有些小伙伴说,在TreeView中,怎么每一个都加上连接线,进行显示连接。
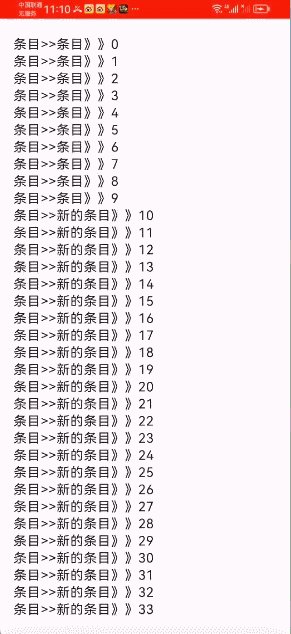
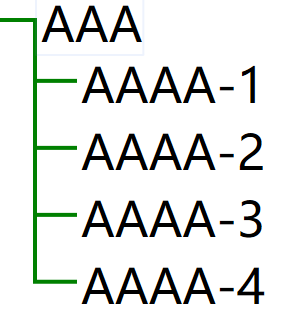
代码和效果如下:
其实就是在原来的模板中增加一列显示线条,然后绘制即可
<Window x:Class="XH.TemplateLesson.TreeViewWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:XH.TemplateLesson"mc:Ignorable="d"Title="TreeViewWindow" Height="450" Width="800">
<Window.Resources><Style TargetType="{x:Type TreeViewItem}"><Setter Property="Background" Value="Transparent"/><Setter Property="HorizontalContentAlignment" Value="{Binding HorizontalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/><Setter Property="VerticalContentAlignment" Value="{Binding VerticalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/><Setter Property="Padding" Value="1,0,0,0"/><Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type TreeViewItem}"><Grid><Grid.ColumnDefinitions><!--主要是放线--><ColumnDefinition Width="10"/><ColumnDefinition MinWidth="19" Width="Auto"/><ColumnDefinition Width="*"/><ColumnDefinition Width="auto"/></Grid.ColumnDefinitions><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition/></Grid.RowDefinitions><Border x:Name="Bd" Background="Transparent" BorderBrush="{TemplateBinding BorderBrush}"BorderThickness="{TemplateBinding BorderThickness}" Grid.Column="1" Padding="{TemplateBinding Padding}"SnapsToDevicePixels="true"><ContentPresenter x:Name="PART_Header" ContentSource="Header" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/></Border><ItemsPresenter x:Name="ItemsHost" Grid.Column="1" Grid.ColumnSpan="3" Grid.Row="2"/><!--线区域--><!--横线--><Border BorderBrush="Green" BorderThickness="0 1 0 0" Margin="0 0 0 1.75" VerticalAlignment="Center" /><!--竖线--><Border BorderBrush="Green" BorderThickness="1 0 0 0" Grid.Row="1" HorizontalAlignment="Right" Margin="0 -8 0 9.5"/></Grid></ControlTemplate></Setter.Value></Setter></Style>
</Window.Resources><Grid><TreeView><TreeViewItem Header="AAA" IsExpanded="True"><TreeViewItem Header="AAAA-1"/><TreeViewItem Header="AAAA-2"/><TreeViewItem Header="AAAA-3"/><TreeViewItem Header="AAAA-4"/></TreeViewItem></TreeView></Grid>
</Window>样式:

可以根据自己的需要继续调整。