
本文由ScriptEcho平台提供技术支持
项目地址:传送门
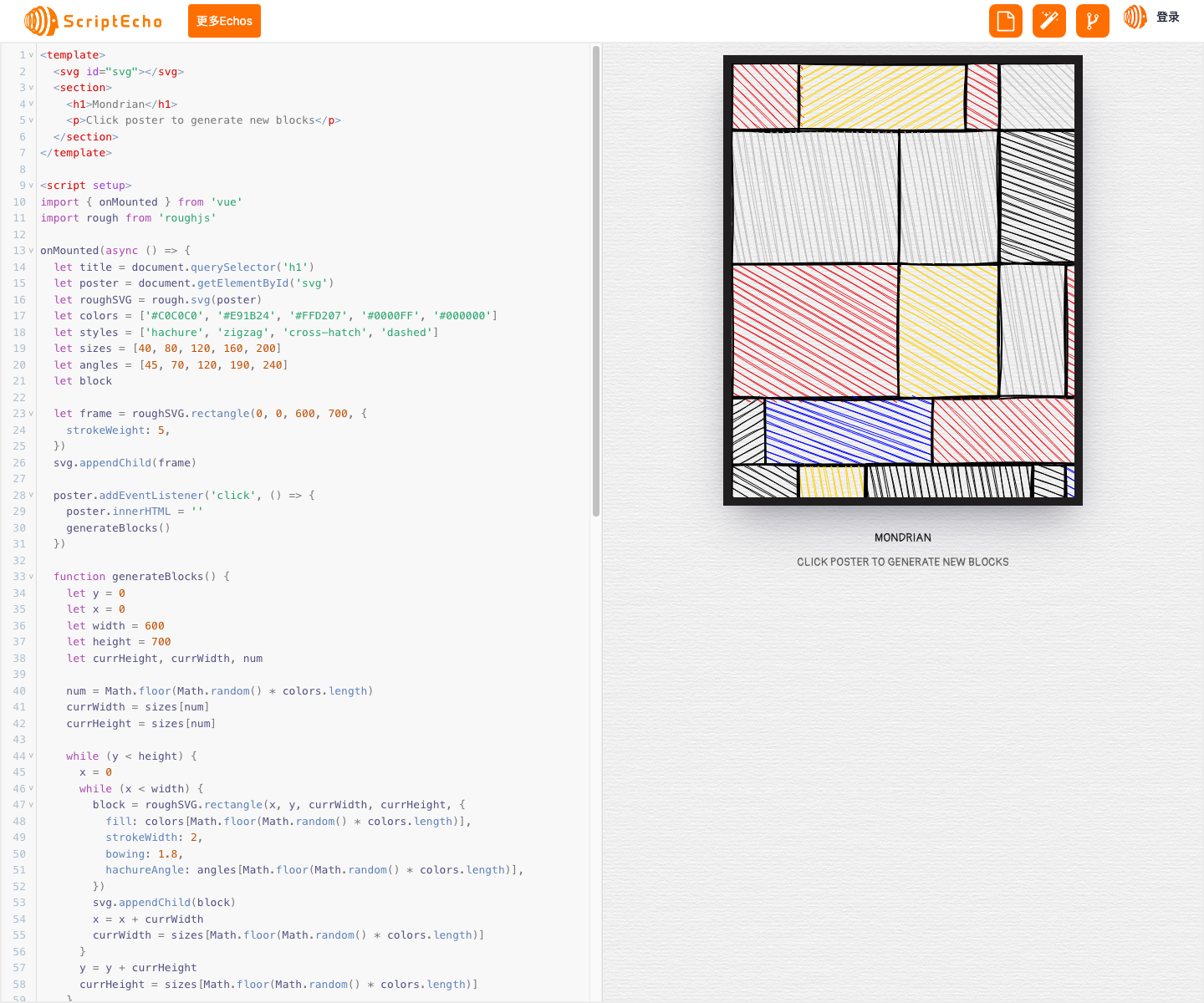
Mondrian风格艺术生成器:用Vue和RoughJS创造抽象艺术
应用场景
Mondrian风格艺术以其大胆的色彩块和简单的几何形状而闻名。这种风格可以应用于各种设计项目,包括海报、插图和网页设计。
代码基本功能
这段代码使用Vue和RoughJS库创建一个交互式Mondrian风格艺术生成器。它允许用户单击一个海报,生成由随机形状和颜色的块组成的抽象艺术品。
功能实现步骤及关键代码分析
- **创建框架:**首先,我们使用RoughJS库创建了一个600x700像素的框架。框架定义了艺术品的空间,并提供了一个边界。
let frame = roughSVG.rectangle(0, 0, 600, 700, {strokeWeight: 5,
})
- **定义样式和参数:**我们定义了一组颜色、样式、尺寸和角度,用于生成块。这些参数将随机组合,创建各种各样的块。
let colors = ['#C0C0C0', '#E91B24', '#FFD207', '#0000FF', '#000000']
let styles = ['hachure', 'zigzag', 'cross-hatch', 'dashed']
let sizes = [40, 80, 120, 160, 200]
let angles = [45, 70, 120, 190, 240]
- **生成块:**我们创建了一个函数
generateBlocks(),用于生成块并将其添加到海报中。该函数循环遍历框架,随机生成每个块的尺寸、颜色、样式和角度。
function generateBlocks() {let y = 0let x = 0let width = 600let height = 700let currHeight, currWidth, numwhile (y < height) {x = 0while (x < width) {block = roughSVG.rectangle(x, y, currWidth, currHeight, {fill: colors[Math.floor(Math.random() * colors.length)],strokeWidth: 2,bowing: 1.8,hachureAngle: angles[Math.floor(Math.random() * colors.length)],})svg.appendChild(block)x = x + currWidthcurrWidth = sizes[Math.floor(Math.random() * colors.length)]}y = y + currHeightcurrHeight = sizes[Math.floor(Math.random() * colors.length)]}
}
- **事件监听:**我们添加一个事件监听器,当用户单击海报时,它将清除海报并生成新的块。
poster.addEventListener('click', () => {poster.innerHTML = ''generateBlocks()
})
总结与展望
开发这段代码是一个有趣且有教育意义的经历。我了解了RoughJS库的强大功能,以及如何使用Vue来创建交互式应用程序。
未来,我计划扩展此代码以包含更多功能,例如:
- 保存和加载艺术品
- 调整块的尺寸、颜色和样式
- 添加动画效果
我相信这个代码可以成为一个有价值的工具,用于创建独特的和引人注目的Mondrian风格艺术品。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: