介绍
当我们站在网页开发的浩瀚世界中,眼花缭乱的选择让我们难以抉择。而就在这纷繁复杂的技术海洋中,JQuery EasyUI 如一位指路明灯,为我们提供了一条清晰的航线。
1.1 什么是 JQuery EasyUI?
JQuery EasyUI,简单来说,就是一款基于 JQuery 的用户界面插件库。无论是初学者还是老手,在网页开发中都能从中获得实实在在的帮助。它的灵感源自于易用性与美观的追求,将复杂的用户界面元素,如布局、表单、表格等,简化成了易于使用的组件,让开发者能够更专注于业务逻辑的实现,而不必过多关注界面的实现细节。
1.2 EasyUI 的优势和特点
EasyUI 之所以备受青睐,源于它的多重优势和独特特点:
简单易用: 就像它的名字一样,EasyUI 打造了一个简单易用的开发环境,让开发者可以在短时间内快速上手,实现想要的界面效果。
功能丰富: EasyUI 提供了丰富的组件库,涵盖了常见的用户界面元素,无论是布局、表格、表单还是对话框,应有尽有,能够满足各种需求。
美观大气: EasyUI 的组件设计简洁大方,样式优美,给人一种舒适的视觉体验。无论是企业级应用还是个人网站,都能够轻松打造出时尚美观的界面。
跨平台兼容: EasyUI 兼容各种主流浏览器,包括但不限于 Chrome、Firefox、Safari、Edge 等,同时也支持各种设备,无论是 PC、平板还是手机,都能够流畅运行。
灵活定制: EasyUI 提供了丰富的定制选项,开发者可以根据自己的需求对组件进行灵活的定制,包括主题样式、功能扩展等,实现个性化的界面设计。
总而言之,JQuery EasyUI 不仅是一款优秀的用户界面插件库,更是一位默默耕耘、倾心打磨的开发者之友,为我们的网页开发之路指明了方向,点亮了前行的路途。
安装与基础配置
在我们踏上 JQuery EasyUI 的征程之前,首先需要为我们的项目配备这把神奇的魔法杖。而这把魔法杖,就是 EasyUI,它将为我们的界面世界带来无限的可能性。
2.1 下载 EasyUI
想象一下,当我们站在技术的巨人肩膀上,所需要的只是一个简单的动作——点击下载。在 EasyUI 的官方网站上,我们能够找到最新版本的 EasyUI,一键下载,便可拥有这个强大的工具库。
2.2 引入 EasyUI 到项目中
一旦我们拥有了 EasyUI 的宝贵资源,接下来的一步便是将它引入到我们的项目中。就像在世界之窗中插入了一扇神奇的门,我们只需简单地在项目的文件中引入 EasyUI 的 CSS 和 JS 文件,便可打开通往美妙世界的大门。
2.3 配置 EasyUI 的基本环境
但要想让这扇魔法之门敞开,我们还需要进行一些基本的环境配置。比如,在 HTML 页面中,我们需要确保正确引入了 EasyUI 的 CSS 和 JS 文件,并且按照指定的顺序进行加载;同时,我们也需要在项目的 JavaScript 代码中初始化 EasyUI,为其提供必要的参数和配置,让它真正融入到我们的项目中,为我们的界面世界增添无限的魅力。
当这一切准备就绪,我们便可以毫不犹豫地踏上 EasyUI 的奇妙之旅,探索更广阔的界面世界,发现更多令人惊叹的可能性。
核心组件详解
在 JQuery EasyUI 的世界中,有一系列的核心组件,它们如同大地上的繁星,闪耀着各自独特的光芒,为我们的界面世界增添了无尽的可能性。现在,让我们一起来仔细揭开它们的神秘面纱吧!
3.1 Layout 布局组件
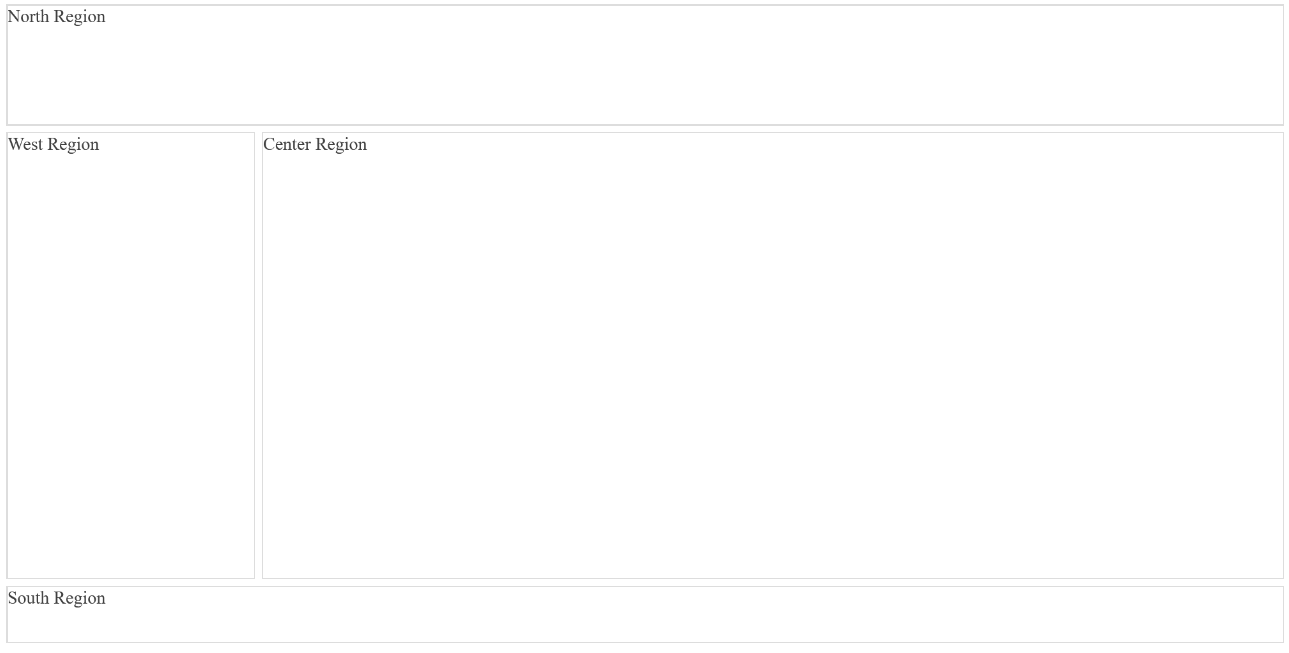
Layout 布局组件由一系列嵌套的面板(Panel)组成,通常包括顶部区域(North)、底部区域(South)、左侧区域(West)、右侧区域(East)和中心区域(Center)。每个区域都可以包含不同的内容,比如菜单、工具栏、数据表格等,从而实现丰富多样的页面布局效果。
3.1.1 区域设置
- North: 顶部区域通常用于放置网页的标题栏或导航栏,可以设置高度和背景色。
- South: 底部区域通常用于放置页脚信息或操作按钮,可以设置高度和背景色。
- West: 左侧区域通常用于放置菜单栏或导航菜单,可以设置宽度和背景色。
- East: 右侧区域通常用于放置辅助功能或广告信息,可以设置宽度和背景色。
- Center: 中心区域通常用于放置主要内容,如数据表格、表单等,会自动填满剩余的空间。
3.1.2 使用示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Layout Example</title><!-- 引入 EasyUI 的 CSS 文件 --><link rel="stylesheet" href="themes\material\easyui.css"><!-- 引入 jQuery 文件 --><script src="jquery.min.js"></script><!-- 引入 EasyUI 的 JS 文件 --><script src="jquery.easyui.min.js"></script>
</head><body><!-- 创建 Layout 组件 --><div class="easyui-layout" style="width: 1000px; height: 500px;"><!-- 北部区域 --><div data-options="region:'north', split:true" style="height: 100px;">North Region</div><!-- 南部区域 --><div data-options="region:'south', split:true" style="height: 50px;">South Region</div><!-- 西部区域 --><div data-options="region:'west', split:true" style="width: 200px;">West Region</div><!-- 中心区域 --><div data-options="region:'center'">Center Region</div></div>
</body></html>

在这个示例中,我们创建了一个 Layout 组件,包含了顶部、底部、左侧和中心四个区域。每个区域都通过 data-options 属性指定了自己的位置和大小,从而实现了页面的布局效果。
3.2 Panel 面板组件
Panel 组件的特点是可以包含任意类型的 HTML 内容,并且可以设置标题、图标、边框样式等属性。它可以作为 Layout 布局组件的子组件,也可以单独使用。
3.2.1 主要属性
- title: 设置面板的标题。
- iconCls: 设置面板标题前的图标样式。
