文章目录
- 1、什么是缓存
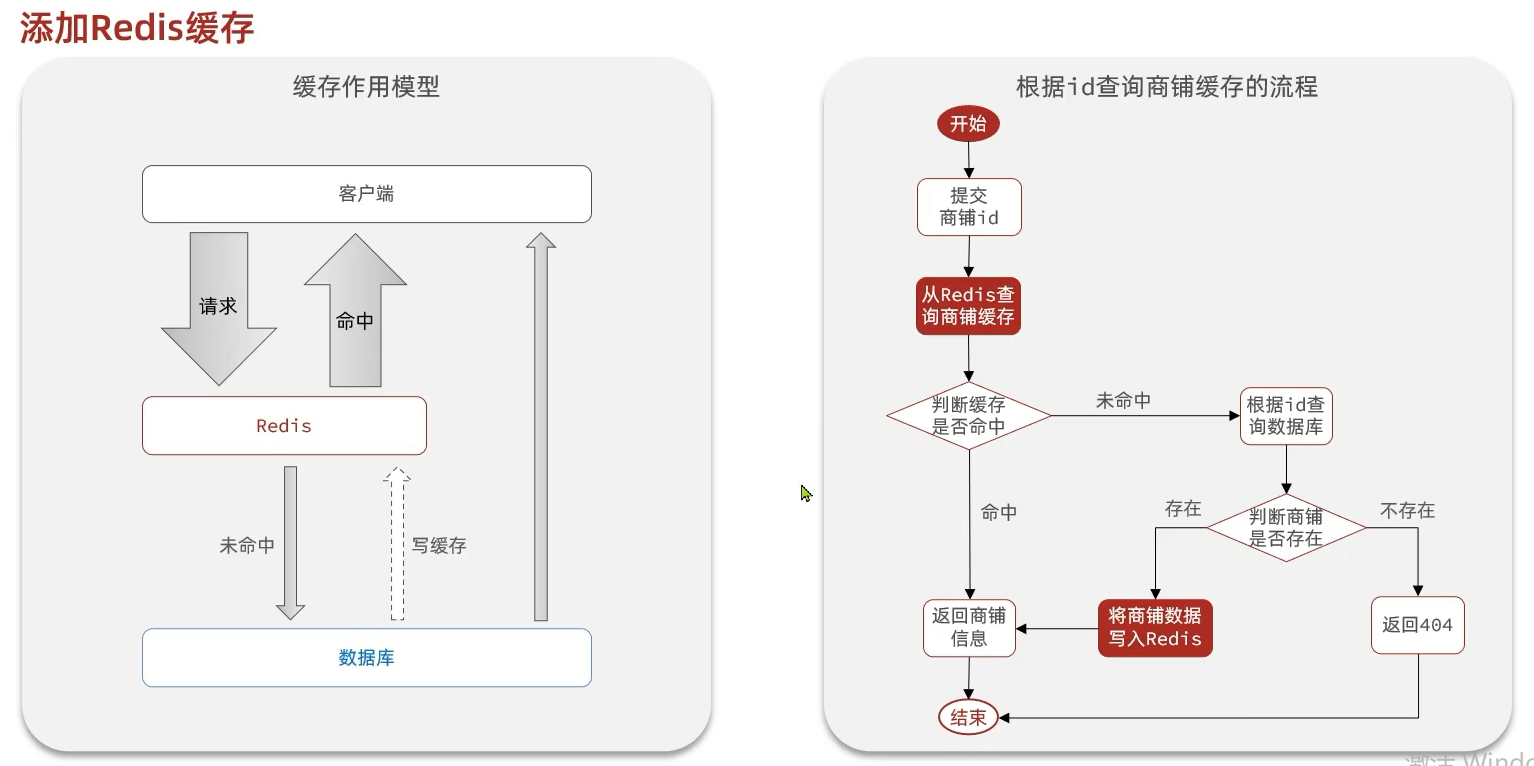
- 2、添加商户缓存
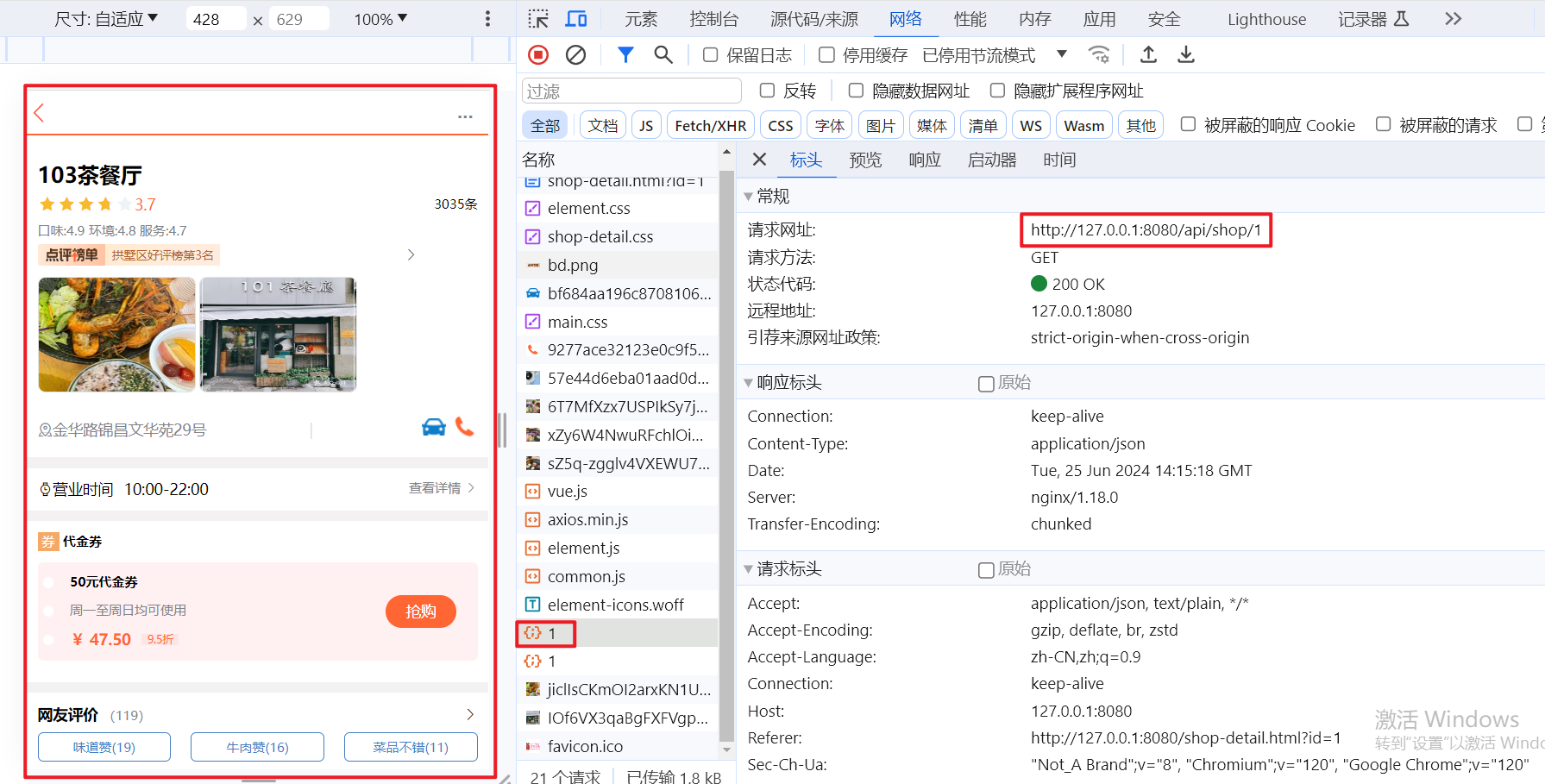
- 3、前端接口
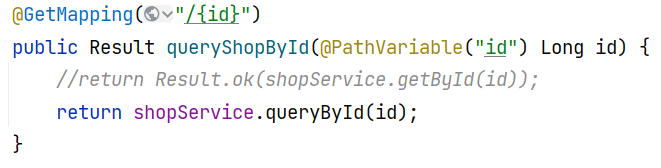
- 4、ShopController.java
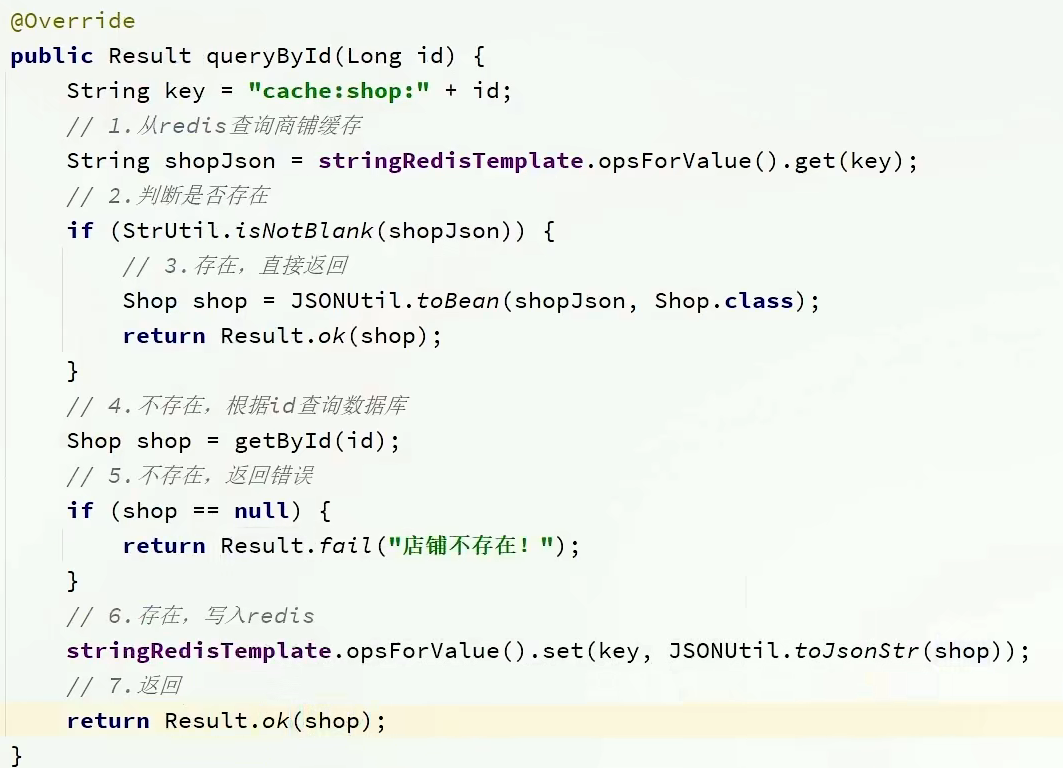
- 5、ShopServiceImpl.java
- 6、RedisConstants.java
- 7、查看Redis Desktop Manager
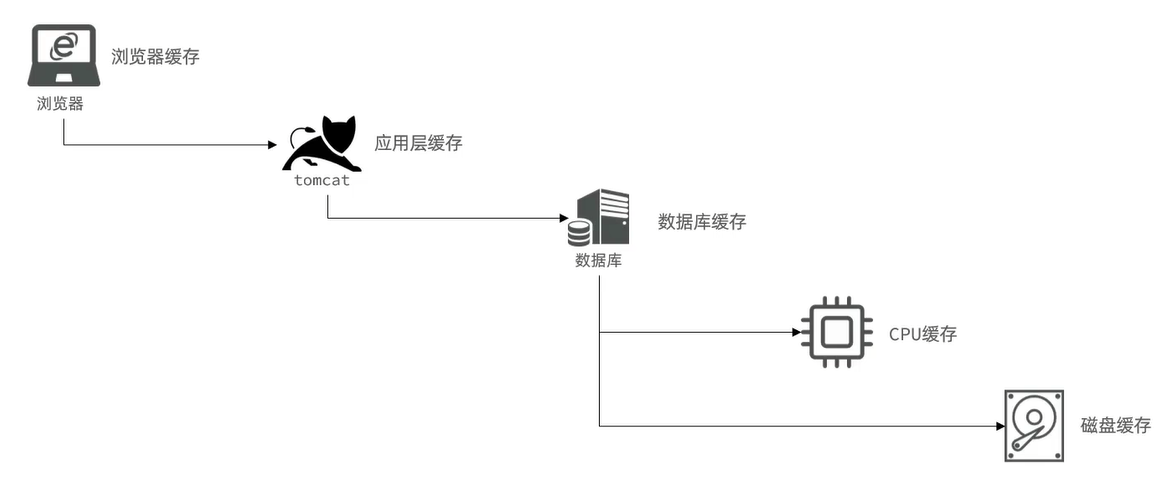
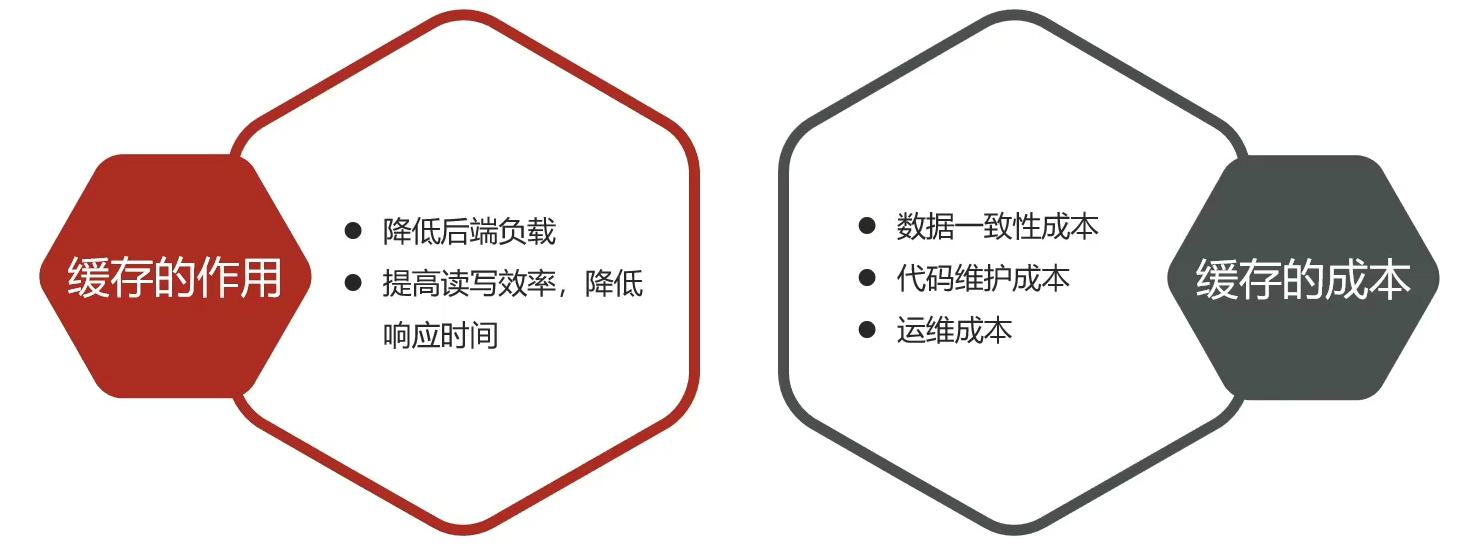
1、什么是缓存
缓存就是数据交换的缓冲区(称为Cache),是存贮数据的临时地方,一般读写性能较高。


2、添加商户缓存

3、前端接口
http://127.0.0.1:8080/api/shop/1

4、ShopController.java
package com.hmdp.controller;import cn.hutool.core.util.StrUtil;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.hmdp.dto.Result;
import com.hmdp.entity.Shop;
import com.hmdp.service.IShopService;
import com.hmdp.utils.SystemConstants;
