介绍
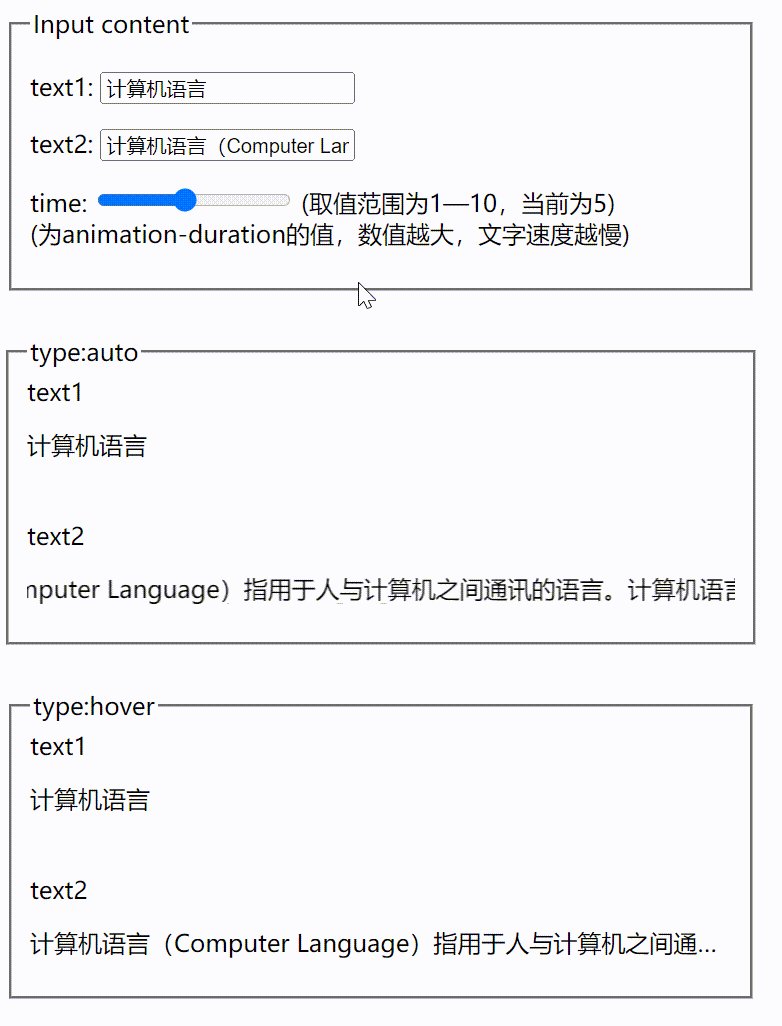
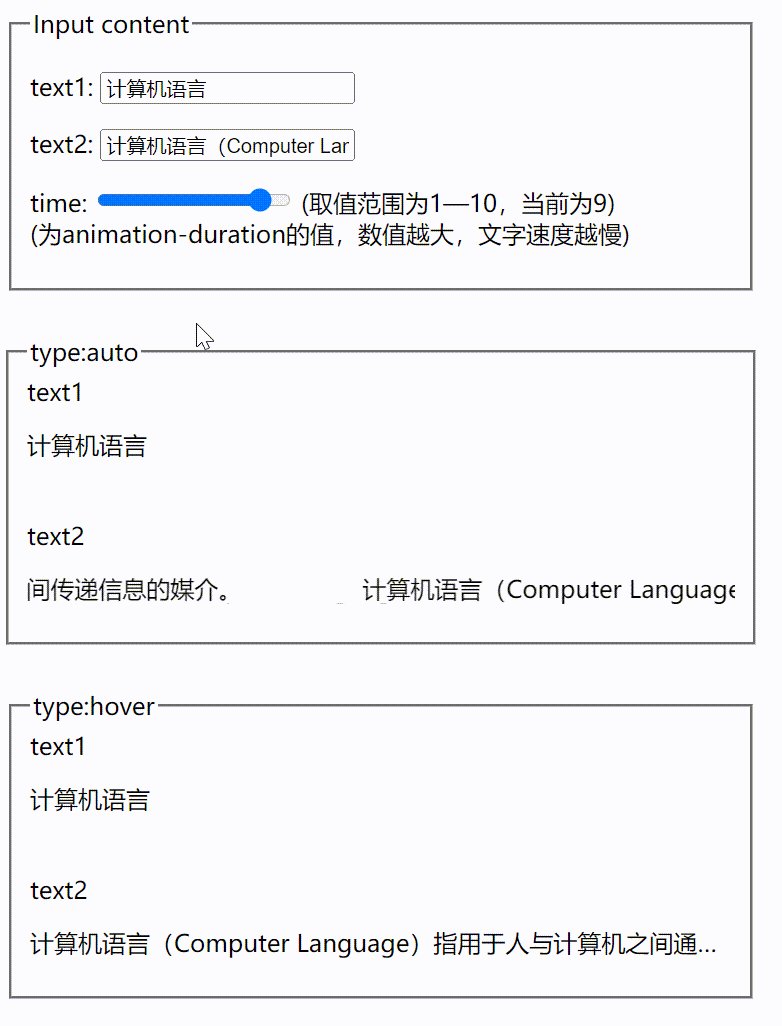
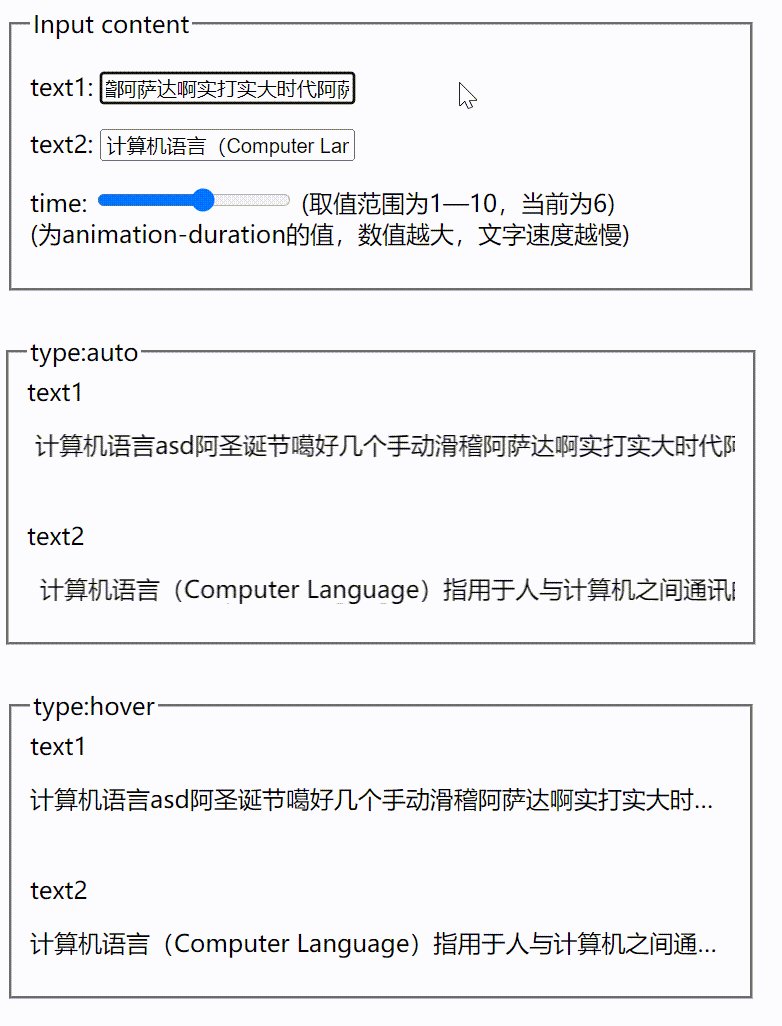
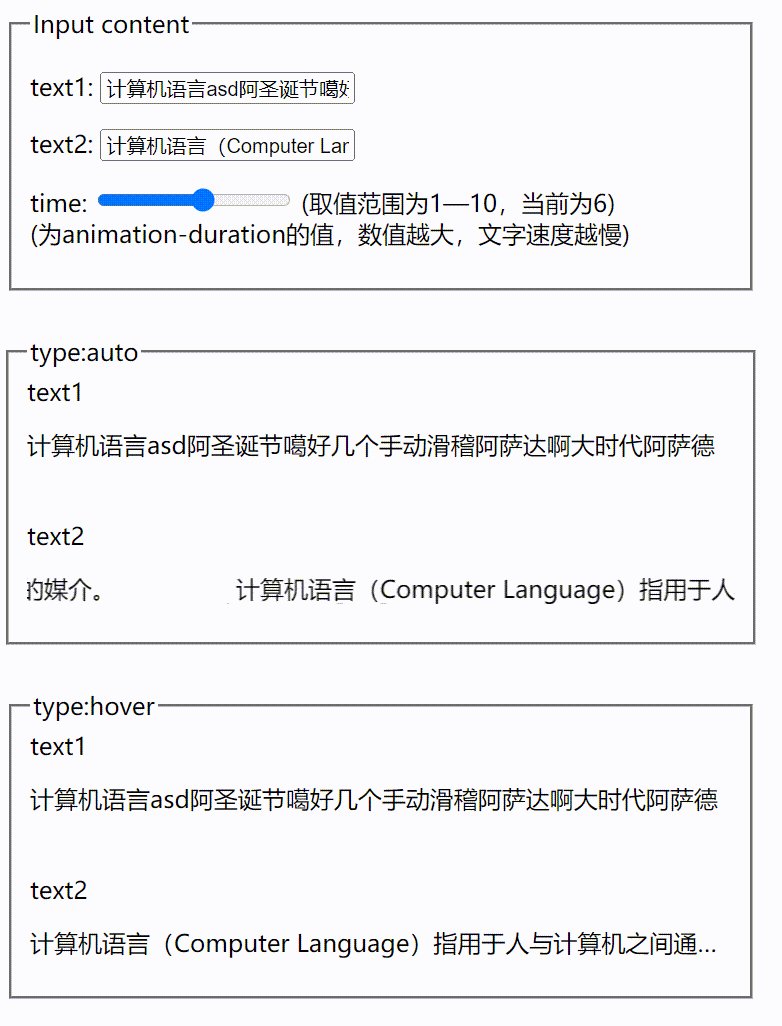
