示例1:基本的带按钮和标签的界面

import javax.swing.*;
import java.awt.*;public class SimpleSwingApp1 {public static void main(String[] args) {JFrame frame = new JFrame("Simple Swing App 1");frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);frame.setSize(400, 300);JPanel panel = new JPanel();panel.setLayout(new BorderLayout());JLabel label = new JLabel("Hello, Swing!", SwingConstants.CENTER);JButton button = new JButton("Click Me");panel.add(label, BorderLayout.CENTER);panel.add(button, BorderLayout.SOUTH);frame.add(panel);frame.setVisible(true);}
}
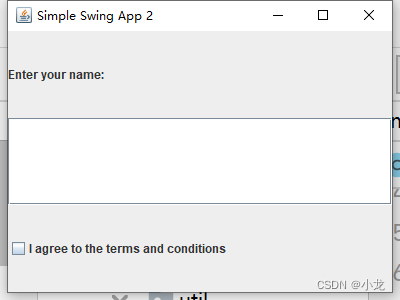
示例2:带文本框和复选框的界面

import javax.swing.*;
import java.awt.*;public class SimpleSwingApp2 {public static void main(String[] args) {JFrame frame = new JFrame("Simple Swing App 2");frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);frame.setSize(400, 300);JPanel panel = new JPanel();panel.setLayout(new GridLayout(3, 1));JLabel label = new JLabel("Enter your name:");JTextField textField = new JTextField();JCheckBox checkBox = new JCheckBox("I agree to the terms and conditions");panel.add(label);panel.add(textField);panel.add(checkBox);frame.add(panel);frame.setVisible(true);}
}
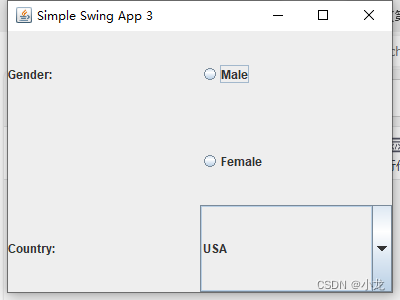
示例3:带单选按钮和下拉菜单的界面

import javax.swing.*;
import java.awt.*;public class SimpleSwingApp3 {public static void main(String[] args) {JFrame frame = new JFrame("Simple Swing App 3");frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);frame.setSize(400, 300);JPanel panel = new JPanel();panel.setLayout(new GridLayout(3, 2));JLabel genderLabel = new JLabel("Gender:");JRadioButton maleButton = new JRadioButton("Male");JRadioButton femaleButton = new JRadioButton("Female");ButtonGroup genderGroup = new ButtonGroup();genderGroup.add(maleButton);genderGroup.add(femaleButton);JLabel countryLabel = new JLabel("Country:");String[] countries = {"USA", "Canada", "UK", "Australia"};JComboBox<String> countryComboBox = new JComboBox<>(countries);panel.add(genderLabel);panel.add(maleButton);panel.add(new JLabel()); // Empty cellpanel.add(femaleButton);panel.add(countryLabel);panel.add(countryComboBox);frame.add(panel);frame.setVisible(true);}
}
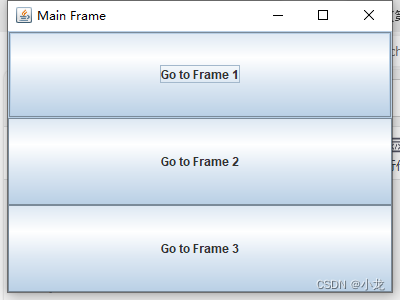
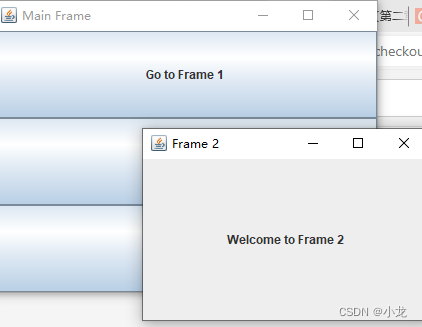
示例4:界面上有三个按钮,每个按钮点击后都会跳转到新的界面


import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;public class MainApp {public static void main(String[] args) {// 创建主框架JFrame mainFrame = new JFrame("Main Frame");mainFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);mainFrame.setSize(400, 300);// 创建主面板JPanel mainPanel = new JPanel();mainPanel.setLayout(new GridLayout(3, 1));// 创建三个按钮JButton button1 = new JButton("Go to Frame 1");JButton button2 = new JButton("Go to Frame 2");JButton button3 = new JButton("Go to Frame 3");// 为按钮添加动作监听器button1.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {// 点击按钮1时打开新界面openNewFrame("Frame 1", "Welcome to Frame 1");}});button2.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {// 点击按钮2时打开新界面openNewFrame("Frame 2", "Welcome to Frame 2");}});button3.