安卓开发自定义时间日期显示组件
问题背景
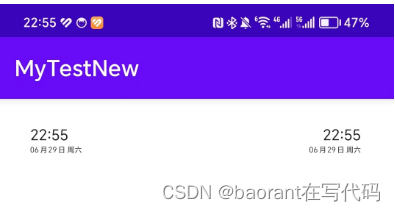
实现时间和日期显示,左对齐和对齐两种效果,如下图所示:

问题分析
自定义view实现一般思路:
(1)自定义一个View
(2)编写values/attrs.xml,在其中编写styleable和item等标签元素
(3)在布局文件中View使用自定义的属性
(4)在View的构造方法中通过TypedArray获取
问题解决
话不多说,直接上代码
(1)编写values/attrs.xml,组件定义left属性
<?xml version="1.0" encoding="utf-8"?>
<resources><declare-styleable name="TimeClockView"><attr name="left" format="boolean"/></declare-styleable>
</resources>
(2)自定义View,代码如下:
public class TimeClockView extends LinearLayout {boolean isLeft = true;public TimeClockView(Context context) {super(context);initView(context);}private void initView(Context context) {if (isLeft) {LayoutInflater.from(context).inflate(R.layout.layout_time_date,this);} else {LayoutInflater.from(context).inflate(R.layout.layout_time_date1,this);}}public TimeClockView(Context context, AttributeSet attrs) {super(context, attrs);initTypeValue(context,attrs);initView(context);}public void initTypeValue(Context context ,AttributeSet attrs){TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.TimeClockView);isLeft = a.getBoolean(R.styleable.TimeClockView_left, true);a.recycle();}
}
(3)自定义view对应的布局文件如下:
左对齐:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical"android:layout_width="wrap_content"android:layout_height="wrap_content"><TextClockandroid:id="@+id/time"android:layout_width="wrap_content"android:layout_height="wrap_content"android:format12Hour="hh:mm"android:format24Hour="HH:mm"android:textSize="40px" /><TextClockandroid:id="@+id/date"android:layout_below="@id/time"android:layout_width="wrap_content"android:layout_height="wrap_content"android:format12Hour="MM月dd日 E"android:format24Hour="MM月dd日 E"android:textSize="20px" />
</LinearLayout>
右对齐:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:gravity="end"android:orientation="vertical"android:layout_width="wrap_content"android:layout_height="wrap_content"><TextClockandroid:id="@+id/time"android:layout_width="wrap_content"android:layout_height="wrap_content"android:format12Hour="hh:mm"android:format24Hour="HH:mm"android:textSize="40px" /><TextClockandroid:id="@+id/date"android:layout_below="@id/time"android:layout_width="wrap_content"android:layout_height="wrap_content"android:format12Hour="MM月dd日 E"android:format24Hour="MM月dd日 E"android:textSize="20px" />
</LinearLayout>
(4)在页面布局中,使用自定义的view
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><com.baorant.mytestnew.view.TimeClockViewandroid:layout_marginLeft="90px"android:layout_marginTop="70px"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintTop_toTopOf="parent"android:layout_width="wrap_content"android:layout_height="wrap_content" /><com.baorant.mytestnew.view.TimeClockViewandroid:layout_marginRight="90px"android:layout_marginTop="70px"app:left="false"app:layout_constraintRight_toRightOf="parent"app:layout_constraintTop_toTopOf="parent"android:layout_width="wrap_content"android:layout_height="wrap_content"/></androidx.constraintlayout.widget.ConstraintLayout>