- width: 设置面板的宽度。
- height: 设置面板的高度。
- collapsible: 设置面板是否可折叠。
- closable: 设置面板是否可关闭。
- border: 设置面板是否显示边框。
3.2.2 使用示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Panel Example</title><!-- 引入 EasyUI 的 CSS 文件 --><link rel="stylesheet" href="themes\material\easyui.css"><!-- 引入 jQuery 文件 --><script src="jquery.min.js"></script><!-- 引入 EasyUI 的 JS 文件 --><script src="jquery.easyui.min.js"></script>
</head>
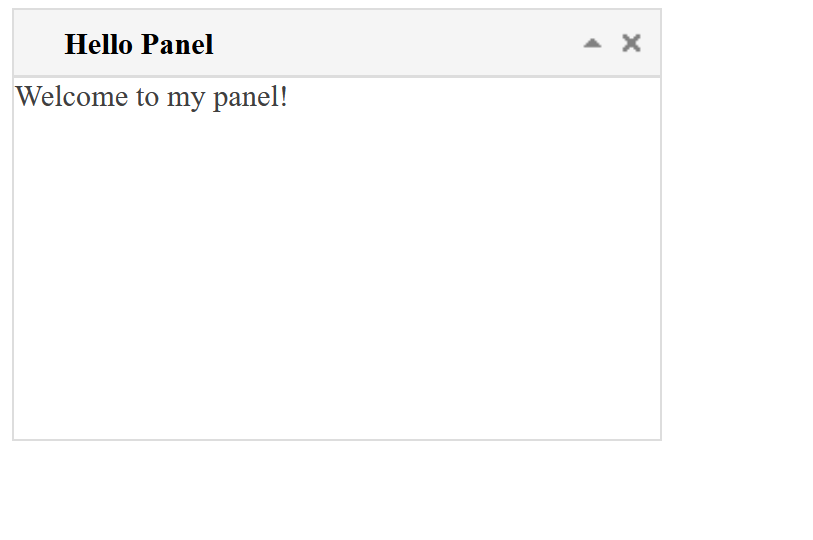
<body><!-- 创建一个面板 --><div id="myPanel" class="easyui-panel" title="Hello Panel" style="width:300px;height:200px;"><!-- 面板内容 -->Welcome to my panel!</div><script>$(function(){// 初始化面板$('#myPanel').panel({iconCls: 'icon-ok', // 设置面板标题前的图标样式collapsible: true, // 设置面板可折叠closable: true, // 设置面板可关闭border: true // 设置面板显示边框});});</script>
</body>
</html>
在这个示例中,我们创建了一个简单的面板,并设置了标题为 “Hello Panel”,宽度为 300px,高度为 200px。面板的内容为 “Welcome to my panel!”,并且设置了面板标题前的图标样式为 “icon-ok”,使其显示一个勾选图标。同时,我们还设置了面板可折叠、可关闭以及显示边框等属性。

3.3 Window 窗口组件
Window 窗口组件可以在网页中弹出一个独立的窗口,用于显示额外的信息、执行特定的操作或者与用户进行交互。它可以包含任意类型的 HTML 内容,并且可以自定义窗口的标题、图标、大小、位置等属性。
3.3.1 主要属性
- title: 设置窗口的标题。
- iconCls: 设置窗口标题前的图标样式。
- width: 设置窗口的宽度。
- height: 设置窗口的高度。
- left: 设置窗口的水平位置。
- top: 设置窗口的垂直位置。
- resizable: 设置窗口是否可调整大小。
- draggable: 设置窗口是否可拖拽移动。
- closable: 设置窗口是否可关闭。
3.3.2 使用示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Window Example</title><!-- 引入 EasyUI 的 CSS 文件 --><link rel="stylesheet" href="themes\material\easyui.css"><!-- 引入 jQuery 文件 --><script src="jquery.min.js"></script><!-- 引入 EasyUI 的 JS 文件 --><script src="jquery.easyui.min.js"></script>
</head>
<body><!-- 创建一个窗口 --><div id="myWindow" class="easyui-window" title="Hello Window" style="width:300px;height:200px;"><!-- 窗口内容 -->Welcome to my window!</div><script>$(function(){// 初始化窗口$('#myWindow').window({iconCls: 'icon-ok', // 设置窗口标题前的图标样式draggable: true, // 设置窗口可拖拽移动resizable: true, // 设置窗口可调整大小closable: true // 设置窗口可关闭});});</script>
</body>
</html>

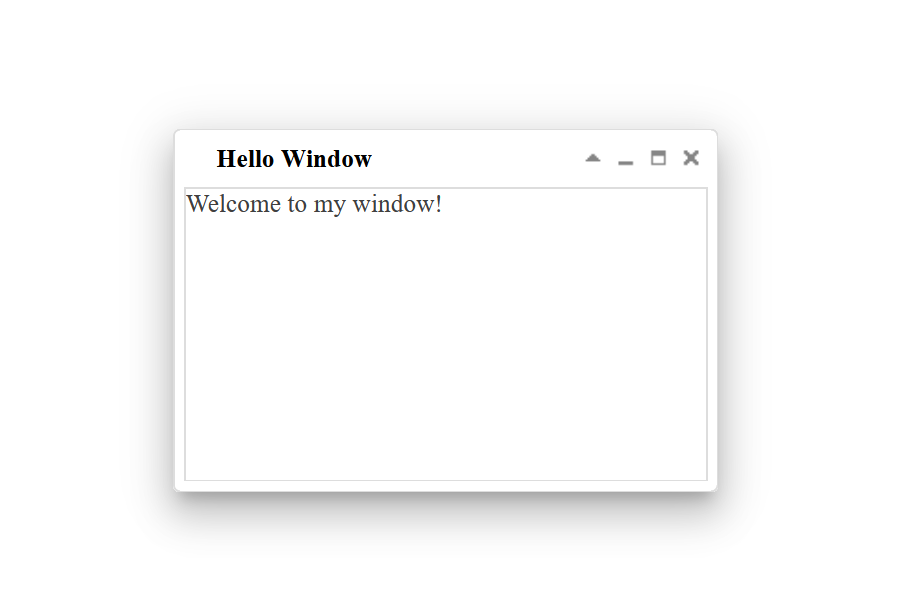
在这个示例中,我们创建了一个简单的窗口,并设置了标题为 “Hello Window”,宽度为 300px,高度为 200px。窗口的内容为 “Welcome to my window!”,并且设置了窗口标题前的图标样式为 “icon-ok”,使其显示一个勾选图标。同时,我们还设置了窗口可拖拽移动、可调整大小以及可关闭等属性。
3.4 Datagrid 数据表格组件
Datagrid 数据表格组件可以将数据以表格的形式展示在网页上,并且提供了丰富的功能,如排序、分页、筛选、编辑等,使用户能够轻松地浏览和操作数据。
3.4.1 主要属性
- url: 设置数据源的 URL 地址,用于加载表格数据。
- columns: 设置表格的列信息,包括标题、字段名、宽度、对齐方式等。
- pagination: 设置是否显示分页条。
- pageSize: 设置每页显示的数据条数。
- rownumbers: 设置是否显示行号。
- toolbar: 设置工具栏的内容,用于添加各种操作按钮。
3.4.2 使用示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Datagrid Example</title><!-- 引入 EasyUI 的 CSS 文件 --><link rel="stylesheet" href="themes\material\easyui.css"><!-- 引入 jQuery 文件 --><script src="jquery.min.js"></script><!-- 引入 EasyUI 的 JS 文件 --><script src="jquery.easyui.min.js"></script>
</head>
