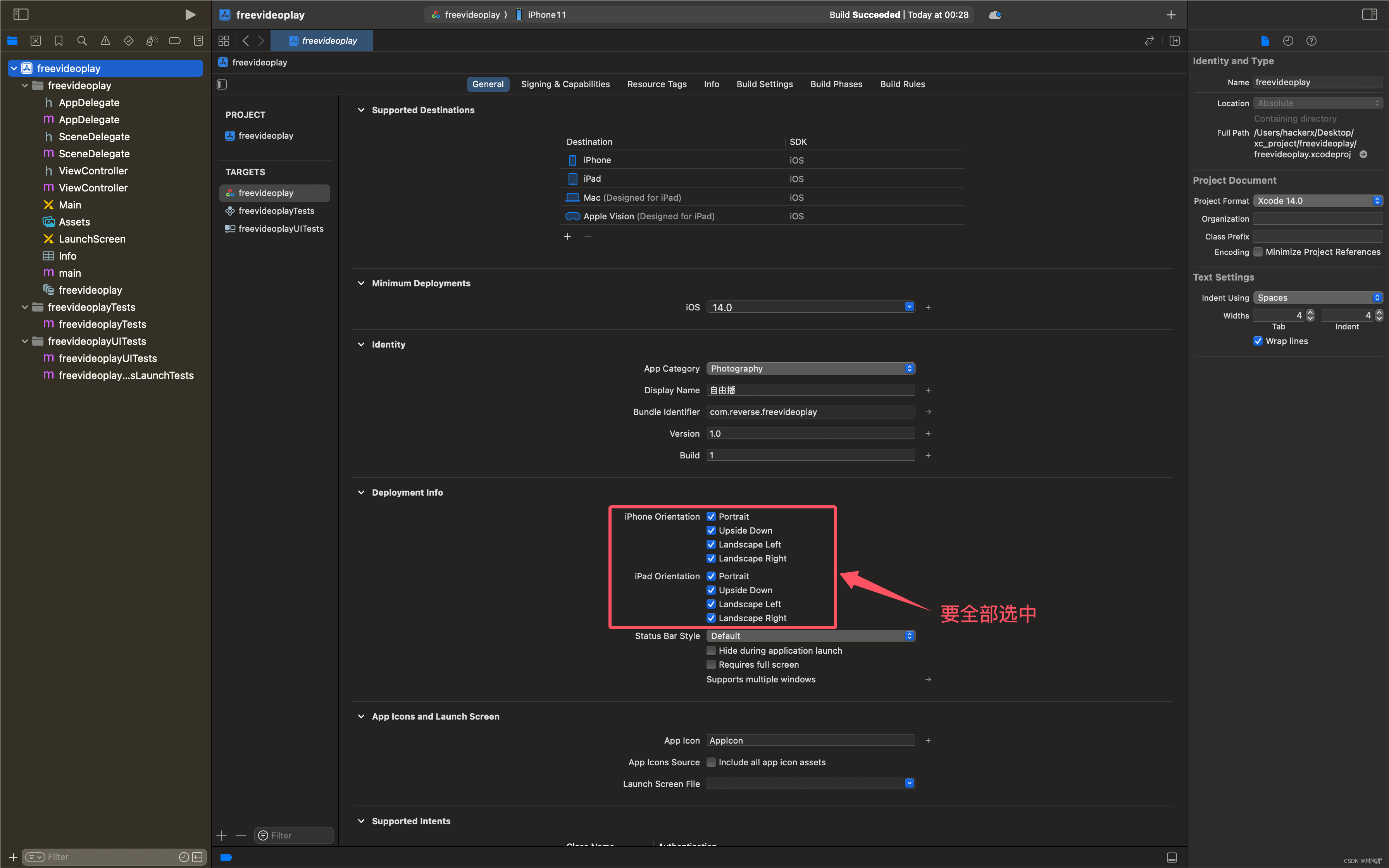
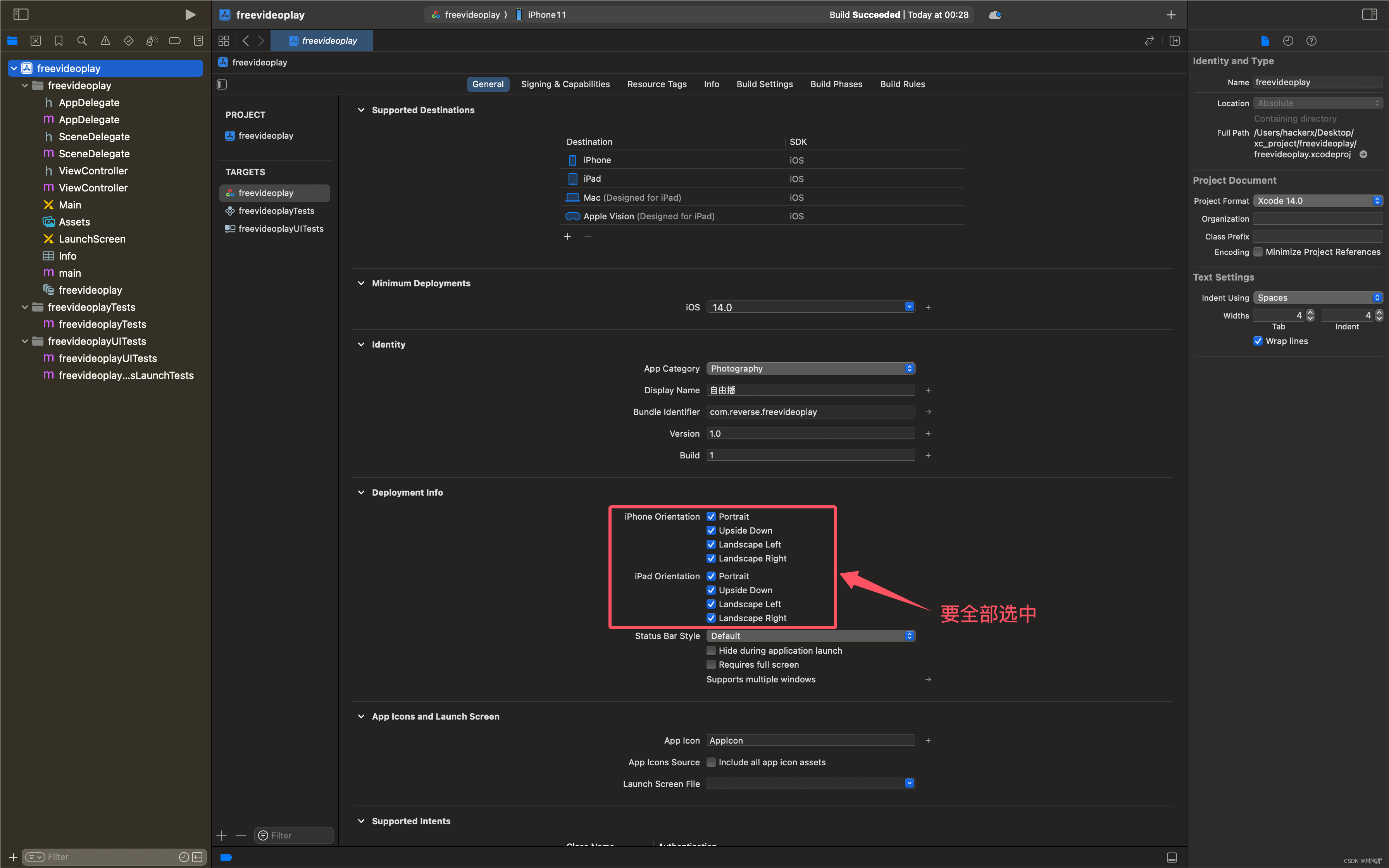
1.全部选中下图内容,包含iPhone与iPad屏幕所有旋转方向

