文章目录
- 在supabase中获取API地址和key
- 知道它的restfull风格
- 在postman中进行的设置
- 1、get请求调试
- 2、post新增用户调试
- 3、使用patch更新数据,不用put!
- 4、delete删除数据
- 总结
在supabase中获取API地址和key
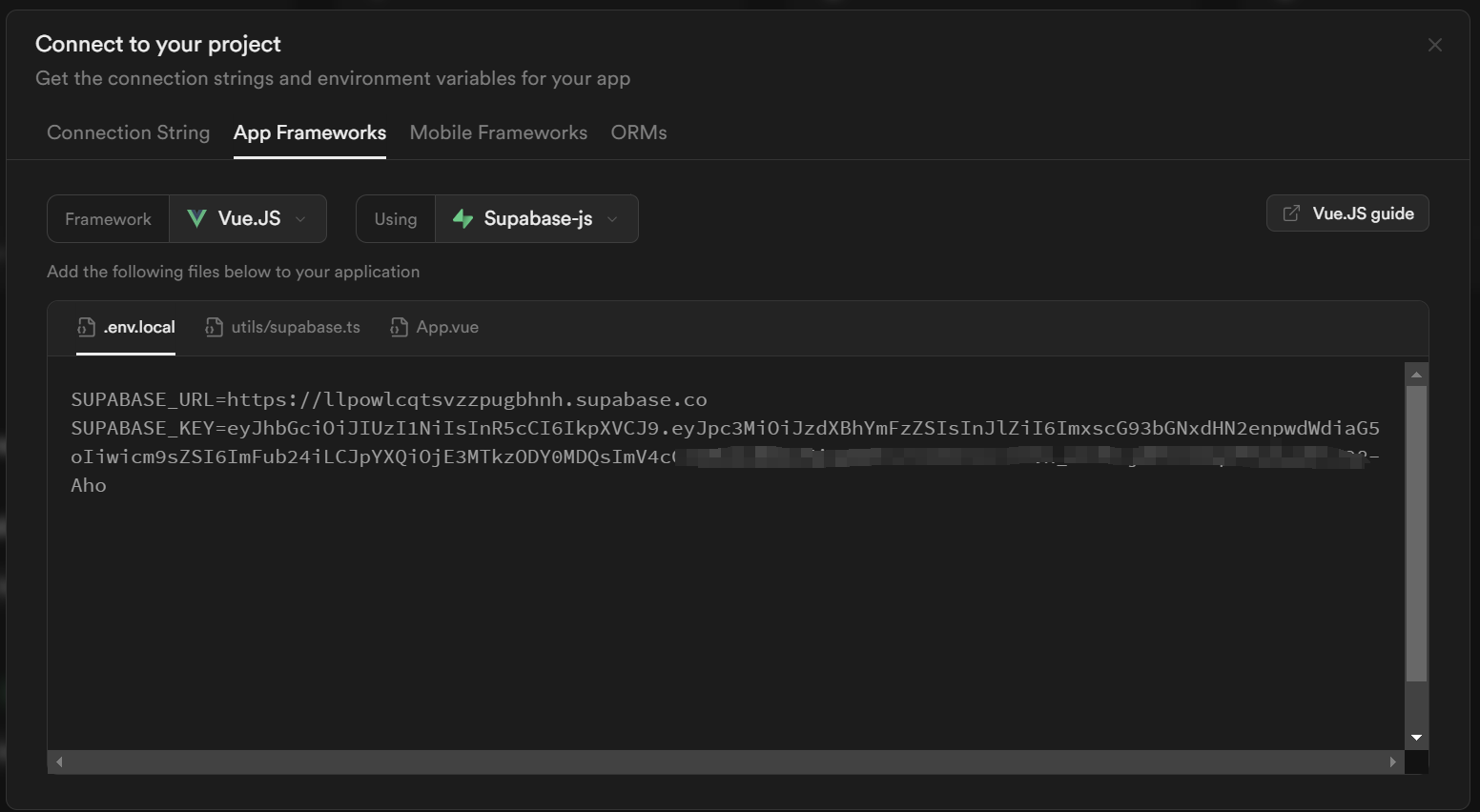
首先登录dashboard后台,首页- 右上角点击 connect,获取前文创建的项目地址(API地址)和key备用。

无需额外任何配置了。
知道它的restfull风格
比如我们创建了users数据库表,那么怎么通过API接口来访问呢?
只需要记住这个规则即可:
你的supabase项目地址/rest/v1/数据库表名
# 示例
https://llpowlcqtsvzzpugbhnh.supabase.co/rest/v1/users
因为它是标准的restfull风格,所以请求方式也是标准的CRUD操作,即get、post、patch、delete.
