目录
HTML概述
HTML基本语法
标签属性
代码基本语法注解
运行
编辑
基本常用标签
标题标签
代码
运行
段落标签
代码
运行
列表
无序列表
代码
运行
有序列表
代码
运行
编辑
超链接
代码
运行
图像标签
代码
运行
特殊符号转义
代码
运行
编辑
表格,表格属性
表格的基本构成标签
table-- 表格标签边框宽度
tr-- 表格行
td-- 普通的单元格
表格的基本结构
代码
运行
代码
运行
编辑
表单
文本 input 单行输入框
type="text" 文本
代码
type="password" 密码框
代码
type="radio" 单选框
代码
其他表单
代码
代码
下拉框
代码
多行文本域
代码
按钮
代码
运行
HTML概述
HTML 超文本标记语言(HyperText Markup Language)
超文本:指的是网页中可以显示的内容(图片,超链接,视频......)
标记语言:标记--->标签(标注) 买东西--->标签(价格,材质,型号......)
标记语言中,就是提供了许多的标签,不同的标签有不同的功能,
最终运行时,由浏览器对标签进行解析,最终呈现出不同标签的样子。
用标签描述网页---浏览器--->呈现一个网页效果
例如:
<a>你好</a> 加粗
<a href = "http://www.baidu.com">html</a> 超链接
安装前端开发工具
dcloud.io
HbuilderX
解压
启动
创建一个普通前端项目
HTML基本语法
<html>
标记HTML文档的开始和结束
文档声明 <!DOCTYPE html>
如果不声明解析网页时会产生一些不可预期的行为,所以我们应该避免出现。
<head>
标签包含所有的头部标签
<title>用来定义网页的标题
<meta>用来提供有关页面的原信息,比如针对搜索引擎和更新 频度的描述和关键词。
<link>用来添加图标
<style>
<script>
<body>
标签包含所有的网页内容(包含文本,图片和链接)
标签属性
标签可以拥有属性。属性进一步说明了该标签的显示或使用 特性。
标签的属性:可以通过改变标签的属性,设置标签显示的形式
属性必须写在开始标签中
属性格式 属性名="值"
一个标签中可以写多个属性
例:<body bgcolor="green">
1.属性的格式 :
属性名 = “属性值“
2. 属性的位置:
<标签名 属性名 = “属性值“ >xxx</标签名>
3. 添加多个属性:
<标签名 属性名 = “属性值“ 属性名 = “属性值“ >xxx </标签名>
代码基本语法注解
标签结构:
<开始标签>标签体</结束标签> 闭合标签(封闭的一个区间) 双标签
<标签名/> 自闭和标签,没有修饰的内容,只是完成某个功能 单标签
<!-- 声明html语言的版本 html5-->
<!DOCTYPE html><!-- html标签是标记语言中的根标签-->
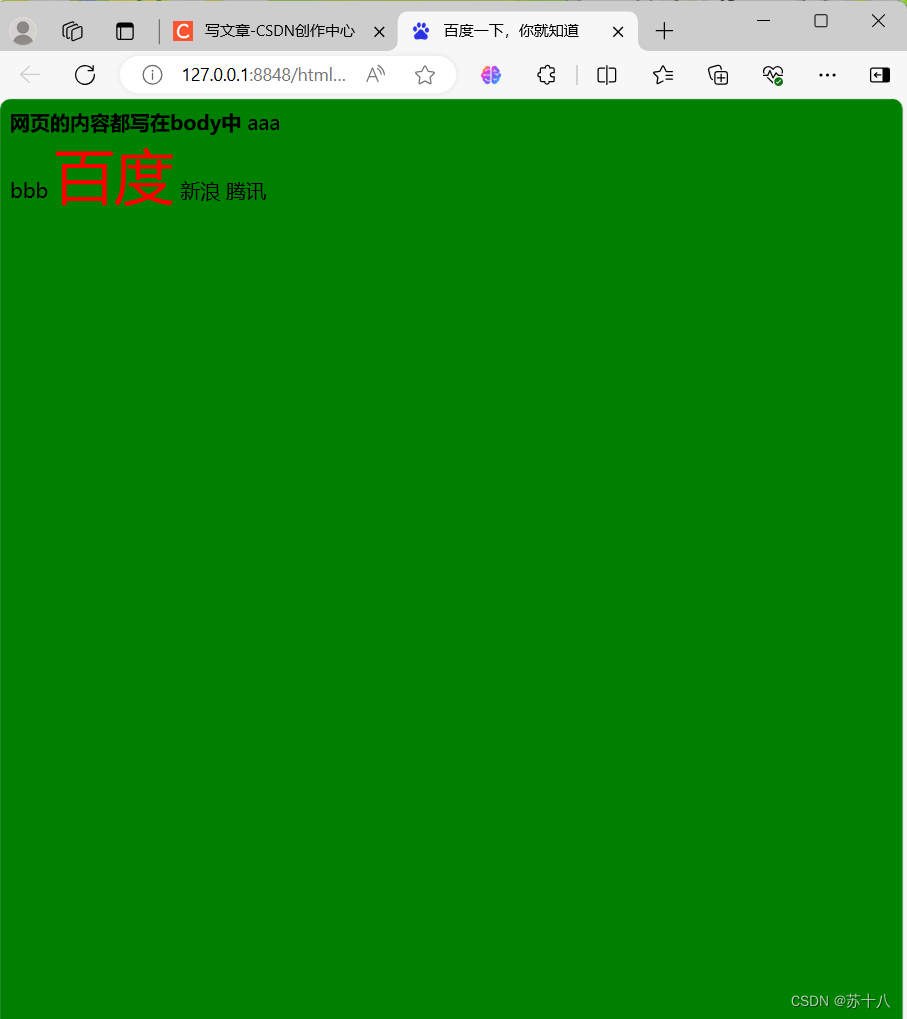
<html><!-- head 头 --><head><meta charset="utf-8" /><!-- 设置解析网页的字符集 --><title>百度一下,你就知道</title><link href = "img/baidu.ico"rel="icon"/></head><!-- 网页的身体 --><body bgcolor="green"><b>网页的内容都写在body中</b> aaa<br/>bbb<font color="red" size="7">百度</font>新浪 腾讯</body>
</html>
运行
基本常用标签
标题标签
<h1></h1>......<h6></h6> 每一个标题标签会独占一行
align="left/center/right"控制标签内容在标签体中水平对齐方式
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><h1 align="center"><font color="blue">一级标题</font></h1><h2 align="right">二级标题</h2><h3>三级标题</h3><!-- 标尺线 --><hr/></body>
</html>运行

段落标签
段落标签<p></p> p 表示一个段落 段落与段落之间是有间隔的
换行标签<br/ >
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body> <p align="center">阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴阿巴</p><p align="right">啊哈哈哈哈哈哈啊哈哈哈哈哈哈啊哈哈哈哈哈哈啊哈哈哈哈哈哈啊哈哈哈哈哈哈啊哈哈哈哈哈哈啊哈哈哈哈哈哈啊哈哈哈哈哈哈啊哈哈哈哈哈哈</p><p>嘻嘻不嘻嘻嘻嘻不嘻嘻嘻嘻不嘻嘻嘻嘻不嘻嘻嘻嘻不嘻嘻嘻嘻不嘻嘻嘻嘻不嘻嘻嘻嘻不嘻嘻</p></body>
</html>运行

列表
无序列表:<ul><li></li></ul>
有序列表:<ol><li></li></ol>
无序列表
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><ul type="square"><li>列表项1</li><li>列表项2</li><li>列表项3</li><li>列表项4</li> </ul></body>
</html>运行

有序列表
代码
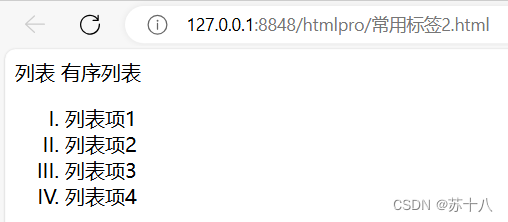
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body> <ol type="I"><li>列表项1</li><li>列表项2</li><li>列表项3</li><li>列表项4</li> </ol></body>
</html>运行
超链接
a标签:HTML 使用超级链接与网络上的另一个文档相连,通俗的说就是 通过连接来访问其他网页资源。
href="网页的地址"
target="_blank" 在新窗口打开目标网页
target="_self" 默认的在当前窗口打开一个新网页
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body> <a href="http://www.baidu.com" target="_blank">百度</a><a href="index.html" target="_self">index</a><hr /> </body>
</html>运行

点击百度,index都可跳转至指定网页
图像标签

代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body> <img src="img/1.png" width="150" height="100" border="1"/><a href="http://www.nike.com"><img src="img/2.png"/></a></body>
</html>运行