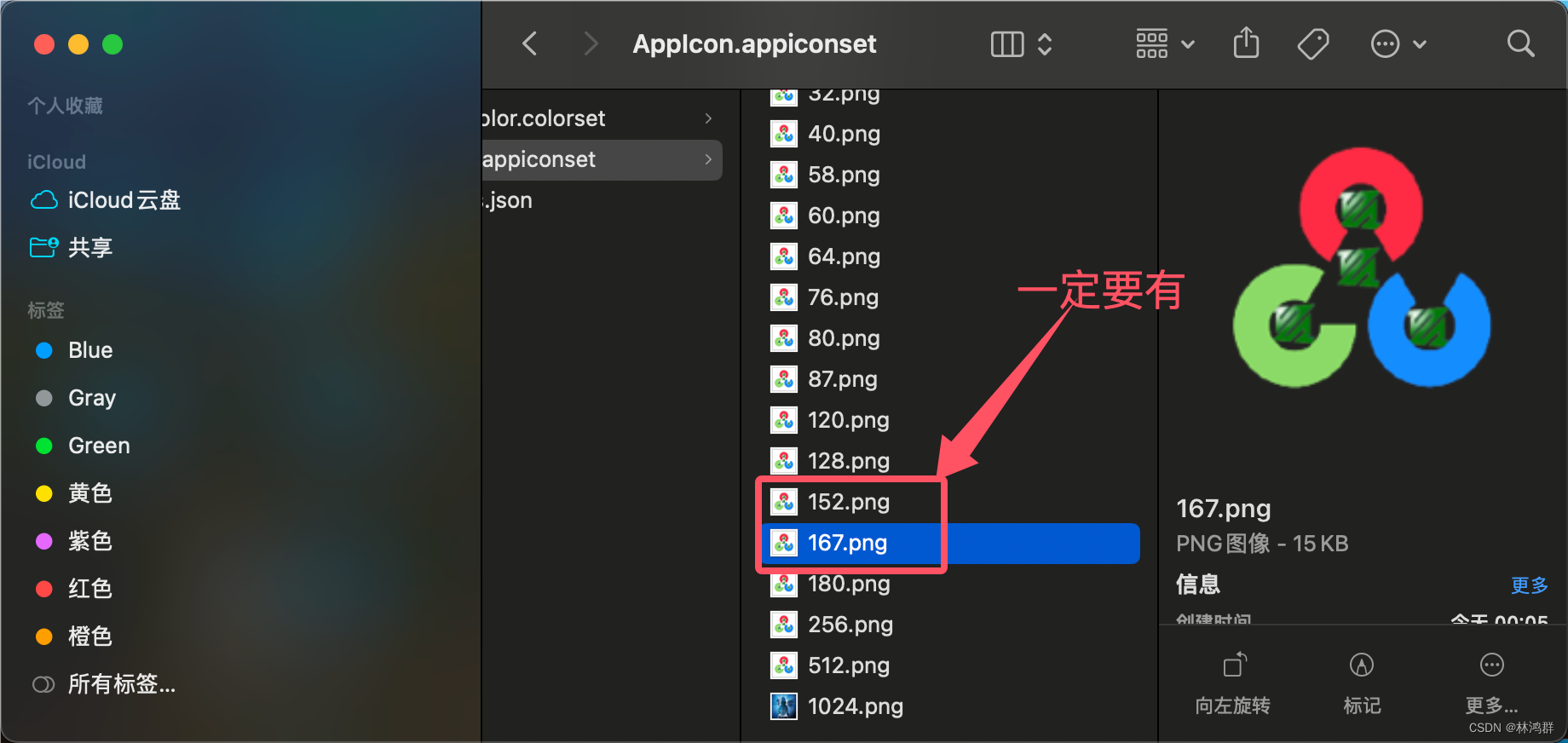
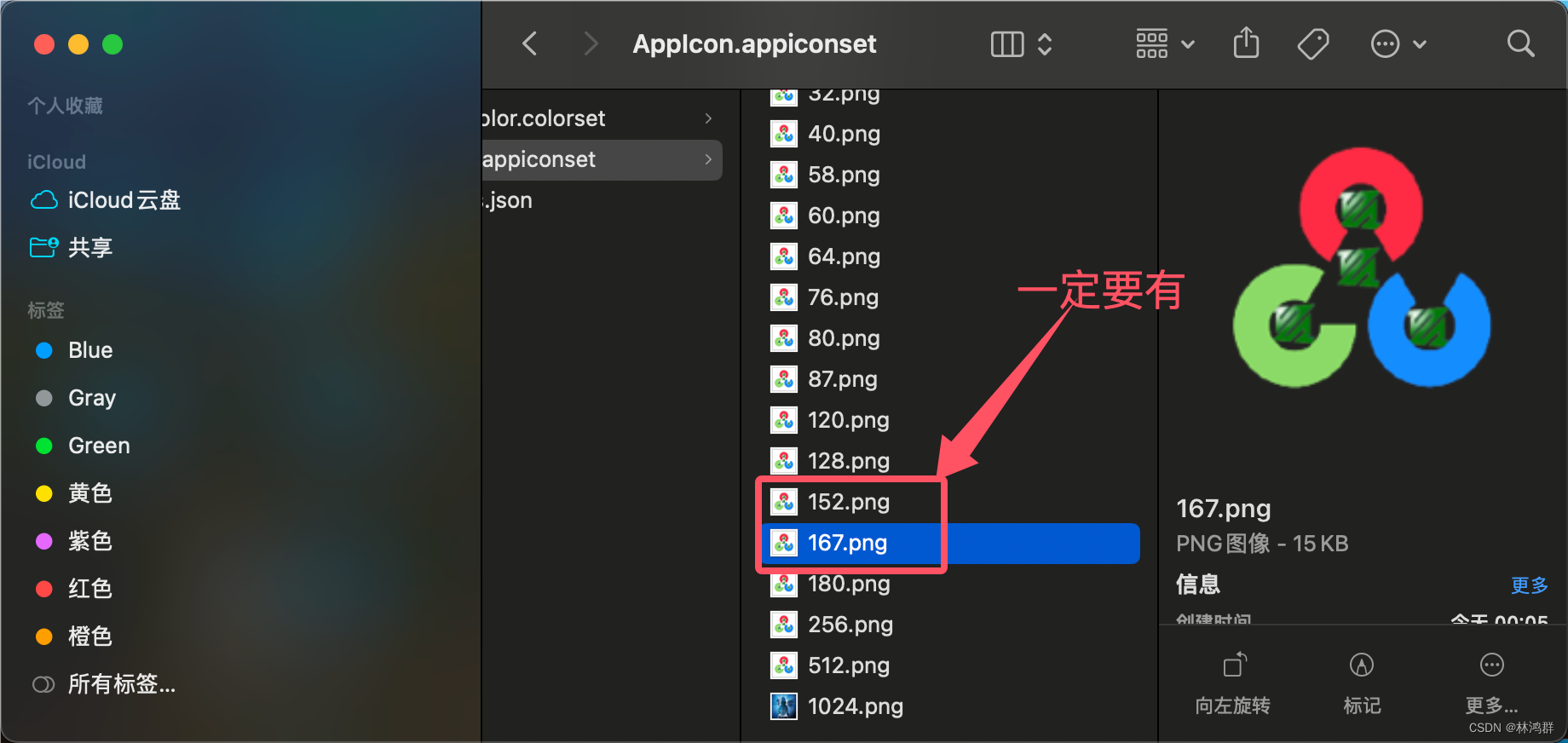
2. 准备App图标,一定要有152和167这个尺寸,不然后提交不过