在postman中进行的设置
以下以上午建立的users表的 增删改查为例。它的API地址为:
https://llpowlcqtsvzzpugbhnh.supabase.co/rest/v1/users
API key则需要添加到headers请求头中或在url中体现。
https://<PROJECT_REF>.supabase.co/rest/v1/users?apikey=<ANON_KEY>
注意:所有的API接口请求都需要传输
api key,比如添加到API的请求头中(headers)。
1、get请求调试
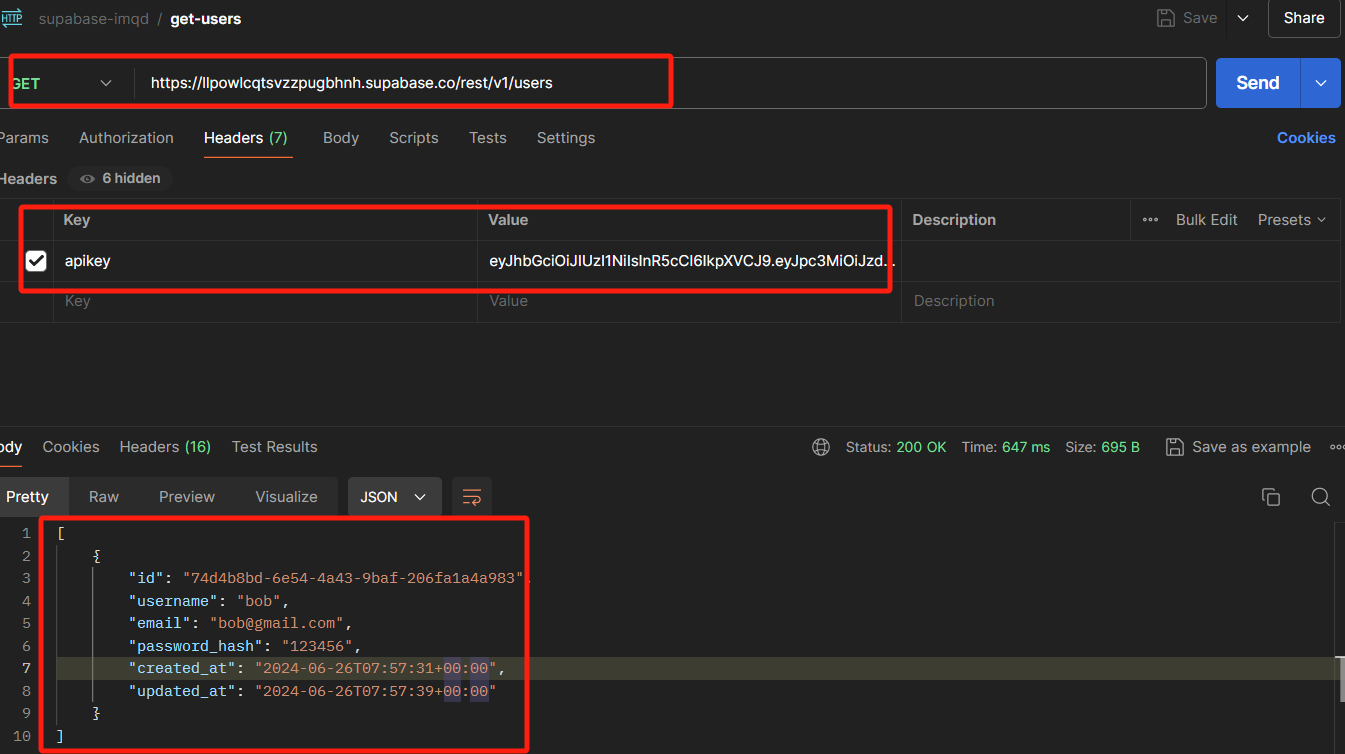
打开postman,新建一个request,粘贴刚刚的API接口地址。在headers中添加API key,如下图:

如果一切正常,则会返回列表数据。
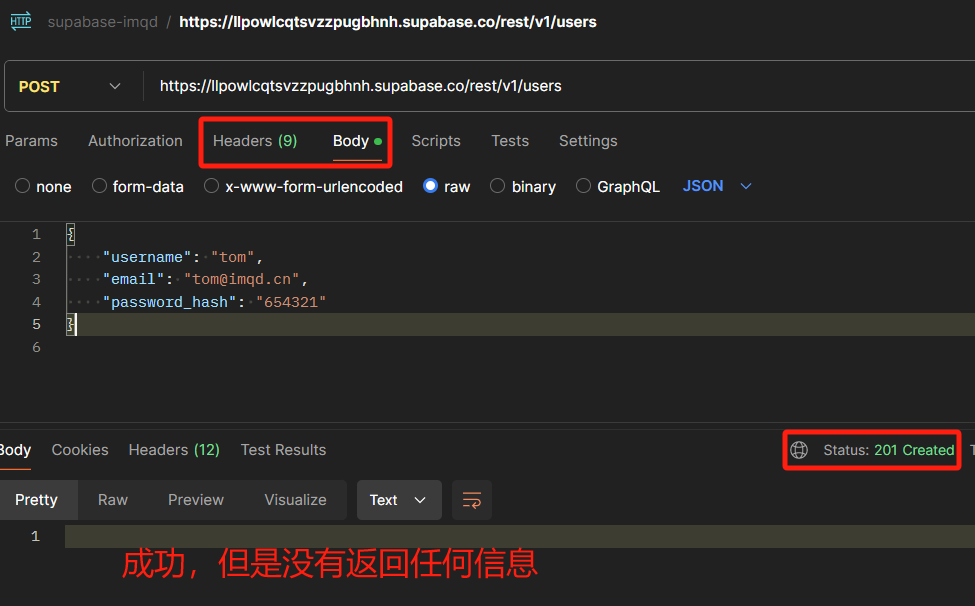
2、post新增用户调试

post是使用raw-JSON格式来传给后台的,只需要传递必要的数据,比如uid、created_at等则不需要显式传递。
在插入数据库时会自动新增。

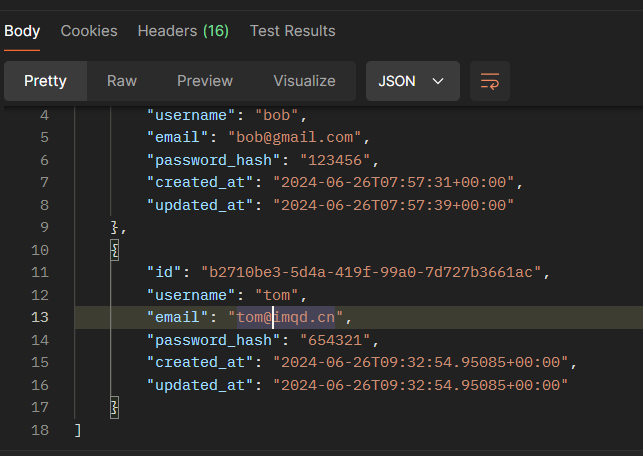
再来通过get接口查询,你会发现已经成功添加了一条数据。
如果我再插入一条username叫‘tom’的数据则会报错。
{"code": "23505","details": "Key (username)=(tom) already exists.","hint": null,"message": "duplicate key value violates unique constraint \"users_username_key\""
}
这是因为虽然我们没有写任何后端代码,但是在插入新数据时,它会自动根据数据库表设计时设置的unique等限制进行判断。
3、使用patch更新数据,不用put!
