目录
一:promise对象是什么
二:语法(Promise使用步骤)
三:Promise-三种状态
一:promise对象是什么
Promise 对象代表异步操作最终的完成(或失败)以及其结果值。
即Promise对象是用来管理一个异步任务最终状态和结果值(then、catch)的对象
二:语法(Promise使用步骤)
//1.创建Promise对象
const p = new Promise((resolve,reject)=>{
//2.执行异步任务-并传递结果
//成功调用:resolve(值)方法,并触发then()执行
//失败调用:reject(值)方法,并触发catch()执行
})
//3.接收结果
p.then(result=>{
//成功
}).catch(error=>{
//失败
})三:Promise-三种状态
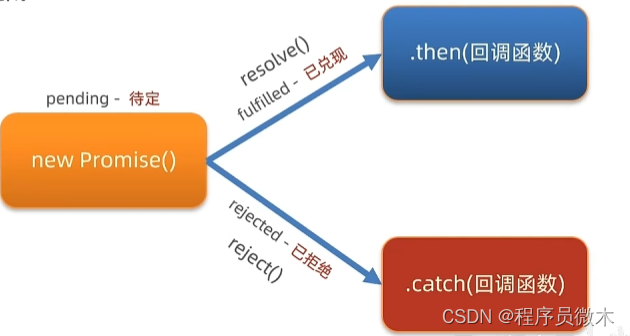
一个Promise对象,必然处于以下几种状态之一
- 待定(pending):初始状态,既没有兑现,也没有拒绝
- 已兑现(fulfilled):操作成功完成
- 已拒绝(rejected):操作失败
Promise对象一旦被兑现/拒绝两种状态中一种设置,就无法再更改状态

四:Promise.all
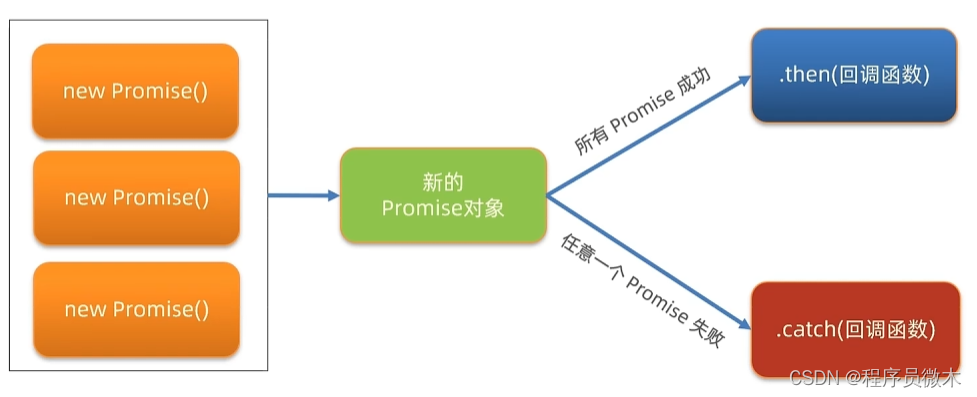
Promise.all用于合并多个Promise对象,等待所有Promise对象中请求同时成功(或某一个失败)后,再做后续逻辑
流程图如下:

语法:
const p = Promise.all([Promise对象,Promise对象,....])
p.then(result=>{//result结果:[Promise对象成功结果,Promise对象成功结果....]
}).catch(error=>{//第一个失败的Promise对象,抛出的异常
})同时查询北京、上海、广州、深圳四地天气
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Promise的all方法</title>
</head><body><ul class="my-ul"></ul><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>/*** 目标:掌握Promise的all方法作用,和使用场景* 业务:当我需要同一时间显示多个请求的结果时,就要把多请求合并* 例如:默认显示"北京", "上海", "广州", "深圳"的天气在首页查看* code:* 北京-110100* 上海-310100* 广州-440100* 深圳-440300*/const bObj = axios({ url: "https://hmajax.itheima.net/api/weather", params: { city: '110100' } })const sObj = axios({ url: "https://hmajax.itheima.net/api/weather", params: { city: '310100' } })const gObj = axios({ url: "https://hmajax.itheima.net/api/weather", params: { city: '440100' } })const szObj = axios({ url: "https://hmajax.itheima.net/api/weather", params: { city: '440300' } })const p = Promise.all([bObj, sObj, gObj, szObj])p.then(result => {// console.log(result);const Str = result.map(element => {return `<li>${element.data.data.area}--${element.data.data.weather}</li>`}).join('')document.querySelector('.my-ul').innerHTML = Str}).catch(error => {console.dir(error)})</script>
</body></html>