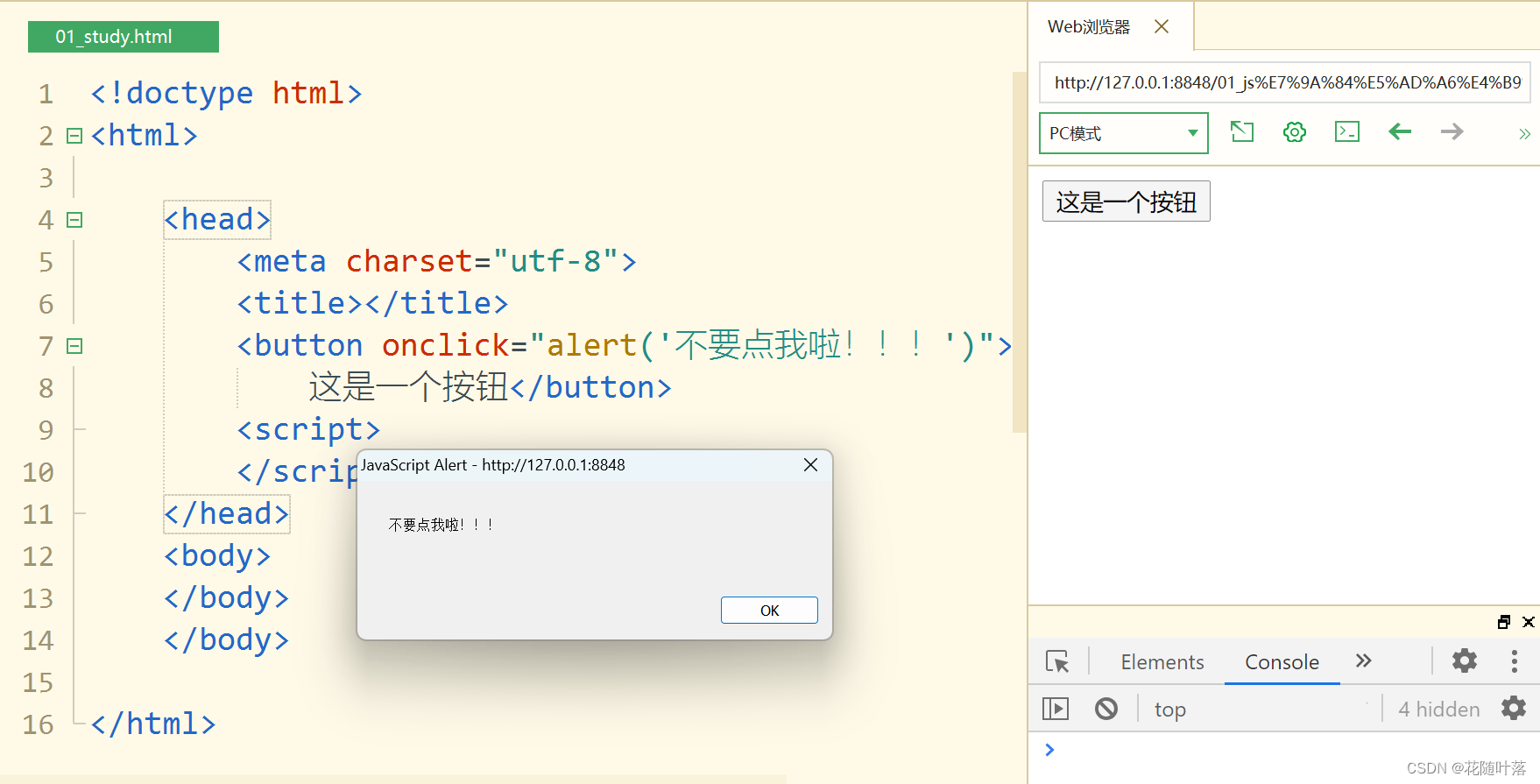
<!doctype html>
<html><head><meta charset="utf-8"><title></title><button onclick="alert('不要点我啦!!!')">这是一个按钮</button><script></script></head><body></body></body></html>
由于在属性里面加入JS,会使得结构和行为耦合,不方便维护,不推荐使用.