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {// 点击按钮3时打开新界面openNewFrame("Frame 3", "Welcome to Frame 3");}});// 将按钮添加到主面板mainPanel.add(button1);mainPanel.add(button2);mainPanel.add(button3);// 将主面板添加到主框架mainFrame.add(mainPanel);// 显示主框架mainFrame.setVisible(true);}// 打开新界面的方法private static void openNewFrame(String frameTitle, String message) {// 创建新框架JFrame newFrame = new JFrame(frameTitle);newFrame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE); // 仅关闭当前窗口newFrame.setSize(300, 200);// 创建新面板JPanel newPanel = new JPanel();newPanel.setLayout(new BorderLayout());// 创建标签并添加到面板JLabel label = new JLabel(message, SwingConstants.CENTER);newPanel.add(label, BorderLayout.CENTER);// 将面板添加到框架newFrame.add(newPanel);// 显示新框架newFrame.setVisible(true);}
}
示例5:菜单栏导航到不同的功能页面:
-
主类和主方法(MainApp.java):
- 创建一个主框架
mainFrame,设置标题为 “Main Frame”,并设置默认关闭操作和窗口大小。 - 创建一个主面板
mainPanel,使用GridLayout布局将三个按钮垂直排列。 - 创建三个按钮
button1,button2和button3,并设置按钮上的文本。 - 为每个按钮添加动作监听器,当按钮被点击时,会调用
openNewFrame方法打开一个新的窗口。 - 将所有按钮添加到主面板,并将主面板添加到主框架中。
- 最后,设置主框架为可见。
- 创建一个主框架
-
打开新界面的方法(openNewFrame):
- 该方法接收两个参数:窗口标题
frameTitle和显示消息message。 - 创建一个新的框架
newFrame,设置标题和关闭操作(仅关闭当前窗口而非整个应用程序)。 - 创建一个新面板
newPanel,使用BorderLayout布局。 - 创建一个标签
label,设置显示的文本和对齐方式,并将标签添加到面板的中央位置。 - 将面板添加到新的框架中,并设置新框架为可见。
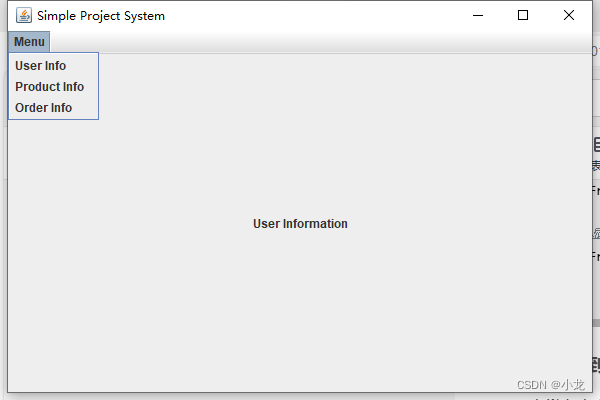
好的,我可以为你提供一个简单的Java Swing应用程序框架,该框架包含三个功能模块。每个功能模块都是一个静态界面,用户可以通过菜单栏选择不同的功能。这个项目系统的基本框架将包括:
- 该方法接收两个参数:窗口标题
-
主界面:包含菜单栏,可以导航到不同的功能模块。
-
功能模块1:例如,用户信息展示界面。
-
功能模块2:例如,产品信息展示界面。
-
功能模块3:例如,订单信息展示界面。
以下是完整的代码示例:
主类:MainApp.java
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;public class MainApp {public static void main(String[] args) {// 创建主框架JFrame mainFrame = new JFrame("Simple Project System");mainFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);mainFrame.setSize(600, 400);// 创建菜单栏JMenuBar menuBar = new JMenuBar();// 创建菜单JMenu menu = new JMenu("Menu");// 创建菜单项JMenuItem userMenuItem = new JMenuItem("User Info");JMenuItem productMenuItem = new JMenuItem("Product Info");JMenuItem orderMenuItem = new JMenuItem("Order Info");// 添加菜单项到菜单menu.add(userMenuItem);menu.add(productMenuItem);menu.add(orderMenuItem);// 添加菜单到菜单栏menuBar.add(menu);// 设置菜单栏到主框架mainFrame.setJMenuBar(menuBar);// 创建主面板JPanel mainPanel = new JPanel();mainPanel.setLayout(new CardLayout());// 创建功能页面JPanel userPanel = createUserPanel();JPanel productPanel = createProductPanel();JPanel orderPanel = createOrderPanel();// 将功能页面添加到主面板mainPanel.add(userPanel, "User Info");mainPanel.add(productPanel, "Product Info");mainPanel.add(orderPanel, "Order Info");// 为菜单项添加动作监听器userMenuItem.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {CardLayout cl = (CardLayout)(mainPanel.getLayout());cl.show(mainPanel, "User Info");}});productMenuItem.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {CardLayout cl = (CardLayout)(mainPanel.getLayout());cl.show(mainPanel, "Product Info");}});orderMenuItem.