import org.springframework.web.bind.annotation.*;import javax.annotation.Resource;/*** <p>* 前端控制器* </p>*/
@RestController
@RequestMapping("/shop")
public class ShopController {@Resourcepublic IShopService shopService;/*** 根据id查询商铺信息* @param id 商铺id* @return 商铺详情数据*/@GetMapping("/{id}")public Result queryShopById(@PathVariable("id") Long id) {//return Result.ok(shopService.getById(id));return shopService.queryById(id);}/*** 新增商铺信息* @param shop 商铺数据* @return 商铺id*/@PostMappingpublic Result saveShop(@RequestBody Shop shop) {// 写入数据库shopService.save(shop);// 返回店铺idreturn Result.ok(shop.getId());}/*** 更新商铺信息* @param shop 商铺数据* @return 无*/@PutMappingpublic Result updateShop(@RequestBody Shop shop) {// 写入数据库shopService.updateById(shop);return Result.ok();}/*** 根据商铺类型分页查询商铺信息* @param typeId 商铺类型* @param current 页码* @return 商铺列表*/@GetMapping("/of/type")public Result queryShopByType(@RequestParam("typeId") Integer typeId,@RequestParam(value = "current", defaultValue = "1") Integer current) {// 根据类型分页查询Page<Shop> page = shopService.query().eq("type_id", typeId).page(new Page<>(current, SystemConstants.DEFAULT_PAGE_SIZE));// 返回数据return Result.ok(page.getRecords());}/*** 根据商铺名称关键字分页查询商铺信息* @param name 商铺名称关键字* @param current 页码* @return 商铺列表*/@GetMapping("/of/name")public Result queryShopByName(@RequestParam(value = "name", required = false) String name,@RequestParam(value = "current", defaultValue = "1") Integer current) {// 根据类型分页查询Page<Shop> page = shopService.query().like(StrUtil.isNotBlank(name), "name", name).page(new Page<>(current, SystemConstants.MAX_PAGE_SIZE));// 返回数据return Result.ok(page.getRecords());}
}
5、ShopServiceImpl.java
package com.hmdp.service.impl;import cn.hutool.core.util.StrUtil;
import cn.hutool.json.JSONUtil;
import com.hmdp.dto.Result;
import com.hmdp.entity.Shop;
import com.hmdp.mapper.ShopMapper;
import com.hmdp.service.IShopService;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.data.redis.core.StringRedisTemplate;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
import static com.hmdp.utils.RedisConstants.CACHE_SHOP_KEY;/*** <p>* 服务实现类* </p>*/
@Service
public class ShopServiceImpl extends ServiceImpl<ShopMapper, Shop> implements IShopService {@Resourceprivate StringRedisTemplate stringRedisTemplate;@Overridepublic Result queryById(Long id) {String key = CACHE_SHOP_KEY + id;//1、从redis查询商铺缓存String shopJson = stringRedisTemplate.opsForValue().get(key);//2、判断是否存在if (StrUtil.isNotBlank(shopJson)) {//3、存在,直接返回Shop shop = JSONUtil.toBean(shopJson, Shop.class);return Result.ok(shop);}//4、不存在,根据id查询数据库Shop shop = getById(id);//5、数据库不存在,返回错误if (shop == null) {return Result.fail("店铺不存在!");}//6、存在,写入redisstringRedisTemplate.opsForValue().set(key, JSONUtil.toJsonStr(shop));//7、返回return Result.ok(shop);}
}
6、RedisConstants.java
package com.hmdp.utils;public class RedisConstants {public static final String LOGIN_CODE_KEY = "login:code:";public static