可以为按钮的对应事件绑定处理函数的形式来响应事件
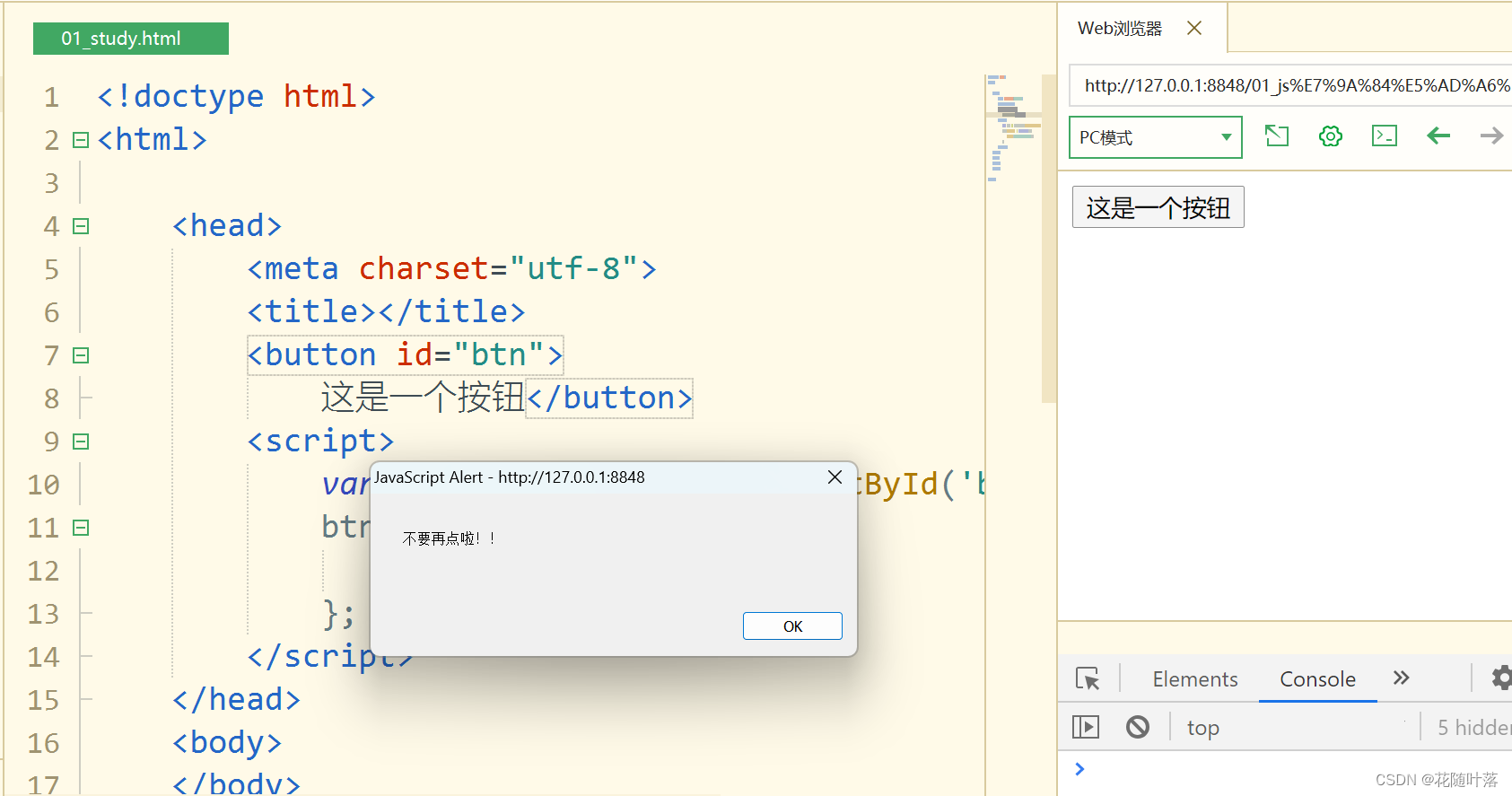
代码优化;
<!doctype html>
<html><head><meta charset="utf-8"><title></title><button id="btn">这是一个按钮</button><script>var btn = document.getElementById('btn');btn.onclick = function(){alert('不要再点啦!!');};</script></head><body></body></body></html>
比较推荐这种方式。
上节学习链接:
JavaScript的学习之DOM简介
感谢大家的学习,一起加油哈!!!