<body><!-- 创建一个数据表格 --><table id="dg" class="easyui-datagrid" style="width:700px;height:250px"url="data.json" // 数据源 URLpagination="true" // 显示分页条pageSize="10" // 每页显示数据条数rownumbers="true"> // 显示行号<thead><tr><th field="id" width="50">ID</th><th field="name" width="150">Name</th><th field="age" width="50" align="center">Age</th></tr></thead></table><script>$(function(){// 初始化数据表格$('#dg').datagrid({toolbar: [{iconCls: 'icon-add', // 添加按钮图标text: 'Add', // 添加按钮文字handler: function(){ // 添加按钮点击事件alert('Add button clicked');}}]});});</script>
</body>
</html>

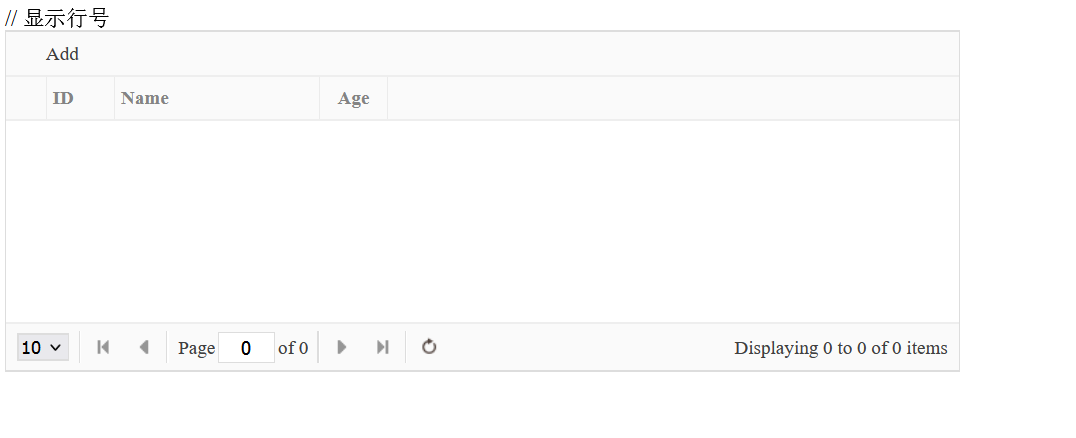
在这个示例中,我们创建了一个简单的数据表格,并设置了数据源的 URL 地址为 “data.json”,分页条为可见,每页显示数据条数为 10,同时显示行号。表格的列信息包括 ID、Name 和 Age,分别对应数据源中的字段。我们还设置了一个工具栏,包含一个添加按钮,点击按钮时会弹出一个提示框显示 “Add button clicked”。
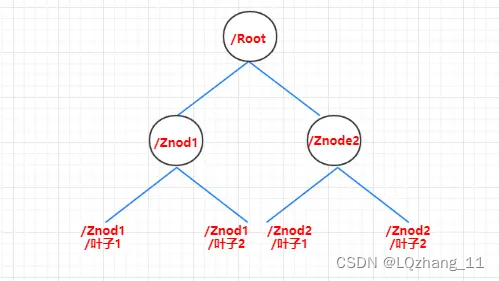
3.5 Tree 树形菜单组件
Tree 树形菜单组件可以将数据以树状结构展示在网页上,并且提供了丰富的功能,如节点展开、折叠、选中、勾选等,使用户能够轻松地浏览和管理信息。
3.5.1 主要属性
- url: 设置数据源的 URL 地址,用于加载树形数据。
- method: 设置数据加载的方法,通常为 “GET” 或 “POST”。
- lines: 设置是否显示节点之间的连接线。
- checkbox: 设置是否显示节点前的复选框。
- cascadeCheck: 设置是否级联勾选子节点。
- onSelect: 设置节点被选中时的回调函数。
3.5.2 使用示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Tree Example</title><!-- 引入 EasyUI 的 CSS 文件 --><link rel="stylesheet" href="themes\material\easyui.css"><!-- 引入 jQuery 文件 --><script src="jquery.min.js"></script><!-- 引入 EasyUI 的 JS 文件 --><script src="jquery.easyui.min.js"></script>
</head>
<body><!-- 创建一个树形菜单 --><ul id="tt" class="easyui-tree" data-options="url:'tree_data.json',method:'get',lines:true"></ul><script>$(function(){// 初始化树形菜单$('#tt').tree({checkbox: true, // 显示复选框cascadeCheck: false, // 不级联勾选子节点onSelect: function(node){ // 节点被选中时的回调函数alert('Selected: ' + node.text);}});});</script>
</body>
</html>
在这个示例中,我们创建了一个简单的树形菜单,并设置了数据源的 URL 地址为 “tree_data.json”,加载方式为 “GET”,同时显示节点之间的连接线。我们还设置了显示复选框,并且当节点被选中时弹出一个提示框显示被选中节点的文本内容。
3.6 Form 表单组件
Form 表单组件可以将各种表单元素(如输入框、下拉框、复选框等)组合在一起,形成一个完整的表单,用户可以在表单中输入信息并提交给服务器进行处理。
3.6.1 主要属性
- url: 设置表单提交的目标 URL 地址。
- method: 设置表单提交的方法,通常为 “GET” 或 “POST”。
- onSubmit: 设置表单提交时的回调函数,用于进行表单验证等操作。
3.6.2 使用示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Form Example</title><!-- 引入 EasyUI 的 CSS 文件 --><link rel="stylesheet" href="themes\material\easyui.css"><!-- 引入 jQuery 文件 --><script src="jquery.min.js"></script><!-- 引入 EasyUI 的 JS 文件 --><script src="jquery.easyui.min.js"></script>
</head>
<body><!-- 创建一个表单 --><form id="myForm" method="post" action="submit.php"><!-- 表单元素 --><div style="margin-bottom:10px"><input class="easyui-textbox" name="name" data-options="prompt:'Enter your name'"></div><div style="margin-bottom:10px"><input class="easyui-textbox" name="email" data-options="prompt:'Enter your email'"></div><div style="margin-bottom:10px"><input class="easyui-textbox" name="password" type="password" data-options="prompt:'Enter your password'"></div><!-- 提交按钮 --><div style="text-align:center"><a href="#" class="easyui-linkbutton" onclick="submitForm()">Submit</a></div></form><script>function submitForm() {$('#myForm').form('submit', {success: function(data){alert('Form submitted successfully!');}});}</script>