比如我要更新users表id为2124b03a-d561-4914-84fd-8097b794309a的数据需要使用patch,而不是put。
https://llpowlcqtsvzzpugbhnh.supabase.co/rest/v1/users?id=eq.2124b03a-d561-4914-84fd-8097b794309a
入参即为要更新的json数据:
{"username": "new uname"
}
我最开始时是用put的,结果接口报错:
column pgrst_body.id does not exist
原因如下:
PATCH: 用于部分更新,只需发送要更新的字段。
PUT: 用于完全替换,必须发送完整的资源表示。
4、delete删除数据
比如我要更新users表id为2124b03a-d561-4914-84fd-8097b794309a的数据需要使用delete即可。
https://llpowlcqtsvzzpugbhnh.supabase.co/rest/v1/users?id=eq.2124b03a-d561-4914-84fd-8097b794309a
直接运行该接口即可删除指定的数据。
以上已经完成了某个API接口的增删改查。
总结
1、在使用接口联调时,确保每个API都需要附带请求头api key(类似于token)
2、在update更新数据时,要使用patch而不是put。
3、官方没看到有postman的调试说明。如果在vue等项目中联调,则需要使用官方的SDK工具库:@supabase/supabase-js库来完成。REST API手册:https://supabase.com/docs/guides/api
如果你在web前端开发、面试、前端学习路线有困难可以在下方加我名片。免费答疑,行业深潜多年的技术牛人帮你解决bug。
我可提供web前端开发,网站开发、技术咨询、答疑、直播讲座等服务
祝你能成为一名优秀的WEB前端开发工程师!