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {CardLayout cl = (CardLayout)(mainPanel.getLayout());cl.show(mainPanel, "Order Info");}});// 将主面板添加到主框架mainFrame.add(mainPanel);// 显示主框架mainFrame.setVisible(true);}// 创建用户信息面板private static JPanel createUserPanel() {JPanel panel = new JPanel();panel.setLayout(new BorderLayout());JLabel label = new JLabel("User Information", SwingConstants.CENTER);panel.add(label, BorderLayout.CENTER);// 添加更多用户信息组件// ...return panel;}// 创建产品信息面板private static JPanel createProductPanel() {JPanel panel = new JPanel();panel.setLayout(new BorderLayout());JLabel label = new JLabel("Product Information", SwingConstants.CENTER);panel.add(label, BorderLayout.CENTER);// 添加更多产品信息组件// ...return panel;}// 创建订单信息面板private static JPanel createOrderPanel() {JPanel panel = new JPanel();panel.setLayout(new BorderLayout());JLabel label = new JLabel("Order Information", SwingConstants.CENTER);panel.add(label, BorderLayout.CENTER);// 添加更多订单信息组件// ...return panel;}
}
代码说明:
-
主类和主方法(MainApp.java):
- 创建一个主框架
mainFrame,设置标题为 “Simple Project System”,并设置默认关闭操作和窗口大小。 - 创建一个菜单栏
menuBar,并在其中创建一个菜单menu。 - 在菜单中添加三个菜单项:
userMenuItem,productMenuItem和orderMenuItem,分别对应用户信息、产品信息和订单信息的功能。 - 创建一个主面板
mainPanel,使用CardLayout布局管理不同的功能页面。 - 创建三个功能页面:
userPanel,productPanel和orderPanel,分别展示用户信息、产品信息和订单信息。 - 为每个菜单项添加动作监听器,当菜单项被点击时,会显示相应的功能页面。
- 将所有组件添加到主框架中,并设置主框架为可见。
- 创建一个主框架
-
功能面板的创建方法:
createUserPanel,createProductPanel和createOrderPanel方法分别创建用户信息、产品信息和订单信息的静态界面。- 每个方法返回一个
JPanel,并在面板中添加一个标签展示对应的功能名称。 - 你可以在这些方法中添加更多的组件来展示更详细的信息。
示例6:三个选项卡到不同的功能页面

主类:MainApp.java
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
import javax.swing.table.DefaultTableModel;public class MainApp {public static void main(String[] args) {// 创建主框架JFrame mainFrame = new JFrame("Simple Project System");mainFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);mainFrame.setSize(800, 600);// 创建选项卡面板JTabbedPane tabbedPane = new JTabbedPane();// 创建用户信息面板JPanel userPanel = createUserPanel();tabbedPane.addTab("User Info", userPanel);// 创建产品信息面板JPanel productPanel = createProductPanel();tabbedPane.addTab("Product Info", productPanel);// 创建订单信息面板JPanel orderPanel = createOrderPanel();tabbedPane.addTab("Order Info", orderPanel);// 将选项卡面板添加到主框架mainFrame.add(tabbedPane);// 显示主框架mainFrame.setVisible(true);}// 创建用户信息面板private static JPanel createUserPanel() {JPanel panel = new JPanel(new BorderLayout());String[] columnNames = {"ID", "Name", "Email"};DefaultTableModel model = new DefaultTableModel(columnNames, 0);JTable table = new JTable(model);// 添加示例数据model.addRow(new Object[]{1, "John Doe", "john@example.com"});model.addRow(new Object[]{2, "Jane Smith", "jane@example.com"});JScrollPane scrollPane = new JScrollPane(table);panel.add(scrollPane, BorderLayout.CENTER);JPanel controlPanel = new JPanel();JTextField idField = new JTextField(5);JTextField nameField = new JTextField(10);JTextField emailField = new JTextField(15);JButton addButton = new JButton("Add");JButton updateButton = new JButton("Update");JButton deleteButton = new JButton("Delete");controlPanel.add(new JLabel("ID:"));controlPanel.add(idField);controlPanel.add(new JLabel("Name:"));controlPanel.add(nameField);controlPanel.add(new JLabel("Email:"));controlPanel.add(emailField);controlPanel.add(addButton);controlPanel.add(updateButton);controlPanel.add(deleteButton);panel.add(controlPanel, BorderLayout.SOUTH);// 添加按钮功能addButton.addActionListener(e -> {int id = Integer.parseInt(idField.getText());String name = nameField.getText();String email = emailField.getText();model.addRow(new Object[]{id, name, email});});updateButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.setValueAt(idField.getText(), selectedRow, 0);model.setValueAt(nameField.getText(), selectedRow, 1);model.setValueAt(emailField.getText(), selectedRow, 2);}});deleteButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.removeRow(selectedRow);}});return panel;}// 创建产品信息面板private static JPanel createProductPanel() {JPanel panel = new JPanel(new BorderLayout());String[] columnNames = {"ID", "Name", "Price"};DefaultTableModel model = new DefaultTableModel(columnNames, 0);JTable table = new JTable(model);// 添加示例数据model.addRow(new Object[]{1, "Product A", 10.0});model.addRow(new Object[]{2, "Product B", 20.0});JScrollPane scrollPane = new JScrollPane(table);panel.add(scrollPane, BorderLayout.CENTER);JPanel controlPanel = new JPanel();JTextField idField = new JTextField(5);JTextField nameField = new JTextField(10);JTextField priceField = new JTextField(10);JButton addButton = new JButton("Add");JButton updateButton = new JButton("Update");JButton deleteButton = new JButton("Delete");controlPanel.add(new JLabel("ID:"));controlPanel.add(idField);controlPanel.add(new JLabel("Name:"));controlPanel.add(nameField);controlPanel.add(new JLabel("Price:"));controlPanel.add(priceField);controlPanel.add(addButton);controlPanel.add(updateButton);controlPanel.add(deleteButton);panel.add(controlPanel, BorderLayout.SOUTH);// 添加按钮功能addButton.addActionListener(e -> {int id = Integer.parseInt(idField.getText());String name = nameField.getText();double price = Double.parseDouble(priceField.getText());model.addRow(new Object[]{id, name, price});});updateButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.setValueAt(idField.getText(), selectedRow, 0);model.setValueAt(nameField.getText(), selectedRow, 1);model.setValueAt(priceField.getText(), selectedRow, 2);}});deleteButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.removeRow(selectedRow);}});return panel;}// 创建订单信息面板private static JPanel createOrderPanel() {JPanel panel = new JPanel(new BorderLayout());String[] columnNames = {"Order ID", "Product ID", "Quantity"};DefaultTableModel model = new DefaultTableModel(columnNames, 0);JTable table = new JTable(model);// 添加示例数据model.addRow(new Object[]{1, 1, 2});model.addRow(new Object[]{2, 2, 1});JScrollPane scrollPane = new JScrollPane(table);panel.add(scrollPane, BorderLayout.CENTER);JPanel controlPanel = new JPanel();JTextField orderIdField = new JTextField(5);JTextField productIdField = new JTextField(5);JTextField quantityField = new JTextField(5);JButton addButton = new JButton("Add");JButton updateButton = new JButton("Update");JButton deleteButton = new JButton("Delete");controlPanel.add(new JLabel("Order ID:"));controlPanel.add(orderIdField);controlPanel.add(new JLabel("Product ID:"));controlPanel.add(productIdField);controlPanel.add(new JLabel("Quantity:"));controlPanel.add(quantityField);controlPanel.add(addButton);controlPanel.add(updateButton);controlPanel.add(deleteButton);panel.add(controlPanel, BorderLayout.SOUTH);// 添加按钮功能addButton.addActionListener(e -> {int orderId = Integer.parseInt(orderIdField.getText());int productId = Integer.parseInt(productIdField.getText());int quantity = Integer.parseInt(quantityField.getText());model.addRow(new Object[]{orderId, productId, quantity});});updateButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.setValueAt(orderIdField.getText(), selectedRow, 0);model.setValueAt(productIdField.getText(), selectedRow, 1);model.setValueAt(quantityField.getText(), selectedRow, 2);}});deleteButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.removeRow(selectedRow);}});return panel;}
}
代码说明:
-
主类和主方法(MainApp.java):
- 创建一个主框架
mainFrame,设置标题为 “Simple Project System”,并设置默认关闭操作和窗口大小。 - 创建一个
JTabbedPane组件用于选项卡布局。 - 创建三个选项卡面板:
userPanel,productPanel和orderPanel,分别展示用户信息、产品信息和订单信息。 - 将选项卡面板添加到
JTabbedPane中,并将JTabbedPane添加到主框架。 - 设置主框架为可见。
- 创建一个主框架
-
功能面板的创建方法:
createUserPanel,createProductPanel和createOrderPanel方法分别创建用户信息、产品信息和订单信息的面板。- 每个方法都创建一个
JTable组件用于展示数据,并提供增删改查操作的按钮和文本框。 - 增加示例数据到表格中。
- 添加按钮功能,分别实现添加、更新和删除操作。
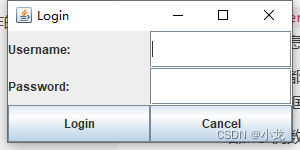
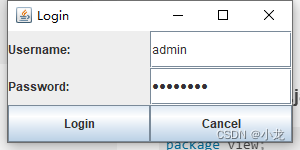
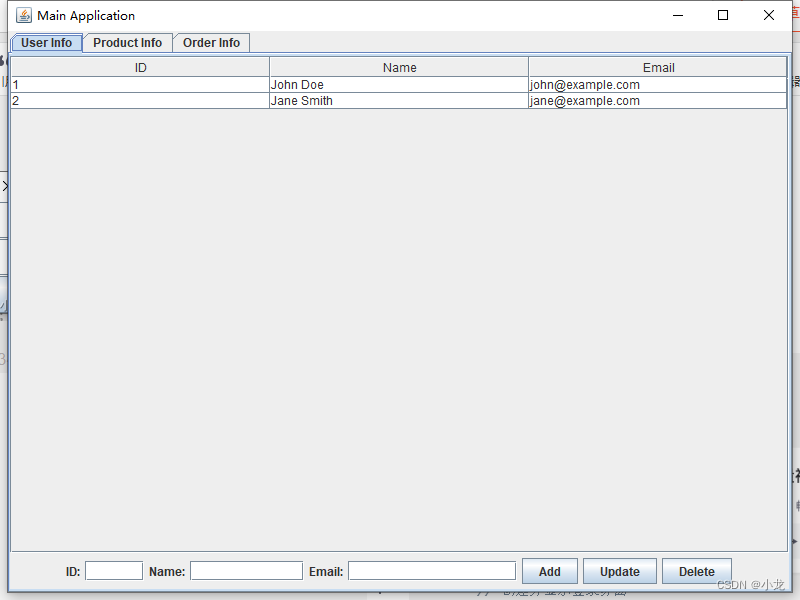
示例7:带有登录界面的常用系统的Swing静态界面框架

账号:“admin”
密码: “password”


主类:MainApp.java
package view;import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.table.DefaultTableModel;public class MainApp {public static void main(String[] args) {// 创建并显示登录界面LoginFrame loginFrame = new LoginFrame();loginFrame.setVisible(true);}
}class LoginFrame extends JFrame {private JTextField usernameField;private JPasswordField passwordField;public LoginFrame() {// 设置登录框架setTitle("Login");setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);setSize(300, 150);setLocationRelativeTo(null);// 创建面板JPanel panel = new JPanel(new GridLayout(3, 2));// 添加组件到面板panel.add(new JLabel("Username:"));usernameField = new JTextField();panel.add(usernameField);panel.add(new JLabel("Password:"));passwordField = new JPasswordField();panel.add(passwordField);JButton loginButton = new JButton("Login");panel.add(loginButton);JButton cancelButton = new JButton("Cancel");panel.add(cancelButton);// 添加面板到框架add(panel);// 添加按钮监听器loginButton.addActionListener(new ActionListener() {public void actionPerformed(ActionEvent e) {String username = usernameField.getText();String password = new String(passwordField.getPassword());if (authenticate(username, password)) {// 登录成功,打开主界面MainFrame mainFrame = new MainFrame();mainFrame.setVisible(true);dispose(); // 关闭登录框架} else {// 登录失败,显示错误信息JOptionPane.showMessageDialog(LoginFrame.this, "Invalid username or password", "Login Error", JOptionPane.ERROR_MESSAGE);}}});cancelButton.addActionListener(new ActionListener() {public void actionPerformed(ActionEvent e) {System.exit(0);}});}private boolean authenticate(String username, String password) {// 简单的用户名和密码验证return "admin".equals(username) && "password".equals(password);}