</body>
</html>

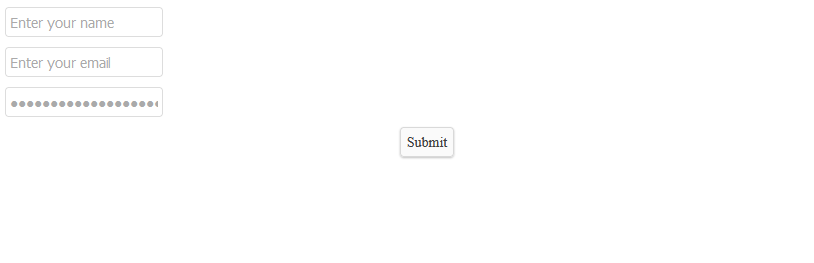
在这个示例中,我们创建了一个简单的表单,包含了姓名、邮箱和密码三个输入框,以及一个提交按钮。表单的提交目标 URL 地址为 “submit.php”,提交方法为 “POST”。当用户点击提交按钮时,会调用 JavaScript 函数 submitForm(),在该函数中调用了 form('submit') 方法来提交表单,并且在提交成功时弹出一个提示框显示 “Form submitted successfully!”。
3.7 Combobox 组合框组件
Combobox 组合框组件将一个文本框和一个下拉框组合在一起,用户可以在文本框中输入内容,也可以通过下拉框选择预定义的选项,从而实现灵活的用户输入和选择操作。
3.7.1 主要属性
- url: 设置下拉框的数据源 URL 地址。
- valueField: 设置下拉框中选项的值字段。
- textField: 设置下拉框中选项的显示字段。
- mode: 设置组合框的模式,可以是 ‘local’(本地模式)或 ‘remote’(远程模式)。
- editable: 设置是否可以编辑文本框。
3.7.2 使用示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Combobox Example</title><!-- 引入 EasyUI 的 CSS 文件 --><link rel="stylesheet" href="themes\material\easyui.css"><!-- 引入 jQuery 文件 --><script src="jquery.min.js"></script><!-- 引入 EasyUI 的 JS 文件 --><script src="jquery.easyui.min.js"></script>
</head>
<body><!-- 创建一个组合框 --><input id="cc" class="easyui-combobox" style="width:200px;"data-options="url:'data.json', // 下拉框的数据源 URL 地址valueField:'id', // 下拉框中选项的值字段textField:'name', // 下拉框中选项的显示字段mode:'remote', // 使用远程模式editable:false // 禁止编辑文本框"><script>$(function(){// 初始化组合框$('#cc').combobox();});</script>
</body>
</html>
在这个示例中,我们创建了一个简单的组合框,设置了下拉框的数据源 URL 地址为 “data.json”,并且指定了值字段为 “id”,显示字段为 “name”,使用远程模式加载数据,同时禁止编辑文本框。
3.8 Datebox 日期选择框组件
Datebox 日期选择框组件允许用户通过日历控件选择日期或日期时间,并且可以根据需要进行自定义配置,如日期格式、日期范围、起始日期等。
3.8.1 主要属性
- editable: 设置是否可以手动编辑日期。
- formatter: 设置日期显示的格式。
- parser: 设置日期解析的方式。
- currentText: 设置当前日期按钮的显示文本。
- closeText: 设置关闭按钮的显示文本。
3.8.2 使用示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Datebox Example</title><!-- 引入 EasyUI 的 CSS 文件 --><link rel="stylesheet" href="themes\material\easyui.css"><!-- 引入 jQuery 文件 --><script src="jquery.min.js"></script><!-- 引入 EasyUI 的 JS 文件 --><script src="jquery.easyui.min.js"></script>
</head>
<body><!-- 创建一个日期选择框 --><input id="dd" class="easyui-datebox"data-options="editable:false, // 禁止手动编辑日期formatter:myFormatter, // 自定义日期格式parser:myParser, // 自定义日期解析方式currentText:'今天', // 设置当前日期按钮的显示文本closeText:'关闭' // 设置关闭按钮的显示文本"><script>// 自定义日期格式function myFormatter(date){var y = date.getFullYear();var m = date.getMonth()+1;var d = date.getDate();return y+'年'+m+'月'+d+'日';}// 自定义日期解析方式function myParser(s){if (!s) return new Date();var ss = s.split('年');var y = parseInt(ss[0],10);var sss = ss[1].split('月');var m = parseInt(sss[0],10)-1;var d = parseInt(sss[1],10);if (!isNaN(y) && !isNaN(m) && !isNaN(d)){return new Date(y,m,d);} else {return new Date();}}$(function(){// 初始化日期选择框$('#dd').datebox();});</script>
</body>
</html>
在这个示例中,我们创建了一个简单的日期选择框,并设置了禁止手动编辑日期、自定义日期格式、自定义日期解析方式、当前日期按钮文本和关闭按钮文本。
3.9 Pagination 分页组件
Pagination 分页组件可以将大量数据分成多个页面进行显示,用户可以通过上一页、下一页、跳转等操作来浏览不同的数据页面。
3.9.1 主要属性
- total: 设置数据总条数。
- pageSize: 设置每页显示的数据条数。
- pageNumber: 设置当前页码。
- pageList: 设置每页显示的数据条数选项。
- layout: 设置分页按钮的布局。
