目录
执行安装命令:npm install axios
使用的时候导入
axios以data,params,headers传参方式的区别
axios封装
是一个基于 promise 的 网络请求库,作用于浏览器和 node.js 中。使用Axios可以在前端项目中发送各种方式的HTTP请求。
停止服务,在所在项目终端,
执行安装命令:npm install axios
查看是否安装成功,依赖中存在axios就是安装成功

使用的时候导入
import axios from 'axios'
axios 官网
请求配置 | Axios中文文档 | Axios中文网
<template>登录 <input type="button" @click="handss" />状态 <input type="button" @click="state" />两种形式 <input type="button" @click="twost" />
</template><script>
import axios from 'axios'export default {data() {},methods: {handss() {axios.post('/api/admin/employee/login', {username: 'admin',password: '123456'}).then(res => {console.log(res.data)}).catch(error => {console.log(error.response)})},state() {axios.get('/api/admin/shop/status', {headers: {token: 'eyJhbGciOiJIUzI1NiJ9.eyJlbXBJZCI6MSwiZXhwIjoxNzE5MTEzNzg1fQ.e1lKC_hCAw1jAKzqgkIUEzWlJ0iDBqSQUs8-L4EUYgI'}})},twost() {axios({url: '/api/admin/employee/login',method: 'post',data: {username: 'admin',password: '123456'}}).then((res) => {console.log(res.data.data.token)}).catch((error)=>{console.log(error)})}}}</script> 
axios以data,params,headers传参方式的区别
-
params的对象参数名和值,axios的源码会把参数和值,拼接在ulr?后面拼接给后台
-
data的对象参数和值,axios源码会把参数和值,拼接·在请求体(body参数)
-
headers将传递的参数挂载到请求头上
axios封装
下面几乎 就是固定写法,拿来就用,封装了基础的路径,对每个请求进行拦截并添加token,
import axios from 'axios'
const instance = axios.create({// 基路径baseURL: 'http://localhost:8080/kongkongSelect',timeout: 1000,});// 添加请求拦截器instance.interceptors.request.use(function (config) {// 在发送请求之前做些什么// 存在token则往header里面添加一个tokenif(localStorage.getItem('token')){config.headers.token=localStorage.getItem('token')}return config;}, function (error) {// 对请求错误做些什么return Promise.reject(error);});
// 添加响应拦截器
instance.interceptors.response.use(function (response) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么// 如果后台报错提示一下 ,后台报错和axios 报错 执行的位置不一样if(response.data.code!=200){// 提示一下}//这个地方返回的东西就是你调用的时候res得到的东西return response;}, function (error) {//axios报错执行这里// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么return Promise.reject(error);});// 最后导出export default instance最后需要export default ,export default 和export 区别看这篇文章
export 与export default 区别
http://t.csdnimg.cn/i7gOg![]() http://t.csdnimg.cn/i7gOg
http://t.csdnimg.cn/i7gOg
调用上面导出, export default则不需要{ },并可以起任意名称,因为只有一个不会引起歧义
import request from '@/utils/request'
/**** 员工管理***/
// 登录
export const login = (data: any) =>request({'url': '/employee/login','method': 'post',
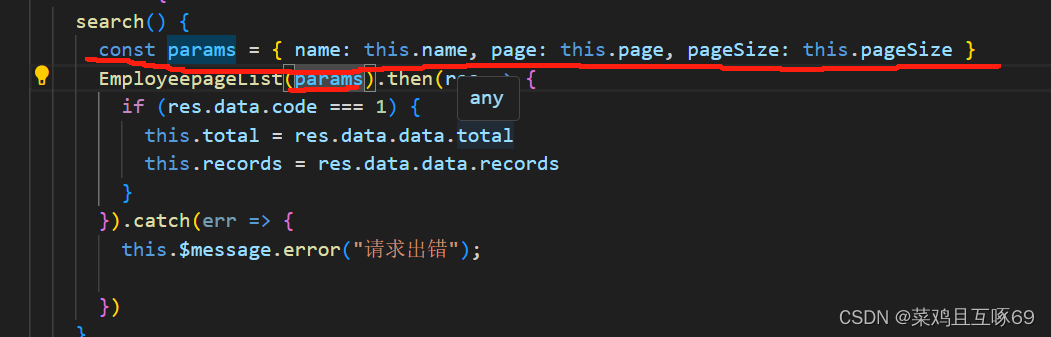
// `data` 是作为请求体被发送的数据 仅适用 'PUT', 'POST', 'DELETE 和 'PATCH' 请求方法'data': data})// 分页查询export const EmployeepageList = (params: any) =>request({'url': `/employee/page`,'method': 'get',
// 可以简写为params,但前提是参数是params'params':params })传递数据的时候一般传递的是JSON字符串


注:在使用axios时,经常会遇到跨域问题。为了解决跨域问题,可以在 vue.config.js 文件中配置代理:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,devServer:{port:8081,proxy:{'/api':{target: 'http://localhost:8080',pathRewrite: {'^/api': ''}}}}
})









![Python期末模拟题库[python123题库]](https://img-blog.csdnimg.cn/img_convert/f2f03c29a396519b9b5d79d7fc3154aa.png)









![【前端】[vue3] [uni-app] 组件样式击穿:deep](https://img-blog.csdnimg.cn/direct/a9540a8da28949ae86d7b536b5b40ef9.png#pic_center)