}class MainFrame extends JFrame {public MainFrame() {// 设置主框架setTitle("Main Application");setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);setSize(800, 600);setLocationRelativeTo(null);// 创建选项卡面板JTabbedPane tabbedPane = new JTabbedPane();// 创建用户信息面板JPanel userPanel = createUserPanel();tabbedPane.addTab("User Info", userPanel);// 创建产品信息面板JPanel productPanel = createProductPanel();tabbedPane.addTab("Product Info", productPanel);// 创建订单信息面板JPanel orderPanel = createOrderPanel();tabbedPane.addTab("Order Info", orderPanel);// 将选项卡面板添加到主框架add(tabbedPane);}// 创建用户信息面板private JPanel createUserPanel() {JPanel panel = new JPanel(new BorderLayout());String[] columnNames = {"ID", "Name", "Email"};DefaultTableModel model = new DefaultTableModel(columnNames, 0);JTable table = new JTable(model);// 添加示例数据model.addRow(new Object[]{1, "John Doe", "john@example.com"});model.addRow(new Object[]{2, "Jane Smith", "jane@example.com"});JScrollPane scrollPane = new JScrollPane(table);panel.add(scrollPane, BorderLayout.CENTER);JPanel controlPanel = new JPanel();JTextField idField = new JTextField(5);JTextField nameField = new JTextField(10);JTextField emailField = new JTextField(15);JButton addButton = new JButton("Add");JButton updateButton = new JButton("Update");JButton deleteButton = new JButton("Delete");controlPanel.add(new JLabel("ID:"));controlPanel.add(idField);controlPanel.add(new JLabel("Name:"));controlPanel.add(nameField);controlPanel.add(new JLabel("Email:"));controlPanel.add(emailField);controlPanel.add(addButton);controlPanel.add(updateButton);controlPanel.add(deleteButton);panel.add(controlPanel, BorderLayout.SOUTH);// 添加按钮功能addButton.addActionListener(e -> {int id = Integer.parseInt(idField.getText());String name = nameField.getText();String email = emailField.getText();model.addRow(new Object[]{id, name, email});});updateButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.setValueAt(idField.getText(), selectedRow, 0);model.setValueAt(nameField.getText(), selectedRow, 1);model.setValueAt(emailField.getText(), selectedRow, 2);}});deleteButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.removeRow(selectedRow);}});return panel;}// 创建产品信息面板private JPanel createProductPanel() {JPanel panel = new JPanel(new BorderLayout());String[] columnNames = {"ID", "Name", "Price"};DefaultTableModel model = new DefaultTableModel(columnNames, 0);JTable table = new JTable(model);// 添加示例数据model.addRow(new Object[]{1, "Product A", 10.0});model.addRow(new Object[]{2, "Product B", 20.0});JScrollPane scrollPane = new JScrollPane(table);panel.add(scrollPane, BorderLayout.CENTER);JPanel controlPanel = new JPanel();JTextField idField = new JTextField(5);JTextField nameField = new JTextField(10);JTextField priceField = new JTextField(10);JButton addButton = new JButton("Add");JButton updateButton = new JButton("Update");JButton deleteButton = new JButton("Delete");controlPanel.add(new JLabel("ID:"));controlPanel.add(idField);controlPanel.add(new JLabel("Name:"));controlPanel.add(nameField);controlPanel.add(new JLabel("Price:"));controlPanel.add(priceField);controlPanel.add(addButton);controlPanel.add(updateButton);controlPanel.add(deleteButton);panel.add(controlPanel, BorderLayout.SOUTH);// 添加按钮功能addButton.addActionListener(e -> {int id = Integer.parseInt(idField.getText());String name = nameField.getText();double price = Double.parseDouble(priceField.getText());model.addRow(new