3.9.2 使用示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Pagination Example</title><!-- 引入 EasyUI 的 CSS 文件 --><link rel="stylesheet" href="themes\material\easyui.css"><!-- 引入 jQuery 文件 --><script src="jquery.min.js"></script><!-- 引入 EasyUI 的 JS 文件 --><script src="jquery.easyui.min.js"></script>
</head>
<body><!-- 创建一个分页组件 --><div id="pp" class="easyui-pagination"data-options="total: 1000, // 数据总条数pageSize: 10, // 每页显示的数据条数pageNumber: 1, // 当前页码pageList: [10,20,30], // 每页显示的数据条数选项layout:['list','sep','first','prev','links','next','last','sep','refresh']"></div><script>$(function(){// 初始化分页组件$('#pp').pagination({onSelectPage:function(pageNumber, pageSize){alert('Page ' + pageNumber + ' with ' + pageSize + ' items per page');}});});</script>
</body>
</html>

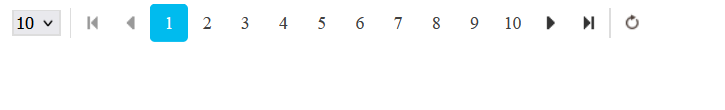
在这个示例中,我们创建了一个简单的分页组件,设置了数据总条数为 1000,每页显示的数据条数为 10,当前页码为 1,每页显示的数据条数选项为 10、20、30。我们还设置了分页按钮的布局,包括列表、分隔符、首页、上一页、页码链接、下一页、尾页、分隔符和刷新按钮。
常用插件与扩展
4.1 使用 Tooltip 插件
Tooltip 插件是 EasyUI 中一个常用的工具,用于在用户鼠标悬停在指定元素上时显示提示信息,增强用户体验。
4.1.1 主要属性
- content: 设置提示信息的内容。
- position: 设置提示框的位置。
- trackMouse: 设置是否跟随鼠标移动。
4.1.2 使用示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Tooltip Example</title><!-- 引入 EasyUI 的 CSS 文件 --><link rel="stylesheet" href="https://cdn.staticfile.org/jquery-easyui/1.9.5/themes/default/easyui.css"><!-- 引入 jQuery 文件 --><script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.min.js"></script><!-- 引入 EasyUI 的 JS 文件 --><script src="https://cdn.staticfile.org/jquery-easyui/1.9.5/jquery.easyui.min.js"></script><!-- 引入 Tooltip 插件 --><script src="https://cdn.staticfile.org/jquery-easyui/1.9.5/plugins/jquery.easyui.tooltip.js"></script>
</head>
<body><!-- 创建一个按钮,鼠标悬停时显示提示信息 --><button id="btn" class="easyui-tooltip" data-options="content:'Click me!', position:'top', trackMouse:true">Hover me</button>
</body>
</html>
在这个示例中,我们创建了一个按钮,并且设置了鼠标悬停时显示的提示信息为 “Click me!”,位置为顶部,且提示框会跟随鼠标移动。
4.2 扩展 EasyUI 的功能
EasyUI 提供了丰富的扩展功能,可以根据实际需求对组件进行定制化,增强功能或者改变默认行为。
4.2.1 扩展 EasyUI 的方法
可以通过 $.extend 方法扩展 EasyUI 的功能,添加新的方法或者覆盖现有方法。
4.2.2 示例
// 扩展 EasyUI 的方法
$.extend($.fn.datagrid.methods, {doSomething: function(jq){return jq.each(function(){// 执行一些自定义操作});}
});// 使用扩展的方法
$('#dg').datagrid('doSomething');
4.3 定制主题风格
EasyUI 支持定制主题风格,用户可以根据自己的需求来修改组件的样式,以实现个性化的界面效果。
4.3.1 修改样式文件
用户可以修改 EasyUI 的样式文件,以改变组件的外观样式。
4.3.2 示例
/* 修改 EasyUI 的按钮样式 */
.my-button {background-color: #ff0000;color: #ffffff;border: 1px solid #ff0000;
}/* 使用修改后的样式 */
<button class="easyui-linkbutton my-button" data-options="iconCls:'icon-ok'">Save</button>
通过修改样式文件或者添加自定义样式,用户可以实现各种不同风格的主题,从而满足不同的设计需求。
简单实践
构建一个简单的用户管理页面可以让我们演示如何使用 EasyUI 来创建常见的用户界面,并实现基本的数据展示和操作功能。
5.1 构建一个简单的用户管理页面
5.1.1 页面布局
