目录
- 列转行
- 行转列
列转行
函数:
EXPLODE(ARRAY):将ARRAY中的每一元素转换为每一行
EXPLODE(MAP):将MAP中的每个键值对转换为两行,其中一行数据包含键,另一行数据包含值
数据样例:

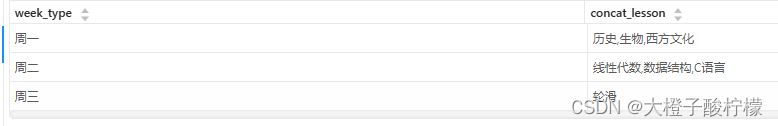
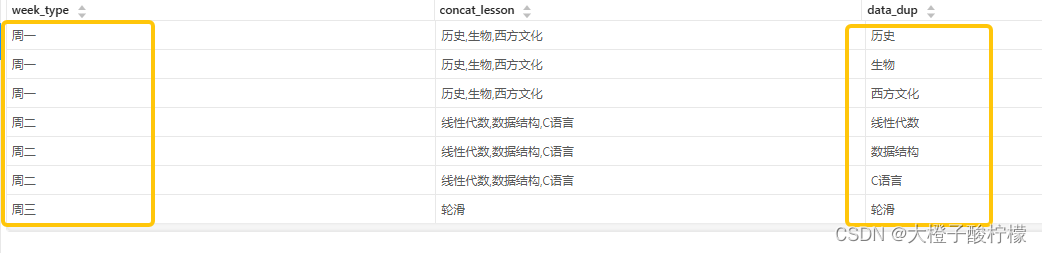
1、将每天的课程,拆成日期和课程单独一条的
-- split(a.concat_lesson, ',') :将concat_lesson转换为array类型
select a.week_type, a.concat_lesson,b.data_dup
from
(
select '周一' as week_type, '历史,生物,西方文化' as concat_lesson
union all select '周二','线性代数,数据结构,C语言'
union all select '周三','轮滑') as a
lateral view explode(split(a.concat_lesson, ',')) b as data_dup -- 炸列依据,concat_lesson使用逗号分割形成了array,explode函数对array进行处理
结果:

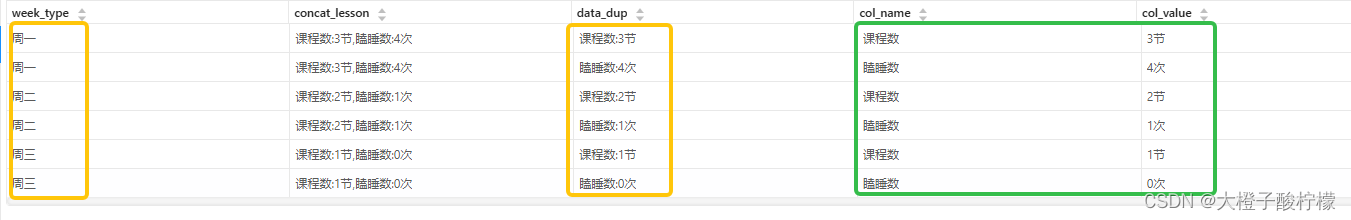
2、将每天的 课程数 和 瞌睡数拆开,分别和日期形成一行
select a.week_type, a.concat_lesson,b.data_dup,split(b.data_dup,':')[0] as col_name, -- 提取冒号分割的第一部分split(b.data_dup,':')[1] as col_value -- 提取冒号分割的第二部分
from
(
select '周一' as week_type, '课程数:3节,瞌睡数:4次' as concat_lesson
union all select '周二','课程数:2节,瞌睡数:1次'
union all select '周三','课程数:1节,瞌睡数:0次') as a
lateral view explode(split(a.concat_lesson, ',')) b as data_dup -- 炸列依据结果:
这里在进行完列转行后(黄色框),还利用split进一步提取了 信息名称和对应值(绿色框)

在实际应用中,要炸列的信息(对应上述的concat_lesson)可能不是来自一个字段,可能来自多表的不同字段。这时候可能需要自己构造。类似:
-- concat_lesson中信息不是来自同一个表时,可以借助concat构造
-- 然后再利用上述方式取值,主要应用于构造一维表
select t1.week_type,concat('记录01:课程数:',t1.lesson_count,',','记录02:瞌睡数:',t2.nap_count,',','记录03:天气:',t3.weather) as concat_lesson
from t1
left join t2 on ...
left join t3 on ...
行转列
CONCAT_WS(STRING SEP, ARRAY ):以指定分隔符SEP将ARRAY中的元素拼接成字符串
COLLECT_LIST(col):将指定列中的数据组合为数组,不去重复数据
select t.name_p,concat_ws(',',collect_list(t.hobby))
from
(select 'A' AS name_p ,'swim,draw,sing' as hobbyunion all select 'A','run'union all select 'B','run'
) as t
group by t.name_p
结果: