文章目录
- SpringBoot+Vue后台管理系统
- 所需软件下载、安装、版本查询
- Vue
- 搭建一个简单的Vue项目
- Spring项目1
- 项目架构
SpringBoot+Vue后台管理系统
学习视频:
https://www.bilibili.com/video/BV1U44y1W77D/?spm_id_from=333.337.search-card.all.click&vd_source=c901ae3ff497a02016ba7bada52b2e3b
该项目所需基础内容:
IDEA、jdk、mysql5.7、navicat12、Navicat15、node-v1.14.16.0-x64、Postman-win64-8.8.0-Setup、Redis-行4-3.0.504.
所需软件下载、安装、版本查询
IDEA 版本2021.1.3打开软件help-关于
jdk 版本1.8 查看jdk的版本号;cmd中输入:java -version
navicat 版本16是一套广泛使用的数据库管理工具,它为用户提供了一个直观的图形用户界面(GUI),使得数据库管理和开发工作变得更加简单和高效。下载安装参考链接 版本16:https://blog.csdn.net/taiyang3285/article/details/130115829?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522170908947016800180691601%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=170908947016800180691601&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-1-130115829-null-null.nonecase&utm_term=navicat&spm=1018.2226.3001.4450下载安装参考链接 版本12:https://blog.csdn.net/bruceoxl/article/details/89456708参考navicat 16 已完成安装和激活。node 版本是v16.20.1
