系列文章目录
文章目录
- 前言
- 一、概述
- 二、操作及用法
- 1.1 存储数据
- 1.2 获取数据
- 1.3 设置数据
- 1.4 数据类型判断
- 1.5 判断数据是否有效
- 三、实例演示
- 总结
前言
QVariant是Qt开发中非常重要的一部分,它是Qt的一个核心类,用于处理不同数据类型之间的转换和传递。在Qt中,数据类型非常丰富,例如整数、浮点数、字符串、日期、时间、图像等等。QVariant可以灵活地存储这些不同类型的数据,并且在需要时进行转换。
一、概述
QVariant 是 Qt 框架中的一种数据类型,它可以用来存储任意类型的数据。QVariant 是一个通用的数据容器,它可以存储基本数据类型(如 int、float 等)
-
C++基本类型,如 int、float等。
-
Qt的数据类型,包括QBrush、QColor、QCursor、QDate、QTime、QDateTime、QFont、QKeySequence、 QPalette、QPen、QPixmap、QPoint、QRect、QRegion、QSize、QString、QUrl、QImage 等 Qt 类型,以及用户自定义的类型。
使用 QVariant 可以方便地实现类型转换和数据共享。QVariant 提供了一些方法用于获取和设置数据,如 toInt、toFloat、toString、toDate、toTime、toDateTime、toUrl、toImage 等方法。此外,QVariant 还提供了一些方法用于判断数据类型,如 isNull、isValid、canConvert 等方法。
二、操作及用法
1.1 存储数据
1.2 获取数据
1.3 设置数据
1.4 数据类型判断
1.5 判断数据是否有效
三、实例演示
示例1:
QVariant var1;
QVariant var2;
QVariant var3; var1 = "this is test1!";
var2 = 5;
var3 = 12.001; qDebug() << var1.type();
qDebug() << var1.toString(); qDebug() << var2.type();
qDebug() << var2.toInt(); qDebug() << var3.type();
qDebug() << var3.toDouble(); qDebug() << var1.canConvert<QString>();
qDebug() << (var2.type() == QVariant::Double); var1 = "this is test2";
qDebug() << var1.toString(); var2.setValue(10);
qDebug() << var2.toInt(); qDebug() <<(var1.isNull());
qDebug() <<(var1.isValid());
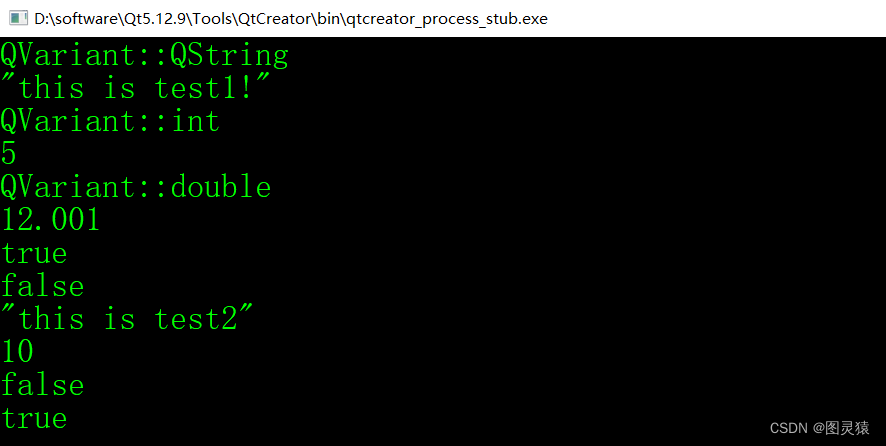
运行结果: