基础首页:
订单:

智能售卡系统
基于webman+workerman开发
禁用函数检查
使用这个脚本检查是否有禁用函数。命令行运行curl -Ss https://www.workerman.net/check | php
如果有提示Function 函数名 may be disabled. Please check disable_functions in php.ini说明workerman依赖的函数被禁用,需要在php.ini中解除禁用才能正常使用workerman。
解除禁用参考如下两种方法任选其一即可。
方式一
- 脚本解除
执行脚本 curl -Ss https://www.workerman.net/fix | php 以解除禁用
方法二:手动解除
步骤如下:
-
1、运行php --ini 找到php cli所使用的php.ini文件位置
-
2、打开php.ini,找到disable_functions一项解除对应函数的禁用
-
- 依赖的函数 使用workerman需要解除以下函数的禁用
stream_socket_server
stream_socket_client
pcntl_signal_dispatch
pcntl_signal
pcntl_alarm
pcntl_fork
posix_getuid
posix_getpwuid
posix_kill
posix_setsid
posix_getpid
posix_getpwnam
posix_getgrnam
posix_getgid
posix_setgid
posix_initgroups
posix_setuid
posix_isatty
部署
建议选择宝塔进行部署
-
1、环境
-
注意环境尽量保持一致

-
2、php禁用函数手动解除
-

-
3、手动解除的话需要自行删除 自动删除的方式不一定能删除完整
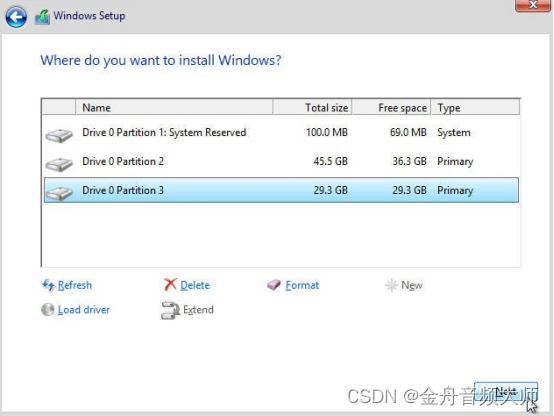
在这里插入图片描述
宝塔如何添加网站 - 代码上传请自行处理






- Nginx 配置
- 完整配置
user www www;
worker_processes auto;
error_log /www/wwwlogs/nginx_error.log crit;
pid /www/server/nginx/logs/nginx.pid;
worker_rlimit_nofile 51200;stream {log_format tcp_format '$time_local|$remote_addr|$protocol|$status|$bytes_sent|$bytes_received|$session_time|$upstream_addr|$upstream_bytes_sent|$upstream_bytes_received|$upstream_connect_time';access_log /www/wwwlogs/tcp-access.log tcp_format;error_log /www/wwwlogs/tcp-error.log;include /www/server/panel/vhost/nginx/tcp/*.conf;
}events {use epoll;worker_connections 51200;multi_accept on;
}http {include mime.types;#include luawaf.conf;include proxy.conf;lua_package_path "/www/server/nginx/lib/lua/?.lua;;";default_type application/octet-stream;server_names_hash_bucket_size 512;client_header_buffer_size 32k;large_client_header_buffers 4 32k;client_max_body_size 50m;sendfile on;tcp_nopush on;keepalive_timeout 60;tcp_nodelay on;fastcgi_connect_timeout 300;fastcgi_send_timeout 300;fastcgi_read_timeout 300;fastcgi_buffer_size 64k;fastcgi_buffers 4 64k;fastcgi_busy_buffers_size 128k;fastcgi_temp_file_write_size 256k;fastcgi_intercept_errors on;gzip on;gzip_min_length 1k;gzip_buffers 4 16k;gzip_http_version 1.1;gzip_comp_level 2;gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml;gzip_vary on;gzip_proxied expired no-cache no-store private auth;gzip_disable "MSIE [1-6]\.";limit_conn_zone $binary_remote_addr zone=perip:10m;limit_conn_zone $server_name zone=perserver:10m;server_tokens off;access_log off;upstream webman {server 127.0.0.1:8787;keepalive 10240;}upstream websocket_backend {server 127.0.0.1:7272;}server {listen 888;server_name phpmyadmin;index index.html index.htm index.php;root /www/server/phpmyadmin;location ~ /tmp/ {return 403;}#error_page 404 /404.html;include enable-php.conf;location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {expires 30d;}location ~ .*\.(js|css)?$ {expires 12h;}location ~ /\.{deny all;}access_log /www/wwwlogs/access.log;}map $http_upgrade $connection_upgrade {default upgrade;'' close;}server {listen 80;server_name www.eatandshow.com;access_log off;
# root /www/wwwroot/SaleSystem;location ^~ / {proxy_set_header X-Real-IP $remote_addr;proxy_set_header Host $http_host;proxy_set_header X-Forwarded-Proto $scheme;proxy_http_version 1.1;proxy_set_header Connection "";if (!-f $request_filename){proxy_pass http://webman;}}location /websocket {proxy_pass http://websocket_backend;proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection $connection_upgrade;}}include /www/server/panel/vhost/nginx/*.conf;
}这里需要特别注意-支付结果回调靠这个完整-配置完成后自行测试几单验证结果
location /websocket {proxy_pass http://websocket_backend;proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection $connection_upgrade;}
上述操作完成后 如何启动项目
- 1、进入系统根目录 以我的目录为例:cd www/wwwroot/SaleSystem/
- 2、执行指令 php start.php start -d 以守护方式启动
- 3、启动结果

如何安装 - 若无法播放 视频在项目根目录下 ztodu 目录中 system_install.mp4 自行播放 — 太大了 无法提交 需要看的代码中自行解压
搭配收款监控到账 app
找一部用不到的手机,安装到账监控apk后,授予最高权限,其中通知栏,必须、系统常亮等权限最好也开启,然后插着电放那儿完事。(尽可能给与更高权限,该app仅仅涉及监控到账信息并与服务器交互,不涉及其他功能,请放心食用)
- 1、运行安装;
- 2、授权app打开通知栏等权限
- 3、手机自身设置屏幕常亮不息屏
- 4、联系管理员将设备添加管理平台




![Python期末模拟题库[python123题库]](https://img-blog.csdnimg.cn/img_convert/f2f03c29a396519b9b5d79d7fc3154aa.png)









![【前端】[vue3] [uni-app] 组件样式击穿:deep](https://img-blog.csdnimg.cn/direct/a9540a8da28949ae86d7b536b5b40ef9.png#pic_center)