一.插槽slot
在页面使用自定义组件的时候,如果在自定义组件里面写子组件,子组件的内容无法显示。
<custom01>
<text slot='slot-top'>你好,上方组件</text>
你好,组件
<text slot='slot-bottom'>你好,下方组件</text>
</custom01>
如上面的文本内容是无法显示在自定义组件里面的。
因为如果我们想要自定义组件的内容也可以显示就需要一个占位符或者卡槽,把子节点的内容插进去。

二.如何使用slot卡槽
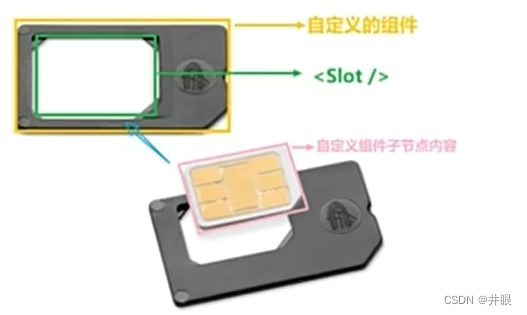
定义: slot组件是一个自定义组件的卡槽,用来接收自定义组件节点内的组件。
默认slot组件的写法 < slot / >,只能替代自定义组件内的一个子节点。
具名slot组件的写法< slot name=‘slot1’ />,在子节点里可以这样使用
< text slot=‘slot1’>你好,上方组件</ text >
这样就可以显示:“你好,上方组件”的文本了
具体步骤如下:
在自定义组件.js文件的options里面注册多slot组件,因为默认只有一个
Component({options:{multipleSlots:true}})
在自定义组件.wxml文件里写slot插槽
<view>
<!-- 具名卡槽 -->
<slot name='slot-top' />
<!-- slot是一个卡槽,展示子节点内容 -->
<view>
<slot />
</view>
<slot name='slot-bottom' />
</view>
在page页面使用自定义组件,并传递子节点
<custom01>
<text slot='slot-top'>你好,上方组件</text>
你好,组件
<text slot='slot-bottom'>你好,下方组件</text>
</custom01>
显示效果: