文章目录
- 1. QLabel
- 2. QLCDNumber
- 3. QProgressBar
- 4. QCalendarWidget
1. QLabel
QLabel常见属性:
- text:QLabel中的文本
- textFormat:文本中的格式
- Qt::PlainText:纯文本
- Qt::RichText:富文本,支持html标签
- Qt::MarkdownText markdown格式
- Qt::AutoText根据文本内容自动选择文本格式
- pixmap:QLabel内包含的图片
- scaledContents:true为内容自动拉伸填充,false则不会自动拉伸。一般搭配图片使用。
- alignment:对其方式,可以设置水平或竖直方向对齐
- wordWrap:true文本内容会自动换行,false文本内容不会自动换行。
- indent:设置文本缩进,水平竖直方向都生效。
- margin:内部文本和边框之间的边距,indent最多只是两个方向有效,margin上下左右四个方向都有效。
- openExternalLinks:是否允许打开一个外部的链接
- buddy:给QLabel关联一个伙伴,点击QLabel时激活对应的伙伴。
eg1:
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->label->setTextFormat(Qt::PlainText);ui->label->setText("# <b>纯文本</b>");ui->label_2->setTextFormat(Qt::RichText);ui->label_2->setText("# <b>富文本</b>");ui->label_3->setTextFormat(Qt::MarkdownText);ui->label_3->setText("# Markdown 形式");
}

eg2:
变化窗口,QLabel里的图片始终铺满整个窗口
Qt中表示用户操作有两类,一个是事件,另一个是信号。
用户改变窗口大小时,Qt会触发resize事件。
这里选择让widget窗口类重写QWidget的resizeEvent虚函数。这样在改变窗口大小时,整个函数就会反复调用resizeEvent。
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QRect rect=this->geometry();ui->label->setGeometry(0,0,rect.width(),rect.height());QPixmap pic(":/test.jpg");ui->label->setPixmap(pic);//启用自动拉伸使图片填充满整个labelui->label->setScaledContents(true);
}Widget::~Widget()
{delete ui;
}//event中包含窗口这一时刻的大小
void Widget::resizeEvent(QResizeEvent *event)
{//窗口大小变化时修改label大小ui->label->setGeometry(0,0,event->size().width(),event->size().height());
}
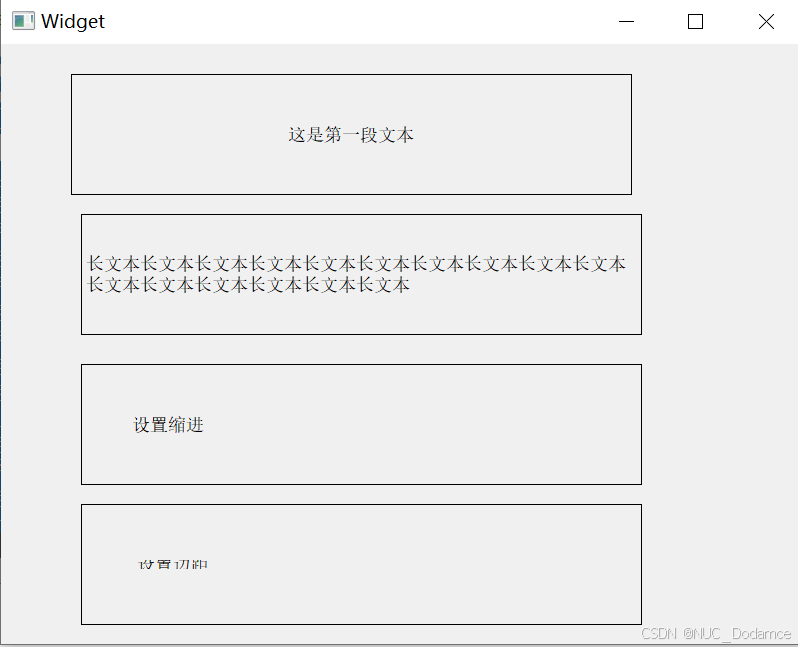
eg3:设置文字格式
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->label->setText("这是第一段文本");ui->label->setAlignment(Qt::AlignHCenter|Qt::AlignVCenter);//水平竖直居中ui->label_2->setText("长文本长文本长文本长文本长文本长文本长文本长文本长文本长文本长文本长文本长文本长文本长文本长文本");ui->label_2->setWordWrap(true);//设置自动换行ui->label_3->setText("设置缩进");ui->label_3->setIndent(50);//缩进50像素,上左缩进ui->label_4->setText("设置边距");ui->label_4->setMargin(55);//设置边距(四个方向),文字被覆盖掉一部分
}

eg4:QLabel伙伴属性
在文本中使用&+字符来表示快捷键例如&A则可以通过alt+a来触发
如果绑定了伙伴,可以通过快捷键选中单选按钮和复选按钮。
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//设置伙伴关系ui->label->setBuddy(ui->radioButton);ui->label_2->setBuddy(ui->radioButton_2);
}