Object[]{id, name, price});});updateButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.setValueAt(idField.getText(), selectedRow, 0);model.setValueAt(nameField.getText(), selectedRow, 1);model.setValueAt(priceField.getText(), selectedRow, 2);}});deleteButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.removeRow(selectedRow);}});return panel;}// 创建订单信息面板private JPanel createOrderPanel() {JPanel panel = new JPanel(new BorderLayout());String[] columnNames = {"Order ID", "Product ID", "Quantity"};DefaultTableModel model = new DefaultTableModel(columnNames, 0);JTable table = new JTable(model);// 添加示例数据model.addRow(new Object[]{1, 1, 2});model.addRow(new Object[]{2, 2, 1});JScrollPane scrollPane = new JScrollPane(table);panel.add(scrollPane, BorderLayout.CENTER);JPanel controlPanel = new JPanel();JTextField orderIdField = new JTextField(5);JTextField productIdField = new JTextField(5);JTextField quantityField = new JTextField(5);JButton addButton = new JButton("Add");JButton updateButton = new JButton("Update");JButton deleteButton = new JButton("Delete");controlPanel.add(new JLabel("Order ID:"));controlPanel.add(orderIdField);controlPanel.add(new JLabel("Product ID:"));controlPanel.add(productIdField);controlPanel.add(new JLabel("Quantity:"));controlPanel.add(quantityField);controlPanel.add(addButton);controlPanel.add(updateButton);controlPanel.add(deleteButton);panel.add(controlPanel, BorderLayout.SOUTH);// 添加按钮功能addButton.addActionListener(e -> {int orderId = Integer.parseInt(orderIdField.getText());int productId = Integer.parseInt(productIdField.getText());int quantity = Integer.parseInt(quantityField.getText());model.addRow(new Object[]{orderId, productId, quantity});});updateButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.setValueAt(orderIdField.getText(), selectedRow, 0);model.setValueAt(productIdField.getText(), selectedRow, 1);model.setValueAt(quantityField.getText(), selectedRow, 2);}});deleteButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.removeRow(selectedRow);}});return panel;}
}```javaint selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.setValueAt(orderIdField.getText(), selectedRow, 0);model.setValueAt(productIdField.getText(), selectedRow, 1);model.setValueAt(quantityField.getText(), selectedRow, 2);}});deleteButton.addActionListener(e -> {int selectedRow = table.getSelectedRow();if (selectedRow != -1) {model.removeRow(selectedRow);}});return panel;}
}
代码解释
-
主类 (MainApp.java):
- 这是程序的入口点,创建并显示登录界面
LoginFrame。
- 这是程序的入口点,创建并显示登录界面
-
登录框架 (LoginFrame.java):
- 包含用户名和密码输入框以及登录和取消按钮。
- 验证用户名和密码,成功后打开主界面
MainFrame,否则显示错误信息。
-
主框架 (MainFrame.java):
- 包含一个
JTabbedPane,其中有三个选项卡:用户信息、产品信息和订单信息。 - 每个选项卡都有一个表格和一些控制按钮,用于添加、更新和删除表格中的数据。
- 包含一个
-
用户信息面板 (createUserPanel):
- 包含一个表格显示用户信息和一些控制按钮。
- 添加按钮、更新按钮和删除按钮允许用户对表格数据进行操作。
-
产品信息面板 (createProductPanel):
- 类似于用户信息面板,但用于显示和管理产品信息。
-
订单信息面板 (createOrderPanel):
- 类似于用户信息面板,但用于显示和管理订单信息。



![[leetcode]avoid-flood-in-the-city 避免洪水泛滥](https://img-blog.csdnimg.cn/direct/5c18fecf8b124fa2ad3d4b199869ba12.png)









![[深度学习] Transformer](https://img-blog.csdnimg.cn/direct/6fd25764fa9843e4a6fd1c9ca3b4a851.png)