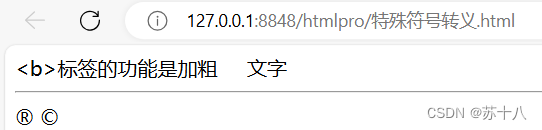
特殊符号转义
在HTML中预留了一些字符。 这些预留字符是不能在网页中直接使用的。需要通过其他的符号进行代替,这些代替的符号称为转义符。
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body> <b>标签的功能是加粗 文字<hr/>®© </body>
</html>运行
表格,表格属性
表格的基本构成标签
table-- 表格标签边框宽度
border="1" 边框宽度
width="400" 表格
cellspacing="0" 设置单元格与单元格之间的距离
cellpanding="0" 设置单元格内容到边框的距离
tr-- 表格行
align="center"
valign="middle"
td-- 普通的单元格
align="center"
valign="middle"
表格中的内容只能放在单元格中
表格的基本结构
<table>定义表格
<tr>定义表行
<th>定义表头</th>
</tr>
<tr>
<td>定义单元格</td>
</tr>
</table>
| 定义表格 | |
| 定义表行 | 定义表头 |
|---|---|
| 定义单元格 |
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body> <table border="1" width="400" cellspacing="0" cellpanding="0"><tr bgcolor="red"><th width="150" height="50">姓名</th><th width="100">语文</th><th width="100">数学</th><th width="100">英语</th></tr><tr><td bgcolor="green" height="50" align="center" valign="middle">张三</td><td>89</td><td>75</td><td>90</td></tr><tr><td>李四</td><td>98</td><td>94</td><td>92</td></tr><tr align="center" valign="middle" height="50"><td>王五</td><td>56</td><td>86</td><td>67</td></tr></table></body>
</html>运行