npm 版本号是8.19.4是一个开源、跨平台的JavaScript运行环境,它允许开发者使用JavaScript语言编写服务器端代码。进入该node项目所在文件夹,通过cmd进入命令行,执行node -v命令查看版本号;npm是JavaScript编程环境中的核心工具之一,尤其对于使用Node.js作为后端或构建工具链的项目来说至关重要。主要负责安装和管理依赖、管理项目依赖关系、共享和发布代码等。安装node就会自带npm,执行npm -v命令查看版本号;又下载webpack,出现不是内部命令的情况,通过node设置全局变量可以解决。
Postman是API开发与测试工具,它提供了一个直观的图形用户界面,使开发者和测试人员能够方便地发送HTTP/HTTPS请求,并检查服务器响应。用户可以模拟各种HTTP方法(如GET、POST、PUT、DELETE等),设置请求头、URL参数、请求体内容等,以便于调试Web服务接口、验证API的行为以及进行RESTful API的集成测试。参考博客:https://blog.csdn.net/weixin_44257023/article/details/115307490已按照该博客方法成功安装。
vue 版本2.9.6是一个开源的渐进式JavaScript框架,用于构建用户界面;Vue以其响应式的数据绑定、组件化和简单易用的API而闻名于前端开发社区。安装参考博客:https://blog.csdn.net/dream_summer/article/details/108867317问题1参考博客:https://blog.csdn.net/qq_31594665/article/details/135750276
JS JavaScript(简称JS)是一种广泛应用于网页和网络应用开发的高级、解释型、动态类型的编程语言。最初目的是为了给网页增加动态功能和交互操作;
element组件指的是 Element UI,这是一个基于 Vue.js 框架设计和实现的开源 UI 组件库,主要用于构建美观、易用的桌面端 Web 应用程序。Element UI 提供了一整套丰富且易于使用的 UI 组件,涵盖了常见的诸如按钮、输入框、表格、菜单、通知、对话框等各种界面元素,同时也包含了布局、导航、数据展示等各种复杂组件,极大地简化了开发者创建企业级应用的工作量。安装参考博客:https://element.eleme.cn/#/zh-CN/component/installation
