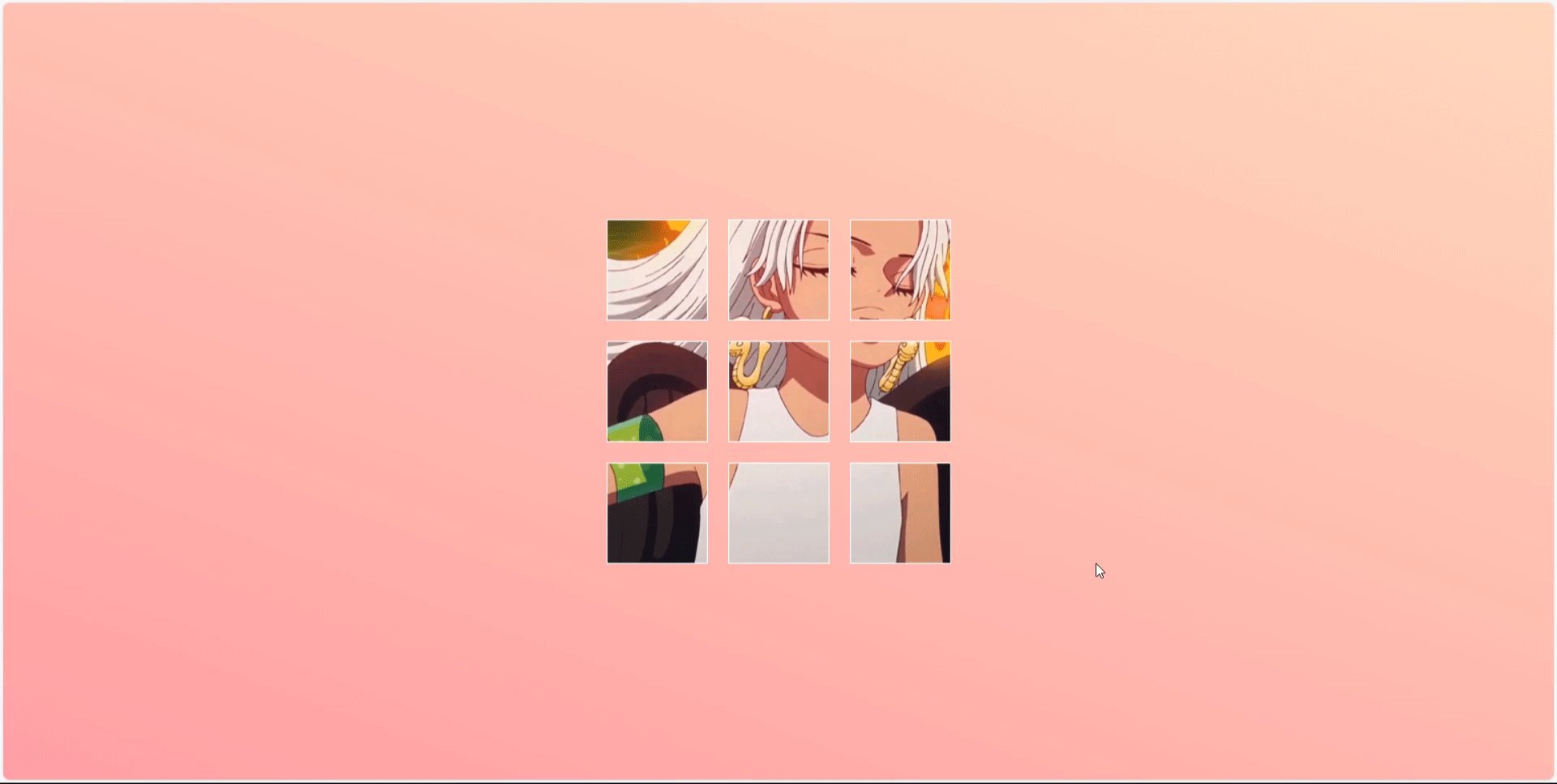
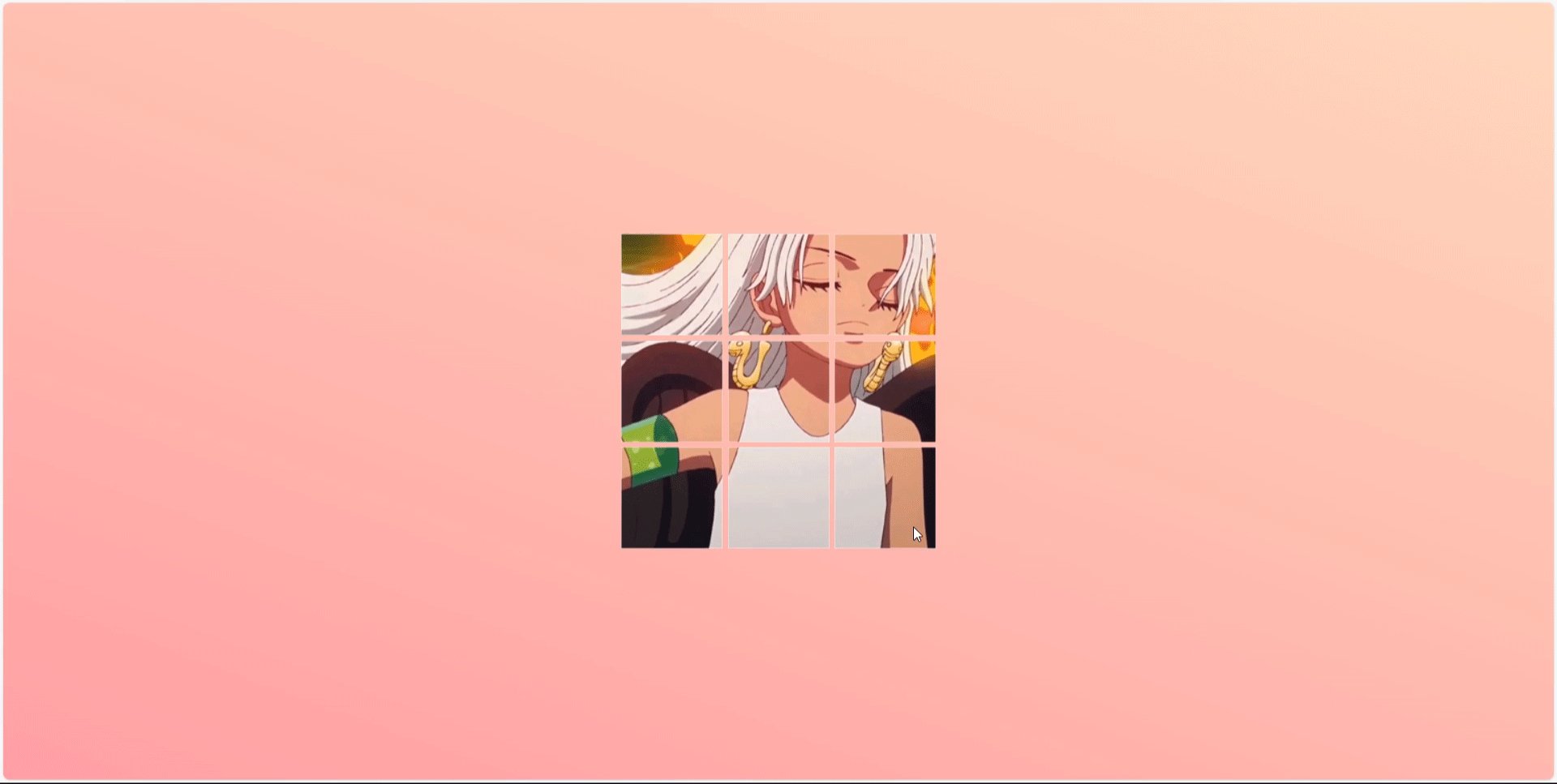
实例:图片九宫格
技术栈:HTML+CSS+JS
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图片九宫格</title><link rel="stylesheet" href="247.css">
</head>
<body><div class="img-container"><div class="img-item"></div><div class="img-item"></div><div class="img-item"></div><div class="img-item"></div><div class="img-item"></div>