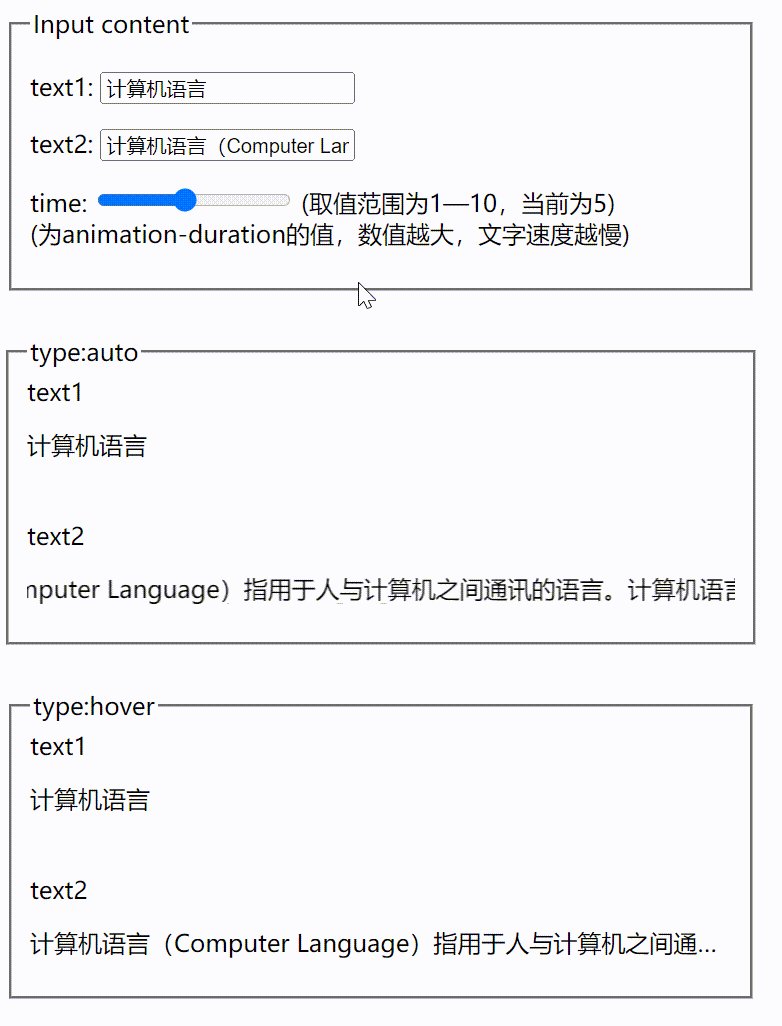
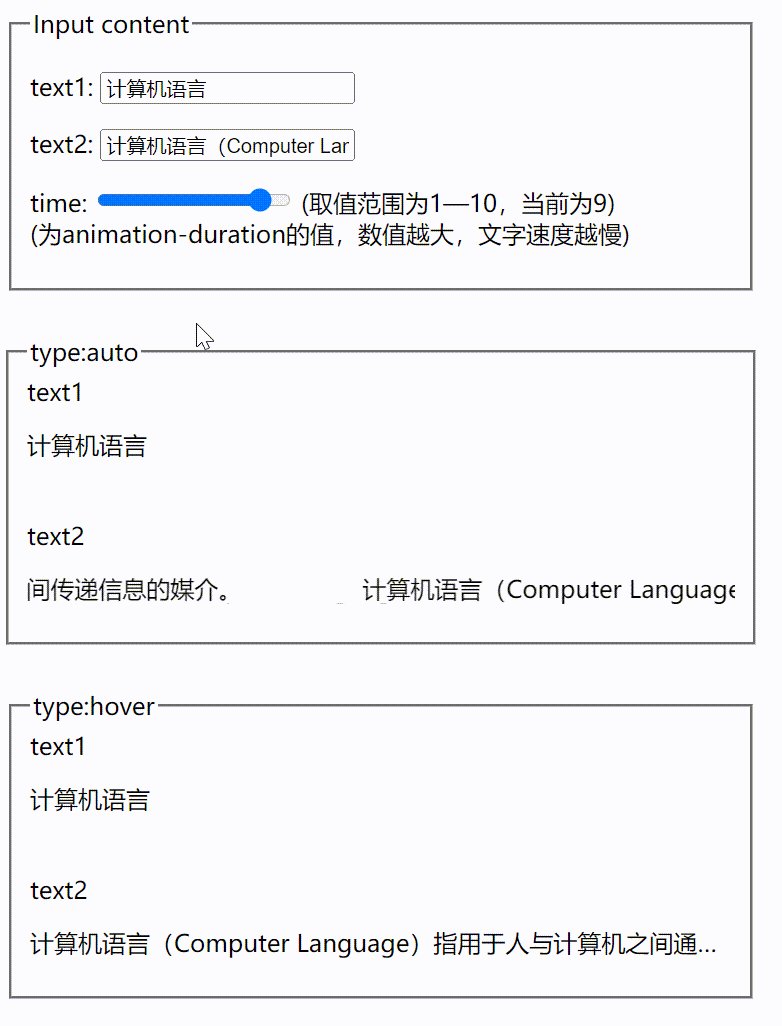
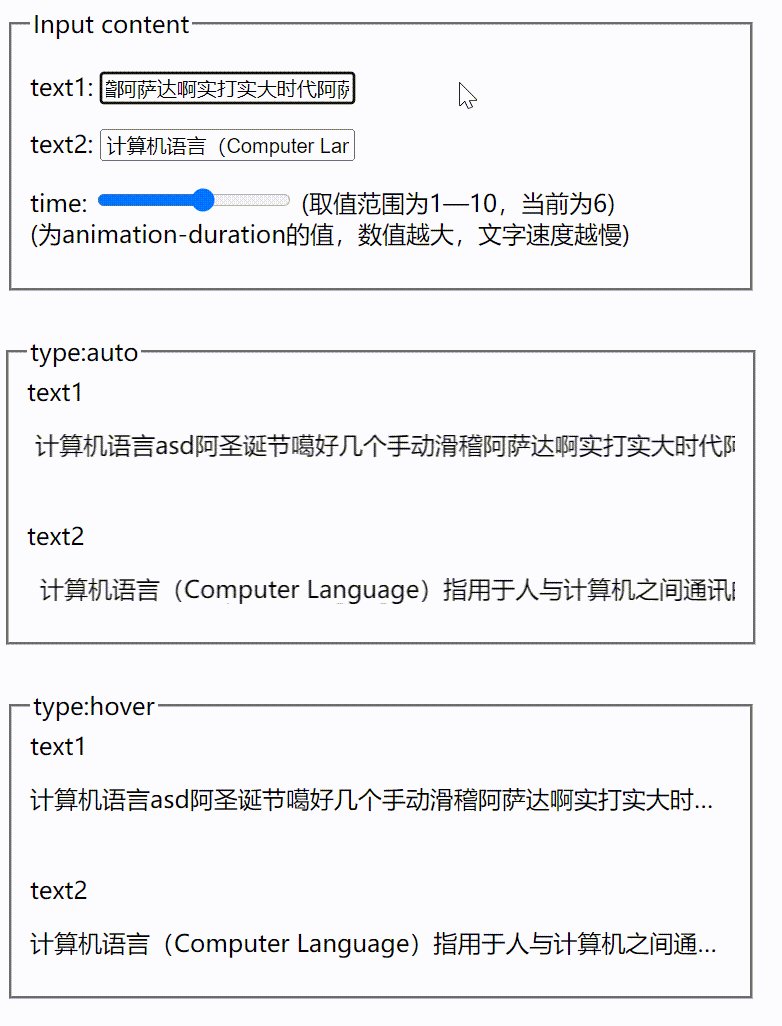
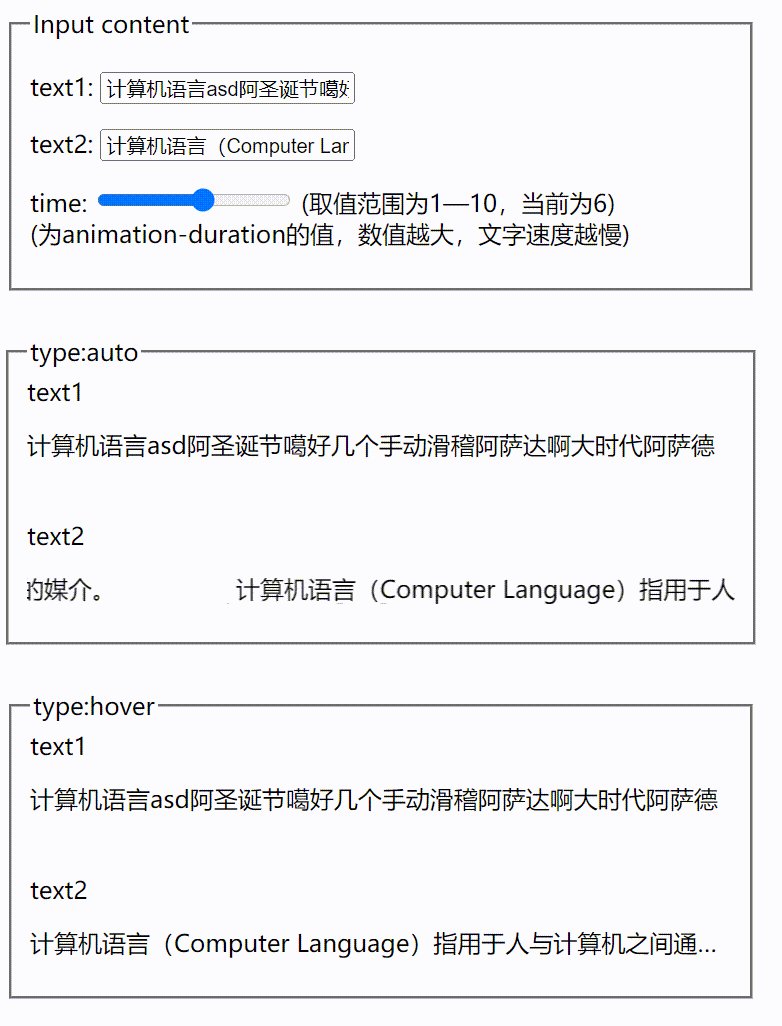
为大家介绍一个我编写的vue组件 auto-marquee ,他可以根据要展示文本是否超出展示区域,来判断是否使用跑马灯效果,效果图如下所示

假设要展示区域的宽度为500px,当要展示文本的长度小于500px时,只会展示文本;只有要展示文本的宽度超过500px时,才会进行跑马灯展示。
项目地址
- github
示例
点击查看 线上演示.
支持
vue2 vue3
为大家介绍一个我编写的vue组件 auto-marquee ,他可以根据要展示文本是否超出展示区域,来判断是否使用跑马灯效果,效果图如下所示

假设要展示区域的宽度为500px,当要展示文本的长度小于500px时,只会展示文本;只有要展示文本的宽度超过500px时,才会进行跑马灯展示。
点击查看 线上演示.
vue2 vue3
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/366427.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!