final Long LOGIN_CODE_TTL = 2L;public static final String LOGIN_USER_KEY = "login:token:";public static final Long LOGIN_USER_TTL = 36000L;public static final Long CACHE_NULL_TTL = 2L;public static final Long CACHE_SHOP_TTL = 30L;public static final String CACHE_SHOP_KEY = "cache:shop:";public static final String LOCK_SHOP_KEY = "lock:shop:";public static final Long LOCK_SHOP_TTL = 10L;public static final String SECKILL_STOCK_KEY = "seckill:stock:";public static final String BLOG_LIKED_KEY = "blog:liked:";public static final String FEED_KEY = "feed:";public static final String SHOP_GEO_KEY = "shop:geo:";public static final String USER_SIGN_KEY = "sign:";
}
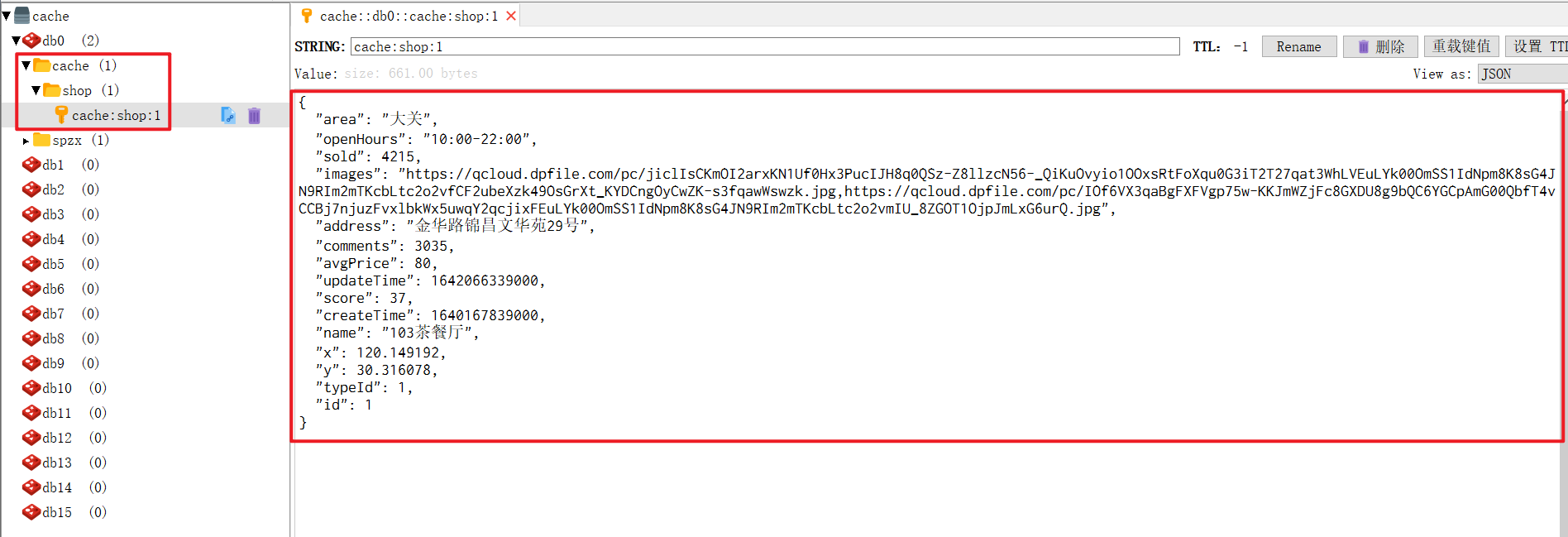
7、查看Redis Desktop Manager