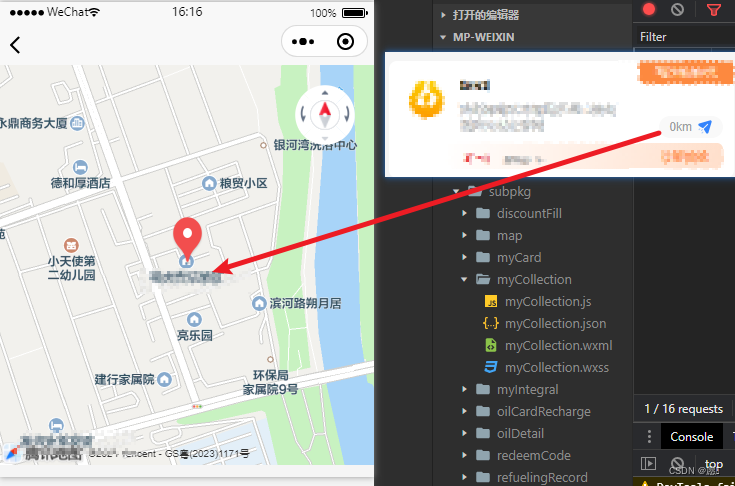
主页面
<view class="right-content" @click.stop="kilometer(item)"><view class="km">{{item.distance||'0'}}km</view><image src="../../static/map.png" mode=""style="width: 32rpx; height: 32rpx; margin-left: 10rpx; margin-right: 10px;"></image>
</view>kilometer(item){uni.navigateTo({url: `/subpkg/map/map?item=${(JSON.stringify(item))}`,})},
点击跳转的页面
<template><view><map style="width: 100%; height: 400px;" enable-building="true" show-compass="true" :latitude="latitude":longitude="longitude" :markers="markers"></map></view>
</template><script>export default {data() {return {latitude: 0,longitude: 0,markers: [{id: 1,latitude: 0,longitude: 0,width: '30', // 标记点图标宽度height: '50' // 标记点图标高度}],msgInfo: {}}},onLoad(option) {this.msgInfo = JSON.parse(option.item || '{}');this.latitude = Number(this.msgInfo.lat || 0);this.longitude = Number(this.msgInfo.lng || 0);// 更新 covers 数组中的标记点位置 this.markers[0].latitude = this.latitude;this.markers[0].longitude = this.longitude;}}
</script><style lang="scss"></style>