2. QLCDNumber
QLCDNumber是一个专门用来显示数字的控件,数字样式类似于计算器上的数字。
控件常见属性:
- intValue:QLCDNumber显示的数字整数。
- value:QLCDNumber显示的浮点数字
- digitCount:显示几位数字
- mode:数字显示样式。(十进制或十六进制等)
- segmentStye:显示风格
- QLCDNumber::Flat平面的显示风格,数字呈现在一个平坦的表面上。
- QLCDNumber::Qutline数字有明显的阴影
- QLCDNumber::Filled填充风格,数字颜色和背景有所区分。
- smallDecimalPoint:设置比较小的小数点。
eg:倒计时demo
这里使用定时器来实现。QT中封装了定时器QTimer,这个对象创建会发送timeout信号,可以设置start方法开启定时器,参数中可以设置timeout周期。
结合connect就可以把timeout信号绑定到需要的槽函数中,修改LCDNumber上的数字。
class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();void handle();QTimer* time=new QTimer(this);private:Ui::Widget *ui;
};Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//设置LCDNumber初始值ui->lcdNumber->display("10");//将QTimer的timeout信号和槽函数绑定connect(time,&QTimer::timeout,this,&Widget::handle);//启动定时器time->start(1000);//触发定时器的时间,单位是ms
}Widget::~Widget()
{delete ui;
}void Widget::handle()
{
// qDebug()<<"debug handle";//获取到QLCDNumber控件的数字int num=ui->lcdNumber->intValue();if(num<=0){//停止定时器time->stop();return;}ui->lcdNumber->display(num-1);
}

需要注意的是:
在QT中,界面是有一个专门的线程去维护更新的(主线程)。
对于GUI来说,内部包含了很多隐藏状态,Qt为了保证修改界面过程中线程安全 。QT禁止了其他线程直接修改界面。所以不可以通过创建多线程的方式来更新QLCDNumber控件的值。
槽函数默认在主线程调用,所以在槽函数中修改界面是可以的。
3. QProgressBar
Qt进度条控件QProgressBar属性
- minmum:进度条最小值。
- maxmun:进度条最大值
- value:进度条当前值
- alignment:文本在进度条的对齐方式。
- textVisable:进度条数字是否可见
- orientation:进度条方向是水平还是竖直
- invertAppearance:是否朝着反方向增长进度
- textDirection:文本朝向。
- format:展示数字格式 (%p表示进度百分比)
eg: 创建一个进度条随着时间增长的进度条,每隔100ms进度条数值+1
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);timer=new QTimer(this);connect(timer,&QTimer::timeout,this,&Widget::handle);timer->start(100);
}void Widget::handle()
{//获取进度条当前值int val=ui->progressBar->value();if(val>=100){timer->stop();return;}ui->progressBar->setValue(val++);
}
4. QCalendarWidget
Qt封装好的日历界面,常见属性如下:
- selectData:当前选中的日期。
- minimumDate:最小日期
- maximnumDate:最大日期
- firstDayOfWeek:每周第一天是周几
- gridVisible:是否显示表格边框
- selectonMode:是否允许选中日期
- navigationBarVisible:日历上方标题是否显示
- horizontaHeaderFormat:日历上方显示日期格式
- verticalHeaderFormat:日历第一列显示内容格式
- dateEditEnable:是否允许日期被编辑。
重要信号:
- selectionChange:当前选中的日期改变
- activated:双击了一个有效日期,或者按下回车键。将选中的日期返回
- currentPageChanged:当年份改变时发出,形参后表示改变的新年份和月份。
eg:简单日历使用:显示选中的日期
void Widget::on_calendarWidget_selectionChanged()
{QDate date=ui->calendarWidget->selectedDate();
// qDebug()<<date;ui->label->setText(date.toString());
}