首先,我们需要创建一个包含用户列表、添加用户按钮和编辑用户对话框的页面布局。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>User Management</title><!-- 引入 EasyUI 的 CSS 文件 --><link rel="stylesheet" href="https://cdn.staticfile.org/jquery-easyui/1.9.5/themes/default/easyui.css"><!-- 引入 jQuery 文件 --><script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.min.js"></script><!-- 引入 EasyUI 的 JS 文件 --><script src="https://cdn.staticfile.org/jquery-easyui/1.9.5/jquery.easyui.min.js"></script>
</head>
<body><!-- 用户列表 --><table id="dg" class="easyui-datagrid" style="width:700px;height:250px"url="get_users.php" pagination="true" rownumbers="true"><thead><tr><th field="id" width="50">ID</th><th field="name" width="150">Name</th><th field="email" width="200">Email</th><th field="role" width="100">Role</th></tr></thead></table><!-- 按钮 --><div style="margin-top:20px"><a href="#" class="easyui-linkbutton" onclick="openAddUserDialog()">Add User</a></div><!-- 编辑用户对话框 --><div id="dlg" class="easyui-dialog" style="width:400px;height:200px;padding:10px 20px"closed="true" buttons="#dlg-buttons"><form id="fm" method="post" novalidate><div style="margin-bottom:20px"><input name="name" class="easyui-textbox" required="true" label="Name:" style="width:100%"></div><div style="margin-bottom:20px"><input name="email" class="easyui-textbox" required="true" validType="email" label="Email:" style="width:100%"></div><div style="margin-bottom:20px"><input name="role" class="easyui-textbox" required="true" label="Role:" style="width:100%"></div></form></div><!-- 对话框按钮 --><div id="dlg-buttons"><a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a><a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="closeDialog()">Cancel</a></div><!-- JavaScript 代码 --><script>// 打开添加用户对话框function openAddUserDialog(){$('#dlg').dialog('open').dialog('setTitle','Add User');$('#fm').form('clear');}// 保存用户function saveUser(){$('#fm').form('submit',{url: 'save_user.php',onSubmit: function(){return $(this).form('validate');},success: function(result){var result = JSON.parse(result);if(result.success){$('#dlg').dialog('close');$('#dg').datagrid('reload');} else {$.messager.show({title: 'Error',msg: result.message});}}});}// 关闭对话框function closeDialog(){$('#dlg').dialog('close');}</script>
</body>
</html>
5.1.2 后端接口
我们需要编写后端接口来处理用户数据的获取和保存。例如,我们可以使用 PHP 来实现这些接口。
get_users.php:
<?php
// 连接数据库并查询用户数据
// 返回 JSON 格式的用户数据
save_user.php:
<?php
// 获取表单数据并保存到数据库
// 返回 JSON 格式的保存结果(成功或失败)
通过以上的HTML、JavaScript和PHP代码,我们就创建了一个简单的用户管理页面。用户可以在页面上看到用户列表,点击“Add User”按钮可以弹出添加用户的对话框,输入用户信息后点击“Save”按钮即可将用户信息保存到后端数据库中。
实现数据图表展示可以帮助用户更直观地理解和分析数据。下面是一个使用 EasyUI 实现数据图表展示的示例。
5.2 使用 EasyUI 实现数据图表展示
5.2.1 页面布局
首先,我们需要创建一个包含图表容器和一些控制按钮的页面布局。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Data Visualization</title><!-- 引入 EasyUI 的 CSS 文件 --><link rel="stylesheet" href="https://cdn.staticfile.org/jquery-easyui/1.9.5/themes/default/easyui.css"><!-- 引入 jQuery 文件 --><script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.min.js"></script><!-- 引入 EasyUI 的 JS 文件 --><script src="https://cdn.staticfile.org/jquery-easyui/1.9.5/jquery.easyui.min.js"></script><!-- 引入 EasyUI 的图表插件 --><script src="https://cdn.staticfile.org/jquery-easyui/1.9.5/plugins/jquery.easyui.chart.js"></script>
</head>
<body><!-- 图表容器 --><div id="chartContainer" style="width:80%;height:400px;"></div><!-- 控制按钮 --><div style="margin-top:20px;"><a href="#" class="easyui-linkbutton" onclick="loadData('bar')">Bar Chart</a><a href="#" class="easyui-linkbutton" onclick="loadData('line')">Line Chart</a><a href="#" class="easyui-linkbutton" onclick="loadData('pie')">Pie Chart</a></div><!-- JavaScript 代码 --><script>// 加载数据并绘制图表function loadData(type){// 模拟加载数据var data = generateData(type);// 清空图表容器$('#chartContainer').empty();// 绘制图表$('#chartContainer').chart({type: type,data: data,title: 'Data Visualization'});}// 生成模拟数据function generateData(type){// 根据图表类型生成不同的模拟数据var data;if(type === 'bar'){data = [{name:'A', value: Math.floor(Math.random() * 100)},{name:'B', value: Math.floor(Math.random() * 100)},{name:'C', value: Math.floor(Math.random() * 100)},{name:'D', value: Math.floor(Math.random() * 100)},{name:'E', value: Math.floor(Math.random() * 100)}];} else if(type === 'line'){data = [{name:'Jan', value: Math.floor(Math.random() * 100)},{name:'Feb', value: Math.floor(Math.random() * 100)},{name:'Mar', value: Math.floor(Math.random() * 100)},{name:'Apr', value: Math.floor(Math.random() * 100)},{name:'May', value: Math.floor(Math.random() * 100)}];} else if(type === 'pie'){data = [{name:'A', value: Math.floor(Math.random() * 100)},{name:'B', value: Math.floor(Math.random() * 100)},{name:'C', value: Math.floor(Math.random() * 100)},{name:'D', value: Math.floor(Math.random() * 100)},{name:'E', value: Math.floor(Math.random() * 100)}];}return data;}</script>
</body>
</html>
5.2.2 JavaScript 代码
在 JavaScript 代码中,我们定义了 loadData 函数来加载数据并绘制图表。根据用户选择的图表类型,我们调用不同的数据生成函数 generateData 来生成模拟数据,然后使用 EasyUI 的图表插件来绘制相应类型的图表。
5.2.3 后端接口
在实际应用中,我们通常需要通过后端接口从数据库或其他数据源中获取真实数据,然后将数据传递给前端页面进行图表展示。
通过以上的 HTML、JavaScript 代码,我们创建了一个简单的数据图表展示页面。用户可以在页面上选择不同类型的图表(柱状图、折线图、饼图),然后点击对应的按钮,页面就会加载相应类型的模拟数据并绘制图表。
开发一个基于 EasyUI 的任务管理系统可以帮助用户轻松管理任务、设置任务优先级和状态,并且方便地进行任务的增删改查操作。下面是一个简单的任务管理系统的示例。
5.3 开发一个基于 EasyUI 的任务管理系统
5.3.1 页面布局
我们需要创建一个包含任务列表、添加任务按钮和编辑任务对话框的页面布局。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Task Management System</title><!-- 引入 EasyUI 的 CSS 文件 --><link rel="stylesheet" href="https://cdn.staticfile.org/jquery-easyui/1.9.5/themes/default/easyui.css"><!-- 引入 jQuery 文件 --><script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.min.js"></script><!-- 引入 EasyUI 的 JS 文件 --><script src="https://cdn.staticfile.org/jquery-easyui/1.9.5/jquery.easyui.min.js"></script>
</head>