Vue
官网:https://cn.vuejs.org/
Vue 2 已经终止支持且不再维护。 如有需要请升级到 Vue 3 或了解有关 Vue 2 终止支持 (EOL) 的信息。
Vue CLI标准开发工具:https://cli.vuejs.org/zh/
搭建一个简单的Vue项目
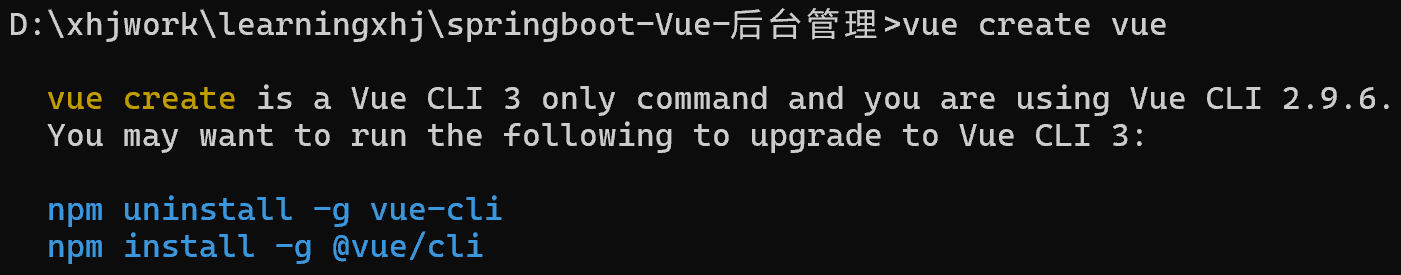
问题1
下载vue-cli 版本2.9.6 使用vue create xx命令,报错,
原因在于:该命令是vue-cli 版本3的,所以需要更新版本;使用如图显示的两条命令。

问题2
运行vue vreate vue-xhj命令后,根据视频与真实操作情况,存在区别。

创建过程
进入想要创建vue项目的文件夹,通过cmd进入该文件夹;
输入vue create xxx 执行该命令;其中项目的依赖在node_modules;
切换到该项目目录xxx cd xxx
运行项目 npm run serve ; 项目启动后展示该项目的访问路径以及端口号,通过该信息可以在浏览器进行访问;
安装element-ui;在IDEA命令框中执行 npm i element-ui -S快速上手,参考https://element.eleme.cn/#/zh-CN/component/quickstart快速构建简单的可视化前端界面;Vue.use(ElementUI,{size:"mini"}); //添加size的目的是为了将使用的组件设置合适的大小。
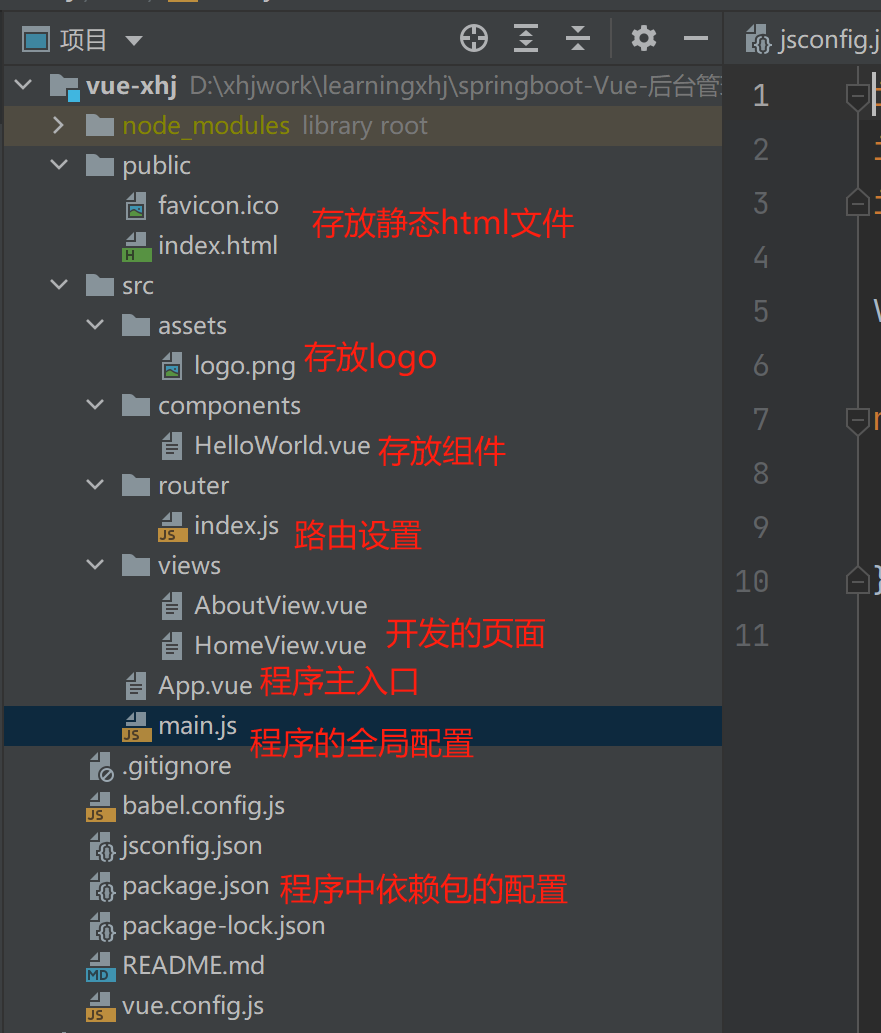
项目结构分析:

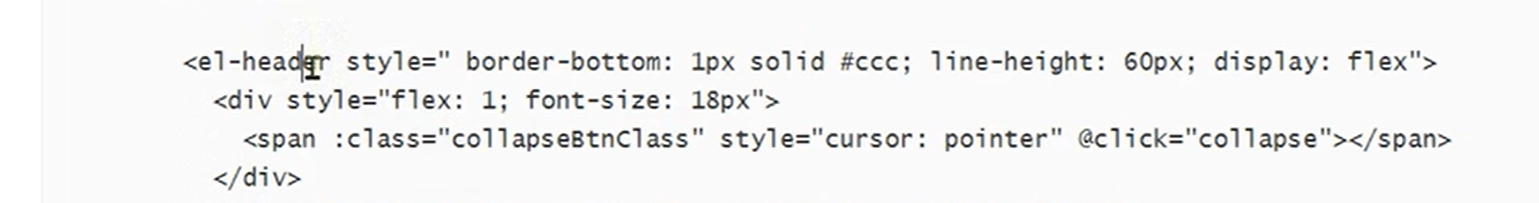
项目优化细节#2
去掉初始化项目界面中的边框:项目/src/assets 创建global.css文件去掉某些元素的边框;再main.js中引入该创建好的文件;
进行了一些配置,包括边框修改等,再代码中通过注解#2 xhj标识
项目优化#3

Spring项目1
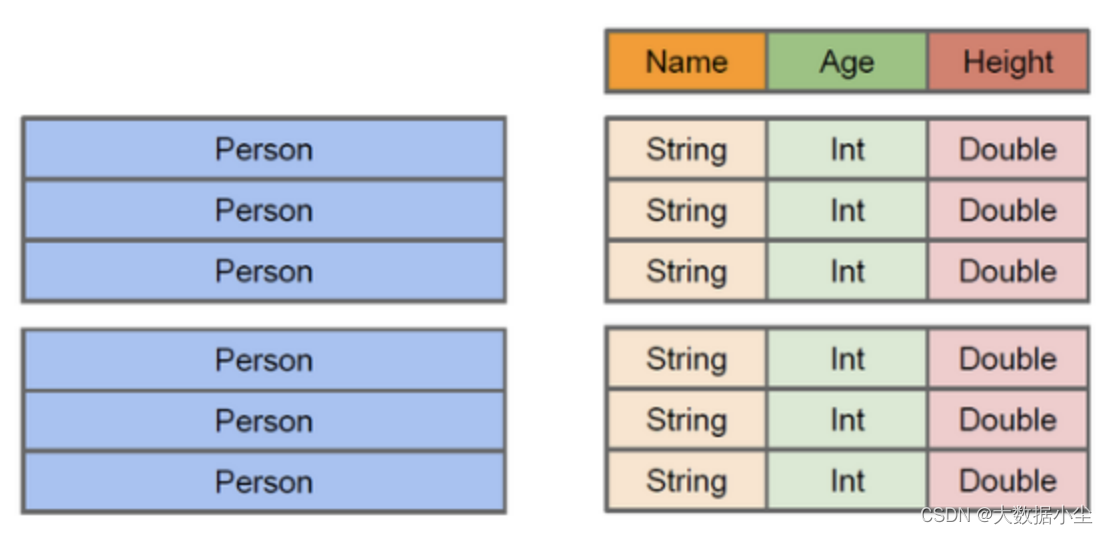
项目架构
参考博客:https://blog.csdn.net/weixin_43823808/article/details/115254603