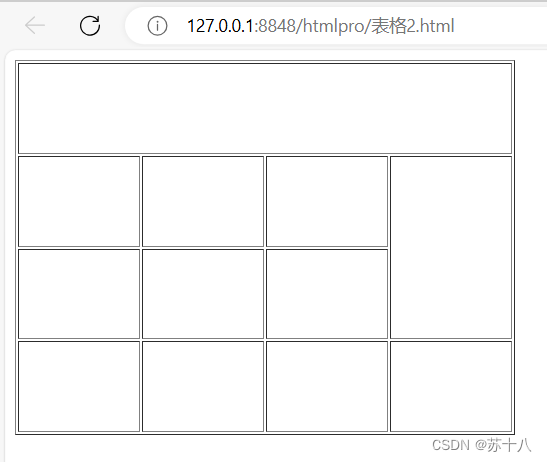
代码
colspan="4" 跨多列合并,从拿一个合并,就在那个单元格中添加colspan="4",删除多余的单元格
rowspan="2" 跨多行合并,从拿一个合并,就在那个单元格中添加rowspan="2",删除多余的单元格
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body> <table border="1" width="400" height="300"><tr><td colspan="4"></td> </tr><tr><td></td><td></td><td></td><td rowspan="2"></td></tr><tr><td></td><td></td><td></td> </tr><tr><td></td><td></td><td></td><td></td></tr></table></body>
</html>运行
表单
form标签表示一个表单的区域
action="后端的地址"
methoc="提交数据方式 get/post"
文本 input 单行输入框
type="text" 文本
name="定义名称 名字自定义"向后端提交的键
placeholder="提示信息"
readonly="readonly" 只读不能修改 但是可以提交
disabled="disabled" 禁用组件不能修改 不能提交
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body> <form action="" methoc="get">账号:<input type="text" name="account" value="111" placeholder="请输入账号"/><br/> </form></body>
</html>type="password" 密码框
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body> <form action="" methoc="get"> 密码:<input type="password" name="password"/><br/></form></body>
</html>type="radio" 单选框
多个选项的name必须相同,才能互斥
选择性组件必须给默认的value
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body> <form action="" methoc="get"> 性别:<input type="radio" name="gender" value="男"/>男<input type="radio" name="gender" value="女"/>女<br/></form></body>
</html>其他表单
type="file" 文件选择框
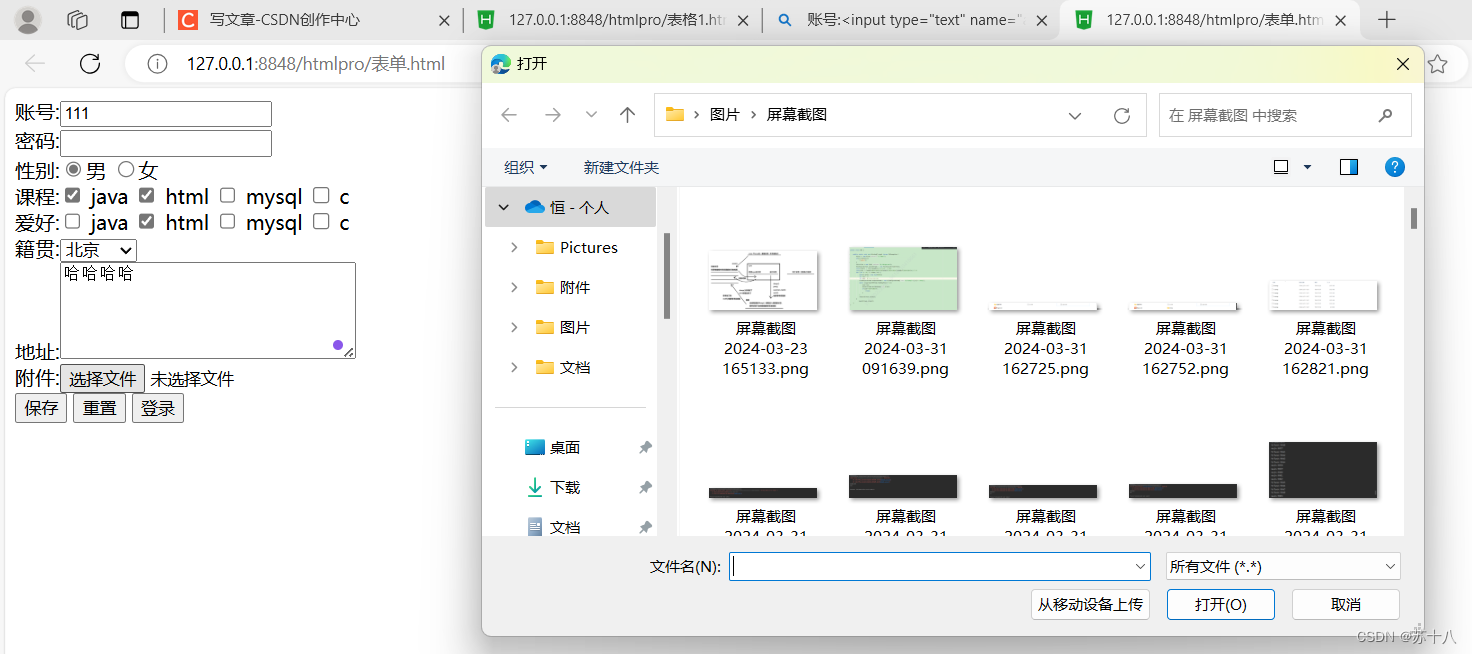
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body> <form action="" methoc="get"> 附件:<input type="file" name="file"/><br/> </form></body>
</html>type="checkbox"
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body> <form action="" methoc="get"> 课程:<input type="checkbox" name="course" value="java"/> java <input type="checkbox" name="course" value="html"/> html<input type="checkbox" name="course" value="mysql"/> mysql<input type="checkbox" name="course" value="c"/> c<br/> 爱好:<input type="checkbox" name="hobby" value="java"/> java <input type="checkbox" name="hobby" value="html"/> html<input type="checkbox" name="hobby" value="mysql"/> mysql<input type="checkbox" name="hobby" value="c"/> c<br/> </form></body>
</html>下拉框
<select name="province"> 下拉选择框
<option value="100">北京</option> 选项
代码
<!DOCTYPE html>
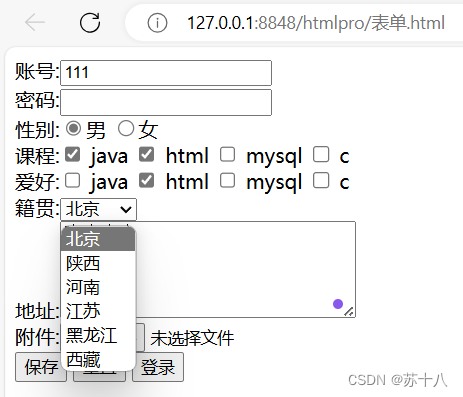
<html><head><meta charset="utf-8"><title></title></head><body> <form action="" methoc="get"> 籍贯:<select name="province"><option value="100">北京</option><option value="101">陕西</option><option value="102">河南</option><option value="103">江苏</option><option value="104">黑龙江</option><option value="105">西藏</option></select><br/></form></body>
</html>多行文本域
<textarea name="address" cols="30" rows="5"></textarea> 多行文本域
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body> <form action="" methoc="get"> 地址:<textarea name="address" cols="30" rows="5"></textarea> <br/></form></body>
</html>按钮
type="submit" 提交按钮 触发表单中的提交动作
type="reset" 重置按钮
type="button" 普通按钮 用来绑定事件
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body> <form action="" methoc="get"> <input type="submit" value="保存"/><input type="reset"/><input type="button" value="登录" onclick="alert(1111)"/> </form></body>
</html>运行