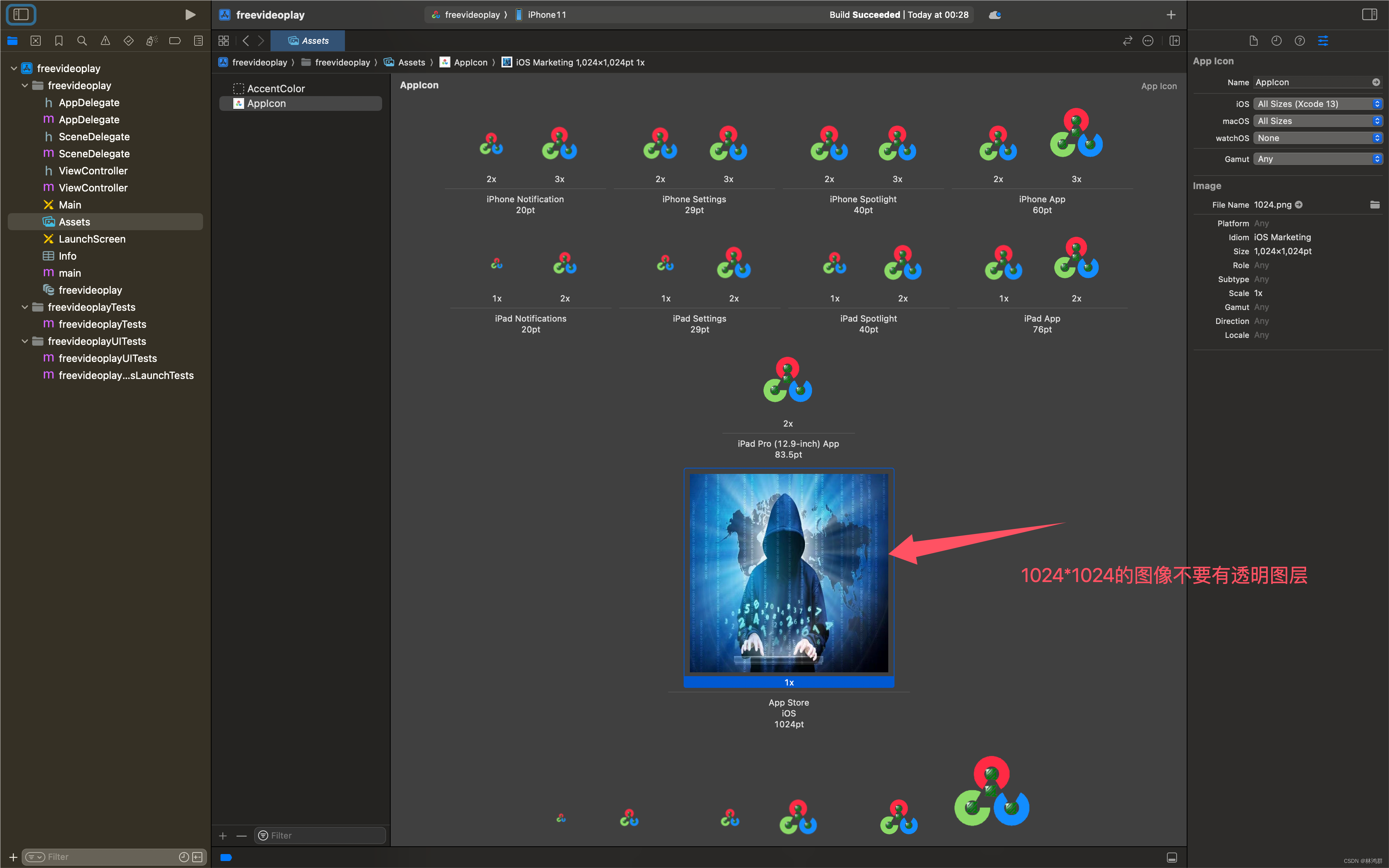
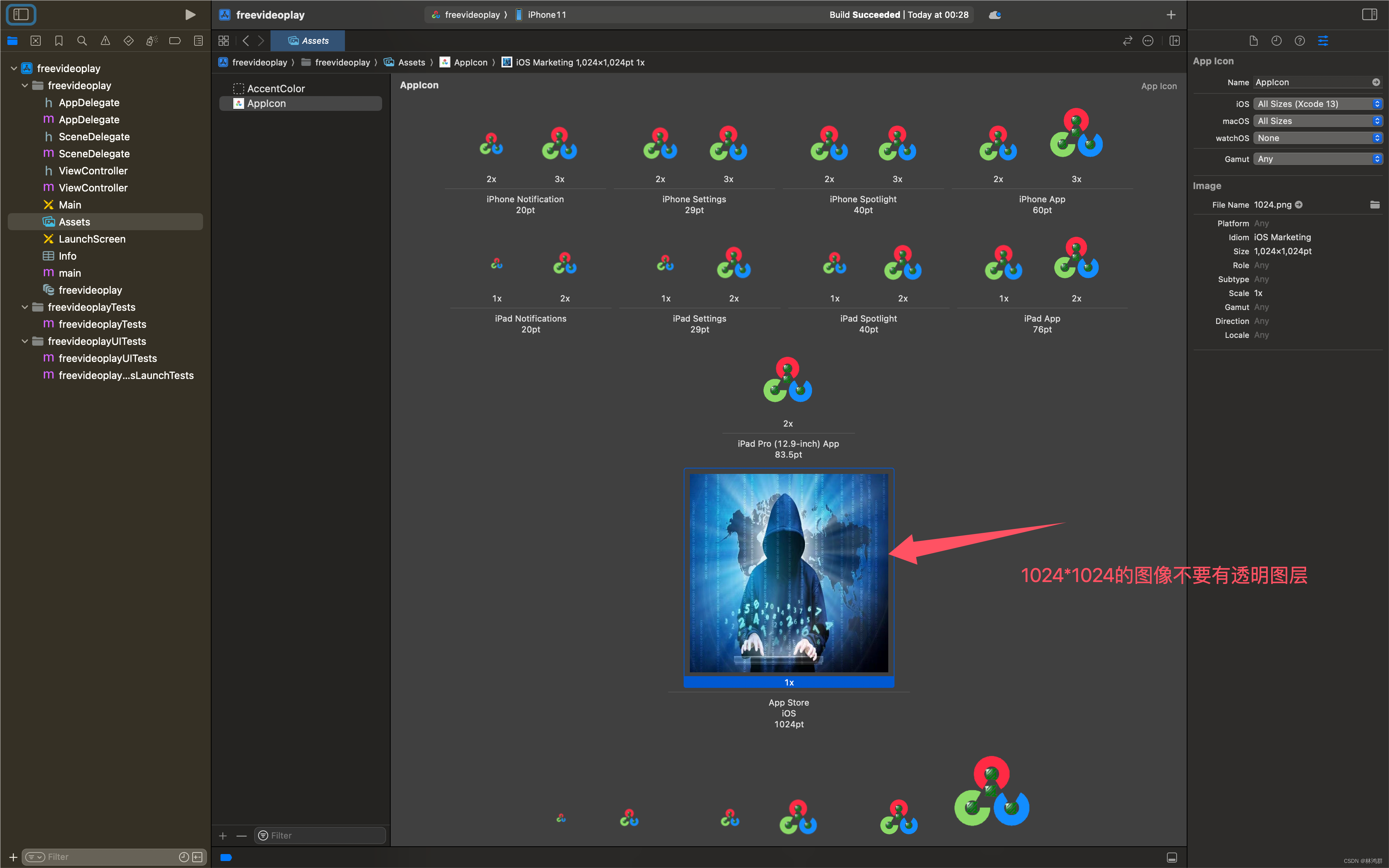
3.1024这个尺寸的的图像不能有透明层,不然提交不通过

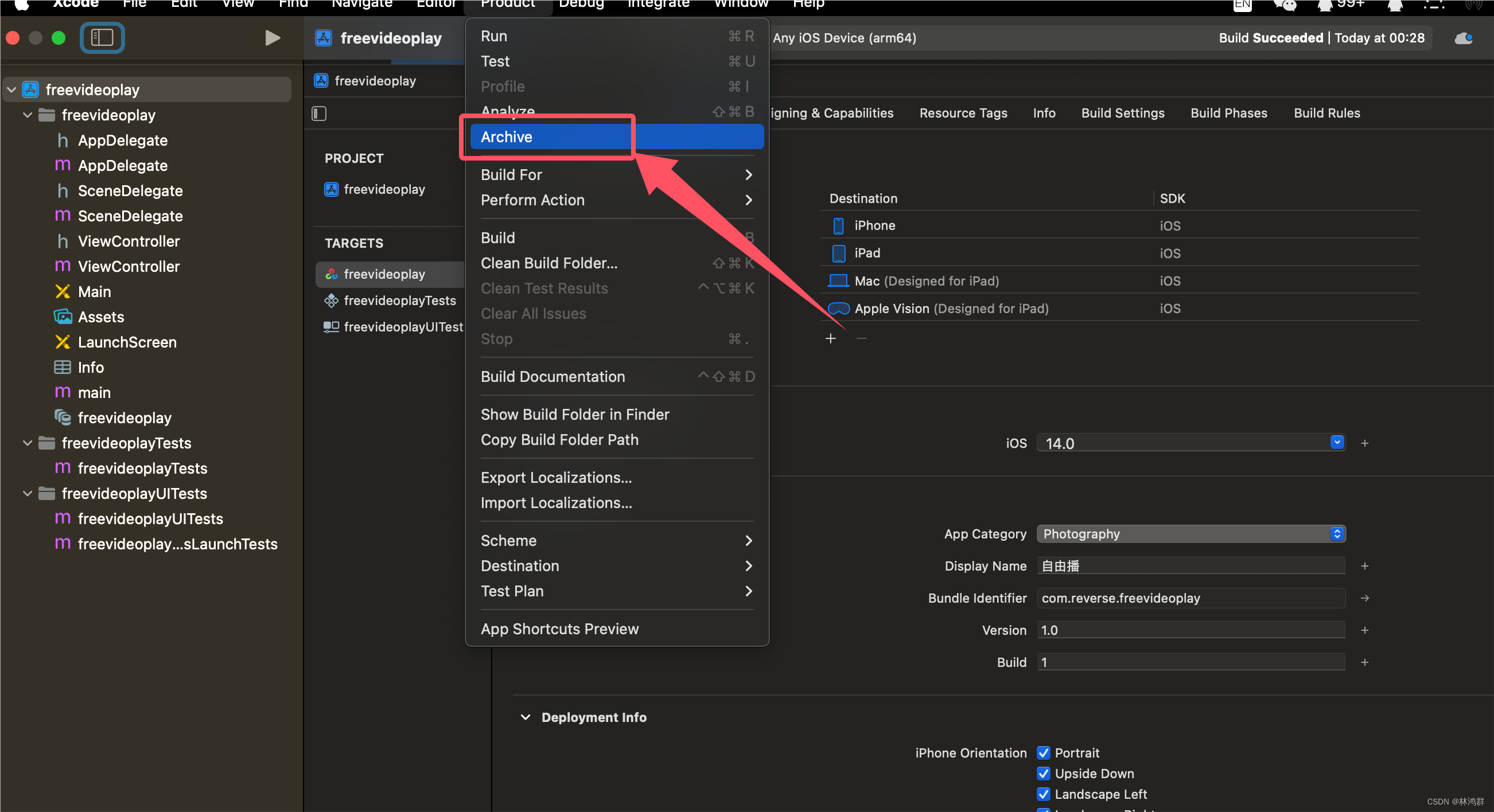
4.选中编译设备为Any iOS Device[arm64]

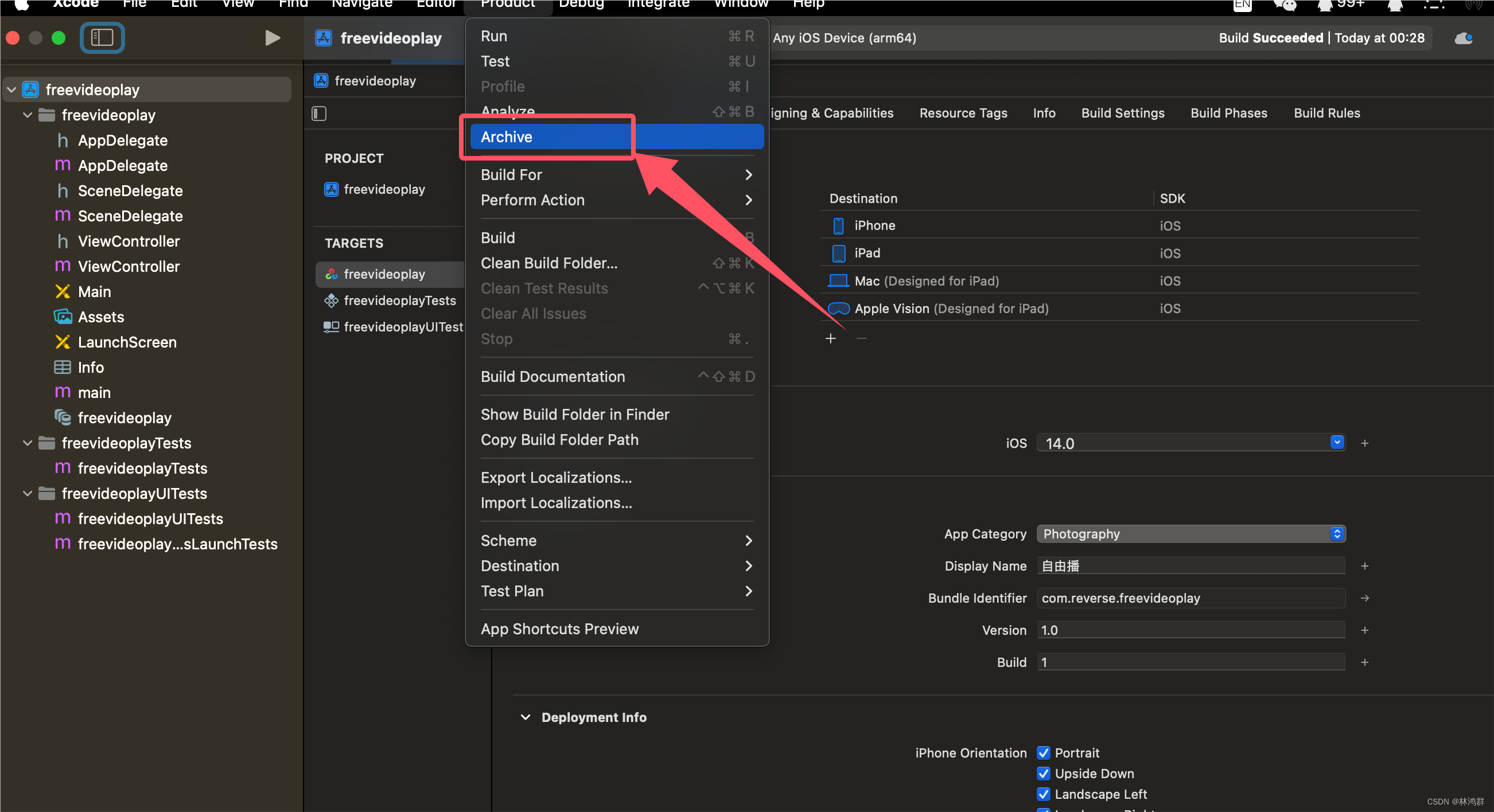
5.选择Product下的Archive进行生成
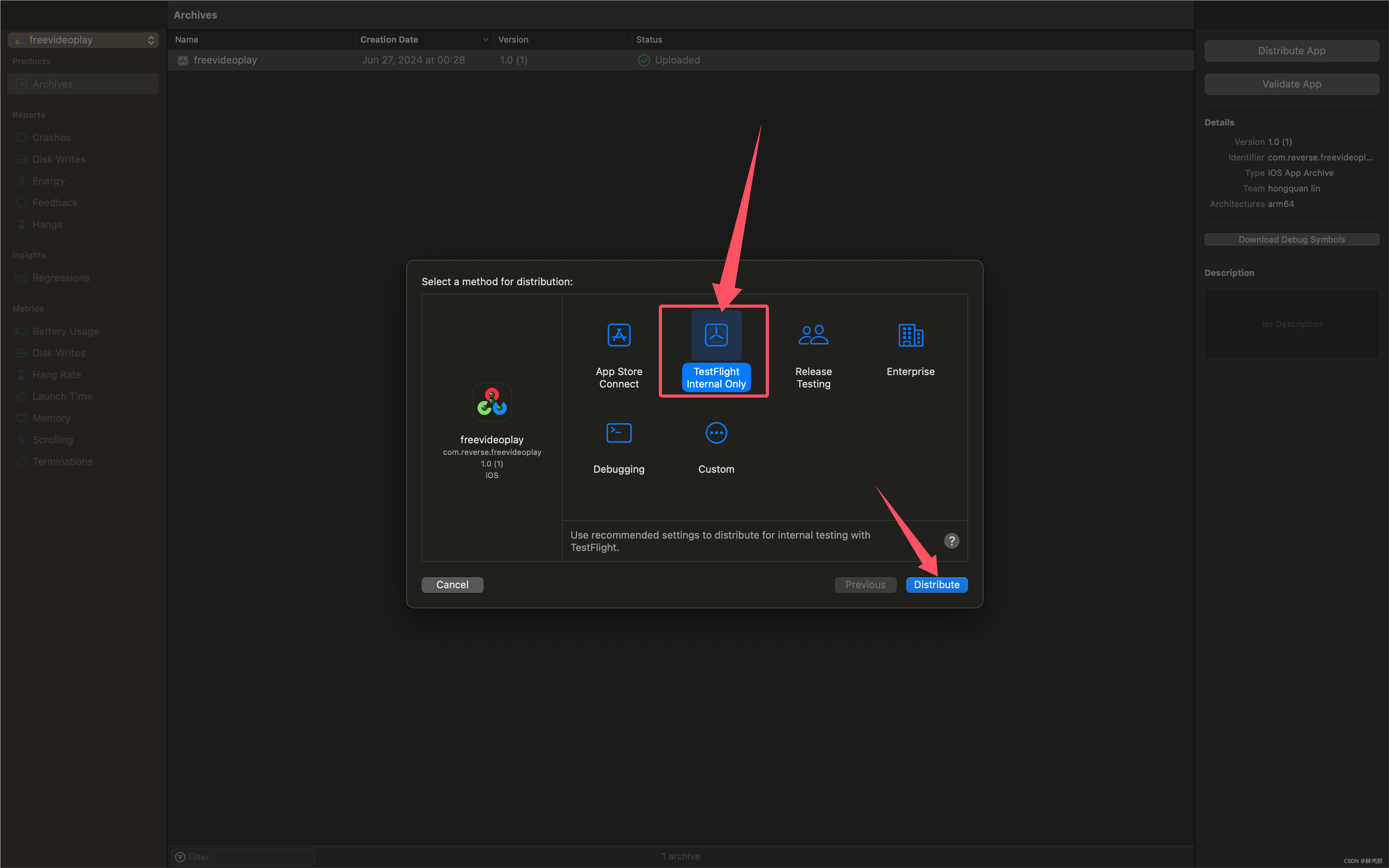
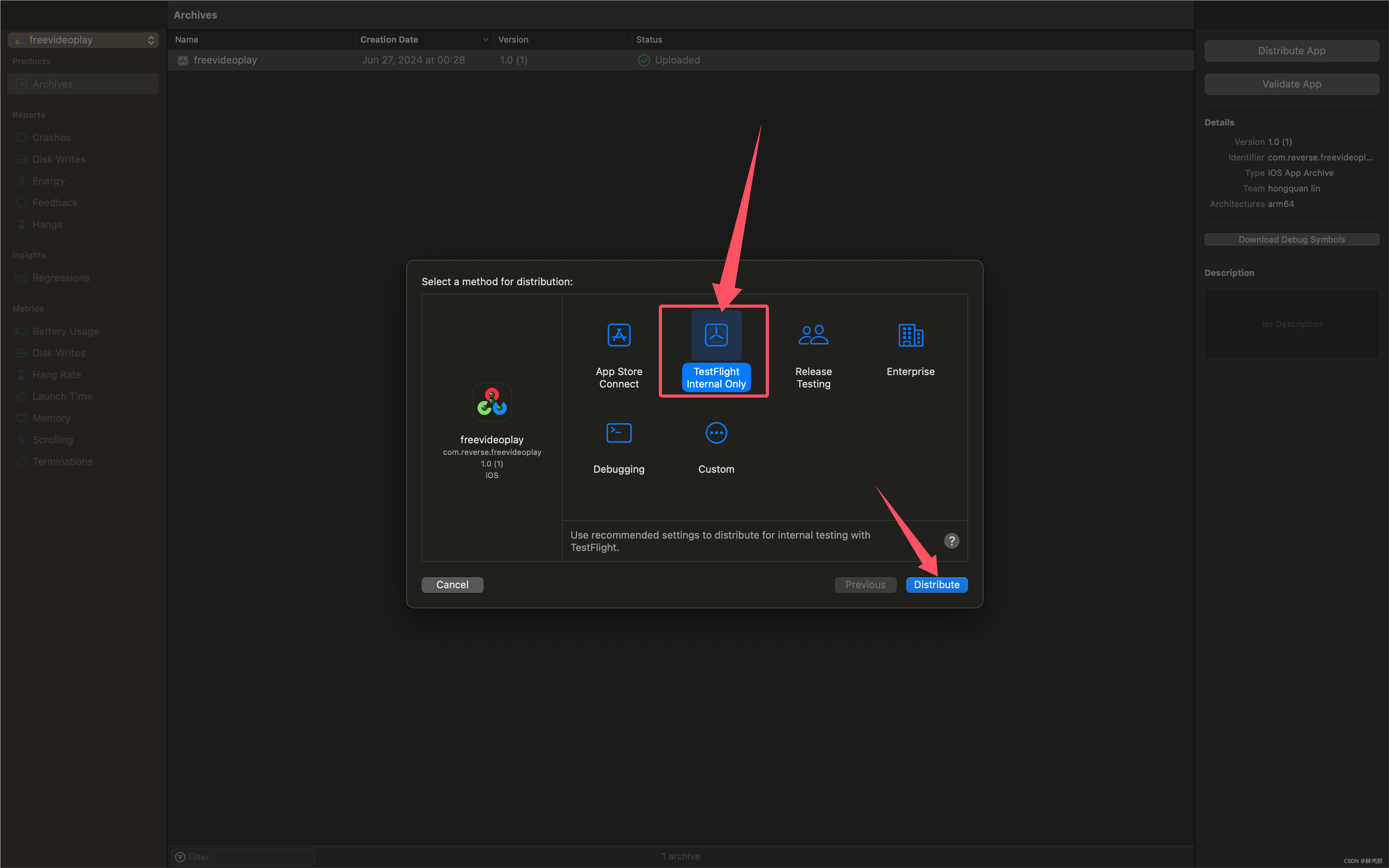
 6.在弹出的窗口中选择Testflight内测,然后点击发布
6.在弹出的窗口中选择Testflight内测,然后点击发布
7.发布成功如下,点击
1.全部选中下图内容,包含iPhone与iPad屏幕所有旋转方向

2. 准备App图标,一定要有152和167这个尺寸,不然后提交不过

3.1024这个尺寸的的图像不能有透明层,不然提交不通过

4.选中编译设备为Any iOS Device[arm64]

5.选择Product下的Archive进行生成
 6.在弹出的窗口中选择Testflight内测,然后点击发布
6.在弹出的窗口中选择Testflight内测,然后点击发布
7.发布成功如下,点击
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/362065.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!