<body><!-- 任务列表 --><table id="dg" class="easyui-datagrid" style="width:700px;height:400px"url="get_tasks.php" toolbar="#toolbar" pagination="true" rownumbers="true"><thead><tr><th field="id" width="50">ID</th><th field="name" width="200">Name</th><th field="priority" width="100">Priority</th><th field="status" width="100">Status</th></tr></thead></table><!-- 工具栏 --><div id="toolbar"><a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="openAddTaskDialog()">Add Task</a><a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="openEditTaskDialog()">Edit Task</a><a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="deleteTask()">Delete Task</a></div><!-- 编辑任务对话框 --><div id="dlg" class="easyui-dialog" style="width:400px;height:250px;padding:10px 20px"closed="true" buttons="#dlg-buttons"><form id="fm" method="post" novalidate><div style="margin-bottom:20px"><input name="name" class="easyui-textbox" required="true" label="Name:" style="width:100%"></div><div style="margin-bottom:20px"><input name="priority" class="easyui-textbox" required="true" label="Priority:" style="width:100%"></div><div style="margin-bottom:20px"><input name="status" class="easyui-textbox" required="true" label="Status:" style="width:100%"></div></form></div><!-- 对话框按钮 --><div id="dlg-buttons"><a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveTask()">Save</a><a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="closeDialog()">Cancel</a></div><!-- JavaScript 代码 --><script>// 打开添加任务对话框function openAddTaskDialog(){$('#dlg').dialog('open').dialog('setTitle','Add Task');$('#fm').form('clear');}// 打开编辑任务对话框function openEditTaskDialog(){var row = $('#dg').datagrid('getSelected');if (row){$('#dlg').dialog('open').dialog('setTitle','Edit Task');$('#fm').form('load',row);} else {$.messager.alert('Warning','Please select a task to edit.','warning');}}// 保存任务function saveTask(){$('#fm').form('submit',{url: 'save_task.php',onSubmit: function(){return $(this).form('validate');},success: function(result){var result = JSON.parse(result);if(result.success){$('#dlg').dialog('close');$('#dg').datagrid('reload');} else {$.messager.show({title: 'Error',msg: result.message});}}});}// 删除任务function deleteTask(){var row = $('#dg').datagrid('getSelected');if (row){$.messager.confirm('Confirm','Are you sure you want to delete this task?',function(r){if (r){$.post('delete_task.php',{id:row.id},function(result){if (result.success){$('#dg').datagrid('reload');} else {$.messager.show({title: 'Error',msg: result.message});}},'json');}});} else {$.messager.alert('Warning','Please select a task to delete.','warning');}}// 关闭对话框function closeDialog(){$('#dlg').dialog('close');}</script>
</body>
</html>
5.3.2 后端接口
我们需要编写后端接口来处理任务数据的获取、保存和删除。
get_tasks.php:
<?php
// 连接数据库并查询任务数据
// 返回 JSON 格式的任务数据
save_task.php:
<?php
// 获取表单数据并保存到数据库
// 返回 JSON 格式的保存结果(成功或失败)
delete_task.php:
<?php
// 获取任务 ID 并从数据库中删除对应的任务
// 返回 JSON 格式的删除结果(成功或失败)
通过以上的 HTML、JavaScript 和 PHP 代码,我们创建了一个简单的任务管理系统。用户可以在页面上看到任务列表,点击工具栏按钮可以弹出添加或编辑任务的对话框,输入任务信息后点击保存按钮即可将任务信息保存到后端数据库中,同时也可以删除已有的任务。
总结
希望通过本篇博客的学习,读者可以掌握 JQuery EasyUI 的基本用法,并且了解如何利用 EasyUI 开发各种类型的前端应用程序。加油加油!(ง •_•)ง