集成 Http 库 axios
首先在前端工程中安装 axios ,切换为 wiki / web 目录下,安装命令行为 npm install axios --save
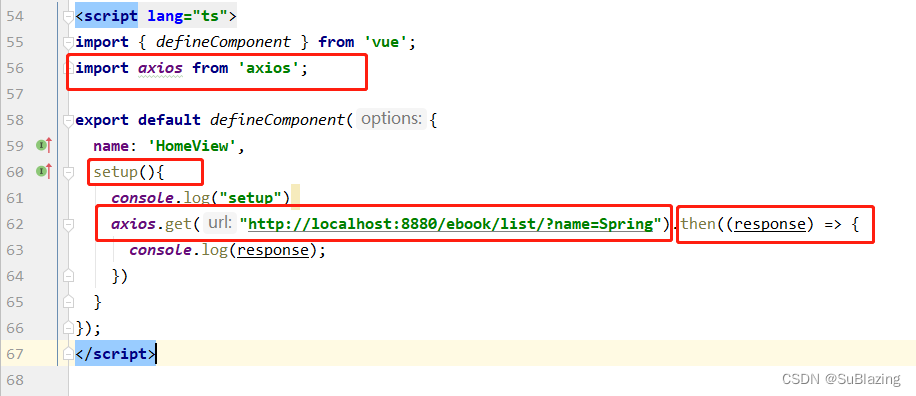
通过 axios 调用电子书列表接口:
定义 setup( ) 方法,页面被调用时便会执行此方法,在方法中要想使用 axios ,首先需要引入 axios 包:
import axios from ‘axios’ ; 后便可以使用 axios 中的方法 axios.get( ) ,在执行完 get( ) 方法后,定义一个回调函数 response 用来输出 get( ) 方法返回的值,get( ) 方法返回的值会自动赋值给 response

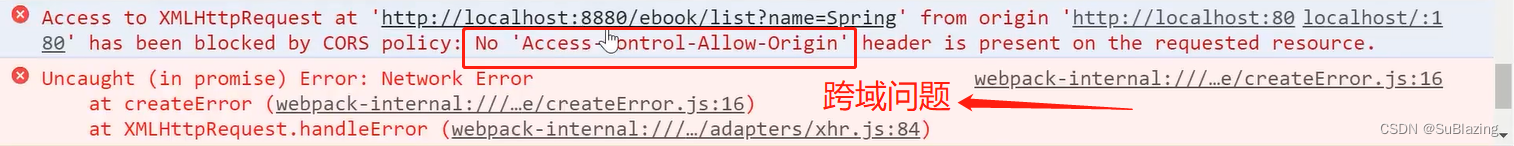
启动后会产生跨域问题的报错:
原因:来自一个 IP 端口的页面( Vue 项目 ),要访问另一个 IP 端口的资源( SpringBoot 请求接口 ),则会产生跨域访问

解决:在 SpringBoot 项目配置文件夹 config 中添加配置类 CrosConfig :
package com.ruilin.wiki.config;import org.springframework.context.annotation